2 基本語法 2.1 JavaScript簡介 JavaScript 是一門解釋型語言,其代碼在客戶端中執行前不需經過編譯,而是直接由瀏覽器解釋執行。主要用作客戶端腳本語言,在瀏覽器中執行。但隨著Node.js的問世,JavaScript 也逐漸開始被用來編寫伺服器端程式。 JavaScript 不 ...
2 基本語法
2.1 JavaScript簡介
JavaScript 是一門解釋型語言,其代碼在客戶端中執行前不需經過編譯,而是直接由瀏覽器解釋執行。主要用作客戶端腳本語言,在瀏覽器中執行。但隨著Node.js的問世,JavaScript 也逐漸開始被用來編寫伺服器端程式。
JavaScript 不是 Java,其發展歷程如下所示:
- 1995 年,JavaScript 由網景(Netscape)公司開發。
- 1996 年,網景正式向 ECMA(歐洲電腦製造商協會)組織提交語言標準。
- 1997 年,ECMA 以 JavaScript 語言為基礎制定了 ECMAScript 標準規範。
- 2015 年, ECMAScript 2015(ES2015)即第 6 版問世,最早被稱作是 ECMAScript 6(ES6),添加了不少新的語言特性。
1997 年,JavaScript 1.1 作為提案被提交給歐洲電腦製造商協會(Ecma)。第39 技術委員會(TC39)承擔了“標準化一門通用、跨平臺、廠商中立的腳本語言的語法和語義”的任務(參見TC39-ECMAScript)。TC39 委員會由來自網景、Sun、微軟、Borland、Nombas 和其他對這門腳本語言有興趣的公司的工程師組成。他們花了數月時間打造出ECMA-262,也就是ECMAScript(發音為“ek-ma-script”)這個新的腳本語言標準。
1998 年,國際標準化組織(ISO)和國際電工委員會(IEC)也將ECMAScript採納為標準(ISO/IEC-16262)。自此以後,各家瀏覽器均以ECMAScript作為自己JavaScript實現的依據,雖然具體實現各有不同。
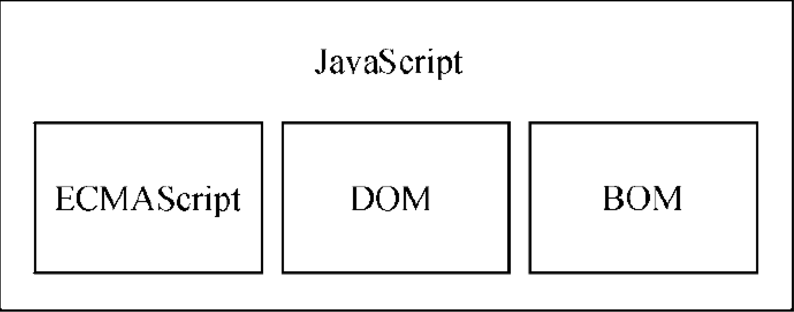
雖然JavaScript 和ECMAScript 基本上是同義詞,但JavaScript遠遠不限於ECMA-262 所定義的那樣。完整的JavaScript 實現包含以下幾個部分:
- 核心(ECMAScript)
- 文檔對象模型(DOM)
- 瀏覽器對象模型(BOM)

ECMAScript,即ECMA-262定義的語言,並不局限於Web瀏覽器。事實上,這門語言沒有輸入和輸出之類的方法。ECMA-262將這門語言作為一個基準來定義,以便在它之上再構建更穩健的腳本語言。Web 瀏覽器只是ECMAScript 實現可能存在的一種宿主環境(host environment)。宿主環境提供ECMAScript 的基準實現和與環境自身交互必需的擴展。擴展(比如DOM)使用ECMAScript 核心類型和語法,提供特定於環境的額外功能。其他宿主環境還有伺服器端JavaScript 平臺Node.js 和即已被淘汰的Adobe Flash
如果不涉及瀏覽器的話,ECMA-262定義以下內容:
- 語法
- 類型
- 語句
- 關鍵字
- 保留字
- 操作符
- 全局對象
ECMAScript 只是對實現這個規範描述的所有方面的一門語言的稱呼。JavaScript 實現了ECMAScript,而Adobe ActionScript 同樣也實現了ECMAScript。
2.2 JavaScript語法
JavaScript語法很大程度上借鑒了C語言和其他類C語言,如Java。
2.2.1 變數概念
變數是編程中最基本的存儲單位,它會暫時存儲用戶放進去的數據,而存儲的數據位於記憶體空間中,通過正確調用記憶體空間中變數名字即可以取出與之對應的數據。JavaScript 變數是鬆散類型的,即變數可以用於保存任何類型的數據。每個變數只不過是一個用於保存任意值的命名占位符。有3個關鍵字可以聲明變數:
- var:在ECMAScript的所有版本中都可以使用
- const:只能在ECMAScript 6 及更晚的版本中使用
- let:只能在ECMAScript 6 及更晚的版本中使用
聲明變數示例如下所示:
var age=28;
或
var name;
name="Surpass";
或
var name="Surpass";
name=100; // 合法,但不推薦
2.2.2 變數命名
- 1、在JavaScript中變數名是區分大小寫的,的語言。無論是變數、函數名還是操作符,都區分大小寫。
- 1.變數test和變數Test是兩個不同的變數
- 2.typeof不能作為函數名,因為它是一個關鍵字
按照慣例,JavaScript標識符使用駝峰大小寫形式,即第一個單詞的首字母小寫,後面每個單詞的首字母大寫,示例如下所示:
- firstName
- myFunction
- doSomething
雖然這種寫法並不是強制性,但因為這種形式跟JavaScript內置函數和對象的命名方式一致,所以算是最佳實踐
- 2、變數名中第一個字元,可以是任意Unicode字母(包括英文字母和其他語言的字母)以及美元符號($)和下劃線(_)
以下為合法的變數命名
- para0
- _temp
- $variable
以下為非法的變數命名
1ab //第一個字元不能是數字
23 //第一個字元不能是數字
*** //變數名不能包含星號
a+b //變數名不能包含加號
-d //變數名中不能包含減號或連劃線
- 3、第二個字元及後面的字元,除了Unicode字母,美元符號和下劃線之外,還可以允許是數字(0~9)
- 4、變數名不允許使用保留字或關鍵字
常見的保留字元如下所示:
break do in typeof
case else instanceof var
catch export new void
class extends return while
const finally super with
continue for switch yield
debugger function this
default if throw
delete import try
2.2.3 變數提升
JavaScript引擎的工作方式是,先解析代碼,獲取所有被聲明的變數,然後再一行一行的執行。這樣就會造成,所有的變數聲明語句,都會被提升到代碼頭部,這種方式稱之為變數提升。
function test() {
console.log(name);
var name = "Surpassme";
}
test(); // undefined
以上代碼不會報錯,是因為ECMAScript運行時會將其等價於以下代碼:
function test() {
var name ;
console.log(name);
name="Surpassme"
}
test(); // undefined
2.2.4 代碼註釋
源碼中JavaScript無須解釋的部分稱之為註釋。其作用是對代碼進行註釋,便於理解代碼和後期維護。在JavaScript中提供了兩種註釋寫法。
- 單行註釋,用//標記
// 這是單行註釋
- 多行註釋,用/* */
/*
這是
多行
註釋
*/
2.2.5 語句
JavaScript的執行是以行為單位,即一行一行的執行,一般情況下,每一行就是一個語句。
var a=1;
語句以分號結尾,一個分號表示一個語句的結束,多個語句可以寫在一行中。如下所示:
var a=1;var b=a+1;
2.2.6 區塊
JavaScript 使用在括弧({}),將多個相關的語句組合在一起,稱之為區塊(block),對於var來說,JavaScript的區塊不構成單獨的作用域
{
var a=1;
}
console.log(a/2);
上面代碼在區塊內部,使用var命令聲明變數a併進行賦值,在區塊外部,變數a依然有效,區塊對於var命令不構成單獨的作用域,與不使用區塊的情況沒有任何區別。在JavaScript中,單獨使用區塊並不常見,區塊常常用來構成其他更複雜的語法結構,如for、if、while、function等。
原文地址:https://www.jianshu.com/p/b89060a2f92c
本文同步在微信訂閱號上發佈,如各位小伙伴們喜歡我的文章,也可以關註我的微信訂閱號:woaitest,或掃描下麵的二維碼添加關註:

作者: Surpassme
來源: http://www.jianshu.com/u/28161b7c9995/
http://www.cnblogs.com/surpassme/
聲明:本文版權歸作者所有,歡迎轉載,但未經作者同意必須保留此段聲明,且在文章頁面明顯位置給出 原文鏈接 ,否則保留追究法律責任的權利。如有問題,可發送郵件 聯繫。讓我們尊重原創者版權,共同營造良好的IT朋友圈。



