一、字元串類型的轉換 1、自動轉換 <script> var str = 'hello'; var num = 100; console.log(str+num); console.log(typeof (str+num)); </script> 2、強制轉換 String(),object.toS ...
一、字元串類型的轉換
1、自動轉換

<script>
var str = 'hello';
var num = 100;
console.log(str+num);
console.log(typeof (str+num));
</script>
2、強制轉換
String(),object.toString()
<script>
//string()
var num = 100;
console.log(typeof num);
console.log(typeof String(num));
</script>
object 意思為對象,一切皆為對象,所以查詢date是否被強制轉為字元串類型的時候,object.toString()中的object換為date
<script>
//object.toString()
date = new Date()
console.log(date);
console.log(typeof date);
console.log(typeof date.toString());
</script>
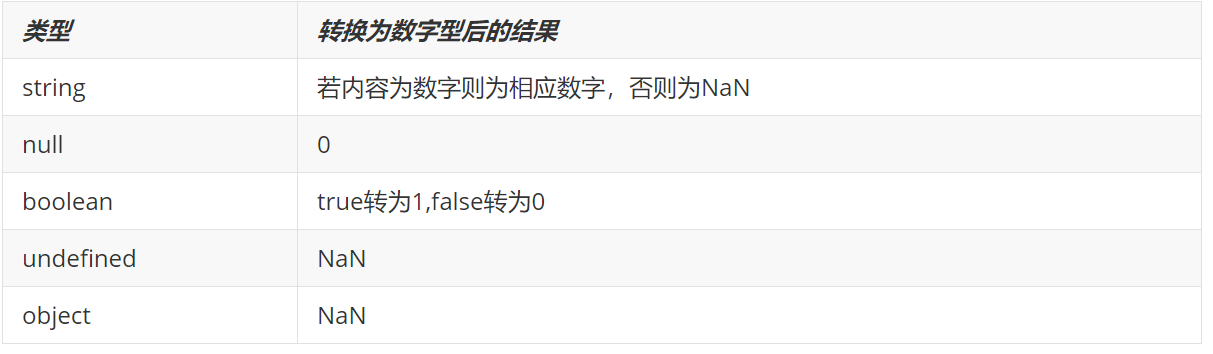
二、轉為Number類型
1、自動轉換

<script>
console.log('hello' - 1);//NaN
console.log('10' - 5); // 5
console.log('100abc' - 15);//NaN
console.log(null + 100);
console.log(null - 100);
console.log(true + 10);
console.log(false + 10);
console.log(undefined + 10);
</script>
2、強制轉換
<script>
console.log(Number('100'));
console.log(typeof Number('100'));
console.log(Number('100abc'));
console.log(typeof Number('100abc'));
</script>
parseInt(string) 、parseFloat(string)
<script>
console.log(parseInt('12.58'));
console.log(parseFloat('w12.58sadjk'));
console.log(parseInt('100abc'));
console.log(parseInt('a100abc'));
console.log(parseInt('100ab10c'));
</script>
其中,如果小數轉為整數類型,則取整,轉為小數類型取小數、如果字元串轉為整型取第一個整數到最後一個整數後面的整數不再獲取,如果第一個是字元串的話,則轉為NaN數字類型。
isNaN() 函數用於檢查其參數是否是非數字值
<script>
console.log(parseInt(isNaN('a100abc')));
console.log(parseInt(isNaN('100ab10c')));
</script>
無論什麼都轉為NaN
三、轉為Boolean類型
1、自動轉換

在Boolean中 是false的情況:""、''、0、0.0、null、undefined、false。其他均為true
2、強制轉換
Boolean()、 !!
<script>
var str = 'hello';
var num = 100;
console.log(Boolean(num));
console.log(!!str);
</script>
特殊案例: console.log(Boolean([])); // true console.log([] == false); // true; ==兩邊的數據類型不一致,需要轉為數字進行比較;[]=>字元串''=>數字0 console.log(![] == false); // true ==的優先順序比較低,肯定是先算左邊 ![] 然後與後面進行比較,[]轉為布爾值為true 取反 false false==false console.log('0' == false); // true
{} == {} // false,對象對比的是堆記憶體的地址 [] == [] // false NaN == NaN // false
在==比較的過程中,數據轉換的規則 類型一樣的幾個特殊點:
{} == {} false,對象對比的是堆記憶體的地址 [] == [] false NaN == NaN false
類型不一樣的轉換規則:
-
null == undefined true,但是換成 === 結果是false(因為類型不一致),剩下null/undefined和其他任何數據類型值都不相等
-
字元串 == 對象,要把對象轉為字元串
-
剩下如果 == 兩邊數據類型不一致,都是需要轉換為數字再進行比較
如果類型都是字元串,就會按照ASCII編碼的進行對比



