一、HTML5新增屬性 1.1、contextmenu contextmenu的作用是指定右鍵菜單。 <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <body> <div id="div1" ...
一、HTML5新增屬性
1.1、contextmenu
contextmenu的作用是指定右鍵菜單。
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <body> <div id="div1" style="height:900px; background: lightgreen;" contextmenu="menuShare"> </div> <menu id="menuShare" type="context"> <menuitem label="分享到QQ空間" onclick="alert('QQ');"></menuitem> <menuitem label="分享到朋友圈" onclick="alert('朋友圈');"></menuitem> <menuitem label="分享到微博" onclick="alert('微博');"></menuitem> </menu> </body> </html>
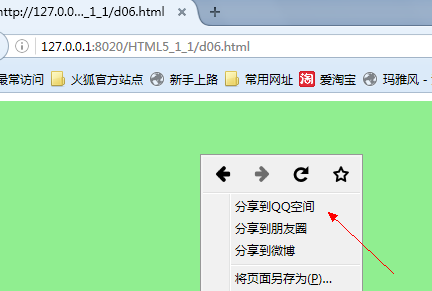
運行效果:

contextmenu 在Html5中,每個元素新增了一個屬性:contextmenu, contextmenu 是上下文菜單,即滑鼠右擊元素會出現一個菜單。
menu 要實現滑鼠右擊元素會出現一個菜單,還必須瞭解HTML5里新增的另一個元素:menu 顧名思義menu是定義菜單的, menu 元素屬性: type :菜單類型屬。 有三個值 1)context:上下文; 2)toolbar:工具欄;3)list:列表
<menuitem>
<menu> </menu>內部可以嵌入一個一個菜單項,即<menuitem></menuitem>。
menuitem 屬性:
label:菜單項顯示的名稱
icon:在菜單項左側顯示的圖標
onclick:點擊菜單項觸發的事件
1.2、contentEditable
規定是否可編輯元素的內容
屬性值:
true -----可以編輯元素的內容
false -----無法編輯元素的內容
inherit -----繼承父元素的contenteditable屬性
當為空字元串時,效果和true一致。
當一個元素的contenteditable狀態為true(contenteditable屬性為空字元串,或為true,或為inherit且其父元素狀態為true)時,意味著該元素是可編輯的。否則,該元素不可編輯。
document.body.contentEditable=true; 可以修改已發佈網站
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>contentEditable屬性</title> </head> <body> <h2>contentEditable屬性</h2> <div contenteditable="true"> Hello contentEditable </div> </body> </html>

1.3、hidden
hidden屬性用於隱藏該元素。一旦使用了此屬性,則該元素就不會在瀏覽器中被顯示
2個布爾值
true 規定元素是可見。
false 規定元素是不可見。
<div hidden="hidden"> Hello Hidden </div>
為了相容一些不支持該屬性的瀏覽器(IE8),可以在CSS中加如下樣式:
*[hidden]{
display: none;
}
var div1=document.querySelector("body #div1");
div1.innerHTML+=" +++";
1.4、draggable
規定元素是否可拖拽
3個枚舉值
true 規定元素是可拖動的。
false 規定元素是不可拖動的。
auto 使用瀏覽器的預設特性。
示例:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <script src="Scripts/jquery-1.11.3.min.js" type="text/javascript" charset="utf-8"></script> <title></title> <style> #div1, #div3 { height: 200px; width: 200px; border: 1px solid #00f; margin-bottom: 10px; } #div2 { height: 100px; width: 100px; background: yellow; } </style> <script> var div1, div2, div3, msg; window.onload = function() { div1 = document.getElementById("div1"); div2 = document.getElementById("div2"); div3 = document.getElementById("div3"); msg = document.getElementById("msg"); div2.ondragstart=function(){ msg.innerHTML+="div2開始拖動了<br/>"; } div2.ondrag=function(){ msg.innerHTML+="拖動中<br/>"; } div2.ondragend=function(){ msg.innerHTML+="拖動結束<br/>"; } div1.ondragover = function(e) { e.preventDefault(); } div1.ondrop = function(e) { div1.appendChild(div2); } div3.ondragover = function(e) { e.preventDefault(); } div3.ondrop = function(e) { div3.appendChild(div2); } $("#div1").data("name","電池"); alert($("#div1").data("name")); div1.setAttribute("data-order-price",998.7); alert(div1.getAttribute("data-order-price")); } </script> </head> <body> <div id="div1" data-order-price="98.5" data-name="充電寶"></div> <div id="div3"></div> <div id="div2" draggable="true"></div> <h3 id="msg"></h3> </body> </html>
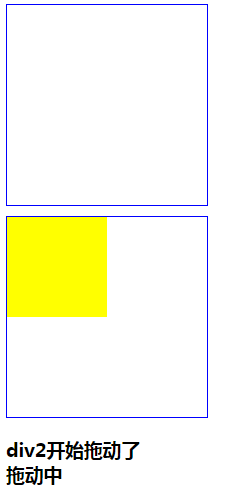
運行結果:

1.5、data-*
data-*屬性能讓用戶自定義屬性的方式來存儲數據
<span data-order-amount=100></span>
取值:
getAttribute('data-order-amount')
dataset.orderAmount
jQuery中的data()方法同樣可以訪問
使用jQuery與javascript添加與獲取data屬性示例:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>data-*</title> <script src="js/jquery-1.11.3.min.js" type="text/javascript" charset="utf-8"></script> </head> <body> <h2>data-*</h2> <div id="div1" data-student-name="Tom" data-stu='{"a":1,"b":2}'></div> <button onclick="addData()">添加數據</button> <button onclick="getData()">獲取數據</button> <script type="text/javascript"> var div1=document.getElementById("div1"); function addData() { //給div1添加屬性data-student-name,值為rose div1.setAttribute("data-student-name","Rose"); $("#div1").data("stu-mark","99分"); } function getData() { //原生JavaScript //alert(div1.getAttribute("data-student-name")); //jQuery alert($("#div1").data("student-name")); alert($("#div1").data("stu").a); alert($("#div1").data("stu-mark")); } var x="{a:1}"; alert(eval("("+x+")").a); </script> </body> </html>
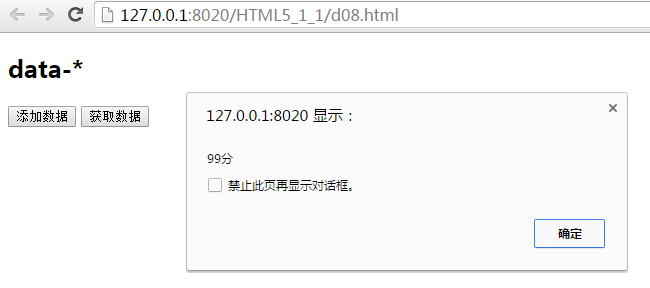
運行效果:

1.6、placeholder占位屬性
這是一個很實用的屬性,免去了用JS去實現點擊清除表單初始值.瀏覽器支持也還不錯,除了Firefox,其他標準瀏覽器都能很好的支持
<input placeholder="請輸入用戶名">
<p> <label>郵箱:</label> <input type="email" name="mail" id="mail" value="" placeholder="請輸入郵箱"/> </p>

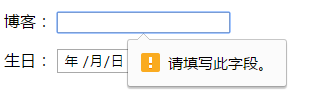
1.7、required必填屬性
約束表單元在提交前必須輸入值。
<p> <label>博客:</label> <input type="url" name="blog" id="blog" value="" required="required"/> </p>

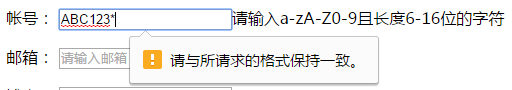
1.8、pattern正則屬性
約束用戶輸入的值必須與正則表達式匹配。
<p> <label>帳號:</label> <input type="text" required="required" pattern="^[0-9a-zA-Z]{6,16}$" />請輸入a-zA-Z0-9且長度6-16位的字元 </p>

1.9、autofocus自動聚焦屬性
<p> <label>博客:</label> <input type="url" name="blog" id="blog" value="" required="required" autofocus="autofocus"/> </p>
讓指定的表單元素獲得焦點。

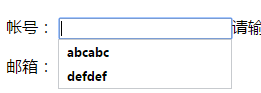
1.10、autocomplete自動完成屬性
當表單元素設置了自動完成功能後,會記錄用戶輸入過的內容,雙擊表單元素會顯示歷史輸入。
<input type="text" name="username" autocomplete="on/off" />

該屬性預設是打開的。
1.11、novalidate不驗證屬性
novalidate 屬性規定在提交表單時不應該驗證 form 或 input 域。
<form action="demo_form.asp" method="get" novalidate="true">
<button formnovalidate="formnovalidate" >提交</button>
1.12、multiple多選屬性
multiple 屬性規定輸入域中可選擇多個內容,如:email 和 file
<input type="file" multiple="multiple” />
<p> <label>相片:</label> <input type="file" multiple="multiple"/> </p>

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>HTML5新的表單元素</title> </head> <body> <h2>HTML5新的表單元素</h2> <form> <p> <label>姓名:</label> <input type="text" required="required"/> </p> <p> <label>相片:</label> <input type="file" multiple="multiple"/> </p> <p> <label>帳號:</label> <input type="text" name="username" autocomplete="on" required="required" pattern="^[0-9a-zA-Z]{6,16}$" />請輸入a-zA-Z0-9且長度6-16位的字元 </p> <p> <label>郵箱:</label> <input type="email" name="mail" id="mail" value="" placeholder="請輸入郵箱"/> </p> <p> <label>博客:</label> <input type="url" name="blog" id="blog" value="" required="required" autofocus="autofocus"/> </p> <p> <label>生日:</label> <input type="date"> </p> <p> <label>身高:</label> <input type="number" max="226" min="80" step="10" value="170" /> </p> <p> <label>膚色:</label> <input type="color" onchange="document.bgColor=this.value" /> </p> <p> <label>體重:</label> <input type="range" max="500" min="30" step="5" value="65" onchange="showValue(this.value)"/> <span id="rangeValue"></span> </p> <button formnovalidate="formnovalidate">提交</button> <script type="text/javascript"> function showValue(val){ document.getElementById("rangeValue").innerHTML=val; } </script> </form> </body> </html>
二、HTML5表單新功能解析
HTML表單一直都是Web的核心技術之一,有了它我們才能在Web上進行各種各樣的應用,才能和伺服器進行方便快捷的交互。HTML5 Forms新增了許多新控制項及其API,方便我們做更複雜的應用,而不用藉助其它前端腳本語言(如:javascript),極大的解放了我們的雙手。

2.1、表單結構更自由
在HTML5中表單完全可以放在頁面任何位置,然後通過新增的form屬性指向元素所屬表單的id值,即可關聯起來。
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <body> 姓名:<input type="text" name="realname" form="form1"/> <form id="form1" method="get"> <button>提交</button> </form> </body> </html>
運行結果:

2.2、表單重寫屬性
表單重寫屬性(form override attributes)允許您重寫 form 元素的某些屬性設定。
表單重寫屬性有:
formaction - 重寫表單的 action 屬性
formenctype - 重寫表單的 enctype 屬性
formmethod - 重寫表單的 method 屬性
formnovalidate - 重寫表單的 novalidate 屬性
formtarget - 重寫表單的 target 屬性
示例:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <body> 姓名:<input type="text" name="realname" form="form1"/> <form id="form1" method="get"> <button formmethod="get" formaction="d01.html">get提交給d01.html</button> <button formmethod="post" formaction="d02.html">post提交d02.html</button> </form> </body> </html>
運行結果:

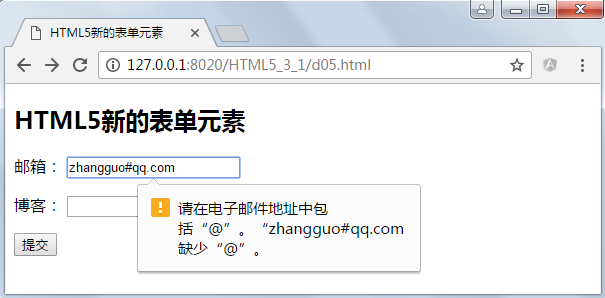
2.3、郵箱與URL輸入
email輸入類型外表與文本框一樣,但在移動端運行時將切換對應的輸入鍵盤,約束格式
格式:<input type="email" />

url輸入類型
說明:上面代碼展示的文本域要求輸入格式正確的URL地址,Opera中會自動在開始處添加http://.
格式:<input type= "url">

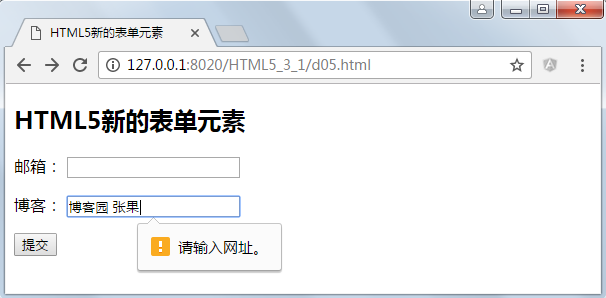
示例代碼:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>HTML5新的表單元素</title> </head> <body> <h2>HTML5新的表單元素</h2> <form> <p> <label>郵箱:</label> <input type="email" name="mail" id="mail" value="" /> </p> <p> <label>博客:</label> <input type="url" name="blog" id="blog" value="" /> </p> <


