目錄 一、HTML5概要 1.1、為什麼需要HTML5 1.2、什麼是HTML5 1.3、HTML5現狀及瀏覽器支持 1.4、HTML5特性 1.5、HTML5優點與缺點 1.5.1、優點 1.5.2、缺點 1.6、HTML5效果展示 1.7、HTML5學習與開發工具 1.7.1、基礎要求 1.7. ...
目錄
- 一、HTML5概要
- 1.1、為什麼需要HTML5
- 1.2、什麼是HTML5
- 1.3、HTML5現狀及瀏覽器支持
- 1.4、HTML5特性
- 1.5、HTML5優點與缺點
- 1.6、HTML5效果展示
- 1.7、HTML5學習與開發工具
- 1.8、HTML5語法規則與文檔聲明
- 二、廢棄的標簽
- 三、新增的標簽
- 四、HTML5相容性
- 五、示例下載
一、HTML5概要

1.1、為什麼需要HTML5
HTML4陳舊不能滿足日益發展的互聯網需要,特別是移動互聯網。為了增強瀏覽器功能Flash被廣泛使用,但安全與穩定堪憂,不適合在移動端使用(耗電、觸摸、不開放)。
HTML5增強了瀏覽器的原生功能,符合HTML5規範的瀏覽器功能將更加強大,減少了Web應用對插件的依賴,讓用戶體驗更好,讓開發更加方便,另外W3C從推出HTML4.0到5.0之間共經歷了17年,HTML的變化很小,這並不符合一個好產品的演進規則。
1.2、什麼是HTML5
HTML5指的是包括HTML、CSS和JavaScript在內的一套技術組合。它希望能夠減少網頁瀏覽器對於需要插件的豐富性網路應用服務(Plug-in-Based Rich Internet Application,RIA),例如:AdobeFlash、Microsoft Silverlight與Oracle JavaFX的需求,並且提供更多能有效加強網路應用的標準集。HTML5是HTML最新版本,2014年10月由萬維網聯盟(W3C)完成標準制定。目標是替換1999年所制定的HTML 4.01和XHTML 1.0標準,以期能在互聯網應用迅速發展的時候,使網路標準達到匹配當代的網路需求。
1.3、HTML5現狀及瀏覽器支持
大部分主流瀏覽器已經支持HTML5,但是各個瀏覽器支持的方式以及語法有所差異性。支持Html5的瀏覽器包括Firefox(火狐瀏覽器),IE9
及其更高版本,Chrome(谷歌瀏覽器),Safari,Opera等現代瀏覽器。

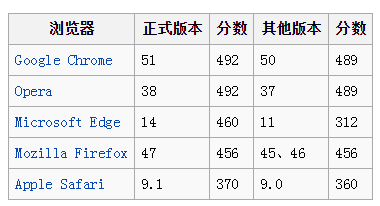
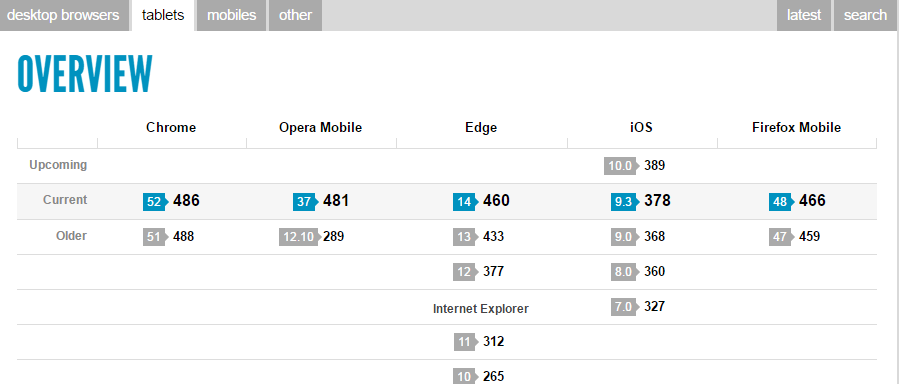
支持得分:


如果想瞭解更多請看本文的相容性那一節的內容。
PC端(總分555分):

平板(總分555分):

移動(總分555分):

1.4、HTML5特性
HTML5 八個特性類別對應的8個Logo
語義網、離線&存儲、設備訪問、通信
多媒體、圖形和特效、性能和集成、呈現(CSS3)

1.4.1. 語義特性(Class:Semantic)
HTML5賦予網頁更好的意義和結構。更加豐富的標簽將隨著對RDFa的。
1.4.2. 本地存儲特性(Class: OFFLINE & STORAGE)
HTML5 APP Cache、本地存儲功能、IndexedDB、FileAPI
1.4.3. 設備訪問特性 (Class: DEVICE ACCESS)
為移動開發而生。重力感應、全球地理定位、麥克風、攝像頭
1.4.4. 連接特性(Class: CONNECTIVITY)
WebSocket、Server-Sent Events實現雙向連接,消息推送
1.4.5. 網頁多媒體特性( Class: MULTIMEDIA)
支持網頁端的Audio、Video等多媒體功能。
1.4.6. 三維、圖形及特效特性(Class: 3D, Graphics & Effects)
這一招將Flash打敗,圖形增強,SVG,Canvas,WebGL,2D/3D游戲和頁面視覺特效。
1.4.7. 性能與集成特性(Class: Performance & Integration)
沒有用戶會永遠等待你的Loading,HTML5增加WebWorker、XMLHttpRequest2
1.4.8.呈現(CSS3/styling)
除了DOM介面,HTML5增加了更多樣化的應用程式介面(API):
HTML5Canvas API:有關動態產出與渲染圖形、圖表、圖像和動畫的API
HTML5音頻與視頻:HTML5里新增的元素,它們為開發者提供了一套通用的、集成的、腳本式的處理音頻與視頻的API,而無需安裝任何插件
離線存儲資料庫(離線網路應用程式)
編輯
拖放
跨文檔通信
通信/網路
Communication APIs:構建實時和跨源(cross-origin)通信的兩大基礎: 跨文檔通信(Cross Document Messaging)與XMLHttpRequest Level 2。
瀏覽歷史管理
MIME和協議進程時表頭登記
微數據
網頁存儲
以上技術儘管是WHATWG HTML說明文檔的內容,但並沒有全部包括在W3C HTML5的說明文檔里。一些相關的技術,像下麵所列的,並沒有包括在這2份文檔中的任何一份中。W3C給這些技術單獨出版了說明文檔。
Geolocation API:用戶可共用地理位置,併在Web應用的協助下享用位置感知服務(location-aware services)
索引資料庫API(Indexed Database API,以前為WebSimpleDB)
文件API:處理文件上傳和操縱文件
目錄和文件系統:這個API是為了滿足客戶端在沒有好的資料庫支持情況下存儲要求
文件寫入:從網路應用程式向文件里寫內容
一個普遍的誤解是HTML5能夠在網頁中提供動畫效果,這是不對的,動畫效果是需要配合JavaScript和CSS。然而靜態HTML5配合CSS可以表示出覆雜的排版結構而且原生支持與視頻的混合與控制(控制一般由JavaScript運行),因此簡單可以把HTML5單位時間的狀態理解為動畫的關鍵幀。
1.5、HTML5優點與缺點
1.5.1、優點
1、網路標準統一、HTML5本身是由W3C推薦出來的。
2、多設備、跨平臺
3、即時更新。
4、提高可用性和改進用戶的友好體驗;
5、有幾個新的標簽,這將有助於開發人員定義重要的內容;
6、可以給站點帶來更多的多媒體元素(視頻和音頻);
7、可以很好的替代Flash和Silverlight;
8、涉及到網站的抓取和索引的時候,對於SEO很友好;
9、被大量應用於移動應用程式和游戲。
1.5.2、缺點
a)、安全:像之前Firefox4的web socket和透明代理的實現存在嚴重的安全問題,同時web storage、web socket 這樣的功能很容易被黑客利用,來盜取用戶的信息和資料。
b)、完善性:許多特性各瀏覽器的支持程度也不一樣。
c)、技術門檻:HTML5簡化開發者工作的同時代表了有許多新的屬性和API需要開發者學習,像web worker、web socket、web storage 等新特性,後臺甚至瀏覽器原理的知識,機遇的同時也是巨大的挑戰
d)、性能:某些平臺上的引擎問題導致HTML5性能低下。
e)、瀏覽器相容性:最大缺點,IE9以下瀏覽器幾乎全軍覆沒。
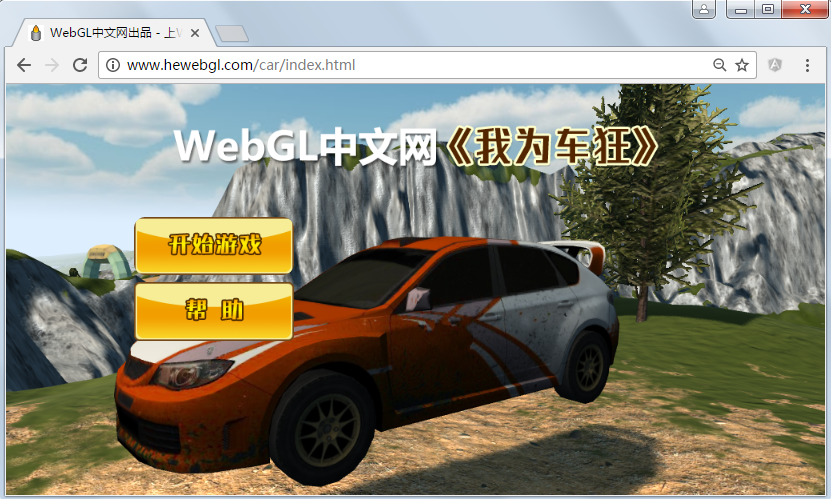
1.6、HTML5效果展示
HTML5對於之前版本來說,並非簡單的版本升級,而是一次全面的框架和性能的提升與優化;這表現在:語法更簡單、新增了大量的語義性標簽、強大的canvas元素代替flash、豐富的API介面使用極大方便了開發者與瀏覽器的交互。其中,關鍵提升在於:基於HTML5強大的新增加框架,如手機端設備與頁面進行交互,如重力感應、地理定位、離線操作等, 在主流移動端平臺,可以很輕鬆地自定義性能強大的webapp,包括游戲、動畫和企業級的應用開發。


1.7、HTML5學習與開發工具
1.7.1、基礎要求
HTML+CSS+JavaScript與任何一種Web伺服器後臺技術如(Java,dotNET,PHP)
1.7.2、開發工具
主流瀏覽器,如Chrome瀏覽器、Firefox瀏覽器、Safari瀏覽器、IE9+瀏覽器、IETester等
HTML5對開發工具並沒有限制,任意的文本編輯器都可以如:webstorm/notepad++ + zendcode /textMate + zendcode / sublime 2,Visual Studio2013+,Visual Studio Code,HBuilder等
如果習慣了eclipse的朋友可以使用HBuilder,eclipse實在不適合用於寫前端腳本(4千萬美刀的東西...),
HBuilder是DCloud(數字天堂)推出的一款支持HTML5的Web開發IDE。它基於Eclipse,所以順其自然地相容了Eclipse的插件。
快,是HBuilder的最大優勢,通過完整的語法提示和代碼輸入法、代碼塊等,大幅提升HTML、js、css的開發效率。官網:http://www.dcloud.io/
1.8、HTML5語法規則與文檔聲明
1.8.1、語法規則
a)、標簽要小寫
屬性值不加" "或 ' '
b)、可以省略某些標簽
HTML body head tbody
c)、可以省略某些結束標簽
tr td li
d)、單標簽不用加結束標簽
img input
e)、廢除的標簽,看第二點
font center big
1.8.2、文檔聲明
<!DOCTYPE> 聲明必須位於 HTML5 文檔中的第一行,也就是位於 <HTML> 標簽之前。該標簽告知瀏覽器文檔所使用的 HTML 規範。
doctype 聲明不屬於 HTML 標簽,它是一條指令,告訴瀏覽器編寫頁面所用的標記的版本。
在所有 HTML 文檔中規定 doctype 是非常重要的,這樣瀏覽器就能瞭解預期的文檔類型。
HTML 4.01 中的 doctype 需要對 DTD 進行引用,因為 HTML 4.01 基於 SGML。而 HTML 5 不基於 SGML,因此不需要對 DTD 進行引用。
1.8.2、文檔聲明
二、廢棄的標簽
以下的 HTML 4.01 元素在HTML5中已經被刪除,雖然瀏覽器為了相容性考慮都還支持這些標簽,但建議使用新的替代標簽,矛盾的是老瀏覽器對新標簽的支持度又不夠,視項目的受眾對象而定了。
2.1、能用CSS代替的元素
這些元素包含basefont、big、center、font、s、strike、tt、u。這些元素純粹是為頁面展示用的,表現的內容應該由CSS完成。
2.2、frame框架
這些元素包含frameset、frame、noframes。HTML5中不支持frame框架,只支持iframe框架,或者用伺服器方創建的由多個頁面組成的符合頁面的形式,刪除以上這三個標簽。
2.3、只有部分瀏覽器支持的元素
這些元素包含applet、bgsound、blink、marquee等標簽。
2.4、其他被廢除的元素
廢除rb,使用ruby替代
廢除acronym使用abbr替代
廢除dir使用ul替代
廢除isindex使用form與input相結合的方式替代
廢除listing使用pre替代
廢除xmp使用code替代
廢除nextid使用guids
廢除plaintex使用“text/plian”(無格式正文)MIME類型替代
三、新增的標簽
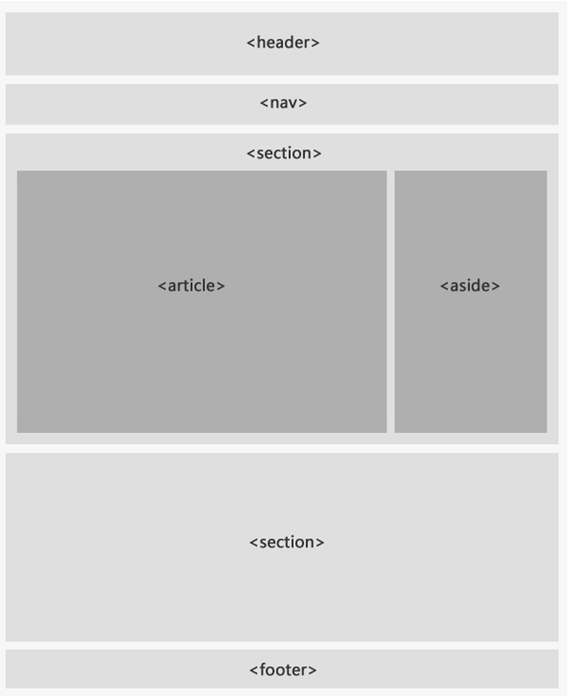
3.1、新增的結構標簽
在HTML4.01中div被廣泛用於各種佈局環境在,沒有明確的定義,HTML5為了SEO將div語義化了,新增加結構標簽如下:
a)、section元素
表示頁面中的一個內容區塊,比如章節、頁眉、頁腳或頁面的其他部分。可以和h1、 h2……等元素結合起來使用,表示文檔結構。例:HTML5中<section>……</section>;HTML4中<div> ……</div>。
b)、article元素
表示頁面中一塊與上下文不相關的獨立內容。比如一篇文章。
c)、aside元素
表示article元素內容之外的、與article元素內容相關的輔助信息。
d)、header元素
表示頁面中一個內容區塊或真個頁面的標題。
e)、hgroup元素
表示對真個頁面或頁面中的一個內容區塊的標題進行組合。
f)、footer元素
表示整個頁面或頁面中一個內容區塊的腳註。一般來說,他會包含創作者的姓名、創作日期以及創作者的聯繫信息。
g)、nav元素
表示頁面中導航鏈接的部分。
h)、figure元素
表示一段獨立的流內容,一般表示文檔主體流內容中的一個獨立單元。使用figcaption元素為figure元素組添加標題。例如:
<figure>
<figcaption>PRC</figcaption>
<p>The People's Republic of China was born in 1949</p>
</figure>
HTML4中常寫作
<dl>
<h1>prc</h1>
<p>The People's Republic of China was born in 1949</p>
</dl>

示例:


<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>京東創始人劉強東一元年薪背後的O2O棋局</title> <style type="text/css"> * { padding: 0; margin: 0; } #container { width: 900px; margin: 0 auto; font-family: "microsoft yahei"; } #container header { background: dodgerblue; height: 100px; color: #fff; } #container header h1 { height: 100px; line-height: 100px; padding: 0 0 0 30px; } #main article { width: 63%; float: left; } #main aside { width: 33%; float: right; } #main aside li { white-space: nowrap; overflow: hidden; text-overflow: ellipsis; } footer { clear: both; height: 70px; background: orange; } footer nav{ } footer li { display: inline-block; color: white; width: 100px; height: 30px; line-height: 30px; border-radius: 5px; cursor: pointer; margin-top: 20px; } footer li:hover{ background: orangered; } footer nav{ text-align: center; } p,li{ line-height: 26px; } hgroup{ padding: 10px 0; } </style> </head> <body> <div id="container"> <header> <h1>中國電子商務研究中心</h1> </header> <div id="main"> <article> <hgroup> <h1>京東創始人劉強東一元年薪背後的O2O棋局</h1> <h4>2015年10月06日14:50 中國電子商務研究中心</h4> </hgroup> <section> <p>8月,京東公佈了一項薪酬計劃,該計劃透露,未來十年,劉強東的年薪降至一元並推出股權激勵計劃,希望藉此將其與京東的關係捆綁得更加緊密,進而提升投資者信心。與“一元年薪”並行的是京東43億元入股永輝超市的消息,高價佈局供應鏈的背後彰顯著京東對O2O的野心。</p> <p>京東董事會今年5月份批准了針對公司董事長兼CEO劉強東的一項為期10年的薪酬計劃。計劃規定,10年內,劉強東每年只能領到1元現金形式底薪和零元現金形式獎金。難道劉強東就因此連杯奶茶也買不起了嗎?這麼想就太天真了。根據京東的股權激勵計劃,劉強東被授予涉及2600萬股京東A級普通股的購買權,涉及股票規模約占京東總股本的0.9%,只有當每股ADS達到或超過33.4美元(相當於京東股價不低於16.7美元)時,劉強東才能將這部分股權進行套現。</p> <p>按每股16.7美元計算,劉強東獲得的這部分股權將價值4.34億美元,相當於27.8億人民幣。在這10年內,公司不得再向劉強東授予額外股權。其實“一元年薪”不僅並非劉強東首創,甚至已經成為企業面臨危機時的一種常見路數。諸多企業都採取過“一元年薪”,比如三一重工。2008年經濟危機時,三一重工[微博]全體董事降薪90%,並接受高管自願降薪申請,三一重工[微博]董事長梁穩根甚至主動申請將自己的年薪降至一元。對於目前並沒有表現得很困難的京東來說,中國電子商務協會研究中心專家委員唐興通認為,“一元年薪”只是對於團隊管理上的一種姿態而,並沒有什麼特別實際的用處。而上述股權激勵計劃更多的是為了穩定投資者的信心穩定投資者信心或許是為了緩解其在最新一期財務報告中持續虧損所帶來的負面影響8月7日,京東發佈了2015年第二季度財報。據財報顯示,雖然京東第二季度交易總額為1145億元,同比增長82%,凈收入則達到459億元,同比增長61%。</p> <p>儘管京東業績增長強勁,但其似乎還沒有找到有效的盈利模式。在去年第二季度凈虧損5.825億元的京東,今年該季度依然凈虧損5.104億元,凈利潤率為-1.1%。該公司在2015年第二季度非美國通用會計準則下凈虧損為1570萬元人民幣(約250萬美元),凈利潤率為-0.03%。但事情卻未向著京東期望的方向發展。據資料顯示,以8月5日京東收盤價34.32美元計,至8月12日,短短5個交易日,其最低價格下探至25.64美元,最大跌幅高達25.29%;按其總股本27.35億股計,5個交易日,京東蒸發市值237億美元,蒸發比例高達39%。</p> </section> <section> <p>其實除了降薪,京東為了提振市場信心也在做著諸多嘗試。據京東2015年中報顯示,其總負債為72.84億美元(約合465.45億人民幣),較去年底的47.39億美元,大幅攀升約53.7%。在這種情況下,京東宣佈,以每股9元,共計43.1億元人民幣入股永輝超市。若交易完成,京東將持有永輝超市10%的股份。並擁有提名永輝兩名董事(包括一名獨立董事)的權利。雙方將主要通過聯合採購的方式,加強供應鏈管理能力,並會繼續探索O2O等領域戰略合作的發展機遇。</p> <p>唐興通認為,入股永輝超市是京東從物流戰略的角度進行資源整合的重要一步。“以資金入股的方式配合上下游轉型,目的是為了能夠形成一個完整的消費鏈條。”他對新金融記者表示。除此之外,京東還看中其在生鮮市場的份額。劉強東曾表示,在生鮮的部分,永輝超市的量和連鎖超市的量不相上下(生鮮上半年占永輝43%的銷售額),並且成本結構在行業中是最優質的,京東認為生鮮類商品是可以盈利的,毛利潤非常健康。</p> </section> </article> <aside> <ul> <li> <a href="zt/2015zhifu/">讓紅包再多飛一會——新春土豪玩轉紅包 霸主地位花落誰家</a> </li> <li> <a href="zt/2015taobao/">淘寶PK國家監管部門“假貨“爭議引發“史上最大危機”?</a> </li> <li> <a href="zt/2015expectation/">2015電子商務展望</a> </li> <li> <a href="zt/2014pandian/">2014年度中國電子商務產業鏈系列盤點專題 </a> </li> <li> <a href="zt/20141111/">六年曆程、上市首秀:電商鏖戰“雙11”全程直播大型專題報道 </a> </li> <li> <a href="zt/2014shcb/">2014上半年電商上市公司財報解讀</a> </li> <li> <a href="zt/wganq/">全國百家電商牽手質檢機構 保障網購產品質量與安全行動計劃</a> </li> <li> <a href="zt/sn818/">蘇寧打響“百日會戰” 電商再掀促銷“風暴”</a> </li> <li> <a href="zt/dssj/">從電商平臺第三方賣家奢侈品售假 揭電商假貨之觴 引行業地震</a> </li> <li> <a href="zt/2014World_Cup/">足球盛宴 電商角逐“世界盃經濟”</a> </li> <li> <a href="zt/jdipo/">京東啟動赴美IPO 優勢與挑戰並存</a> </li> <li> <a href="zt/anl_al2014/">阿裡巴巴集團提交IPO招股書 招股書背後的機遇與挑戰</a> </li> <li> <a href="zt/jmipo/">聚美優品向美提交上市申請 招股書背後機遇與挑戰並存</a> </li> <li> <a href="zt/7twlytui/">電商VS消費者 電商7天無理由退貨大閱兵</a> </li> <li> <a href="zt/jdtx/">騰訊戰略投資京東 國內B2C電商市場格局將迎 "寡頭時代"</a> </li> <li> <a href="zt/jdo2o/">京東零售業O2O戰略萬家便利店ERP供應商簽約儀式</a> </li> <li> <a href="zt/yhty/">聚焦"7天無理由退貨" 專家解讀《網路交易管理辦法》、《新消法》</a> </li> <li> <a href="zt/2014lh/">聚焦2014兩會——鼓勵電子商務創新發展 互聯網金融掀新一輪顛覆潮</a> </li> <li> <a href="zt/2014315/">倡導陽光 誠信 安全網購 迎接電商立法元年</a> </li> <li> <a href="zt/anl_wxqb/">微信紅包引發移動端支付爭奪戰 占據高地為時尚早</a> </li> <li> <a href="zt/jdipo/">京東啟動赴美IPO:優勢與挑戰並存!</a> </li> <li> <a href="zt/cyhcp/">春運颳起火車票網購潮 電商研究中心支招買票攻略</a> </li> <li> <a href="zt/hwdg/">前空姐逃稅案敲警鐘 海外代購難掩"內憂外患"</a> </li> <li> <a href="zt/snznq/">2014企業公益論壇暨"陽光1+1" 蘇寧社工志願者行動</a> </li> <li> <a href="zt/2013sh11/">電商宮心計—"雙11"</a> </li> <li> <a href="zt/anl_zmq/">上海自貿區推"跨境通"電商平臺 國內跨境電商將迎新機遇</a> </li> <li> <a href="zt/snkfpt/">蘇寧開放平臺戰略通報暨聯盟大會</a> </li> <li> <a href="zt/anl_hzp/">八月化妝品電商價格大戰 聚美、樂蜂上演"宮心計"</a> </li> <li> <a href="zt/wx/">淘寶新浪微博賬號互通 微信反擊阿Q大戰擦火花</a> </li> <li> <a href="zt/jdkfpt/">京東舉辦史上最大規模供應商大會 電商大佬紛紛爭奪供應商資源</a> </li> <li> <a href="zt/sx/">電商巨頭爭奪生鮮"藍海""陷阱"還是"錢"景?</a> </li> <li> <a href="zt/jgz/">休戰數月 火紅





