block 塊元素 inline 內聯元素 常見的塊元素有:div, p, h1~h6, table, form, ol, ul等 常見的內聯元素有:span, a, strong, em, label, input, select, textarea, img, br等 display:block ...
block 塊元素 inline 內聯元素
常見的塊元素有:div, p, h1~h6, table, form, ol, ul等
常見的內聯元素有:span, a, strong, em, label, input, select, textarea, img, br等
display:block特點
1、獨占一行,多個block元素另起一行,預設情況下,block元素寬度自動填滿其父元素寬度
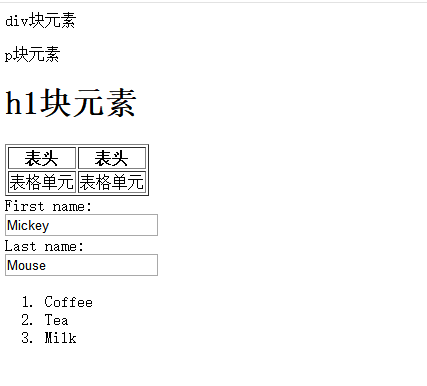
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Document</title> 6 </head> 7 <body> 8 <div style="width:200px;"> 9 <div>div塊元素</div> 10 <p>p塊元素</p> 11 <h1>h1塊元素</h1> 12 <table border="1"> 13 <tr> 14 <th>表頭</th> 15 <th>表頭</th> 16 </tr> 17 <tr> 18 <td>表格單元</td> 19 <td>表格單元</td> 20 </tr> 21 </table> 22 <form> 23 First name:<input type="text" name="firstname" value="Mickey"> 24 <br> 25 Last name:<input type="text" name="lastname" value="Mouse"> 26 </form> 27 <ol> 28 <li>Coffee</li> 29 <li>Tea</li> 30 <li>Milk</li> 31 </ol> 32 </div> 33 </body> 34 </html> 35 36 效果如下:

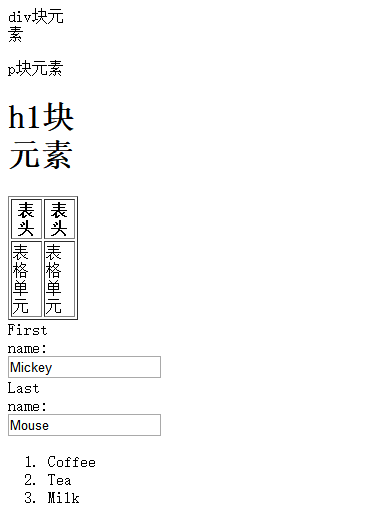
可以輕鬆的發現這些元素都是獨占一行,通過審查元素我們可以看到這些標簽的display屬性都是block,當前父級元素的width是200px,當改變父級元素寬度為70px時,效果如下:
 所以預設情況下,block元素寬度自動填滿其父元素寬度
所以預設情況下,block元素寬度自動填滿其父元素寬度
2、block元素可以設置width,height屬性。塊元素即使設置了寬度,仍然是獨占一行。
3、block元素可以設置margin和padding屬性。
display:inline特點
1、inline元素不會獨占一行,多個相鄰的行內元素會排列在同一行里,直到一行排列不下,才會新換一行,其寬度隨元素的內容而變化
2、inline元素設置width,height屬性無效。
3、inline元素的margin和padding屬性,水平方向的padding-left, padding-right, margin-left, margin-right都產生邊距效果;但豎直方向的padding-top, padding-bottom, margin-top, margin-bottom不會產生邊距效果。
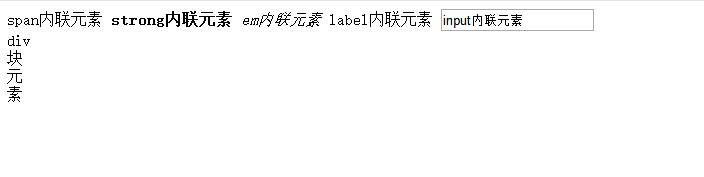
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Document</title> 6 </head> 7 <body> 8 <span>span內聯元素</span> 9 <strong style="width:10px">strong內聯元素</strong> 10 <em>em內聯元素</em> 11 <label>label內聯元素</label> 12 <input type="text" value="input內聯元素"> 13 <div style="width:10px">div塊元素</div> 14 </body> 15 </html>
效果圖如下:

可以看出對inline元素設置寬度不起作用,它的寬度是隨著內容的長度變化的
display:inline-block特點
簡單的說,就是將對象呈現為inline對象,讓block元素不再獨占一行,多個block元素可以同排一行,且元素具有block的屬性,可設置寬高,是block和inline元素的綜合體。



