圖片局部放大效果結合的知識點主要是DOM的操作,以及事件的應用,所以首先要對DOM的操作有一定瞭解,其次能對事件的應用有一定的累積。 如上圖,可以看到,這是放大鏡的基本效果,主要分成左右兩個部分。左邊分成一張大圖,和一個導航欄,在右邊則是一個放大鏡放大後的圖片。因此,我在畫頁面的時候,大體的HTMl ...
圖片局部放大效果結合的知識點主要是DOM的操作,以及事件的應用,所以首先要對DOM的操作有一定瞭解,其次能對事件的應用有一定的累積。

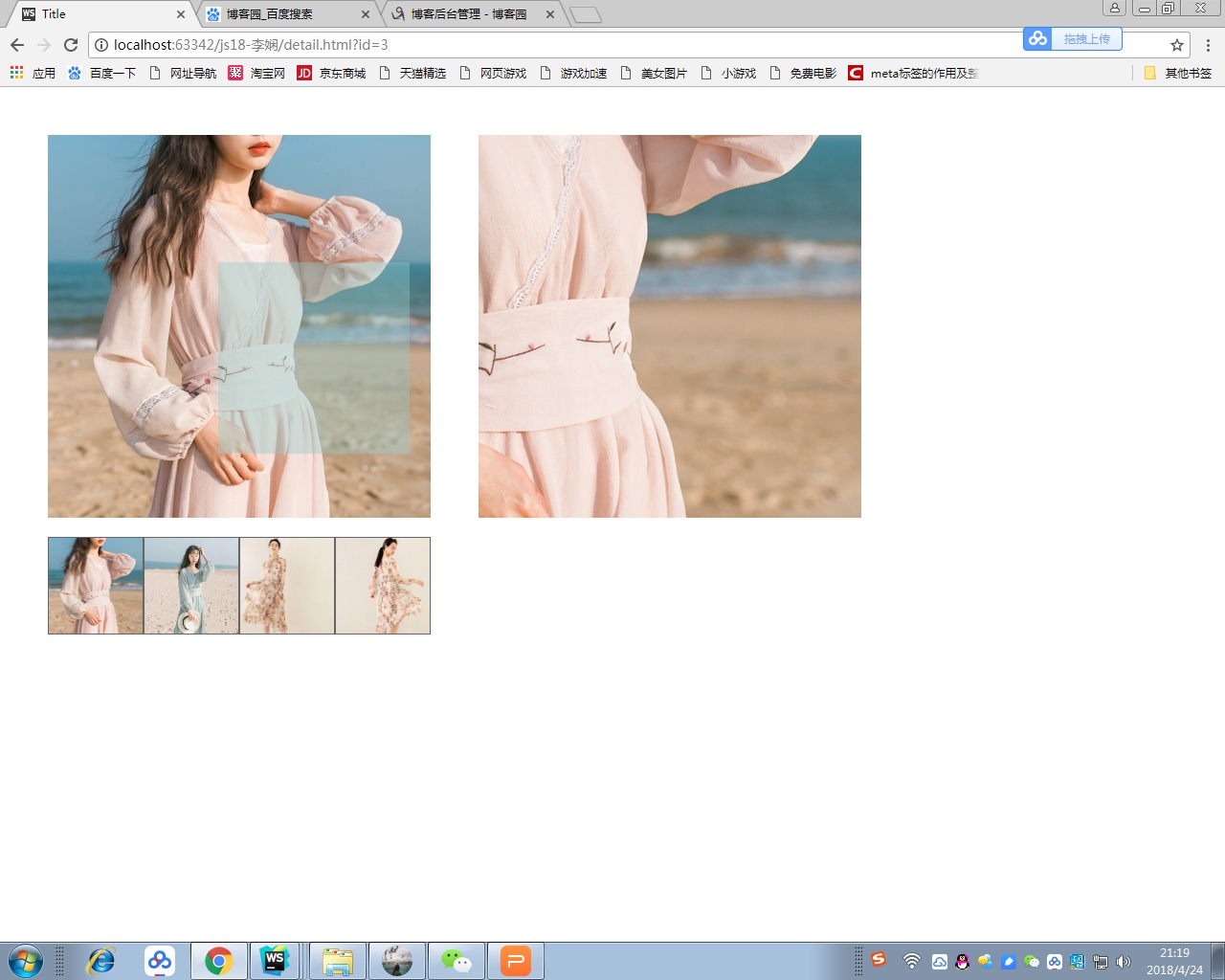
如上圖,可以看到,這是放大鏡的基本效果,主要分成左右兩個部分。左邊分成一張大圖,和一個導航欄,在右邊則是一個放大鏡放大後的圖片。因此,我在畫頁面的時候,大體的HTMl結構如下:
1 <body> 2 <div class="choose"> 3 <div class="content"> 4 <img src="images/small1.jpg" id = "small"> 5 <div class="shadow"></div> 6 </div> 7 <ul id = "listshow"> 8 <li class="selected"> 9 <img src="images/small1.jpg" data-img = "images/big1.jpg" alt=""> 10 </li> 11 <li> 12 <img src="images/small2.jpg" data-img = "images/big2.jpg" alt=""> 13 </li> 14 <li> 15 <img src="images/small3.jpg" data-img = "images/big3.jpg" alt=""> 16 </li> 17 <li> 18 <img src="images/small4.jpg" data-img = "images/big4.jpg" alt=""> 19 </li> 20 </ul> 21 </div> 22 <div class="larger"> 23 <img src="images/big1.jpg" id = "big"> 24 </div> 25 </body>
在這個時候,將靜態頁面按常規方式進行佈局,給予css樣式如下:
1 <style> 2 *{ 3 padding: 0; 4 margin: 0; 5 list-style: none; 6 } 7 .choose{ 8 width: 400px; 9 height: 600px; 10 float: left; 11 margin:50px 0 0 50px; 12 } 13 .content{ 14 width: 400px; 15 height: 400px; 16 position: relative; 17 } 18 19 .content img { 20 width: 400px; 21 height: 400px; 22 } 23 #listshow{ 24 width: 400px; 25 height: 100px; 26 margin-top: 20px; 27 } 28 #listshow li{ 29 width: 98px; 30 height: 100px; 31 float: left; 32 border:1px solid #666; 33 } 34 #listshow li img{ 35 width: 98px; 36 height: 100px; 37 } 38 #listshow .selected{ 39 border-color: brown; 40 } 41 .larger{ 42 width: 400px; 43 height: 400px; 44 position: absolute; 45 top: 50px; 46 left: 500px; 47 float: left; 48 overflow: hidden; 49 display: none; 50 } 51 #big{ 52 width: 800px; 53 height: 800px; 54 position: absolute; 55 left: 0; 56 top: 0; 57 } 58 .shadow{ 59 width: 200px; 60 height: 200px; 61 background-color: rgba(145,200,200,.4); 62 position: absolute; 63 left: 0; 64 top: 0; 65 z-index: 10; 66 display: none; 67 } 68 </style>
那麼這個時候,開始寫js樣式,分佈書寫的話,第一步要考慮到左邊的選項卡。選項卡我採用直接使用src賦值的方法,將滑過的圖片對應的src給大圖,代碼呈現:
1 for(var i = 0;i<showli.length;i++){ 2 var showitem = showli[i]; 3 showitem.onmouseover =showitem.onclick = function(e){ 4 let evt = window.event||e; 5 for(var j =0;j<showli.length;j++){ 6 showli[j].className = ""; 7 } 8 var showimg = this.getElementsByTagName("img")[0]; 9 var imgsrc = showimg.src; 10 small.src = imgsrc; 11 var bigsrc = showimg.getAttribute("data-img"); 12 big.src = bigsrc; 13 this.className = "selected"; 14 } 15 }
這樣就可以成功實現選項卡功能,比較簡單粗暴的一種方式,當然,大家使用selected結合點擊下標和大圖下標相等的這一點,也一樣可以做出來。
接下來要考慮到,滑鼠在大圖上移動時,遮罩層的移動效果。值得一提的時候,這個地方其實存在一個視覺上的誤區,看起來是在滑動遮罩層,其實是滑鼠的滑動,而遮罩層通過獲取滑鼠的clientX,clientY來確定自己的位置,遮罩層位置獲取代碼:
1 content.onmousemove = function (e) { 2 var evt = window.event||e; 3 4 larger.style.display = "block"; 5 shadow.style.display = "block"; 6 var clientX = evt.clientX; 7 var clientY = evt.clientY; 8 9 var scrollLeft = document.documentElement.scrollLeft||document.body.scrollLeft; 10 var scrollTop = document.documentElement.scrollTop||document.body.scrollTop; 11 12 var X = clientX+scrollLeft-chooseMarginL-shadowW/2; 13 var Y = clientY+scrollTop-chooseMarginT-shadowH/2; 14 15 if(X<=0){ 16 X = 0; 17 } 18 if(X>=maxX){ 19 X = maxX; 20 } 21 if(Y<=0){ 22 Y = 0; 23 } 24 if(Y>=maxY){ 25 Y = maxY; 26 } 27 // 防止遮罩層粘滯,跟隨滑鼠一起滑出大圖位置 28 var bigX = X*bigW/contentW; 29 var bigY = Y*bigH/contentH; 30 // bigX / bigW = X / contentW,主圖和遮罩層之間存在兩倍關係,放大圖和原圖之間也有兩倍關係 31 shadow.style.left = X+"px"; 32 shadow.style.top = Y+"px"; 33 34 big.style.left = -bigX+"px"; 35 big.style.top = -bigY+"px"; 36 37 }
在這裡,計算較多,尤其要註意遮罩層陰影,主圖以及放大圖之間的倍數關係。
到這裡,基本功能就實現了,這裡面涉及的計算可以適當配圖理解,尤其註意點擊位置的獲取。


