VE-Plus 自研輕量級 vue3.js 桌面pc端UI組件庫 經過一個多月的籌劃及開發,今天給大家帶來一款全新的Vue3桌面端UI組件庫VEPlus。新增了35+常用的組件,採用vue3 setup語法糖開發,在使用上和element-ui比較類似,極易快速上手。 ve-plus 致力數據驅動視 ...
VE-Plus 自研輕量級 vue3.js 桌面pc端UI組件庫
經過一個多月的籌劃及開發,今天給大家帶來一款全新的Vue3桌面端UI組件庫VEPlus。新增了35+常用的組件,採用vue3 setup語法糖開發,在使用上和element-ui比較類似,極易快速上手。

ve-plus 致力數據驅動視圖,使用最少的代碼量來實現和element-ui一樣的功能。極少引入外部插件,高定製化及運行速度快。


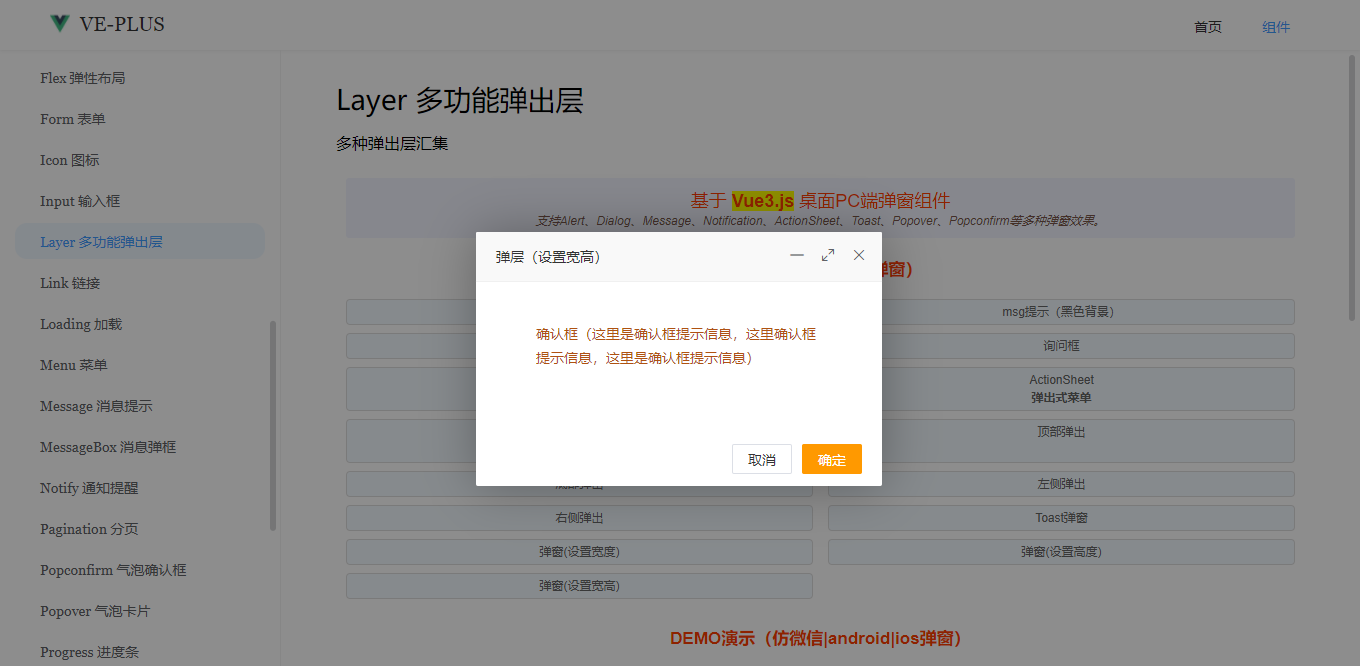
整合了之前使用vue3.js開發的兩個獨立插件vue3-layer彈窗、vue3-scrollbar虛擬滾動條組件。


ve-plus遵循簡潔直觀的UI風格,設計樣式、圖標和文本、元素的位置等保持一致性。
◆ 安裝
npm install ve-plus -S cnpm install ve-plus -S yarn add ve-plus
◆ 快速引入
ve-plus 支持全局引入和按需引入兩種引入方式。
import { createApp } from "vue"
import App from "./App.vue"
import VEPlus from "ve-plus"
const app = createApp(App)
app.use(VEPlus)
app.mount("#app")
import { Button, Input, Checkbox } from "ve-plus" <Button type="success" round>按鈕</Button> <Input v-model="value" /> <Checkbox v-model="checked" label="選中" />

◆ 快速使用
<Button type="primary">Primary</Button> <Button type="success">Success</Button> <Button type="warning" round>Warning</Button> <Button type="primary" icon="ve-icon-filetext" circle></Button> <Input v-model="inputVal" placeholder="輸入用戶名" /> <Checkbox v-model="checkboxValue" label="Checkbox" /> <Select v-model="selectVal" :options="options" size="large" clearable /> ...





<script setup> const formRuleRef = ref() const rules = ref({ name: [ { required: true, message: "請輸入活動名稱", trigger: ["blur", "input"] }, { min: 3, max: 5, message: "長度在 3 到 5 個字元", trigger: "blur" } ], region: [ { required: true, message: "請選擇活動區域", trigger: "change" } ], type: [ { type: "array", required: true, message: "請至少選擇一個活動性質", trigger: "change" } ], resource: [ { required: true, message: "請選擇活動資源", trigger: "change" } ], // summary: [ // { required: true, message: "請填寫活動詳情", trigger: "blur" } // ] }) const handleSubmit = () => { formRuleRef.value.validate(valid => { if(valid) { console.log("submit") }else { console.log("error...") return false } }) } const handleReset = () => { formRuleRef.value.resetFields() } </script> <template> <Form ref="formRuleRef" :model="formObj" labelWidth="80px" :rules="rules" style="width: 600px;" > <FormItem label="活動名稱" prop="name"> <Input v-model="formObj.name" /> </FormItem> <FormItem label="活動區域" prop="region"> <Select v-model="formObj.region" :options="regionOptions" clearable multiple /> </FormItem> <FormItem label="即時配送" prop="delivery" required message="請勾選即時配送" trigger="change"> <Switch v-model="formObj.delivery" /> </FormItem> <FormItem label="活動性質" prop="type"> <CheckboxGroup v-model="formObj.type"> <Checkbox label="美食/餐廳線上活動" button /> <Checkbox label="親子主題" button /> <Checkbox label="品牌推廣" button /> </CheckboxGroup> </FormItem> <FormItem label="特殊資源" prop="resource"> <RadioGroup v-model="formObj.resource"> <Radio label="線上品牌商贊助" button /> <Radio label="線下場地免費" button /> </RadioGroup> </FormItem> <FormItem label="活動詳情" prop="summary" :rule="[{ required: true, message: "請填寫活動詳情", trigger: "blur" }]"> <Input v-model="formObj.summary" type="textarea" rows={3} /> </FormItem> <FormItem> <Button type="primary" @click="handleSubmit">立即創建</Button> <Button @click="handleReset">重置</Button> </FormItem> </Form> </template>



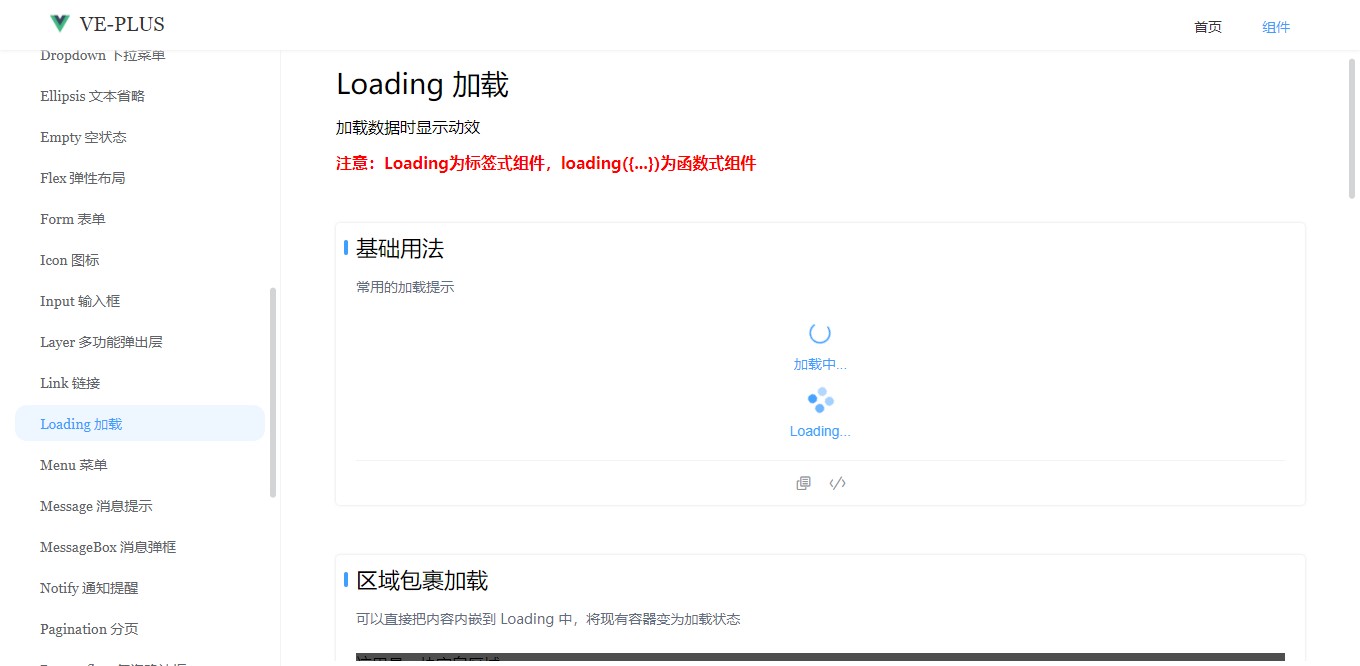
<template> <Loading v-model="loaded" background="rgba(0,0,0,.75)" spinner="ve-icon-loading" fullscreen="false"> <template #text><div>載入中...</div></template> </Loading> <Loading v-model="loaded" text="Loading..." background="rgba(0,0,0,.75)" fullscreen="false" /> </template>
Loading載入組件還支持loading({})函數式調用。
<script setup> const handleLoading = () => { loading({ // spinner: "sv-icon-loading", text: "Loading...", background: "rgba(0,0,0,.75)", size: 32, // time: 3, // 3s後關閉 shadeClose: true, onOpen: () => { console.log("開啟loading") }, onClose: () => { console.log("關閉loading") } }) // setTimeout(() => { // loading.close() // }, 3000) } </script> <template> <Button type="primary" @click="handleLoading">全屏loading</Button> </template>


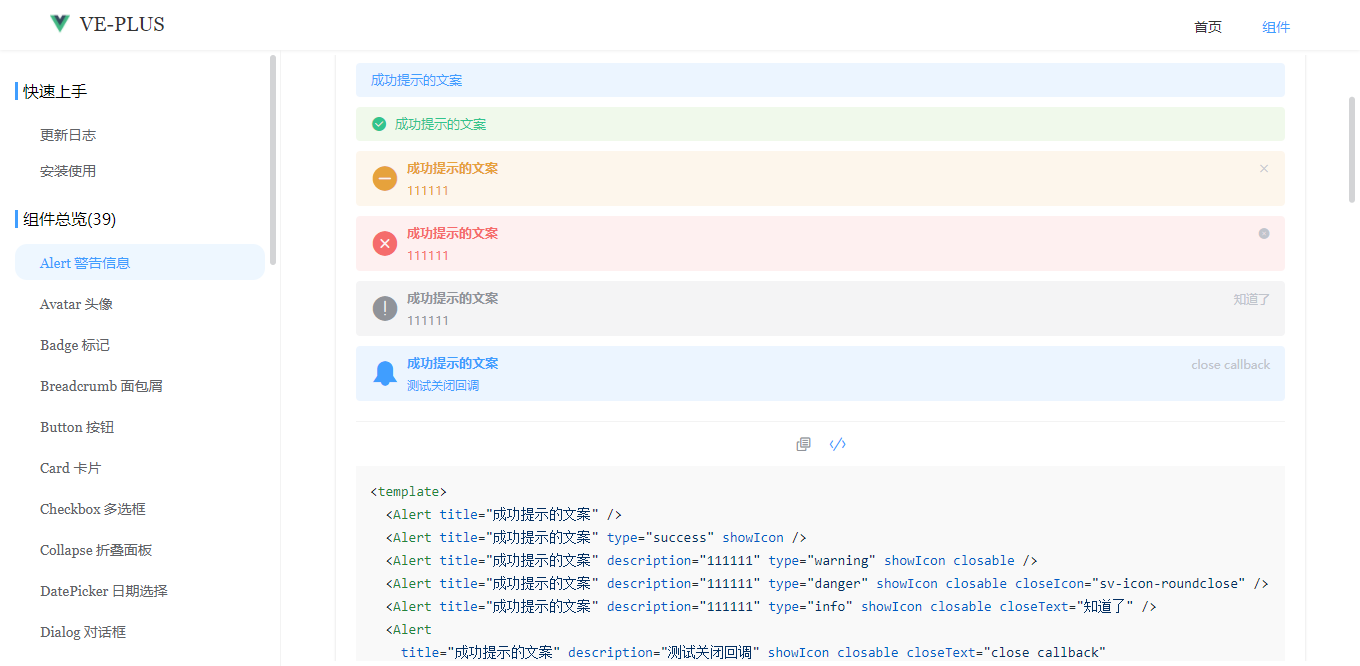
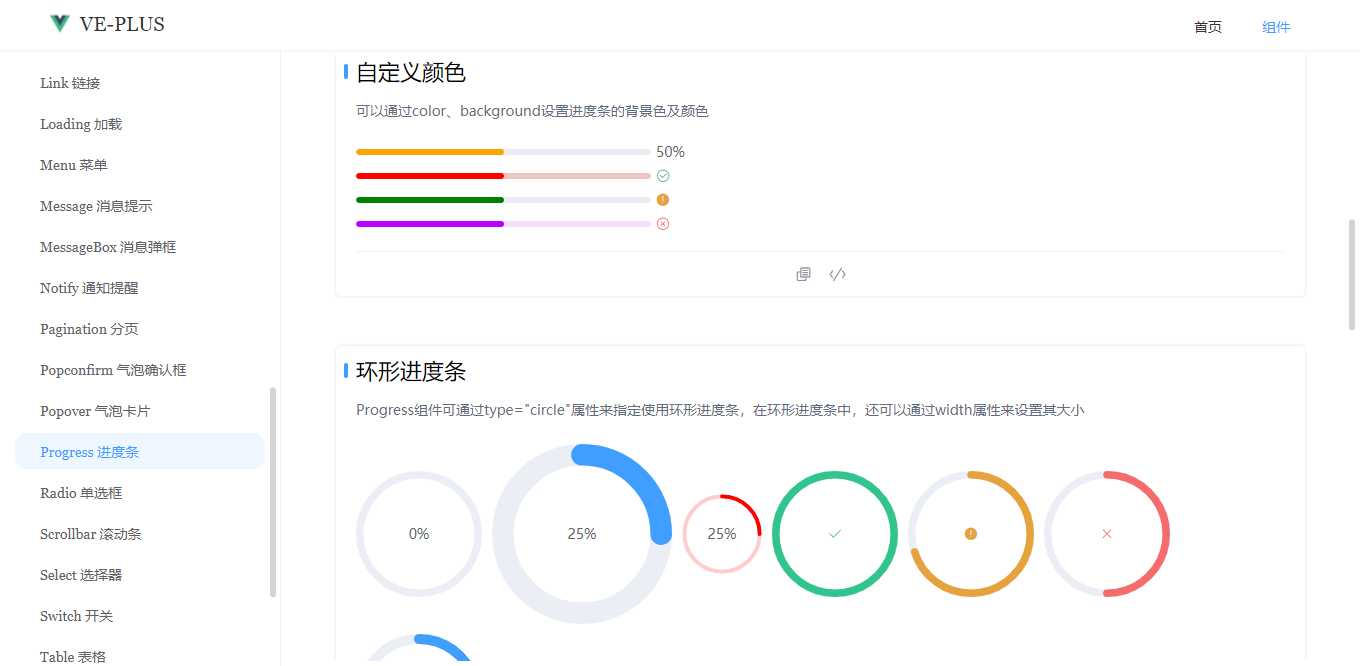
支持light/dark兩種主題提示,設置closable屬性可關閉,支持自定義icon圖標
<template> <Button @click="Message.success("成功提示")">成功</Button> <Button @click="Message({title: "警告提示", type: "warning"})">警告</Button> <Button @click="Message.danger("錯誤提示")">錯誤</Button> <Button @click="Message.info("消息提示")">消息</Button> </template>






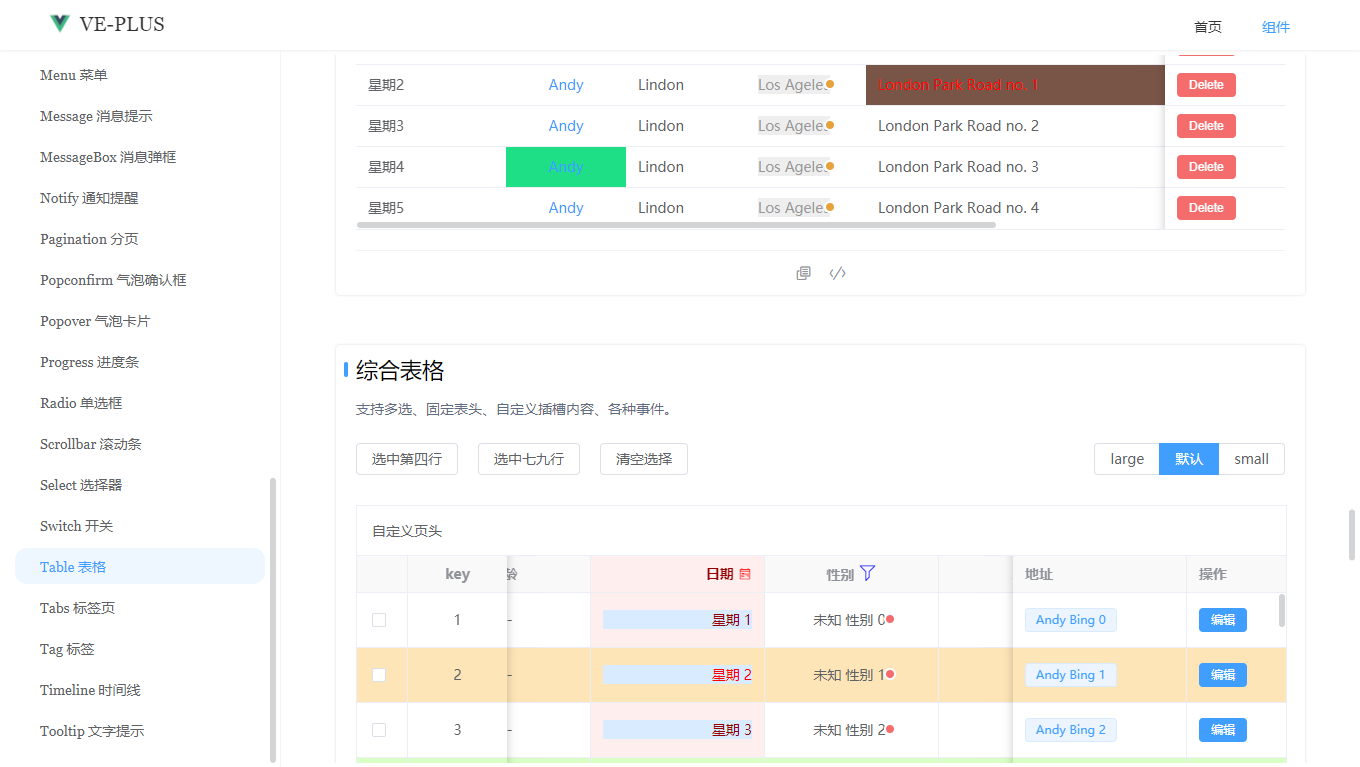
<script setup> // 設置多選 const tableToggleRef = ref() const toggleSelection = (value) => { tableToggleRef.value.setCurrentRow(value) } const toggleTableData = ref([...Array(5)].map((_, i) => ({ date: `2023-01-${10+i}`, name: "Andy", state: "Lindon", city: "Los Ageles", address: `London Park Road no. ${i}`, zip: "CA 90036" }))) const toggleTableColumns = ref([ {type: "selection", width: 100, fixed: true}, {prop: "date", label: "Date", width: 150, fixed: true}, {prop: "name", label: "Name", align: "center", width: 120}, {prop: "state", label: "State", width: 120}, {prop: "city", label: "City", width: 120}, {prop: "address", label: "Address", width: 600}, {prop: "zip", label: "Zip", width: 120}, {prop: "action", label: "Action", width: 120, fixed: "right"} ]) </script> <template> <Table ref="tableToggleRef" :dataSource="toggleTableData" :columns="toggleTableColumns" highlight-current-row :highlight-multiple="true" /> <Button block @click="toggleSelection([2,4])">Toggle selection status of third and five rows</Button> <Button block @click="toggleSelection()">Clear selection</Button> </template>



好了,這次分享就先到這裡,感興趣的童靴可以安裝體驗一下。如果有好的想法或建議,歡迎一起交流討論哈!
後續還會基於這個ve-plus組件庫開發一個全新的Vue3後臺管理系統,到時也會分享出來。

本文為博主原創文章,未經博主允許不得轉載,歡迎大家一起交流 QQ(282310962) wx(xy190310)


