客戶端和伺服器 客戶端與伺服器的通信 互聯網:錯綜複雜的網路,比如每個快遞車走的路. TCP/IP:定義數據如何傳輸的通信協議,比如快遞的包裝,發貨規則. DNS:功能變數名稱系統伺服器,輸入一個網址時,找到網頁的伺服器,才能發送 HTTP 請求到正確的地方。(功能變數名稱->IP),比如發貨地址. HTTP:超文 ...
客戶端和伺服器
客戶端與伺服器的通信
互聯網:錯綜複雜的網路,比如每個快遞車走的路.
TCP/IP:定義數據如何傳輸的通信協議,比如快遞的包裝,發貨規則.
DNS:功能變數名稱系統伺服器,輸入一個網址時,找到網頁的伺服器,才能發送 HTTP 請求到正確的地方。(功能變數名稱->IP),比如發貨地址.
HTTP:超文本傳輸協議是一個定義客戶端和伺服器間交流的語言的協議.比如收取快遞時的暗號.
組成文件:一個網頁由許多文件組成,就是收到的快遞.包含:代碼(HTML CSS JS)和資源(img 等).
瀏覽器里輸入一個網址時發生以下步驟
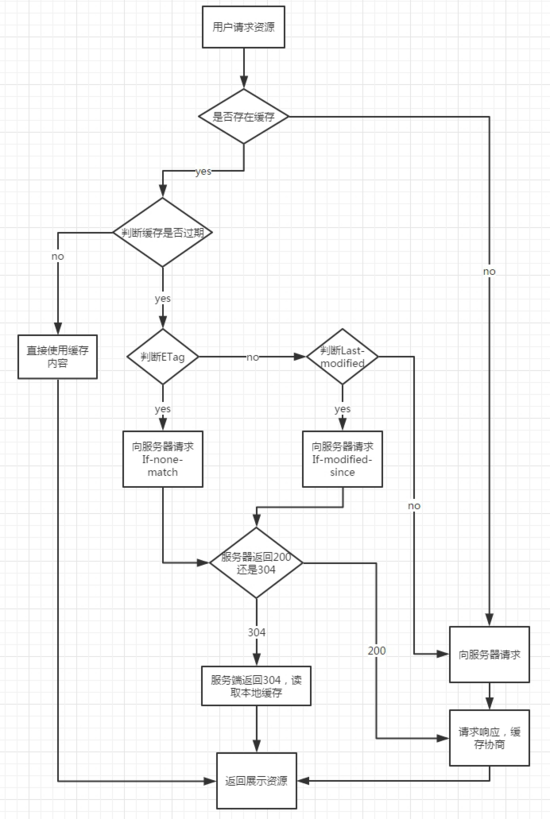
- 查找瀏覽器緩存(強緩存和協商緩存),網路進程會先看看是否存在本地緩存,如果有就直接返回資源給瀏覽器進程.

- 瀏覽器在功能變數名稱系統(DNS)伺服器上找出存放網頁的伺服器的實際地址(IP 地址)
- 瀏覽器通過 TCP/IP 協議,三次握手發送 HTTP 請求信息到伺服器請求拷貝一份網頁到客戶端。
- 伺服器響應請求,會返回一個“200 OK”信息,然後開始將網頁的文件以數據包的形式傳輸到瀏覽器。
- 瀏覽器接收文件後進行解析渲染。
- 瀏覽器首先解析 HTML 文件,並從中識別出所有的 link 和 script 元素,獲取外部文件的鏈接。
- 瀏覽器根據外部文件的鏈接向伺服器發送請求,獲取並解析 CSS 和 JavaScript 腳本文件。
- 接著瀏覽器會給解析後的 HTML 文件生成 DOM 樹(在記憶體中),會給解析 CSS 迴流與重繪生成一個 CSS DOM 樹(在記憶體中),並且會編譯和執行解析後的 JS。
- 繪製出網頁;用戶看到網頁界面也就可以跟網頁進行交互了。
參考



