首先在網上搜索織夢系統404錯誤頁面的一個網頁或者也可以自己編輯,然後在通過網頁編輯器編輯一下這個404網頁,然後把裡面的網址改為自己的網址,佐言用的是 Macromedia Dreamweaver 8工具編輯的,如下圖: 第一步、修改404.html網頁裡面的信息 然後在看一下自己網站的編碼格式是 ...
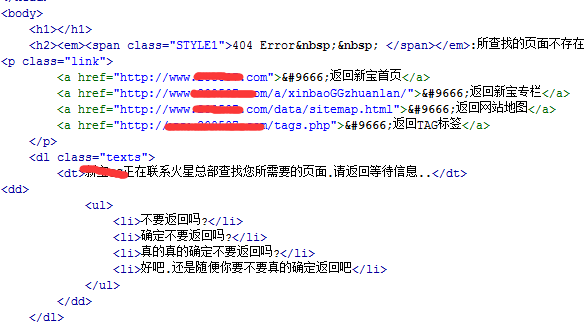
首先在網上搜索織夢系統404錯誤頁面的一個網頁或者也可以自己編輯,然後在通過網頁編輯器編輯一下這個404網頁,然後把裡面的網址改為自己的網址,佐言用的是 Macromedia Dreamweaver 8工具編輯的,如下圖:
第一步、修改404.html網頁裡面的信息

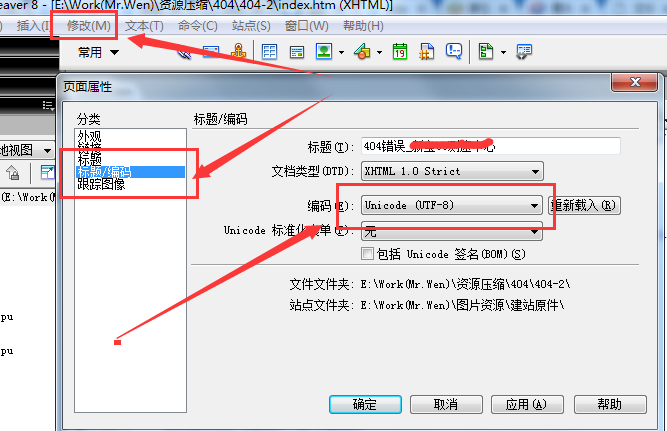
然後在看一下自己網站的編碼格式是什麼,然後在通過Macromedia Dreamweaver 8工具修改下載的404.html網頁的編碼格式。找到Macromedia Dreamweaver 8工具上面“修改”:修改—頁面屬性—標題編碼—格式選擇—確定。

還有一個要註意的是網頁的尾碼格式。404.html或者404.htm及404.shtml,一般來說,個人博客網站網頁的尾碼用的都是這三種。只要下載或者自己編輯的404.html網頁尾碼和網站網頁尾碼保持一致即可。
第二步、.htaccess中添加ErrorDocument 404 /404.html
在給織夢設置404錯誤頁面之前,根目錄是沒有.htaccess文件的,那麼我們就要創建一個或者利用線上工具生成一個,只需要ErrorDocument 404 /404.html添加進去,然後直接生成下載,出來是htaccess,上傳之後再根目錄裡面修改一下就可以了。
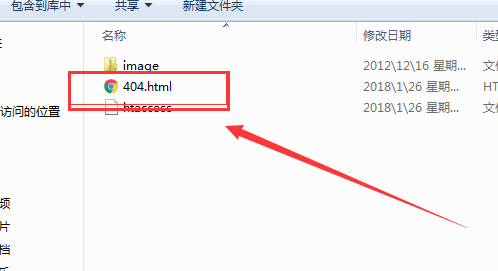
第三步、確認上傳的404網頁和圖片的命名是否一致


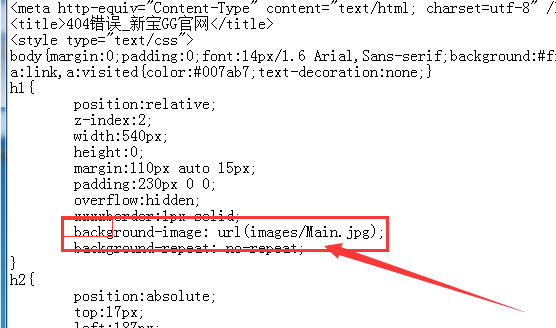
用記事本打開

然後看看裡面的圖片命名是否和上傳的圖片命名是一致的,另外一個就是圖片上傳的路徑問題,也一定要和裡面的一致,這樣才能顯示出來好看的404錯誤頁面,下圖就是我設置的404錯誤頁面,雖然不是很好看,但是能達到效果就不錯了,希望能夠幫到需要的人。

雖然不是很成功,圖片沒有顯示出來,但是總算解決了網站死鏈接的問題。


