好家伙,本篇為《JS高級程式設計》第十章“期約與非同步函數”學習筆記 1.非同步編程 同步行為和非同步行為的對立統一是電腦科學的一個基本概念。 特別是在 JavaScript 這種單線程事 件迴圈模型中,同步操作與非同步操作更是代碼所要依賴的核心機制。 非同步行為是為了優化因計算量大而 時間長的操作。如果在 ...
好家伙,本篇為《JS高級程式設計》第十章“期約與非同步函數”學習筆記
1.非同步編程
同步行為和非同步行為的對立統一是電腦科學的一個基本概念。
特別是在 JavaScript 這種單線程事 件迴圈模型中,同步操作與非同步操作更是代碼所要依賴的核心機制。
非同步行為是為了優化因計算量大而 時間長的操作。如果在等待其他操作完成的同時,即使運行其他指令,系統也能保持穩定,那麼這樣做 就是務實的。
重要的是,非同步操作並不一定計算量大或要等很長時間。只要你不想為等待某個非同步操作而阻塞線 程執行,那麼任何時候都可以使用。
2.期約Promise基礎概念
期約是對尚不存在結果的一個替身。ECMAScript 6 增加了對 Promises/A+規範的完善支持,即 Promise 類型。
我們可以把期約看做一個狀態機
期約有單個狀態
待定(pending)
兌現(resolved,edge瀏覽器中是"fulfilled")
拒絕(rejected)
待定(pending)是期約的最初始狀態。
在待定狀態下,期約可以落定(settled)為代表成功的兌現 (fulfilled)狀態,或者代表失敗的拒絕(rejected)狀態。
無論落定為哪種狀態都是不可逆的。只要從待 定轉換為兌現或拒絕,期約的狀態就不再改變。
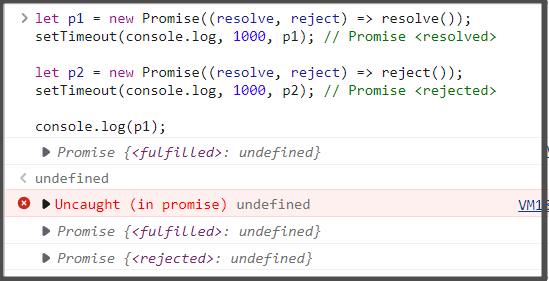
由於期約的狀態是私有的,所以只能在內部進行操作。
let p1 = new Promise((resolve, reject) => resolve());
setTimeout(console.log, 1000, p1); // Promise <resolved>
let p2 = new Promise((resolve, reject) => reject());
setTimeout(console.log, 1000, p2); // Promise <rejected>
console.log(p1);

3.期約方法
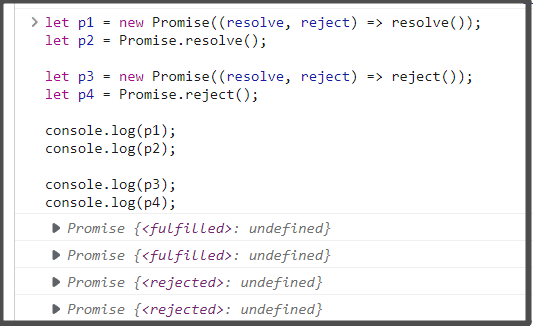
3.1.Promise.resolve()
期約並非一開始就必須處於待定狀態,然後通過執行器函數才能轉換為落定狀態。
通過調用 Promise.resolve()靜態方法,可以實例化一個解決的期約。
(註意此處是實例化一個"解決"狀態的期約)
3.2.Promise.reject()
Promise.resolve()類似,Promise.reject()會實例化一個拒絕的期約並拋出一個非同步錯誤
let p1 = new Promise((resolve, reject) => resolve());
let p2 = Promise.resolve();
let p3 = new Promise((resolve, reject) => reject());
let p4 = Promise.reject();
console.log(p1);
console.log(p2);
console.log(p3);
console.log(p4);

4.期約實例方法
4.1.Promise.prototype.then(onResolved,onRejected)
Promise.prototype.then()是為期約實例添加處理程式的主要方法。
接受兩個參數
onResolved 處理程式和 onRejected 處理程式。
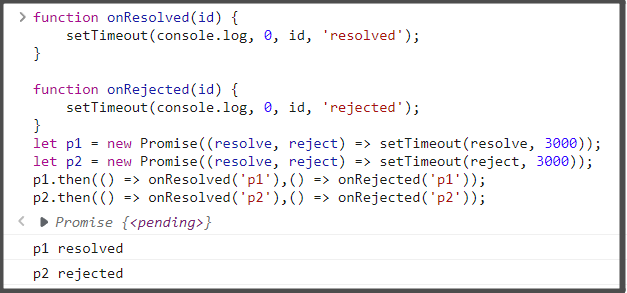
這兩個參數都是可選的,如果提供的話, 則會在期約分別進入“兌現”和“拒絕”狀態時執行。
function onResolved(id) {
setTimeout(console.log, 0, id, 'resolved');
}
function onRejected(id) {
setTimeout(console.log, 0, id, 'rejected');
}
let p1 = new Promise((resolve, reject) => setTimeout(resolve, 3000));
let p2 = new Promise((resolve, reject) => setTimeout(reject, 3000));
p1.then(() => onResolved('p1'),() => onRejected('p1'));
p2.then(() => onResolved('p2'),() => onRejected('p2'));

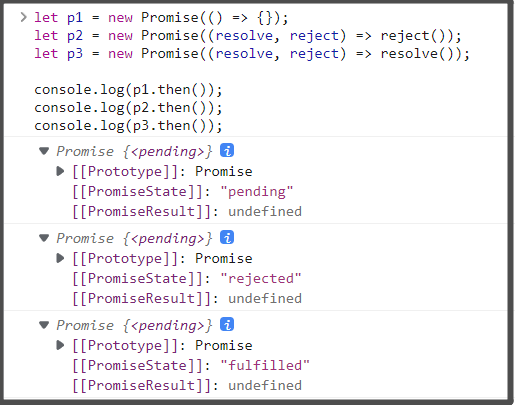
若不帶參數
Promise.prototype.then()方法返回一個新的期約實例
let p1 = new Promise(() => {});
let p2 = new Promise((resolve, reject) => reject());
let p3 = new Promise((resolve, reject) => resolve());
console.log(p1.then());
console.log(p2.then());
console.log(p3.then());

4.2.Promise.prototype.catch()
Promise.prototype.catch()方法用於給期約添加拒絕處理程式。
事實上,這個方法就是一個語法糖,調用它就相當於調用 Promise.prototype. then(null, onRejected)
let p1 = Promise.reject();
let onRejected = function(e) {
console.log('Promise rejected');
};
// 這兩種添加拒絕處理程式的方式是一樣的:
p1.then(null, onRejected); // rejected
p1.catch(onRejected); // rejected

4.3.Promise.prototype.finally()
Promise.prototype.finally()方法用於給期約添加 onFinally 處理程式,這個處理程式在期 約轉換為解決或拒絕狀態時都會執行。
(也就是說只要發生了狀態變化就會執行)
let p1 = Promise.resolve();
let p2 = Promise.reject();
let onFinally = function() {
console.log( 'Promise Finally!')
}
p1.finally(onFinally); // Finally
p2.finally(onFinally); // Finally

5.課後習題
最近發現了一些問題,每次學完之後很快就忘,所以我決定加一些題目來鞏固記憶,也便於日後快速複習
(最主要目的,學完之後去問別人,當然,別人問你你不知道就尷尬了)
1.什麼是JavaScript Promises?
答:JavaScript Promises是非同步編程的一種解決方案,它允許您將承諾(一個將來的特定結果)與回調函數相關聯,以便在非同步操作完成後獲取結果。
2.什麼是Promise鏈?
答:Promise鏈是一種將多個Promise對象組合在一起的模式,可以按順序執行非同步操作,併在每個操作完成後獲取結果。
3.為什麼使用Promises?
答:使用Promises可以更容易地管理複雜的非同步操作,可以減少回調函數嵌套和確保結果始終可用。避免回調地獄
4.什麼是.then()?
答:.then()是一個Promise方法,可以讓您指定在Promise狀態改變為解決或拒絕後要執行的操作。
5.什麼是.catch()?
答:.catch()是一個Promise方法,可以用於指定在Promise被拒絕時要執行的操作。
6.什麼是Promise.all()?
答:Promise.all()是一個Promise方法,用於將多個Promise對象合併到一起,以便在所有Promise對象都解決或拒絕後獲取結果。
7.什麼是Promise.race()?
答:Promise.race()是一個Promise方法,可以用來獲取第一個解決或拒絕的Promise對象的結果。
8.什麼是Promise.resolve()?
答:Promise.resolve()是一個Promise方法,可以用於將值轉換為一個已解決的Promise對象。
9.什麼是Promise.reject()?
答:Promise.reject()是一個Promise方法,可以用於將值轉換為已拒絕的Promise對象。
10.什麼是Promise.finally()?
答:Promise.finally()是一個Promise方法,可以用於在Promise解決或拒絕後執行操作,而不論Promise的最終結果如何。
11.如何使用Promise鏈?
答:Promise鏈是一種使用Promise對象來實現嵌套非同步操作的技術。要使用Promise鏈,需要在每個Promise實例上調用.then()方法,並將 下一個Promise實例作為參數傳入。例如:
let promise = new Promise(function (resolve, reject) { // 非同步操作
});
promise
.then(function (result) { // 處理第一個Promise的結果
return new Promise(function (resolve, reject) {
//非同步操作
});
})
.then(function (result) { // 處理第二個Promise的結果
});



