Vue組件的繼承用法 點擊打開視頻講解 vue組件的繼承適用於UI幾乎一樣,只是數據不一樣的情況下,但是這種情況通過統一封裝組件也是能實現的,小功能建議用封裝,大功能建議用組件繼承,因為大功能在結合搜參數的需要多重的判斷,這樣會導致封裝的組件比較繁雜,出現過多的判斷,用繼承可以改寫基類中的方法和數據 ...
Vue組件的繼承用法
vue組件的繼承適用於UI幾乎一樣,只是數據不一樣的情況下,但是這種情況通過統一封裝組件也是能實現的,小功能建議用封裝,大功能建議用組件繼承,因為大功能在結合搜參數的需要多重的判斷,這樣會導致封裝的組件比較繁雜,出現過多的判斷,用繼承可以改寫基類中的方法和數據
基類案例:
<template>
<div class="hello">
父類:{{name}}
<span>{{title}}</span>
</div>
</template>
<script>
export default {
name: 'HelloWorld',
data(){
return{
name:'末晨曦吖',
title:'Vue組件的繼承用法'
}
},
mounted(){
console.log('父組件',this.name);
},
methods:{
handle(){
console.log('我是父組件方法');
}
}
}
</script>
<style scoped>
</style>
繼承基類案例:
<script>
import HelloWorld from './components/HelloWorld.vue'
export default {
name: 'App',
extends:HelloWorld,
data(){
return {
}
},
mounted() {
console.log("子類繼承父組件name", this.name);
this.handle()
// this.title = '子組件更改了title'
},
components:{
},
methods:{
}
}
</script>
<style scoped>
</style>
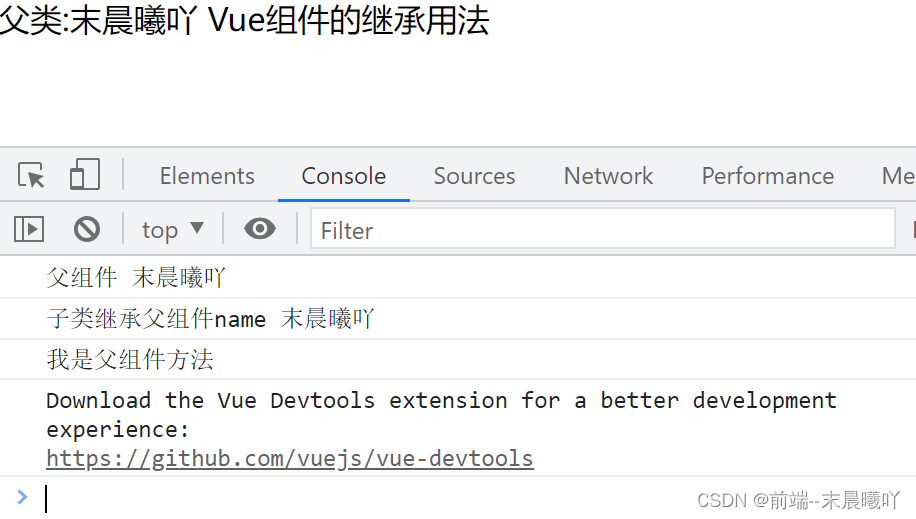
效果:

可以看見,不改寫基類的時候,繼承了父類的所有東西,當前的data,dom,方法都繼承了
改寫父類案例:
<template>
<div id="app">
子組件:{{name}}
<span>{{title}}</span>
</div>
</template>
<script>
import HelloWorld from './components/HelloWorld.vue'
export default {
name: 'App',
extends:HelloWorld,
data(){
return {
}
},
mounted() {
console.log("子類繼承父組件name", this.name);
this.handle()
this.name = '子組件更改了name'
this.title = '子組件更改了title'
},
components:{
},
methods:{
handle(){
console.log('子組件改寫方法');
}
}
}
</script>
<style scoped>
</style>
效果:

我們會發現,改寫後基類的值也被覆寫了,方法也被覆寫了,html模板也完全被改寫了
HTML模板要麼完全繼承,要麼完全重寫,不能按需繼承某個部分。如果子類在結構上跟基類有所差異,還是需要在基類中做條件判斷。如果模板差異太大,可以重新定義子類自己的template,至少還可以重用一部分業務邏輯代碼。



