基於electron27+react18+arco電腦端後臺管理程式EXE實例ElectronRAdmin。 electron27-react18-admin 基於跨平臺技術Electron集成Vite.js構建桌面端React18後臺管理系統應用解決方案。支持dark/light主題、中英文/繁體 ...
基於electron27+react18+arco電腦端後臺管理程式EXE實例ElectronRAdmin。
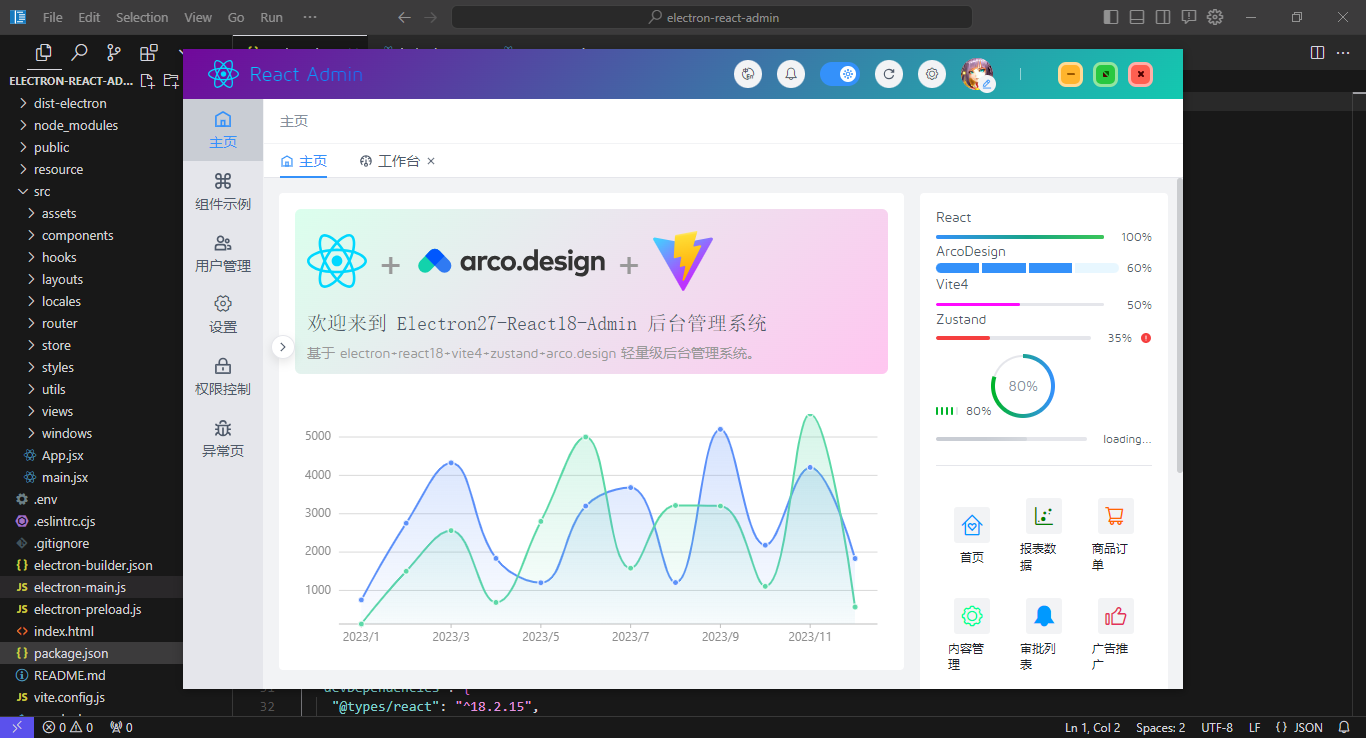
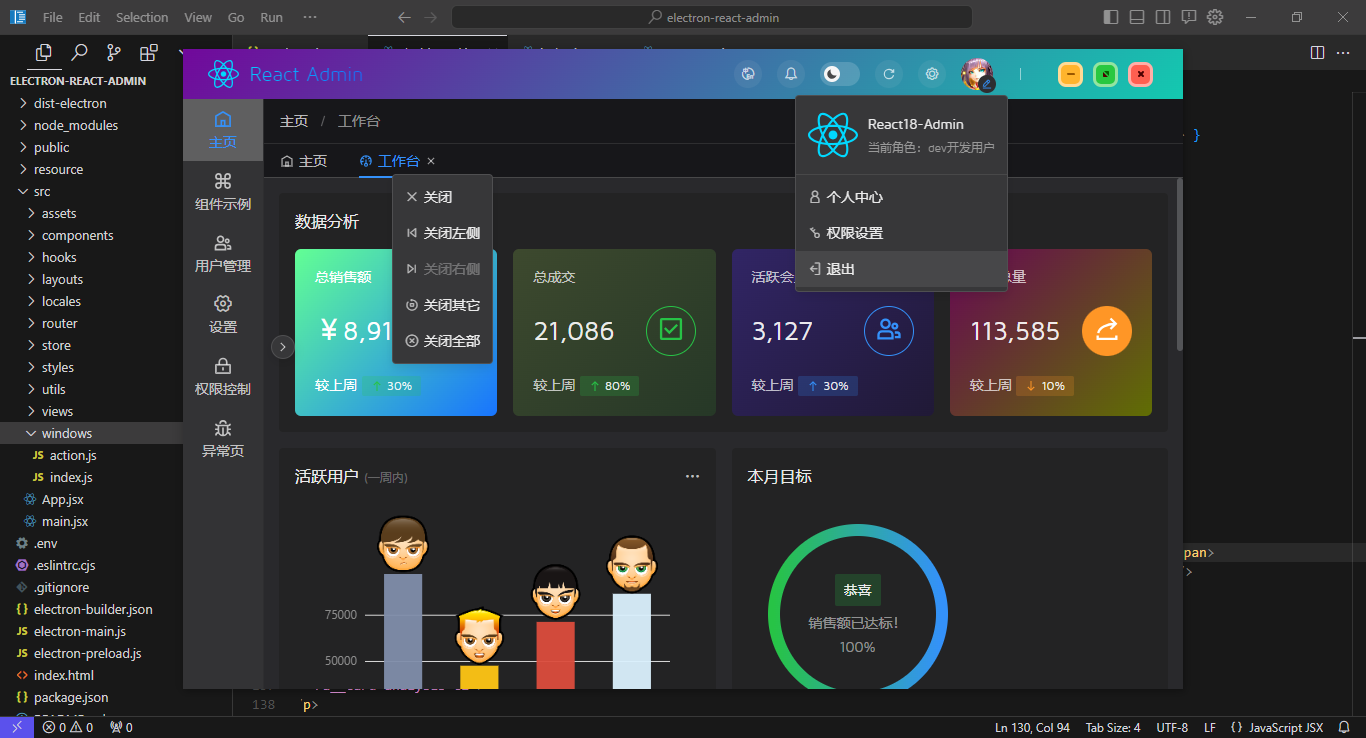
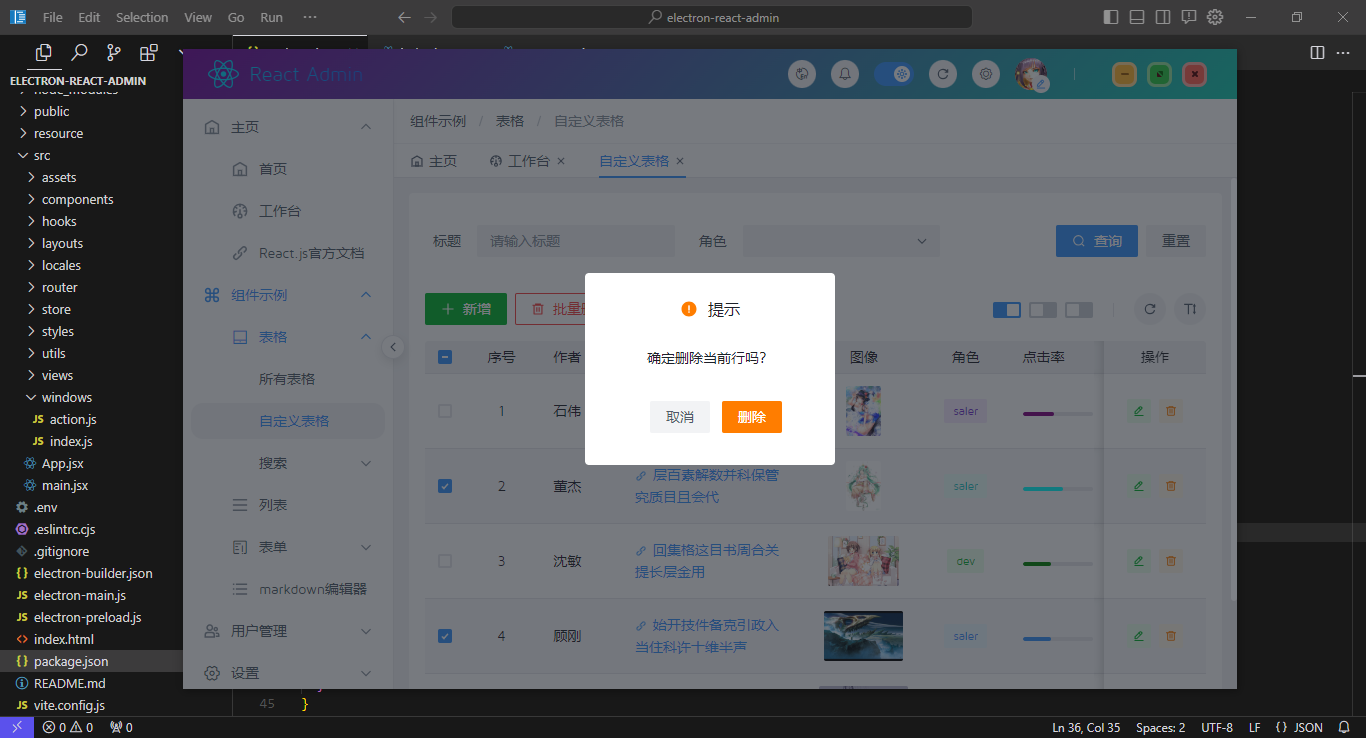
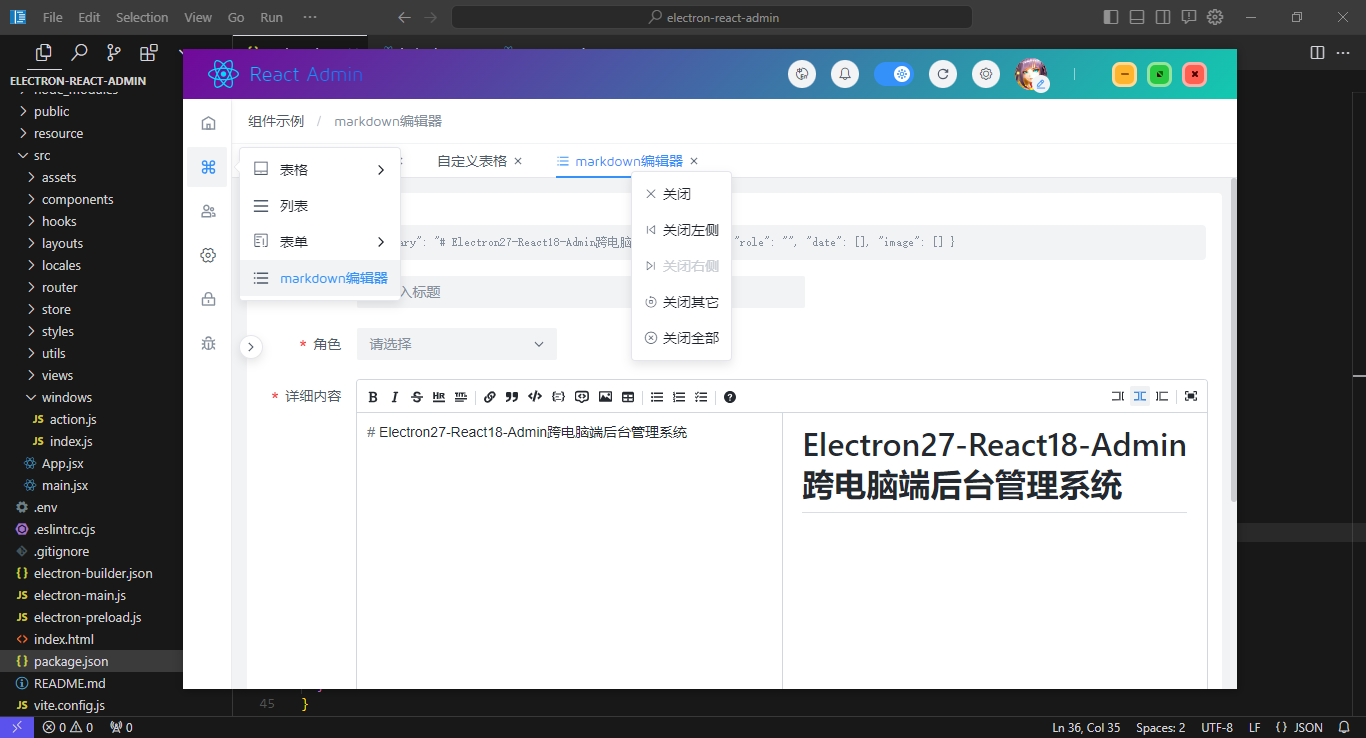
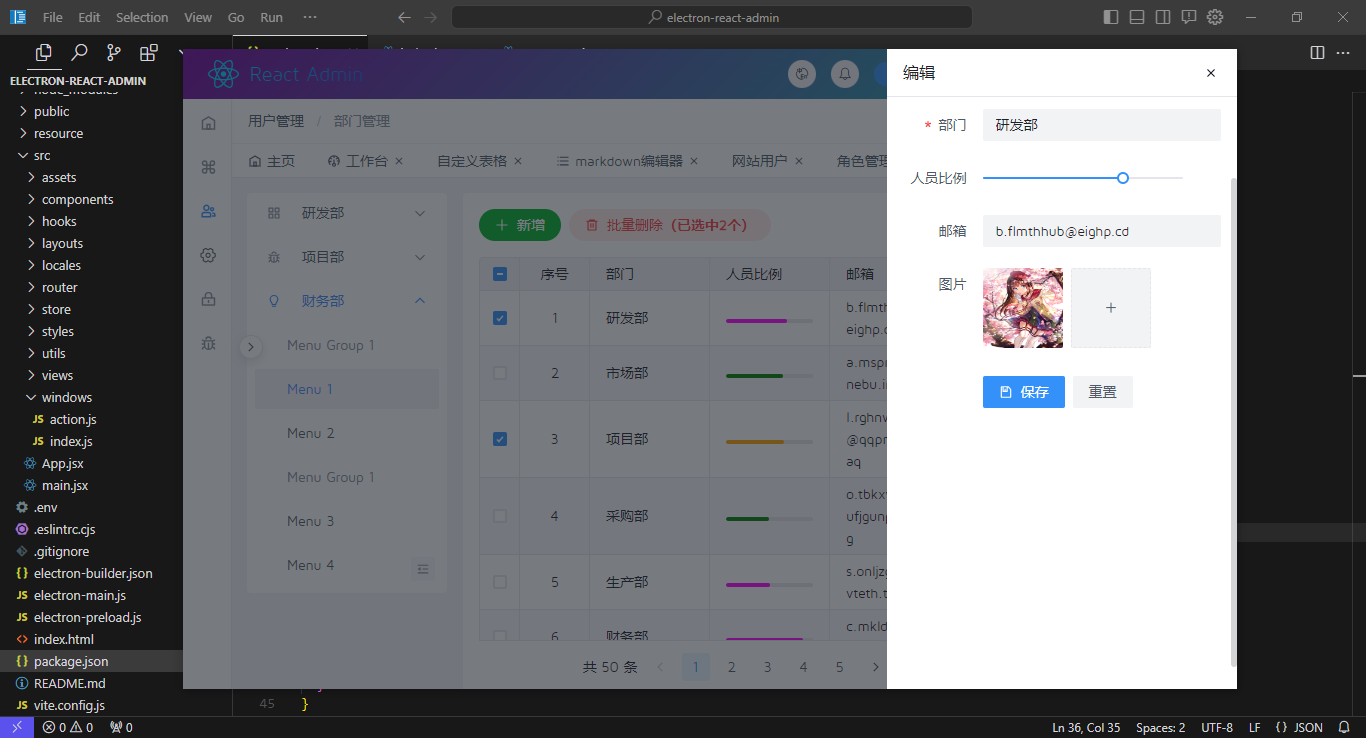
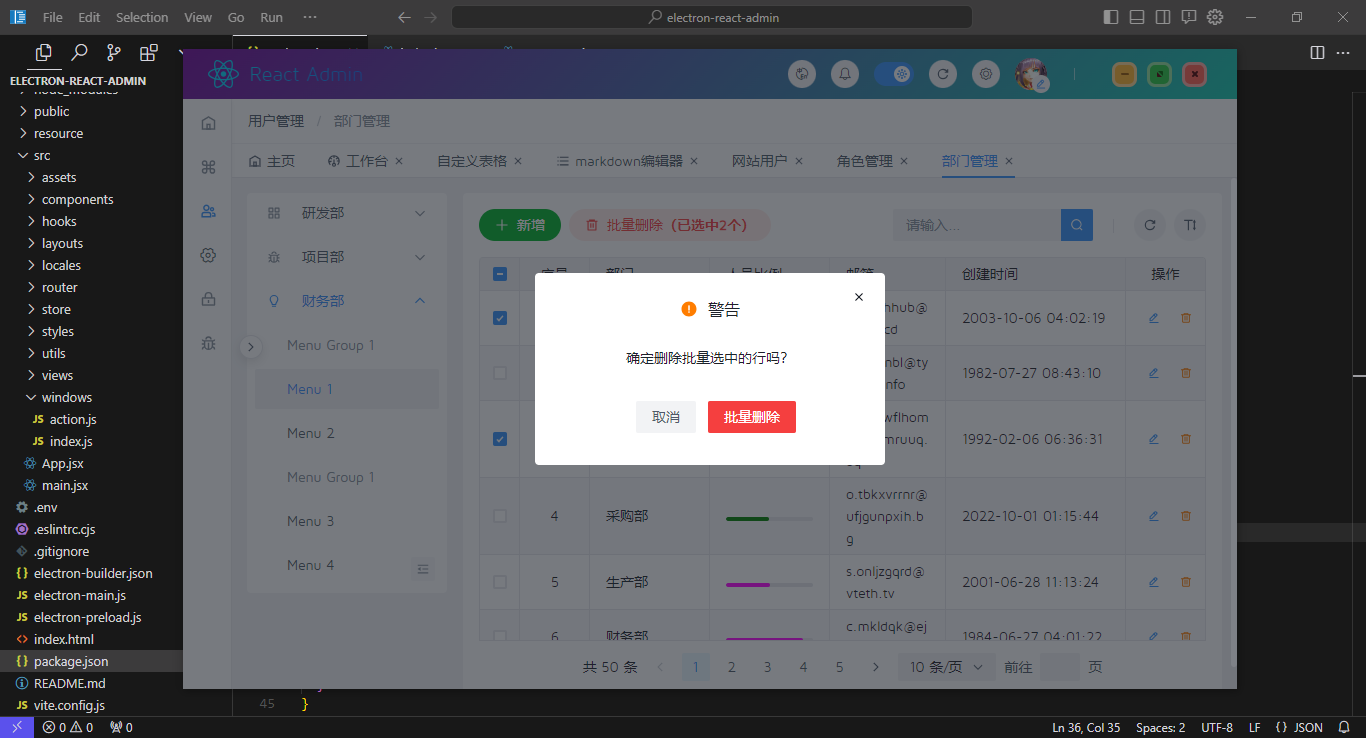
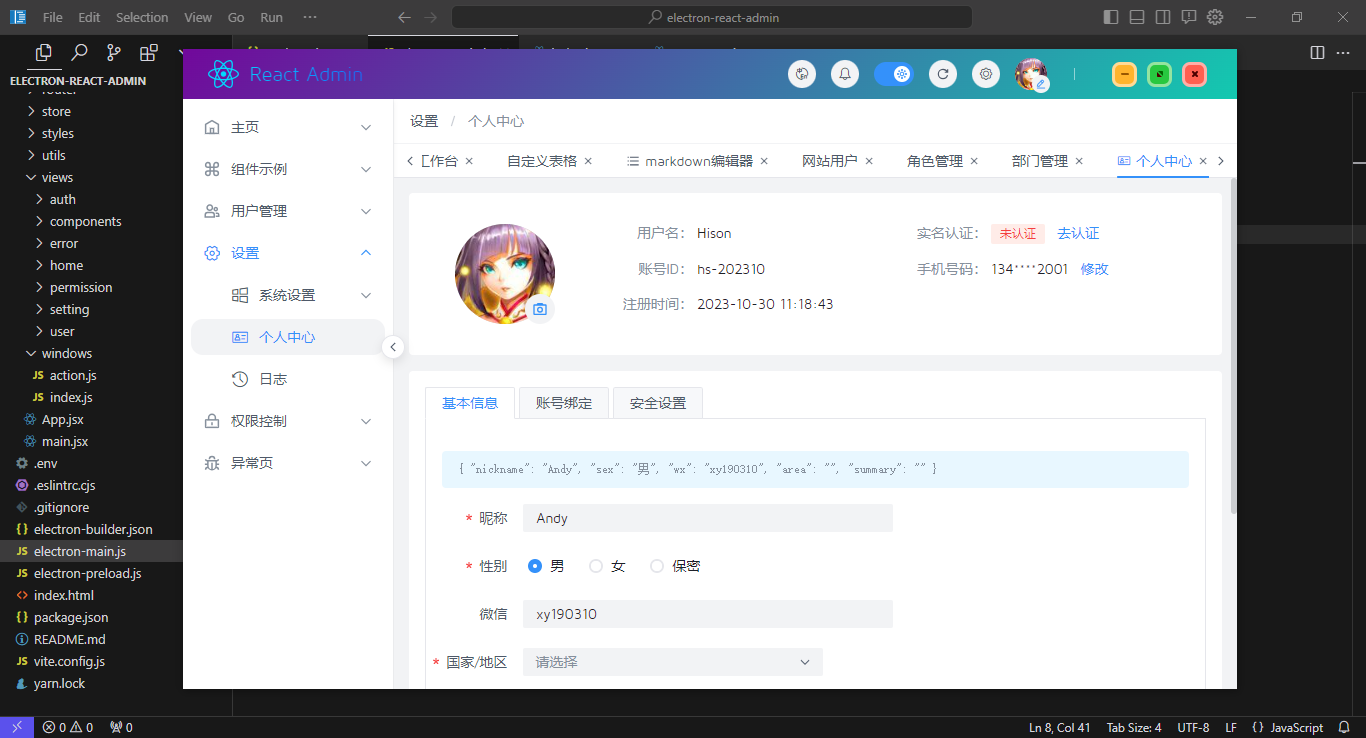
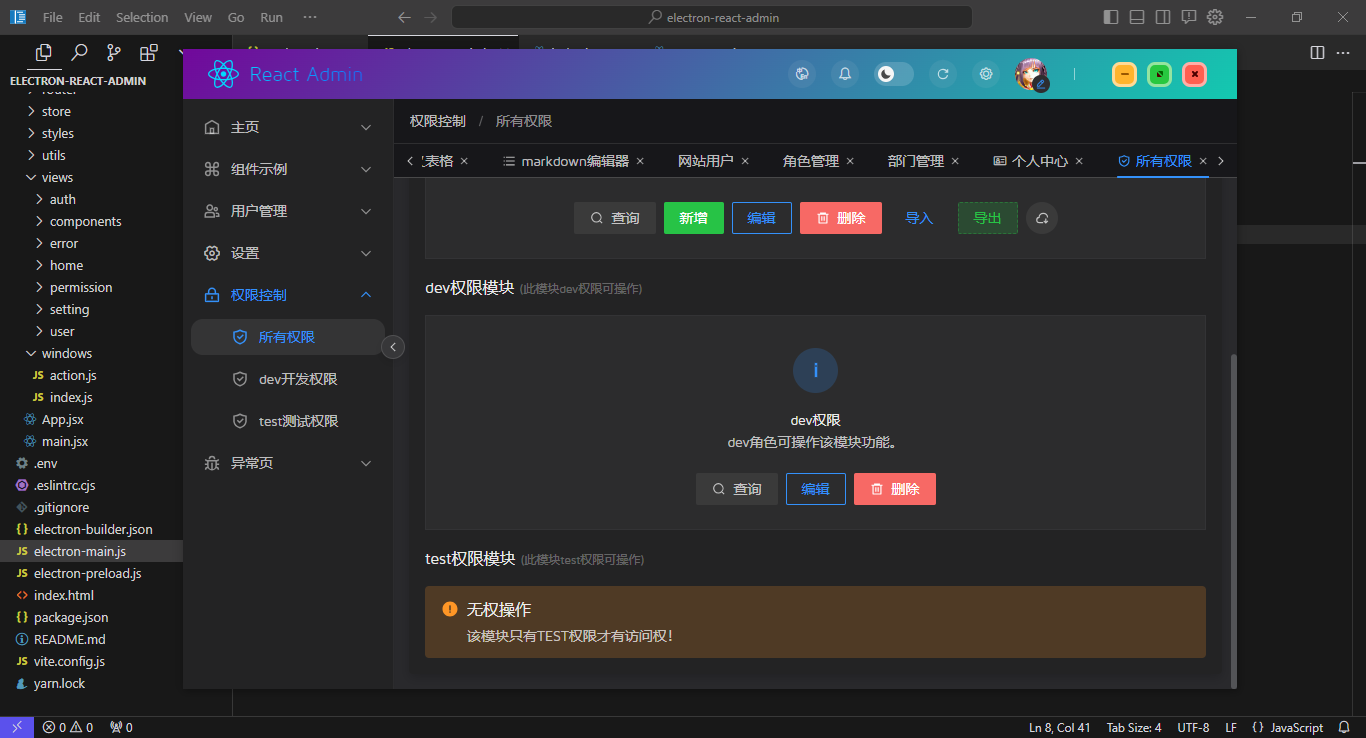
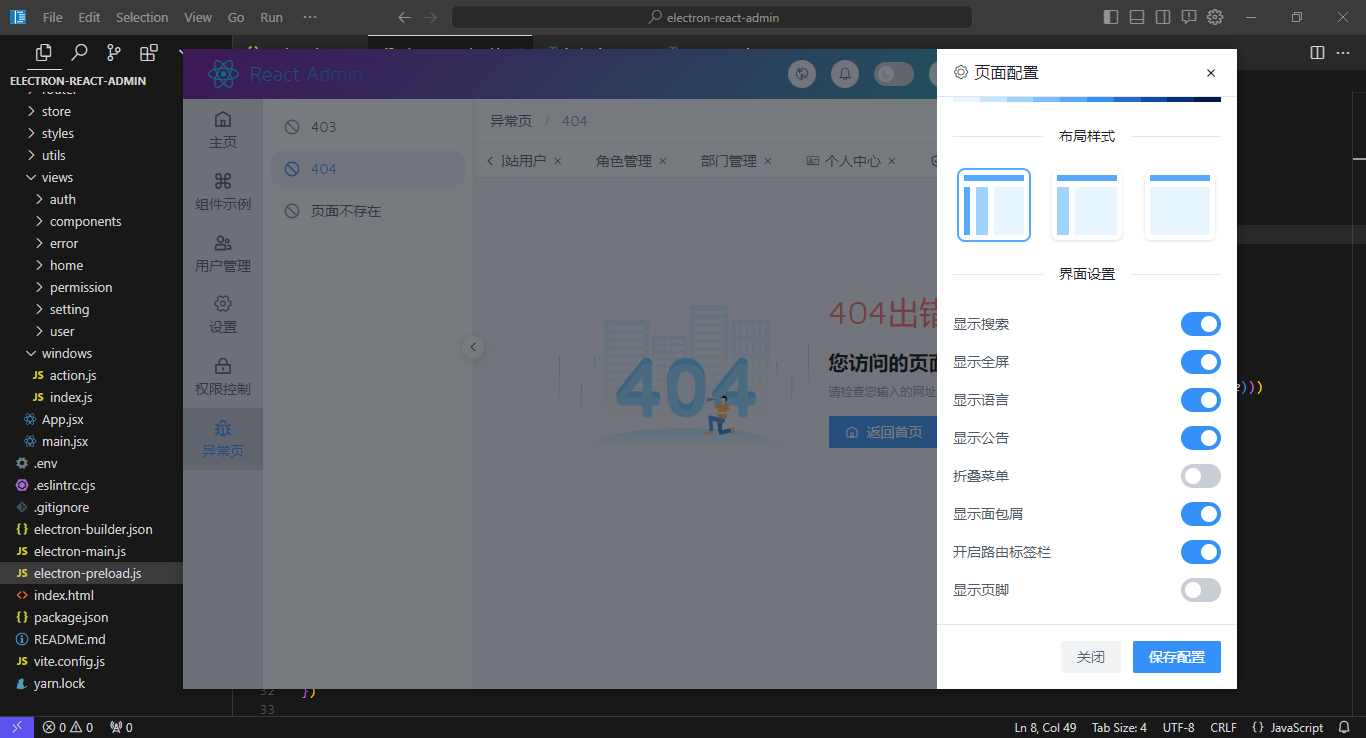
electron27-react18-admin 基於跨平臺技術Electron集成Vite.js構建桌面端React18後臺管理系統應用解決方案。支持dark/light主題、中英文/繁體國際化、動態組件許可權驗證、內置三種佈局模板、tabs路由菜單標簽欄等功能。

electron-react-admin支持暗黑/亮色兩種主題切換模式。

使用技術
- 開發工具:VScode
- 框架技術:electron27+vite^4.4.5+react18+zustand+react-router
- UI組件庫:arco-design (位元組react輕量級UI組件庫)
- 樣式處理:sass^1.69.5
- 圖表組件:bizcharts^4.1.23
- MD編輯器組件:@uiw/react-md-editor
- 本地存儲管理:zustand^4.4.4
- 打包管理:electron-builder

大家如果對electron+vite+react18搭建跨電腦端多視窗項目應用感興趣,可以去看看下麵這篇分享文章。

https://www.cnblogs.com/xiaoyan2017/p/17788495.html
項目結構
整個項目採用electron27整合vite.js搭建開發,遵循react18 hooks編碼語法。













主進程入口electron-main.js
/** * Electron主進程入口 * @author Hs */ const { app, BrowserWindow } = require('electron') const Windows = require('./src/windows') // 忽略安全警告 // ectron Security Warning (Insecure Content-Security-Policy) process.env['ELECTRON_DISABLE_SECURITY_WARNINGS'] = 'true' const createWindow = () => { let win = new Windows() win.createWin({ isMainWin: true }) } app.whenReady().then(() => { createWindow() app.on('activate', () => { if (BrowserWindow.getAllWindows().length === 0) createWindow() }) }) app.on('window-all-closed', () => { if (process.platform !== 'darwin') app.quit() })
electron預載入配置
/** * Electron預載入腳本 * @author Hs Q:282310962 */ const { contextBridge, ipcRenderer } = require('electron') contextBridge.exposeInMainWorld('electronAPI', { // 通過 channel 向主進程發送非同步消息。主進程使用 ipcMain.on() 監聽 channel send: (channel, data) => { ipcRenderer.send(channel, data) }, // 通過 channel 向主進程發送消息,並非同步等待結果。主進程應該使用 ipcMain.handle() 監聽 channel invoke: (channel, data) => { return new Promise(resolve => ipcRenderer.invoke(channel, data).then(res => resolve(res)).catch(e => console.log(e))) }, // 監聽 channel 事件 receive: (channel, func) => { console.log("preload-receive called. args: ") ipcRenderer.on(channel, (event, ...args) => func(event, ...args)) }, // 一次性監聽事件 once: (channel, func) => { ipcRenderer.once(channel, (event, ...args) => func(event, ...args)) } })

渲染進程main.jsx入口文件
/** * 入口文件 * @author Hs */ import ReactDOM from 'react-dom/client' import App from './App.jsx' import '@arco-design/web-react/dist/css/arco.css' import './styles/common.scss' import { launchWin } from '@/windows/action' launchWin().then(config => { console.log('——+——+——視窗參數:', config) console.log('——+——+——視窗id:', config.id) // 設置全局存儲視窗配置 window.config = config ReactDOM.createRoot(document.getElementById('root')).render(<App />) })
國際化 + 主題dark/light配置

在App.jsx中配置全局多語言/主題。
import { useEffect, useMemo } from 'react'
import { HashRouter } from 'react-router-dom'
// 通過 ConfigProvider 組件實現國際化
import { ConfigProvider } from '@arco-design/web-react'
// 引入語言包
import enUS from '@arco-design/web-react/es/locale/en-US'
import zhCN from '@arco-design/web-react/es/locale/zh-CN'
import zhTW from '@arco-design/web-react/es/locale/zh-TW'
import { AuthRouter } from '@/hooks/useRoutes'
import { appStore } from '@/store/app'
// 引入路由配置
import Router from './router'
function App() {
const { lang, config: { mode, theme }, setMode, setTheme } = appStore()
const locale = useMemo(() => {
switch(lang) {
case 'en':
return enUS
case 'zh-CN':
return zhCN
case 'zh-TW':
return zhTW
default:
return zhCN
}
}, [lang])
useEffect(() => {
setMode(mode)
setTheme(theme)
}, [])
return (
<ConfigProvider locale={locale}>
<HashRouter>
<AuthRouter>
<Router />
</AuthRouter>
</HashRouter>
</ConfigProvider>
)
}
export default App
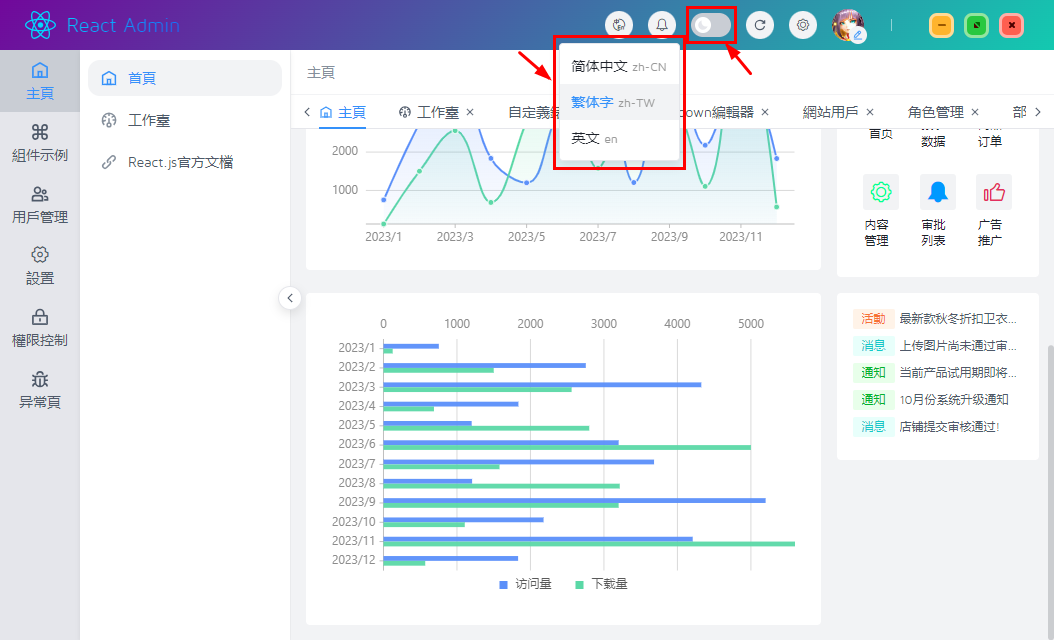
lang.jsx多語言模板
import { Dropdown, Menu, Button } from '@arco-design/web-react'
import Icon from '@components/Icon'
import { appStore } from '@/store/app'
export default function Lang() {
const { lang, setLang } = appStore()
const handleLang = val => {
setLang(val)
}
return (
<Dropdown
position="bottom"
droplist={
<Menu className="radmin__dropdownLang" defaultSelectedKeys={[lang]} onClickMenuItem={handleLang}>
<Menu.Item key='zh-CN'>簡體中文 <span>zh-CN</span></Menu.Item>
<Menu.Item key="zh-TW">繁體字 <span>zh-TW</span></Menu.Item>
<Menu.Item key="en">英文 <span>en</span></Menu.Item>
</Menu>
}
>
<Button
shape="circle"
size="small"
icon={<Icon name="ve-icon-lang" />}
/>
</Dropdown>
)
}
通過zustand狀態管理庫內置的中間件persist全局持久化存儲。
/** * react狀態管理庫Zustand4,中間件persist本地持久化存儲 */ import { create } from 'zustand' import { persist, createJSONStorage } from 'zustand/middleware' import { generate, getRgbStr } from '@arco-design/color' export const appStore = create( persist( (set, get) => ({ // 語言(中文zh-CN 英文en 繁體字zh-TW) lang: 'zh-CN', // 角色類型 roles: ['admin'] / roles: ['admin', 'dev'] / roles: ['dev', test'] roles: ["dev"], // 配置信息 config: { // 佈局(分欄columns 縱向vertical 橫向transverse) layout: 'columns', // 模式(亮色light - 暗黑dark) mode: 'light', // 主題色 theme: '#3491FA', // 是否摺疊菜單 collapsed: false, // 開啟麵包屑導航 breadcrumb: true, // 開啟標簽欄 tabsview: true, tabRoutes: [], // 顯示搜索 showSearch: true, // 顯示全屏 showFullscreen: true, // 顯示語言 showLang: true, // 顯示公告 showNotice: true, // 顯示底部 showFooter: false }, // 更新配置 updateConfig: (key, value) => set({ config: { ...get().config, [key]: value } }), // 設置角色 setRoles: (roles) => set({roles}), // 設置多語言 setLang: (lang) => set({lang}), // 設置主題模式 setMode: (mode) => { if(mode == 'dark') { // 設置為暗黑主題 document.body.setAttribute('arco-theme', 'dark') }else { // 恢復亮色主題 document.body.removeAttribute('arco-theme') } get().updateConfig('mode', mode) }, // 設置主題樣式 setTheme: (theme) => { const colors = generate(theme, { list: true }) colors.map((item, index) => { const rgbStr = getRgbStr(item) document.body.style.setProperty(`--arcoblue-${index + 1}`, rgbStr) }) get().updateConfig('theme', theme) } }), { name: 'appState' } ) )

import { appStore } from '@/store/app'
// 引入語言配置
import enUS from './en-US'
import zhCN from './zh-CN'
import zhTW from './zh-TW'
export const locales = {
'en': enUS,
'zh-CN': zhCN,
'zh-TW': zhTW
}
export default (locale) => {
const appState = appStore()
const lang = appState.lang || 'zh-CN'
return (locale || locales)[lang] || {}
}
Okay,以上就是electron+react18+zustand開發電腦端後臺管理EXE程式的一些分享。
附上最近開發的兩個實例項目
https://www.cnblogs.com/xiaoyan2017/p/17468074.html
https://www.cnblogs.com/xiaoyan2017/p/17695193.html

本文為博主原創文章,未經博主允許不得轉載,歡迎大家一起交流 QQ(282310962) wx(xy190310)



