帶你去熟悉HTML dom中當然cloneNode()與cloneNode(true)之間區別 code 創建了一個200*200尺寸的綠色背景框,添加了onclick事件,而且我們有必要看一下輸入真的節點 開始看看cloneNode()與cloneNode(true)各自的區別 brower 點擊 ...
帶你去熟悉HTML dom中當然cloneNode()與cloneNode(true)之間區別
code
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"/> <meta name="Authar" content="木人子韋一日塵" /> <title>cloneNode()與cloneNode(true)的區別</title> <style> .divClones>div{ float:left; } </style> </head> <body> <div> <div style='background-color:green;width:200px;height:200px;text-align:center;line-height:200px;'>我才是真的綠色</div> </div> <div class="divClones"></div> <script> //獲取克隆的對象‘我才是真的綠色’ var getCloneDiv=document.querySelector("body>div>div:nth-child(1)"); //用addEventListener給真的節點添加事件 getCloneDiv.addEventListener("click",function(){ alert("我是你媽,我創造了你"); }); </script> </body> </html>
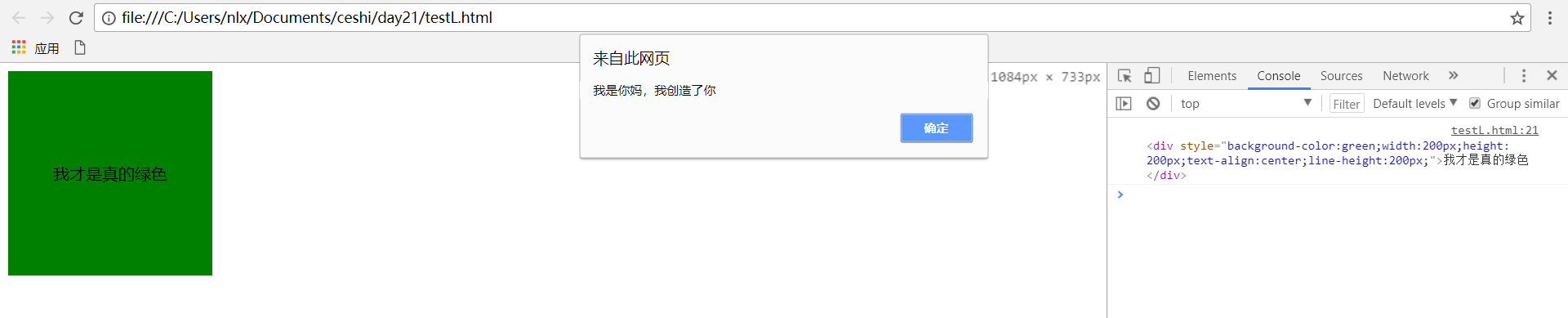
創建了一個200*200尺寸的綠色背景框,添加了onclick事件,而且我們有必要看一下輸入真的節點

開始看看cloneNode()與cloneNode(true)各自的區別
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"/> 5 <meta name="Authar" content="木人子韋一日塵" /> 6 <title>cloneNode()與cloneNode(true)的區別</title> 7 <style> 8 .divClones>div{ 9 float:left; 10 } 11 </style> 12 </head> 13 <body> 14 <div> 15 <div style='background-color:green;width:200px;height:200px;text-align:center;line-height:200px;'>我才是真的綠色</div> 16 </div> 17 <div> 18 <button onclick="cloneDiv()">cloneNode()</button> 19 <button onclick="cloneTrueDiv()">cloneNode(true)</button> 20 </div> 21 <div class="divClones"></div> 22 <script> 23 //獲取克隆的對象‘我才是真的綠色’ 24 var getCloneDiv=document.querySelector("body>div>div:nth-child(1)"); 25 getCloneDiv.addEventListener("click",function(){ 26 alert("我是你媽,我創造了你"); 27 }); 28 function cloneDiv(){ 29 var clo=getCloneDiv.cloneNode();//用cloneNode()克隆 30 console.log(clo); 31 document.querySelector(".divClones").appendChild(clo);//把cloneNode()克隆的節點添加在class為divClones節點中 32 } 33 function cloneTrueDiv(){ 34 var clo=getCloneDiv.cloneNode(true);//用cloneNode(true)克隆 35 console.log(clo); 36 document.querySelector(".divClones").appendChild(clo);//把cloneNode(true)克隆的節點添加在class為divClones節點中 37 } 38 </script> 39 </body> 40 </html>
brower

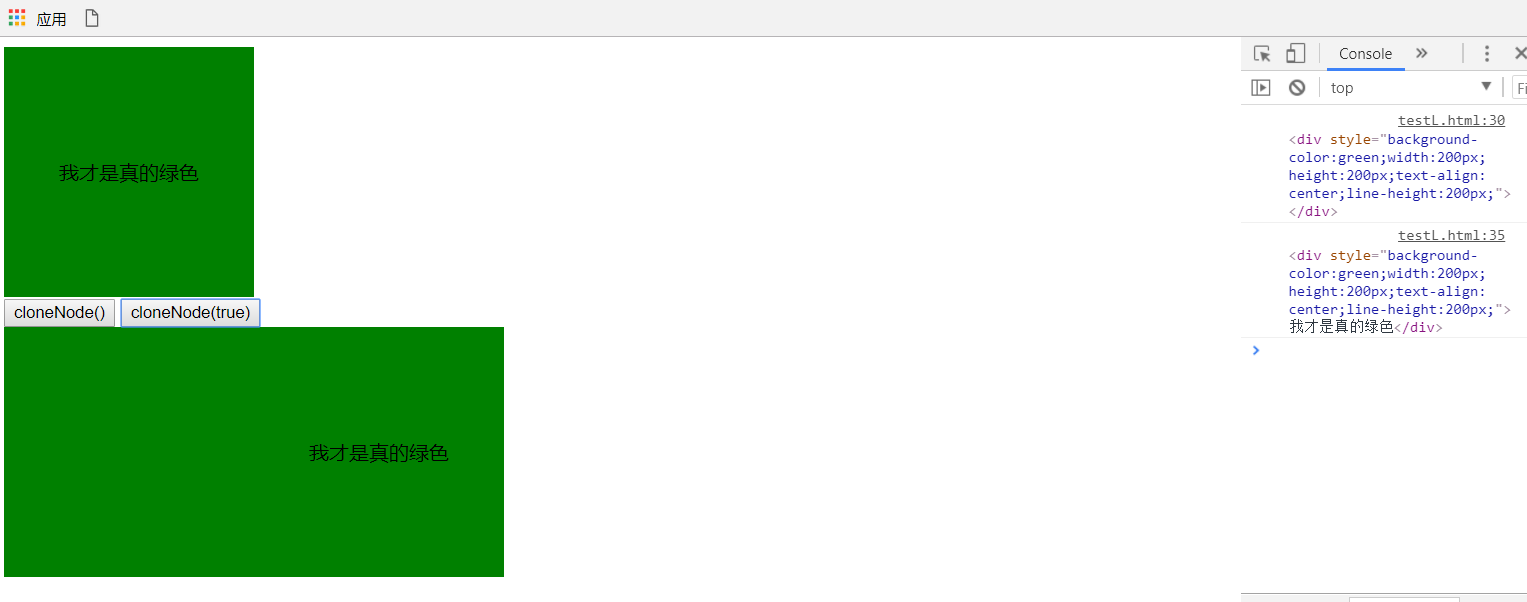
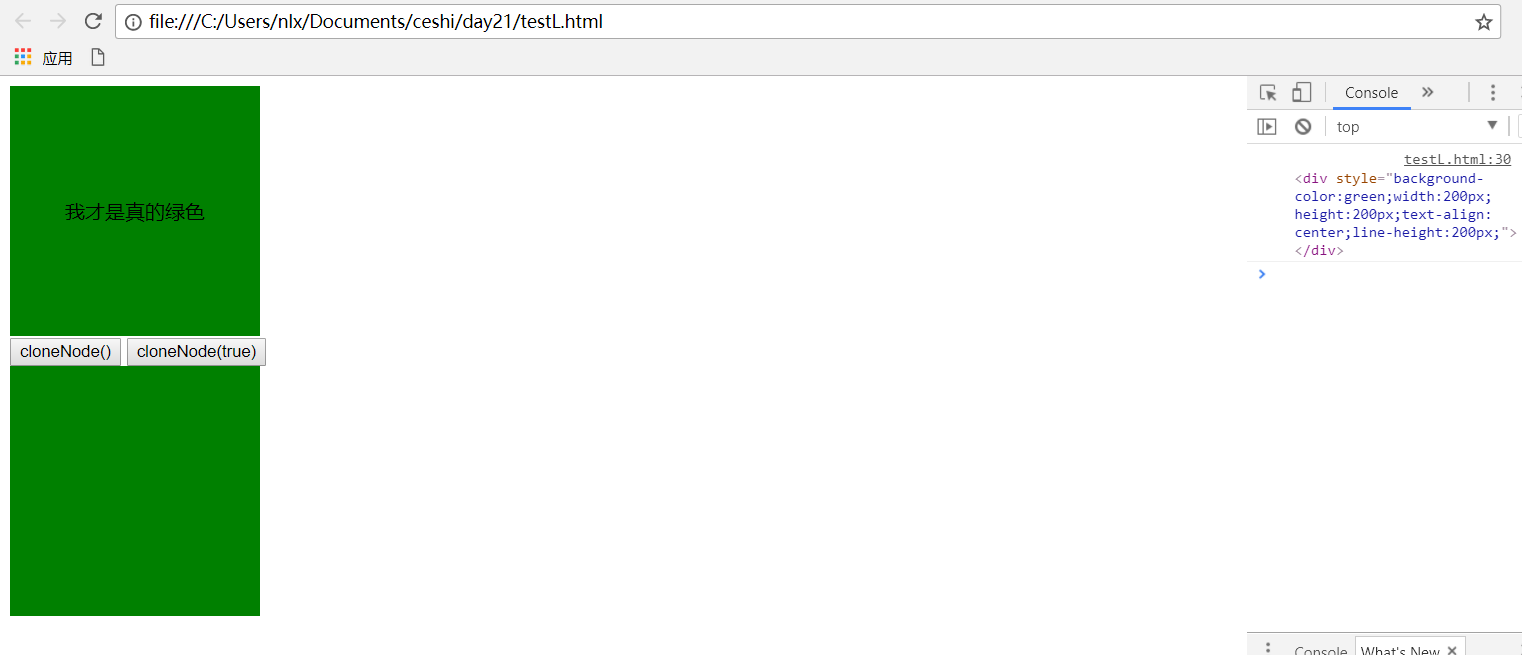
點擊cloneNode(),從下圖看出,點擊克隆節點無事件發生,且沒有‘’‘我才是真的綠色’的文字,克隆的節點複製真節點的樣式,標簽,屬性。至於標簽里的元素,事件沒有複製,所以我們可以稱它淺克隆。

點擊cloneNode(true),圖片可以猜出來,完全把真節點的東西給複製了過來,我們稱它為深克隆,這難得是事件的問題,暫時不討論。