css的全局關鍵字有下麵幾個: inherit : 繼承父級屬性 initial:將元素初始化成css的初始值 unset:繼承和初始化元素 revert:還原到瀏覽器內置樣式 all:代指所有css屬性 下麵分別說說這幾個關鍵字的實際作用 inherit 繼承父級屬性 inherit可以繼承父級屬 ...
css的全局關鍵字有下麵幾個:
inherit: 繼承父級屬性initial:將元素初始化成css的初始值unset:繼承和初始化元素revert:還原到瀏覽器內置樣式all:代指所有css屬性
下麵分別說說這幾個關鍵字的實際作用
inherit 繼承父級屬性
inherit可以繼承父級屬性,可以將某個屬性設置為inherit,那麼該屬性就會繼承父級元素屬性
<div class="father">父級容器
<div class="children">子級容器</div>
</div>
.father{
color:red;
}
.children{
color: blue; /*被父級覆蓋*/
color:inherit; /*繼承父級屬性*/
}
按照執行順序,color:blue會被覆蓋,children下的inherit如果生效,則會繼承父級的color屬性,字體顏色會變為紅色

initial 將元素初始化成css的初始值
<ul class="initial_ul">
<li>initial部分</li>
<li>疾風勁草</li>
<li>東方不敗</li>
<li>西方求敗</li>
</ul>
/* initial 將元素初始化成css的初始值 */
.initial_ul{
font-size: 30px;
}
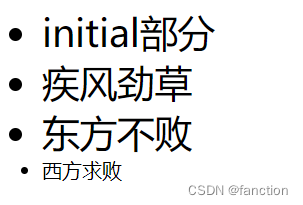
.initial_ul li:last-of-type{
font-size: initial;
}
正常情況下,給ul設置字體大小為30px,那麼li的字體大小也會繼承為30px,這裡設置最後一個li還原成css的初始值,下麵是顯示效果:

unset 關鍵字
unset關鍵字有兩種情況,如果這個屬性有從父級繼承的值(這個屬性預設可以繼承,且父級有定義),則該屬性為繼承父級屬性,如果這個屬性沒有從父級繼承,那麼這個屬性會被重置為css初始屬性。這裡以dialog對話框舉例,對話框有預設樣式,這些樣式我們是不想要的,可以使用all:unset進行批量重置。
<dialog open class="dialog_unset">unset對話框</dialog>
預設樣式如下:

使用unset關鍵字重置
.dialog_unset{
all : unset; /*重置初始屬性*/
/*這裡寫自定義的屬性...*/
}
重置完後的效果:

其實unset就相當於inherit和initial的綜合體,在有繼承的情況下,類似於inherit;在無繼承的情況下,類似於initial。
unset可以應用於任何css屬性。
revert還原到瀏覽器內置樣式
其實revert和initial有點像,只不過initial == css初始屬性,而 revert == 瀏覽器預設樣式
<ul class="revert_ul">
<li>讓子彈飛</li>
<li>楚門世界</li>
<li>東方不敗</li>
<li>南轅北轍</li>
</ul>
/* revert關鍵字 */
.revert_ul{
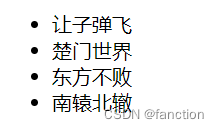
list-style-type: none; /*取消li圓點*/
list-style-type: revert; /*還原li為瀏覽器預設樣式*/
}
正常情況下,這裡設置了list-style-type: none之後,li的圓點應該被取消,但後面li被重置為瀏覽器預設樣式,所以li的圓點會出現。

all 代指所有css屬性
all的取值有四種:initial、inherit、unset、revert
all屬性為css全局關鍵字的其中之一,all代指當前代碼塊的所有屬性。
需要註意:unicode-bidi與direction這兩個屬性不受all影響。
<div class="father_all">父級all
<div class="children_all">子級all</div>
</div>
/* all關鍵字 */
.father_all{
color: red;
font-size: 30px;
}
.children_all{
/*color : initial;*/ /*只還原color的初始屬性*/
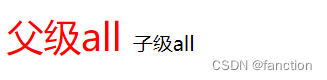
all : initial; /*還原所有css屬性為初始值*/
}
上述代碼中,children_all繼承了father_all所有屬性,所以children_all的字體顏色為紅色,字體大小為30px,但由於all : initial重置了children_all的所有屬性,所以children_all的屬性全部恢覆成css的初始值。
上面的color : initial只能還原單個元素,而all為全部元素。

案例源碼:https://gitee.com/wang_fan_w/css-diary
如果覺得這篇文章對你有幫助,歡迎點贊、收藏、轉發哦~


