LibVLCSharp.WPF簡介 從vlc說起 vlc是一個開源的跨平臺視頻播放庫,使用C/C++編寫,vlc底層基於ffmpeg。地址:https://github.com/videolan/vlc LibVLC是對vlc的封裝,提供了開發的靈活性、便捷性,統一和更加高級的api。C/C++編寫 ...
目錄
LibVLCSharp.WPF簡介
從vlc說起
-
vlc是一個開源的跨平臺視頻播放庫,使用C/C++編寫,vlc底層基於ffmpeg。地址:https://github.com/videolan/vlc
-
LibVLC是對vlc的封裝,提供了開發的靈活性、便捷性,統一和更加高級的api。C/C++編寫。地址:https://code.videolan.org/videolan/libvlc-nuget
LibVLC支持的平臺:
| 平臺 | LibVLC包 | Nuget地址 | 最低操作系統版本 |
|---|---|---|---|
| Windows | VideoLAN.LibVLC.Windows | https://www.nuget.org/packages/VideoLAN.LibVLC.Windows/ | Windows XP |
| UWP | VideoLAN.LibVLC.UWP | https://www.nuget.org/packages/VideoLAN.LibVLC.UWP/ | Windows 10 |
| Mac | VideoLAN.LibVLC.Mac | https://www.nuget.org/packages/VideoLAN.LibVLC.Mac/ | macOS 10.7 |
| Android | VideoLAN.LibVLC.Android | https://www.nuget.org/packages/VideoLAN.LibVLC.Android/ | Android 2.3 |
| iOS | VideoLAN.LibVLC.iOS | https://www.nuget.org/packages/VideoLAN.LibVLC.iOS/ | iOS 8.4 |
| tvOS | VideoLAN.LibVLC.tvOS | https://www.nuget.org/packages/VideoLAN.LibVLC.tvOS/ | tvOS 10.2 |
| Linux | LinuxGuide:https://code.videolan.org/videolan/LibVLCSharp/-/blob/3.x/docs/linux-setup.md |
-
LibVLCSharp是對LibVLC的封裝,相當於一個包裝器,提供給C#開發人員使用LibVLC的功能。地址:https://code.videolan.org/videolan/LibVLCSharp
-
LibVLCSharp.WPF是LibVLCSharp的WPF實現,封裝了vlc:VideoView 這個UI控制項,用來播放視頻。 LibVLCSharp.WPF可以在.NETCoreApp 3.1 ;.NETFramework 4.6.1+; net6.0+運行時中使用。
雖然 LibVLCSharp 提供跨平臺的解決方案,但是本文主要基於 Windows 平臺來討論。
vlc:VideoView基本使用
安裝LibVLC
在使用LIibVLCSharp.WPF前必須先安裝 LibVLC,否則會報如下錯誤:
//報錯位置:實例化 LibVLC
LibVLC _libvlc=new LibVLC();
//Message:
Failed to load required native libraries.
Have you installed the latest LibVLC package from nuget for your target platform?
Search paths include E:\code\WPF\APngApp\bin\Debug\net7.0-windows\libvlc\win-x64\libvlc.dll,E:\code\WPF\APngApp\bin\Debug\net7.0-windows\libvlc\win-x64\libvlccore.dll; E:\code\WPF\APngApp\bin\Debug\net7.0-windows\libvlc\win-x64\libvlc.dll,E:\code\WPF\APngApp\bin\Debug\net7.0-windows\libvlc\win-x64\libvlccore.dll; E:\code\WPF\APngApp\bin\Debug\net7.0-windows\libvlc.dll,
LibVLC安裝方式:
- 集成安裝:LibVLC 已經打包成了一個package,放在了nuget上面,只需要在項目中安裝此VideoLAN.LibVLC.Windows依賴就可以。nuget安裝命令:NuGet\Install-Package VideoLAN.LibVLC.Windows
播放rtsp
新建 wpf 應用程式
引入命名空間
xmlns:vlc="clr-namespace:LibVLCSharp.WPF;assembly=LibVLCSharp.WPF"
xaml 代碼
<vlc:VideoView x:Name="video_main" >
......
</vlc:VideoView>
cs代碼
private void MainWindow_Loaded(object sender, RoutedEventArgs e)
{
LibVLC _libvlc = new LibVLC();
LibVLCSharp.Shared.MediaPlayer player = new LibVLCSharp.Shared.MediaPlayer(_libvlc);
video_main.Width = this.Width;
video_main.Height = this.Height;
video_main.MediaPlayer = player;
//通過設置寬高比為窗體寬高可達到視頻鋪滿全屏的效果
player.AspectRatio = this.Width + ":" + this.Height;
string url = "rtsp://user:[email protected]:554/ch1/main/av_stream";
using (LibVLCSharp.Shared.Media media = new Media(_libvlc, new Uri(url)))
{
video_main.MediaPlayer.Play(media);
}
}
截圖
概述
LibVLCSharp是對 vlc 的封裝,而vlc本身就支持截圖的功能,相應的LibVLCSharp也提供了一個 MediaPlayer.TakeSnapshot 的方法用來截圖
調用該方法需要傳遞的參數:
- num:視頻輸出數量(通常第一個/僅一個為0)【直譯過來的,這個參數具體什麼意思尚不太清楚,當前是直接傳0】
- filePath:圖片文件存放路徑,需要確保文件夾存在並有訪問許可權,如:D:\A\2.png
- width:圖片的寬度
- height:圖片的高度
- 若寬高都為0,則生成的圖片為視頻原始大小;若寬為0或者高為0,則生成的圖片為視頻原始的縱橫比
代碼示例
在頁面添加一個按鈕,在按鈕點擊事件中處理截圖。
xaml:
<Label Width="70" Height="70" Margin="5,0,5,0" Name="snapshot" MouseLeftButtonDown="snapshot_MouseLeftButtonDown" Cursor="Hand">
<Label.Background>
<ImageBrush ImageSource="/Images/small_video_hide.png" Stretch="Uniform"/>
</Label.Background>
</Label>
cs:
private void snapshot_MouseLeftButtonDown(object sender, MouseButtonEventArgs e)
{
string dirPath = AppDomain.CurrentDomain.BaseDirectory+ "\\snapshot\\";
//string dirPath = "D:\\A\\";
string imgName = DateTime.Now.Ticks+ ".png";
string filePath = dirPath + imgName;
bool r = this.video_main.MediaPlayer.TakeSnapshot(0, filePath, (uint)this.video_main.Width, (uint)this.video_main.Height);
}
- video_main 就是 VideoView 控制項的name
vlc:VideoView進階使用
空域問題
由於VideoView控制項的實現原理是在window上面綁定一個前臺窗體(ForegroudWindow),然後在ForegroudWindow中播放視頻,所以當需要在window中添加其他控制項(如:label,button......)的時候不可以使用WPF原始的“併列”寫法,而需要使用“層級”寫法,即將需要展示的控制項寫在VideoView控制項的"裡面",他們形成父子級關係。
上述文字可能比較難以理解, 用代碼來分析。首先通過編寫如下代碼,讓視頻播放起來:
xaml:
<Window x:Class="APngApp.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:vlc="clr-namespace:LibVLCSharp.WPF;assembly=LibVLCSharp.WPF"
xmlns:local="clr-namespace:APngApp"
mc:Ignorable="d"
xmlns:apngPlayer="clr-namespace:ImoutoRebirth.Navigator.ApngWpfPlayer.ApngPlayer;assembly=ImoutoRebirth.Navigator.ApngWpfPlayer"
Title="MainWindow" Height="1200" Width="2300" Loaded="Window_Loaded">
<Grid>
<DockPanel>
<vlc:VideoView Name="videoView">
<Button x:Name="btn_test" Width="200" Height="100" Content="我是一個測試用的按鈕" >
</Button>
</vlc:VideoView>
</DockPanel>
</Grid>
</Window>
cs:
using LibVLCSharp.Shared;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Security.Policy;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;
namespace APngApp
{
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : Window
{
private LibVLC _libvlc;
public MainWindow()
{
InitializeComponent();
_libvlc=new LibVLC();
}
private void Window_Loaded(object sender, RoutedEventArgs e)
{
LibVLCSharp.Shared.MediaPlayer player = new LibVLCSharp.Shared.MediaPlayer(_libvlc);
videoView.MediaPlayer = player;
using (LibVLCSharp.Shared.Media media = new Media(_libvlc, new Uri("rtsp://xxx:[email protected]:554/ch1/main/av_stream")))
{
videoView.MediaPlayer.Play(media);
}
}
}
}
如果一切正常,將看到如下的畫面,並且在VS實時可視化樹中將看到 ForegroudWindow 和 MainWindow。
- 可以看到雖然我們僅僅創建了一個MainWindow,但是確實有兩個窗體存在,VideoView控制項為程式生成了一個ForegroudWindow。
- 當我們在VideoView內部編寫一個button控制項的時候,控制項正確的顯示出來了,如果我們將這個button移動到和vlc:VideoView併列的位置,按鈕將不會顯示出來,因為它被ForegroudWindow遮住了,這很詭異,也很有趣,這裡就不列舉併列寫法的代碼了。
- 官方(videolan)把這種情況總結為空域問題,即 Airspace。
- 不難看出來VideoView控制項的這種設計有悖常理,但是據說這是由於LibVLC和vlc的局限性導致的,屬於妥協式設計。但是大可放心使用,LibVLCSharp這套解決方案使用非常的廣泛,而且截至目前(2023)官方issues仍非常活躍,並且版本也在不斷更新中。官方也提供商業版本和付費的技術支持。
寬高比設置
寬高比設置是一個非常神奇的功能,它可以解決:
- 想讓畫面全屏顯示卻出現了間隙,這裡的間隙是指畫面沒有完全覆蓋窗體。
- 想要擠壓或者拉伸畫面卻不知道如何實現。
- 在異形屏幕上面全屏顯示畫面,如:畫面比例是16:9,想要在解析度為5:5的屏幕上面全屏顯示畫面
- 其他寬高比問題,實際生產中,畫面寬高比和屏幕寬高比都是不固定的,甚至可以說很隨意,比如海康全景相機,其輸出的畫面本身就是寬度遠高於高度,再比如同一個WPF程式需要在解析度為1366768和25601440的屏幕解析度下麵全屏顯示
- 這裡提到的畫面是指rtsp源本身的畫面大小
通過如下代碼和現象可以很直觀的觀察到寬高比的神奇之處。
全屏問題
環境:Windows11,屏幕解析度為2560*1440,未設置縮放
-
新建一個WPF的窗體,引入VideoView控制項,併在Window_ContentRendered 事件中初始化 MediaPlayer 以播放rtsp流。
-
為儘可能排除其他因素對本問題的影響,將對窗體和VideoView控制項做如下初始化設置:
- 窗體的WindowStyle=None
- 窗體的ResizeMode=NoResize
- 窗體的AllowTransparency=true
- 設置窗體初始寬高為屏幕工作區域,即不包括任務欄部分,此時實際高度小於1440
- 設置video控制項的 寬高為窗體的寬高
xaml代碼:
<Window x:Class="RambleWPF.視頻控制項3"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:RambleWPF"
mc:Ignorable="d"
Title="視頻控制項3" Height="450" Width="800"
xmlns:vlc="clr-namespace:LibVLCSharp.WPF;assembly=LibVLCSharp.WPF" ContentRendered="Window_ContentRendered"
Name="win"
>
<Window.Resources>
<Style x:Key="BtnInfoStyle" TargetType="Button">
<Setter Property="Width" Value="70"/>
<Setter Property="Height" Value="25"/>
<Setter Property="Foreground" Value="White"/>
<Setter Property="BorderThickness" Value="0"/>
<Setter Property="Background" Value="#43a9c7"/>
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="Button">
<Border x:Name="border" Background="{TemplateBinding Background}" BorderBrush="{TemplateBinding BorderBrush}" BorderThickness="{TemplateBinding BorderThickness}" SnapsToDevicePixels="True">
<TextBlock Text="{TemplateBinding Content}" Foreground="{TemplateBinding Foreground}" VerticalAlignment="Center" HorizontalAlignment="Center"/>
</Border>
<ControlTemplate.Triggers>
<Trigger Property="IsMouseOver" Value="True">
<Setter TargetName="border" Property="Background" Value="#2f96b4"/>
</Trigger>
<Trigger Property="IsPressed" Value="True">
<Setter TargetName="border" Property="Background" Value="#2a89a4"/>
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
</Window.Resources>
<Grid>
<vlc:VideoView Name="video" >
</vlc:VideoView>
</Grid>
</Window>
cs:
using LibVLCSharp.Shared;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Shapes;
namespace RambleWPF
{
/// <summary>
/// 視頻控制項3.xaml 的交互邏輯
/// </summary>
public partial class 視頻控制項3 : Window
{
readonly LibVLC _libvlc;
public 視頻控制項3()
{
InitializeComponent();
_libvlc = new LibVLC();
this.WindowStyle = WindowStyle.None;
ResizeMode = ResizeMode.NoResize;
AllowsTransparency = true;
//工作區域就是不包括任務欄的其他區域
double x = SystemParameters.WorkArea.Width;
//得到屏幕工作區域寬度
double y = SystemParameters.WorkArea.Height;
win.Width = x;
win.Height = y;
win.Top = 0;
win.Left = 0;
video.Width = x;
video.Height = y;
}
private void Window_ContentRendered(object sender, EventArgs e)
{
string url = "rtsp://xxx:[email protected]:554/ch1/main/av_stream";
LibVLCSharp.Shared.MediaPlayer player = new LibVLCSharp.Shared.MediaPlayer(_libvlc);
video.MediaPlayer = player;
using (LibVLCSharp.Shared.Media media = new Media(_libvlc, new Uri(url)))
{
video.MediaPlayer.Play(media);
}
}
}
}
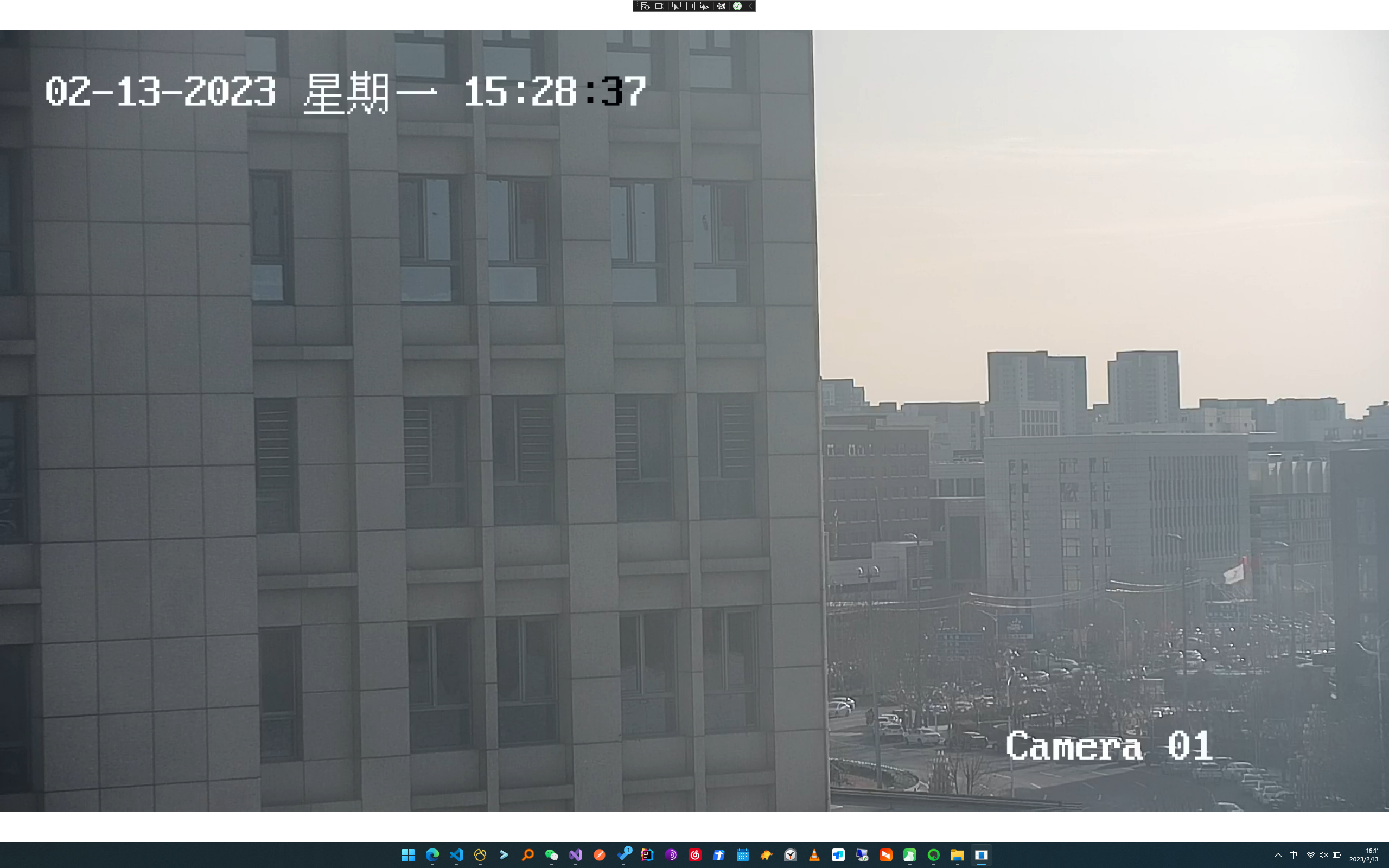
此時啟動程式,如果不出意外,將看到如下的存在“間隙”的畫面:
可以看到雖然在初始化的時候我們顯示指定了video控制項的寬高等於窗體的寬高,但是由於rtsp視頻源的畫面寬高比和窗體的寬高比不一致,所以出現了“間隙”。要如何解決此問題呢?只需要在Window_ContentRendered中主動設置video.MediaPlayer的寬高比為video控制項的寬高即可。
修改後的 Window_ContentRendered 是這樣的:
private void Window_ContentRendered(object sender, EventArgs e)
{
string url = "rtsp://xxx:[email protected]:554/ch1/main/av_stream";
LibVLCSharp.Shared.MediaPlayer player = new LibVLCSharp.Shared.MediaPlayer(_libvlc);
video.MediaPlayer = player;
using (LibVLCSharp.Shared.Media media = new Media(_libvlc, new Uri(url)))
{
video.MediaPlayer.Play(media);
}
player.AspectRatio = video.Width + ":" + video.Height;
}
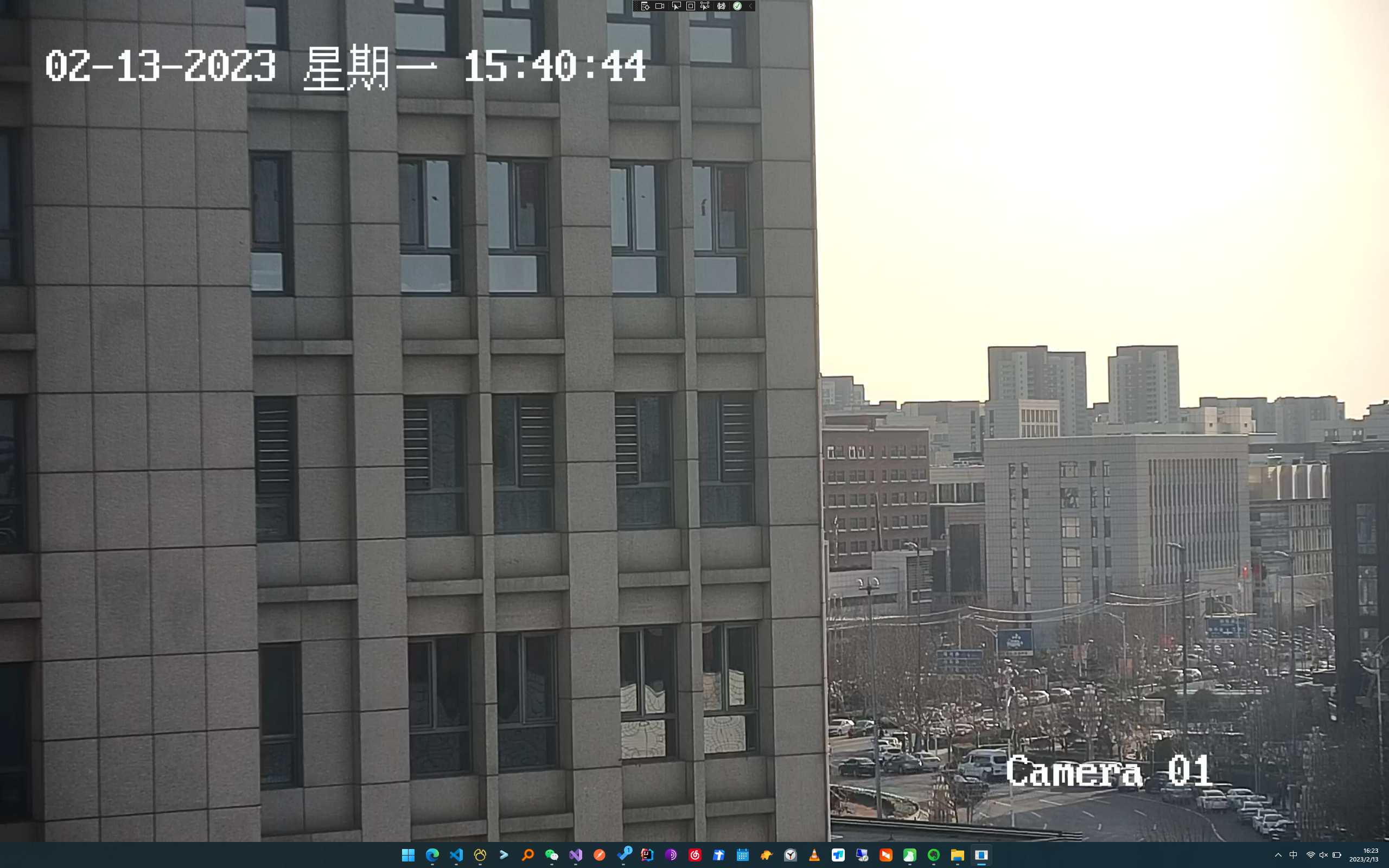
修改後的畫面是這樣的:
- 可以看到間隙已經沒有了,畫面按照預期的方式顯示了。
拉伸問題
環境:Windows11,屏幕解析度為2560*1440,未設置縮放
通過對全屏問題的分析,拉伸問題其實就很好理解了,只需要設置特定的寬高比即可實現,如下代碼將對畫面縱向和橫向進行拉伸
/// <summary>
/// 擠壓和拉伸
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
private void extrusion_Click(object sender, RoutedEventArgs e)
{
video.MediaPlayer.AspectRatio = this.Width + ":" + 100;
//video.MediaPlayer.AspectRatio = 100 + ":" + video.Height;
}
響應滑鼠點擊事件
由於空域問題的存在,視頻畫面是無法響應滑鼠點擊事件的,不過有一個曲線救國的辦法:
- 首先設置videoView控制項的 isEnable 屬性為false
- 然後在視頻畫面上面放一個遮罩層,遮罩層背景需要設置為透明,此時點擊畫面將可以獲取到響應的事件
核心代碼如下:
初始化VideoView:
private void Window_ContentRendered(object sender, EventArgs e)
{
video.IsEnabled = false;
string url = "rtsp://xxx:[email protected]:554/ch1/main/av_stream";
LibVLCSharp.Shared.MediaPlayer player = new LibVLCSharp.Shared.MediaPlayer(_libvlc);
video.MediaPlayer = player;
using (LibVLCSharp.Shared.Media media = new Media(_libvlc, new Uri(url)))
{
video.MediaPlayer.Play(media);
}
player.AspectRatio = video.Width + ":" + video.Height;
}
遮罩層xaml:
<Grid x:Name="root_grid" MouseLeftButtonDown="root_grid_MouseLeftButtonDown" >
<vlc:VideoView Name="video" MouseLeftButtonDown="video_MouseLeftButtonDown">
</vlc:VideoView>
<Canvas x:Name="mask" Background="Transparent" MouseLeftButtonDown="mask_MouseLeftButtonDown"></Canvas>
</Grid>
其中,mask_MouseLeftButtonDown 和root_grid_MouseLeftButtonDown 事件可以正常響應。
而video_MouseLeftButtonDown 事件無法響應,因為空域的存在,此事件要麼綁定在ForegroudWindow上面,要麼可能就沒有成功被委托。
播放其他類型
如下代碼演示了播放M3U8和本地文件:
private void Window_ContentRendered(object sender, EventArgs e)
{
video.IsEnabled = false;
//rtsp 播放串
//string url = "rtsp://xxx:[email protected]:554/ch1/main/av_stream";
//m3u8播放串
//string url = "http://1257120875.vod2.myqcloud.com/0ef121cdvodtransgzp1257120875/3055695e5285890780828799271/v.f230.m3u8";
//播放文件
string url = "C:\\Users\\cml\\Desktop\\temp\\流浪地球2.mp4";
LibVLCSharp.Shared.MediaPlayer player = new LibVLCSharp.Shared.MediaPlayer(_libvlc);
video.MediaPlayer = player;
using (LibVLCSharp.Shared.Media media = new Media(_libvlc, new Uri(url)))
{
video.MediaPlayer.Play(media);
}
player.AspectRatio = video.Width + ":" + video.Height;
}
多視頻重疊
在一個窗體中播放兩個視頻,一個在後,全屏顯示,一個在前,小窗播放。並且點擊按鈕可以切換畫面位置。效果如下:
實現思路:
- 首先,其實只要在xaml中編排好VideoView控制項的上下位置就可以實現重疊了 ,越靠上的控制項會覆蓋在靠下的控制項上方。
- 切換功能的實現需要分別銷毀前後兩個VideoView的MediaPlayer.Media對象,並重新創建。
代碼如下:
xaml:
<Window x:Class="RambleWPF.視頻控制項2"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:RambleWPF"
xmlns:vlc="clr-namespace:LibVLCSharp.WPF;assembly=LibVLCSharp.WPF"
mc:Ignorable="d"
Title="視頻控制項2" Height="450" Width="800"
Name="win"
Loaded="Window_Loaded" ContentRendered="Window_ContentRendered"
>
<Canvas>
<vlc:VideoView Name="small_video" ></vlc:VideoView>
<vlc:VideoView Name="main_video" >
<Button x:Name="switch" Content="切換" Width="80" Height="60" Canvas.Left="50" Click="switch_Click"></Button>
</vlc:VideoView>
</Canvas>
</Window>
cs:
using LibVLCSharp.Shared;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Security.Policy;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Shapes;
namespace RambleWPF
{
/// <summary>
/// 視頻控制項2.xaml 的交互邏輯
/// </summary>
public partial class 視頻控制項2 : Window
{
readonly LibVLC _libvlc;
public 視頻控制項2()
{
InitializeComponent();
_libvlc = new LibVLC();
WindowStyle = WindowStyle.None;
ResizeMode = ResizeMode.NoResize;
AllowsTransparency = true;
//工作區域就是不包括任務欄的其他區域
double x = SystemParameters.WorkArea.Width;
//得到屏幕工作區域寬度
double y = SystemParameters.WorkArea.Height;
win.Width = x;
win.Height = y;
win.Top = 0;
win.Left = 0;
}
private void Window_Loaded(object sender, RoutedEventArgs e)
{
Canvas.SetLeft(main_video, 100);
Canvas.SetZIndex(main_video, 1);
main_video.Width = 1366;
main_video.Height = 768;
Canvas.SetLeft(small_video, 150);
Canvas.SetTop(small_video, 500);
Canvas.SetZIndex(small_video, 2);
small_video.Width = 300;
small_video.Height = 168.75;
}
private void Window_ContentRendered(object sender, EventArgs e)
{
this.Tag = main_video.Name;
string url = "rtsp://xxx:[email protected]:554/ch1/main/av_stream";
LibVLCSharp.Shared.MediaPlayer player = new LibVLCSharp.Shared.MediaPlayer(_libvlc);
main_video.MediaPlayer = player;
using (LibVLCSharp.Shared.Media media = new Media(_libvlc, new Uri(url)))
{
main_video.MediaPlayer.Play(media);
}
string url2 = "rtsp://xxx:[email protected]:554/Streaming/Channels/1";
LibVLCSharp.Shared.MediaPlayer player2 = new LibVLCSharp.Shared.MediaPlayer(_libvlc);
small_video.MediaPlayer = player2;
using (LibVLCSharp.Shared.Media media = new Media(_libvlc, new Uri(url2)))
{
small_video.MediaPlayer.Play(media);
}
}
private void switch_Click(object sender, RoutedEventArgs e)
{
string url = "rtsp://xxx:[email protected]:554/ch1/main/av_stream";
string url2 = "rtsp://xxx:[email protected]:554/Streaming/Channels/1";
if (this.Tag as string != main_video.Name)
{
this.Tag = main_video.Name;
using (LibVLCSharp.Shared.Media media = new Media(_libvlc, new Uri(url)))
{
main_video.MediaPlayer.Play(media);
}
using (LibVLCSharp.Shared.Media media = new Media(_libvlc, new Uri(url2)))
{
small_video.MediaPlayer.Play(media);
}
}
else
{
this.Tag = small_video.Name;
using (LibVLCSharp.Shared.Media media = new Media(_libvlc, new Uri(url2)))
{
main_video.MediaPlayer.Play(media);
}
using (LibVLCSharp.Shared.Media media = new Media(_libvlc, new Uri(url)))
{
small_video.MediaPlayer.Play(media);
}
}
}
}
}
- small_video顯示在前,為小屏;main_video顯示在後,全屏顯示
畫中畫
畫中畫本質上還是視頻的重疊,可以參考視頻重疊的實現思路實現。
引用
- VideoLAN.LibVLC.Windows的nuget:https://www.nuget.org/packages/VideoLAN.LibVLC.Windows/3.0.17.4
- LibVLCSharp官網:https://code.videolan.org/videolan/LibVLCSharp