因為項目需要,要求實現類似力導圖效果的圖,我就瞄上了echarts。 註意事項1:由於我的項目要部署到內網,所以js文件要在本地,網上大多力導圖都是echarts2的,而其又依賴zrender基礎庫,下載的echarts2是2.2.7版本,但是去zrender官網下載的2.1版本,用起來說版本最低要 ...
因為項目需要,要求實現類似力導圖效果的圖,我就瞄上了echarts。
註意事項1:由於我的項目要部署到內網,所以js文件要在本地,網上大多力導圖都是echarts2的,而其又依賴zrender基礎庫,下載的echarts2是2.2.7版本,但是去zrender官網下載的2.1版本,用起來說版本最低要求2.1.1,下載最新又提示缺少文件,引用網頁js反而沒事兒,於是只能選擇echarts3了。
註意事項2:echarts2到echarts3有許多改動的地方,首先echarts3沒有force了,而是把force歸類在graph(關係圖)下了,其次myChart.on()方法的事件簡化了,也有其他方法改動等在此就不一一贅述了,文檔介紹的很清楚。
註意事項3:因為我採用的是標簽式單文件引入(<script src="路徑/echarts.js></script>"),所以也不用require()方法去載入,echarts對象直接用就可以了。
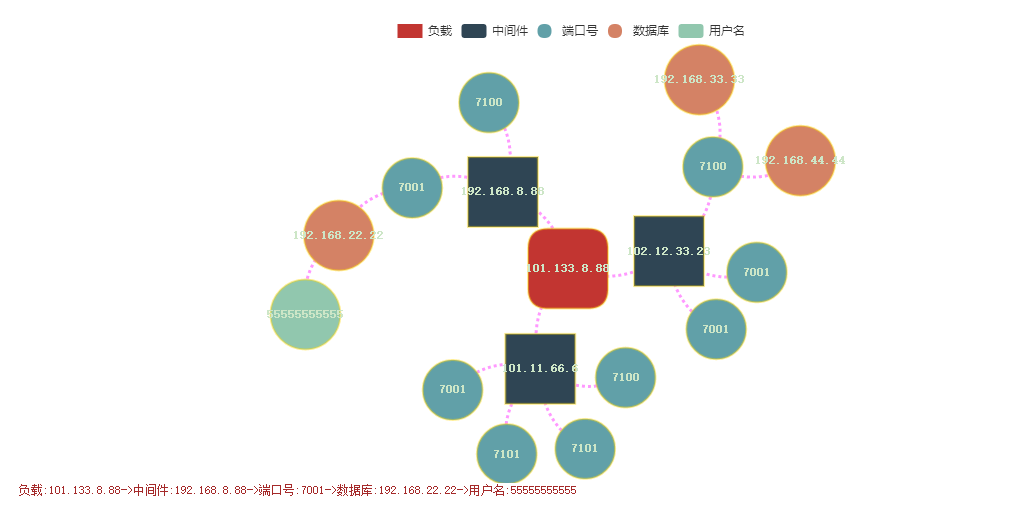
註意事項4:echarts3的api網址:http://echarts.baidu.com/option.html#title,最常用的api在配置項手冊中,瞭解了配置項手冊的東西就能應付大部分應用了,而api選項是一些特殊的方法,也就是不常用的,以下是我啃了3天api的成果,我只把有關力導圖的代碼貼出來了,不知道能不能用,我幾乎是把整個API都寫在註釋里了,希望對新人能有所幫助,在此附上效果圖、html和js的代碼,以供參考。

<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="X-UA-Compatible" content="IE=8"> <!-- 使用IE8以上的渲染 --> <!-- <meta name="renderer" content="webkit|ie-comp|ie-stand"> --> <!-- 三個參數分別代表極速、相容、標準模式,適用於360瀏覽器 --> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>監控管理系統</title> <script type="text/javascript" charset="utf-8"></script> <script type="text/javascript" src="${pageContext.request.contextPath}/include/jquery.min.js"> </script> <script type="text/javascript" src="${pageContext.request.contextPath}/include/echarts.js"> </script> <!--導入的為ECharts3的js --> </head> <body> <div style="padding:20px;width:100%;height:100%;"> <!-- 為 ECharts 準備一個具備大小(寬高)的 DOM --> <div id="main" style="width: 1104px;height:464px;"> </div> <div id='main_1' style="position: relative;height:15px;width: 100%;color:#A52A2A">節點關係提示區</div> </div> </body> </html>
// 基於準備好的dom,初始化ECharts實例
var myChart = echarts.init(document.getElementById('main'), 'macarons');
// 指定圖表的配置項和數據 var option = { tooltip : { show : true, //預設顯示 showContent:true, //是否顯示提示框浮層 trigger:'item',//觸發類型,預設數據項觸發 triggerOn:'click',//提示觸發條件,mousemove滑鼠移至觸發,還有click點擊觸發 alwaysShowContent:false, //預設離開提示框區域隱藏,true為一直顯示 showDelay:0,//浮層顯示的延遲,單位為 ms,預設沒有延遲,也不建議設置。在 triggerOn 為 'mousemove' 時有效。 hideDelay:200,//浮層隱藏的延遲,單位為 ms,在 alwaysShowContent 為 true 的時候無效。 enterable:false,//滑鼠是否可進入提示框浮層中,預設為false,如需詳情內交互,如添加鏈接,按鈕,可設置為 true。 position:'right',//提示框浮層的位置,預設不設置時位置會跟隨滑鼠的位置。只在 trigger 為'item'的時候有效。 confine:false,//是否將 tooltip 框限制在圖表的區域內。外層的 dom 被設置為 'overflow: hidden',或者移動端窄屏,導致 tooltip 超出外界被截斷時,此配置比較有用。 transitionDuration:0.4,//提示框浮層的移動動畫過渡時間,單位是 s,設置為 0 的時候會緊跟著滑鼠移動。 formatter: function (params, ticket, callback) { //判斷數據,提供相應的url。 var path=""; var node=params.data; //當前選中節點數據 var category=params.data.category; //選中節點圖例0負載 1中間件 2埠號 3資料庫 4用戶名 if(category==2){ //為jvm 虛擬機各類參數的路徑 path = "${ctx}/weblogic.do?host=" + node.host + "&port=" + node.port + "&username=" + node.username + "&pwd=" + node.pwd; //準備訪問路徑 }else if(category==4){ //為jdbc 資料庫的路徑 path = "${ctx}/oracle.do?host=" + node.host + "&port=" + node.port + "&username=" + node.username + "&pwd=" + node.pwd + "&instance=" + node.instance; //準備訪問路徑 } console.log(params); $.ajax({ async : true,//設置異、同步載入 cache : false,//false就不會從瀏覽器緩存中載入請求信息了 type : 'post', dataType : "json", url : path,//請求的action路徑 success : function(data) { //請求成功後處理函數。 //加工返回後的數據 debugger; if(category==2){ //當選擇埠號時 var res = 'jvm最大記憶體值:' + data.memoryMaxSize+'<br/>'; res+='jvm空閑記憶體值:'+data.memoryFreeSize+'<br/>'; res+='jvm記憶體使用率:'+data.memoryPer+'<br/>'; res+='空閑線程:'+data.ideThread+'<br/>'; res+='匯流排程:'+data.totalThread+'<br/>'; res+='每秒處理的線程數比率:'+data.throuhput+'<br/>'; callback(ticket,res); }else if(category==4){//當選擇用戶名時 var res = '當前鏈接數:'+data.processCount+'<br/>'; res+='最大鏈接數:'+data.maxProcessCount+'<br/>'; callback(ticket,res); } }, error : function() {//請求失敗處理函數 $.messager.alert('警告', '請求失敗!', 'warning'); } }); if(category==2||category==4){ //當選擇埠號與用戶名時提示載入 return "loading"; }else{ //其他情況顯示所屬圖例以及名稱 return myChart.getOption().series[params.seriesIndex].categories[params.data.category].name+":"+params.name; } } }, legend : { //=========圖表控制項 show : true, data : [ { name : '負載', icon : 'rect'//'circle', 'rect', 'roundRect', 'triangle', 'diamond', 'pin', 'arrow' }, { name : '中間件', icon : 'roundRect' }, { name : '埠號', icon : 'circle' }, { name : '資料庫', icon : 'circle' },{ name : '用戶名', icon : 'roundRect' } ] }, series : [ { type : 'graph', //關係圖 name : "監控管理系統", //系列名稱,用於tooltip的顯示,legend 的圖例篩選,在 setOption 更新數據和配置項時用於指定對應的系列。 layout : 'force', //圖的佈局,類型為力導圖,'circular' 採用環形佈局,見示例 Les Miserables legendHoverLink : true,//是否啟用圖例 hover(懸停) 時的聯動高亮。 hoverAnimation : true,//是否開啟滑鼠懸停節點的顯示動畫 coordinateSystem : null,//坐標系可選 xAxisIndex : 0, //x軸坐標 有多種坐標系軸坐標選項 yAxisIndex : 0, //y軸坐標 force : { //力引導圖基本配置 //initLayout: ,//力引導的初始化佈局,預設使用xy軸的標點 repulsion : 100,//節點之間的斥力因數。支持數組表達斥力範圍,值越大斥力越大。 gravity : 0.03,//節點受到的向中心的引力因數。該值越大節點越往中心點靠攏。 edgeLength :80,//邊的兩個節點之間的距離,這個距離也會受 repulsion。[10, 50] 。值越小則長度越長 layoutAnimation : true //因為力引導佈局會在多次迭代後才會穩定,這個參數決定是否顯示佈局的迭代動畫,在瀏覽器端節點數據較多(>100)的時候不建議關閉,佈局過程會造成瀏覽器假死。 }, roam : true,//是否開啟滑鼠縮放和平移漫游。預設不開啟。如果只想要開啟縮放或者平移,可以設置成 'scale' 或者 'move'。設置成 true 為都開啟 nodeScaleRatio : 0.6,//滑鼠漫游縮放時節點的相應縮放比例,當設為0時節點不隨著滑鼠的縮放而縮放 draggable : true,//節點是否可拖拽,只在使用力引導佈局的時候有用。 focusNodeAdjacency : true,//是否在滑鼠移到節點上的時候突出顯示節點以及節點的邊和鄰接節點。 //symbol:'roundRect',//關係圖節點標記的圖形。ECharts 提供的標記類型包括 'circle'(圓形), 'rect'(矩形), 'roundRect'(圓角矩形), 'triangle'(三角形), 'diamond'(菱形), 'pin'(大頭針), 'arrow'(箭頭) 也可以通過 'image://url' 設置為圖片,其中 url 為圖片的鏈接。'path:// 這種方式可以任意改變顏色並且抗鋸齒 //symbolSize:10 ,//也可以用數組分開表示寬和高,例如 [20, 10] 如果需要每個數據的圖形大小不一樣,可以設置為如下格式的回調函數:(value: Array|number, params: Object) => number|Array //symbolRotate:,//關係圖節點標記的旋轉角度。註意在 markLine 中當 symbol 為 'arrow' 時會忽略 symbolRotate 強制設置為切線的角度。 //symbolOffset:[0,0],//關係圖節點標記相對於原本位置的偏移。[0, '50%'] edgeSymbol : [ 'none', 'none' ],//邊兩端的標記類型,可以是一個數組分別指定兩端,也可以是單個統一指定。預設不顯示標記,常見的可以設置為箭頭,如下:edgeSymbol: ['circle', 'arrow'] edgeSymbolSize : 10,//邊兩端的標記大小,可以是一個數組分別指定兩端,也可以是單個統一指定。 itemStyle : {//===============圖形樣式,有 normal 和 emphasis 兩個狀態。normal 是圖形在預設狀態下的樣式;emphasis 是圖形在高亮狀態下的樣式,比如在滑鼠懸浮或者圖例聯動高亮時。 normal : { //預設樣式 label : { show : true }, borderType : 'solid', //圖形描邊類型,預設為實線,支持 'solid'(實線), 'dashed'(虛線), 'dotted'(點線)。 borderColor : 'rgba(255,215,0,0.4)', //設置圖形邊框為淡金色,透明度為0.4 borderWidth : 2, //圖形的描邊線寬。為 0 時無描邊。 opacity : 1 // 圖形透明度。支持從 0 到 1 的數字,為 0 時不繪製該圖形。預設0.5 }, emphasis : {//高亮狀態 } }, lineStyle : { //==========關係邊的公用線條樣式。 normal : { color : 'rgba(255,0,255,0.4)', width : '3', type : 'dotted', //線的類型 'solid'(實線)'dashed'(虛線)'dotted'(點線) curveness : 0.3, //線條的曲線程度,從0到1 opacity : 1 // 圖形透明度。支持從 0 到 1 的數字,為 0 時不繪製該圖形。預設0.5 }, emphasis : {//高亮狀態 } }, label : { //=============圖形上的文本標簽 normal : { show : true,//是否顯示標簽。 position : 'inside',//標簽的位置。['50%', '50%'] [x,y] textStyle : { //標簽的字體樣式 color : '#cde6c7', //字體顏色 fontStyle : 'normal',//文字字體的風格 'normal'標準 'italic'斜體 'oblique' 傾斜 fontWeight : 'bolder',//'normal'標準'bold'粗的'bolder'更粗的'lighter'更細的或100 | 200 | 300 | 400... fontFamily : 'sans-serif', //文字的字體系列 fontSize : 12, //字體大小 } }, emphasis : {//高亮狀態 } }, edgeLabel : {//==============線條的邊緣標簽 normal : { show : false }, emphasis : {//高亮狀態 } }, //別名為nodes name:影響圖形標簽顯示,value:影響選中後值得顯示,category:所在類目的index,symbol:類目節點標記圖形,symbolSize:10圖形大小 //label:標簽樣式。 data : [ { id : 0, category : 0, name : '101.133.8.88', symbol : 'roundRect', value : 20, symbolSize : 80 }, { id : 1, category : 1, name : '192.168.8.88', symbol : 'rect', value : 20, symbolSize : 70 }, { id : 2, category : 2, name : '7001', symbol : 'circle', value : 20, symbolSize : 60, yId:"jvm", host:"192.168.6.37", port:"7001", username:"weblogic", pwd:"weblogic1" }, { id : 3, category : 2, name : '7100', symbol : 'circle', value : 20, symbolSize : 60 }, { id : 4, category : 1, name : '102.12.33.23', symbol : 'rect', value : 20, symbolSize : 70 }, { id : 5, category : 2, name : '7001', symbol : 'circle', value : 20, symbolSize : 60 }, { id : 6, category : 2, name : '7100', symbol : 'circle', value : 20, symbolSize : 60 }, { id : 7, category : 2, name : '7001', symbol : 'circle', value : 20, symbolSize : 60 }, { id : 8, category : 1, name : '101.11.66.6', symbol : 'rect', value : 20, symbolSize : 70 }, { id : 9, category : 2, name : '7101', symbol : 'circle', value : 20, symbolSize : 60 }, { id : 10, category : 2, name : '7101', symbol : 'circle', value : 20, symbolSize : 60 }, { id : 11, category : 2, name : '7001', symbol : 'circle', value : 20, symbolSize : 60 }, { id : 12, category : 2, name : '7100', symbol : 'circle', value : 20, symbolSize : 60 }, { id : 13, category : 3, name : '192.168.44.44', symbol : 'circle', value : 20, symbolSize : 70 }, { id : 14, category : 3, name : '192.168.33.33', symbol : 'circle', value : 20, symbolSize : 70 }, { id : 15, category : 3, name : '192.168.22.22', symbol : 'circle', value : 20, symbolSize : 70 }, { id : 16, category : 4, name : '55555555555', symbol : 'circle', value : 20, symbolSize : 70, yId:"jdbc", port:"1521", host:"192.168.11.11", username:"222222222", pwd:"11111111", instance:"orcl" }], categories : [ //symbol name:用於和 legend 對應以及格式化 tooltip 的內容。 label有效 { name : '負載', symbol : 'rect', label : { //標簽樣式 } }, { name : '中間件', symbol : 'rect' }, { name : '埠號', symbol : 'roundRect' }, { name : '資料庫', symbol : 'roundRect' }, { name : '用戶名', symbol : 'roundRect' } ], links : [ //edges是其別名代表節點間的關係數據。 { source : 1, target : 0 }, { source : 4, target : 0 }, { source : 8, target : 0 }, { source : 2, target : 1 }, { source : 3, target : 1 }, { source : 5, target : 4 }, { source : 6, target : 4 }, { source : 7, target : 4 }, { source : 9, target : 8 }, { source : 10, target : 8 }, { source : 11, target : 8 }, { source : 12, target : 8 }, { source : 13, target : 6 }, { source : 14, target : 6 }, { source : 15, target : 2 }, { source : 16, target : 15 } ] } ] }; // 使用剛指定的配置項和數據顯示圖表。 myChart.setOption(option); /*ECharts3 方法部分 開始*/ function appendPath(params){ //拼接節點關係並顯示在左下角, var option = myChart.getOption(); var series = option.series[params.seriesIndex]; //獲取圖表 var nodesOption = series.data;//獲取所有數據 var links= series.links;//獲取所有連線 if(params.dataType=="node"){ //dataType可以是edge(線條)或node(數據) var id=params.data.id; var categoryName = series.categories[params.data.category].name;//獲取當前節點的圖例名稱 var str=categoryName+":"+nodesOption[id].name; var i = 0; var map = {}; for( i = 0 ; i < links.length; i++){ map[links[i].source] = links[i].target; } while(true){ if(map[id] == undefined){ break; } //獲取父節點的圖例名稱並連接 str =series.categories[nodesOption[map[id]].category].name+":"+nodesOption[map[id]].name+"->" + str; id = map[id] ; } return str; }else if(params.dataType=="edge"){ //當滑鼠停留在連線上時,暫不處理 return ""; } } function openOrFold(params) { //該事件會提示節點間關係 var str = appendPath(params); document.getElementById("main_1").innerHTML = str; return str; } //var ecConfig = echarts.config; echarts2的獲取事件方法,當前為echarts3 myChart.on('mouseover', openOrFold); //'click'、'dblclick'、'mousedown'、'mousemove'、'mouseup'、'mouseover'、'mouseout' /*ECharts3 方法部分 結束*/ /*ECharts3 結束*/



