基礎代碼 只包含最簡單的代碼,不包含亂碼解決、文件上傳。 import org.apache.http.Consts; import org.apache.http.HttpEntity; import org.apache.http.client.config.RequestConfig; imp ...
基礎代碼
只包含最簡單的代碼,不包含亂碼解決、文件上傳。
import org.apache.http.Consts;
import org.apache.http.HttpEntity;
import org.apache.http.client.config.RequestConfig;
import org.apache.http.client.methods.CloseableHttpResponse;
import org.apache.http.client.methods.HttpPost;
import org.apache.http.entity.ContentType;
import org.apache.http.entity.mime.MultipartEntityBuilder;
import org.apache.http.impl.client.CloseableHttpClient;
import org.apache.http.impl.client.HttpClients;
public class Test {
public static void main(String[] args) {
CloseableHttpClient client = HttpClients.createDefault();
try{
//創建 post 請求(fiddler 設置了監聽 8888 埠)
HttpPost post = new HttpPost("http://127.0.0.1:8888");
RequestConfig defaultRequestConfig = RequestConfig.custom().setConnectTimeout(5000).setConnectionRequestTimeout(5000).setSocketTimeout(15000).build();
post.setConfig(defaultRequestConfig);
//創建表單
MultipartEntityBuilder builder = MultipartEntityBuilder.create();
builder.addTextBody("key1","值1", ContentType.create("multipart/form-data",Consts.UTF_8));
builder.addTextBody("key2","值2", ContentType.create("multipart/form-data",Consts.UTF_8));
HttpEntity build = builder.build();
post.setEntity(build);
//發送請求
CloseableHttpResponse response = client.execute(post);
System.out.println(response.getEntity());
}catch (Exception e){
e.printStackTrace();
}finally {
try {
//關閉連接
client.close();
}catch (Exception e){}
}
}
}

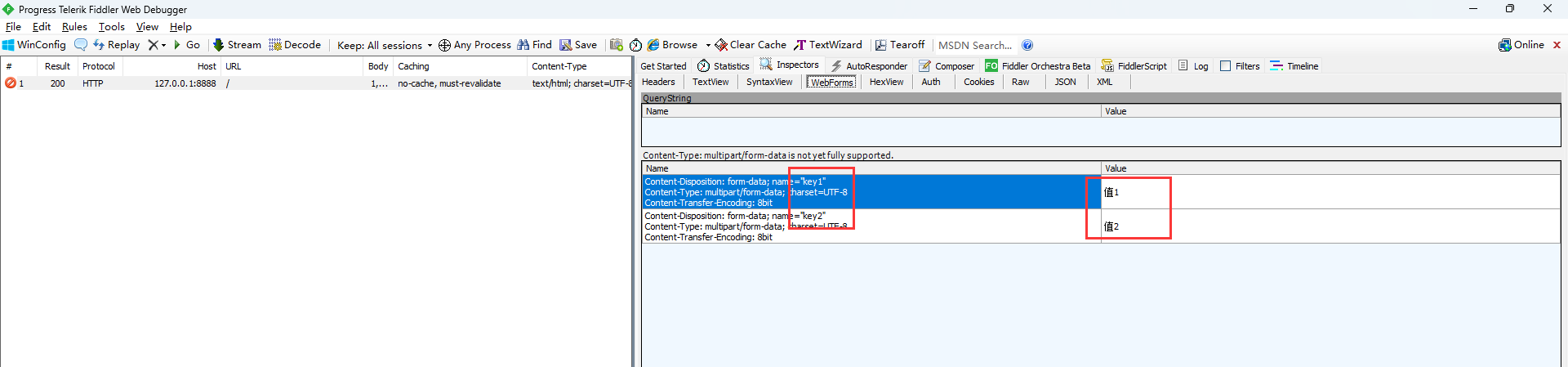
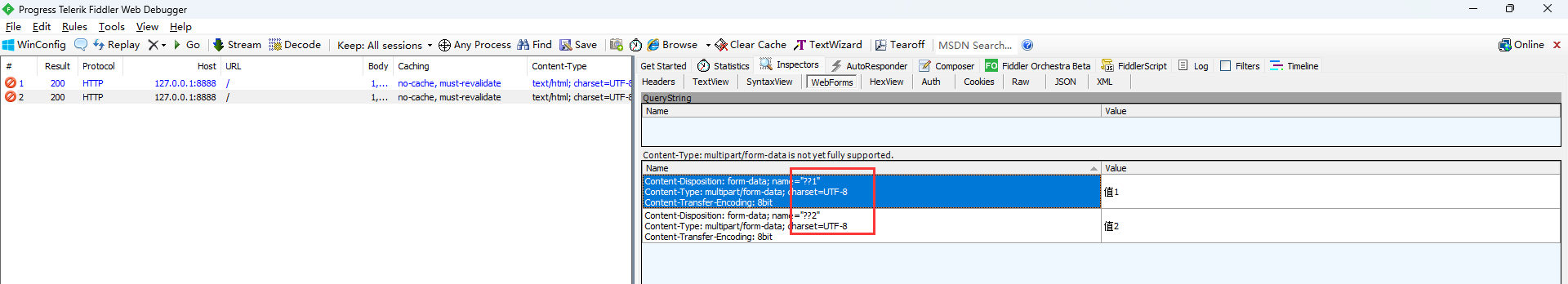
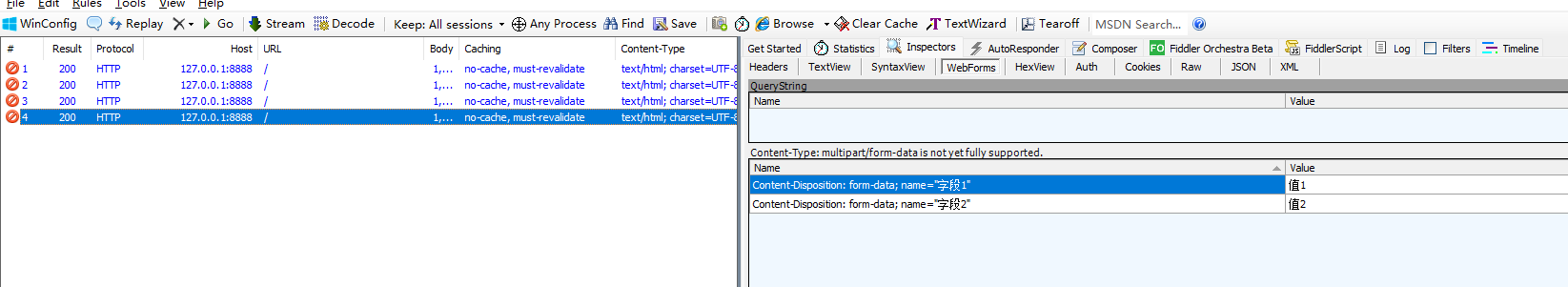
可以看到沒有亂碼,並且都已經賦值,但是此時我們將 key 改成中文,就會變成亂碼

即使上方已經將 Content-type 改成 UTF-8,但依舊亂碼,因為此時只是設置了內容的值為 UTF-8,需要設置欄位值也改成 UTF-8
解決中文亂碼
方法一
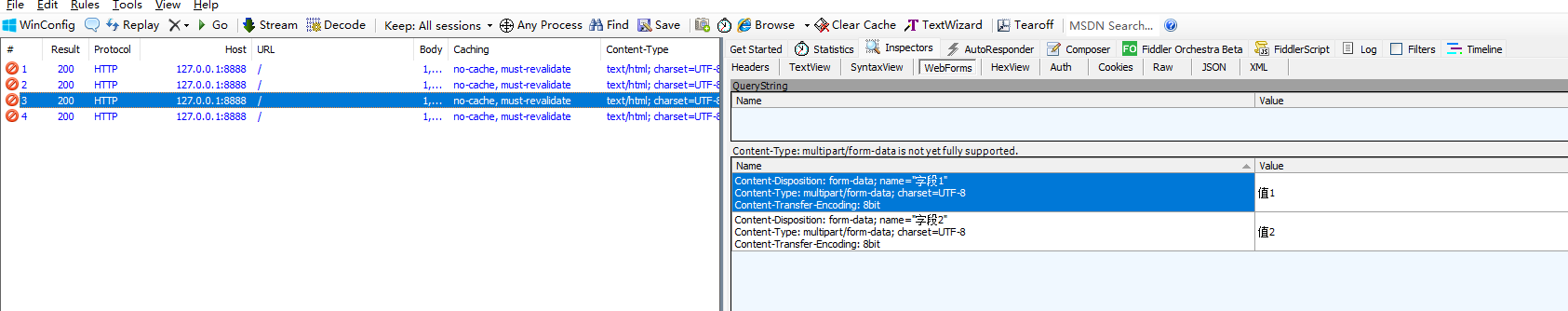
設置欄位模式為 HttpMultipartMode.RFC6532
builder.setMode(HttpMultipartMode.RFC6532);
import org.apache.http.Consts;
import org.apache.http.HttpEntity;
import org.apache.http.client.config.RequestConfig;
import org.apache.http.client.methods.CloseableHttpResponse;
import org.apache.http.client.methods.HttpPost;
import org.apache.http.entity.ContentType;
import org.apache.http.entity.mime.HttpMultipartMode;
import org.apache.http.entity.mime.MultipartEntityBuilder;
import org.apache.http.impl.client.CloseableHttpClient;
import org.apache.http.impl.client.HttpClients;
public class Test {
public static void main(String[] args) {
CloseableHttpClient client = HttpClients.createDefault();
try{
//創建 post 請求
HttpPost post = new HttpPost("http://127.0.0.1:8888");
RequestConfig defaultRequestConfig = RequestConfig.custom().setConnectTimeout(5000).setConnectionRequestTimeout(5000).setSocketTimeout(15000).build();
post.setConfig(defaultRequestConfig);
//創建表單
MultipartEntityBuilder builder = MultipartEntityBuilder.create();
//設置模式,在 下方 build 方法中,會調用 new HttpRFC6532Multipart() 方法,其中欄位預設編碼就為 UTF-8 (一種取巧的方法)
builder.setMode(HttpMultipartMode.RFC6532);
builder.addTextBody("欄位1","值1", ContentType.create("multipart/form-data",Consts.UTF_8));
builder.addTextBody("欄位2","值2", ContentType.create("multipart/form-data",Consts.UTF_8));
HttpEntity build = builder.build();
post.setEntity(build);
//發送請求
CloseableHttpResponse response = client.execute(post);
System.out.println(response.getEntity());
}catch (Exception e){
e.printStackTrace();
}finally {
try {
//關閉連接
client.close();
}catch (Exception e){}
}
}
}

方法二
設置欄位模式為 HttpMultipartMode.BROWSER_COMPATIBLE,同時設置編碼為 UTF-8
builder.setMode(HttpMultipartMode.BROWSER_COMPATIBLE);
builder.setCharset(Consts.UTF_8);
import org.apache.http.Consts;
import org.apache.http.HttpEntity;
import org.apache.http.client.config.RequestConfig;
import org.apache.http.client.methods.CloseableHttpResponse;
import org.apache.http.client.methods.HttpPost;
import org.apache.http.entity.ContentType;
import org.apache.http.entity.mime.HttpMultipartMode;
import org.apache.http.entity.mime.MultipartEntityBuilder;
import org.apache.http.impl.client.CloseableHttpClient;
import org.apache.http.impl.client.HttpClients;
public class Test {
public static void main(String[] args) {
CloseableHttpClient client = HttpClients.createDefault();
try{
//創建 post 請求
HttpPost post = new HttpPost("http://127.0.0.1:8888");
RequestConfig defaultRequestConfig = RequestConfig.custom().setConnectTimeout(5000).setConnectionRequestTimeout(5000).setSocketTimeout(15000).build();
post.setConfig(defaultRequestConfig);
//創建表單
MultipartEntityBuilder builder = MultipartEntityBuilder.create();
//設置為瀏覽器模式,其中欄位會根據 builder.charset 來設置編碼格式
builder.setMode(HttpMultipartMode.BROWSER_COMPATIBLE);
builder.setCharset(Consts.UTF_8);
builder.addTextBody("欄位1","值1", ContentType.create("multipart/form-data",Consts.UTF_8));
builder.addTextBody("欄位2","值2", ContentType.create("multipart/form-data",Consts.UTF_8));
HttpEntity build = builder.build();
post.setEntity(build);
//發送請求
CloseableHttpResponse response = client.execute(post);
System.out.println(response.getEntity());
}catch (Exception e){
e.printStackTrace();
}finally {
try {
//關閉連接
client.close();
}catch (Exception e){}
}
}
}

文件上傳
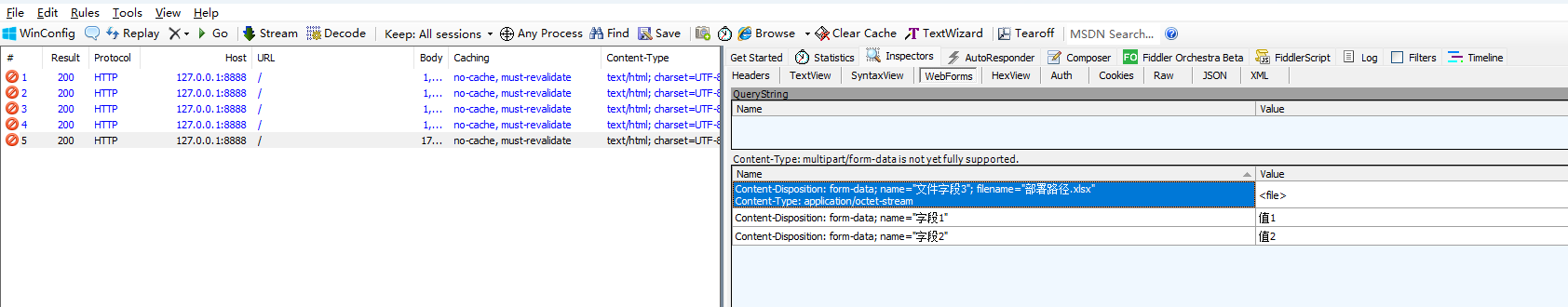
一般 form 表單都會提供文件上傳,直接添加 addBinaryBody 即可,其中該提供 inputSteam、文件重命名等方法,具體可自行研究
builder.addBinaryBody("文件欄位3",new File("D:\\test\\部署路徑.xlsx"));

發送form表單完整代碼
import org.apache.http.Consts;
import org.apache.http.HttpEntity;
import org.apache.http.client.config.RequestConfig;
import org.apache.http.client.methods.CloseableHttpResponse;
import org.apache.http.client.methods.HttpPost;
import org.apache.http.entity.ContentType;
import org.apache.http.entity.mime.HttpMultipartMode;
import org.apache.http.entity.mime.MultipartEntityBuilder;
import org.apache.http.impl.client.CloseableHttpClient;
import org.apache.http.impl.client.HttpClients;
import java.io.File;
public class Test {
public static void main(String[] args) {
CloseableHttpClient client = HttpClients.createDefault();
try{
//創建 post 請求
HttpPost post = new HttpPost("http://127.0.0.1:8888");
RequestConfig defaultRequestConfig = RequestConfig.custom().setConnectTimeout(5000).setConnectionRequestTimeout(5000).setSocketTimeout(15000).build();
post.setConfig(defaultRequestConfig);
//創建表單
MultipartEntityBuilder builder = MultipartEntityBuilder.create();
//(防止欄位名中文亂碼)設置為瀏覽器模式,其中欄位會根據 builder.charset 來設置編碼格式
builder.setMode(HttpMultipartMode.BROWSER_COMPATIBLE);
builder.setCharset(Consts.UTF_8);
//設置普通欄位值
builder.addTextBody("欄位1","值1", ContentType.create("multipart/form-data",Consts.UTF_8));
builder.addTextBody("欄位2","值2", ContentType.create("multipart/form-data",Consts.UTF_8));
//添加文件
builder.addBinaryBody("文件欄位3",new File("D:\\test\\部署路徑.xlsx"));
HttpEntity build = builder.build();
post.setEntity(build);
//發送請求
CloseableHttpResponse response = client.execute(post);
System.out.println(response.getEntity());
}catch (Exception e){
e.printStackTrace();
}finally {
try {
//關閉連接
client.close();
}catch (Exception e){}
}
}
}
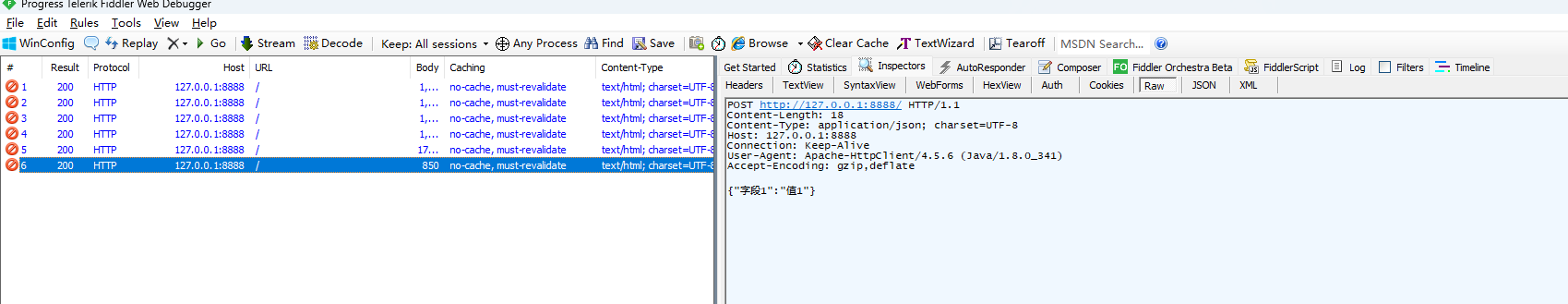
附帶發送 body 請求代碼
import com.alibaba.fastjson.JSONObject;
import org.apache.http.client.config.RequestConfig;
import org.apache.http.client.methods.CloseableHttpResponse;
import org.apache.http.client.methods.HttpPost;
import org.apache.http.entity.ContentType;
import org.apache.http.entity.StringEntity;
import org.apache.http.impl.client.CloseableHttpClient;
import org.apache.http.impl.client.HttpClients;
import java.util.HashMap;
public class Test {
public static void main(String[] args) {
CloseableHttpClient client = HttpClients.createDefault();
try{
//創建 post 請求
HttpPost post = new HttpPost("http://127.0.0.1:8888");
RequestConfig defaultRequestConfig = RequestConfig.custom().setConnectTimeout(5000).setConnectionRequestTimeout(5000).setSocketTimeout(15000).build();
post.setConfig(defaultRequestConfig);
//設置 body 值
HashMap<String, Object> map = new HashMap<>();
map.put("欄位1","值1");
String jsonString = JSONObject.toJSONString(map);
post.setEntity(new StringEntity(jsonString, ContentType.APPLICATION_JSON));
//發送請求
CloseableHttpResponse response = client.execute(post);
System.out.println(response.getEntity());
}catch (Exception e){
e.printStackTrace();
}finally {
try {
//關閉連接
client.close();
}catch (Exception e){}
}
}
}