#CSS樣式快速入門 ##前言 前端基礎的博客主要分為HTML、CSS和JavaScript,本類博客主要用於記錄博主的學習過程和分享學習經驗,由於博主學識淺薄,經驗不足,難免會出現錯誤,歡迎大家提出問題。 註:前端基礎的文章參考於b站up主遇見狂神說的前端視頻,文章中的源碼筆記等資源放在百度網盤了 ...
CSS樣式快速入門
前言
前端基礎的博客主要分為HTML、CSS和JavaScript,本類博客主要用於記錄博主的學習過程和分享學習經驗,由於博主學識淺薄,經驗不足,難免會出現錯誤,歡迎大家提出問題。

註:前端基礎的文章參考於b站up主遇見狂神說的前端視頻,文章中的源碼筆記等資源放在百度網盤了,有需要的小伙伴可以自取啊
鏈接: https://pan.baidu.com/s/1I4HjfPqDUkSypvjHK1eqTw
提取碼: zc49
祝大家都學有所成,下麵我們進入正題!

CSS快速入門內容總結
CSS基礎的內容都在這張思維導圖中了,大家可以先預覽以下,後邊會對每一個內容做詳細的講解

1、什麼是CSS
內容:
1.CSS是什麼
2.CSS怎麼用(快速入門)
3.CSS選擇器(重點+難點)
4.美化網頁(文字,陰影,超鏈接,列表,漸變…)
5.盒子模型
6.浮動
7.定位
8.網頁動畫(特效效果)
1.1、什麼是 CSS
- CSS 指層疊樣式表 (Cascading Style Sheets)
- 樣式定義如何顯示 HTML 元素
- 樣式通常存儲在樣式表中
- 把樣式添加到 HTML 4.0 中,是為了解決內容與表現分離的問題
- 外部樣式表可以極大提高工作效率
- 外部樣式表通常存儲在 CSS 文件中
- 多個樣式定義可層疊為一個
1.2、發展史
-
CSS1.0
-
CSS2.0 DIV(塊)+CSS,HTML與CSS結構分離的思想,網頁變得簡單,SEO
-
CSS2.1 浮動,定位
-
CSS3.0 圓角,陰影,動畫......瀏覽器相容性
1.3、快速入門
練習格式:

style:建議使用如下規範,將HTML與CSS分離開

1.4、css的優勢
-
內容和表現分離
-
網頁結構表現統一,可以實現復用
-
樣式十分的豐富
-
建議使用獨立於HTML的CSS文件
-
利用SEO,容易被搜索引擎收錄
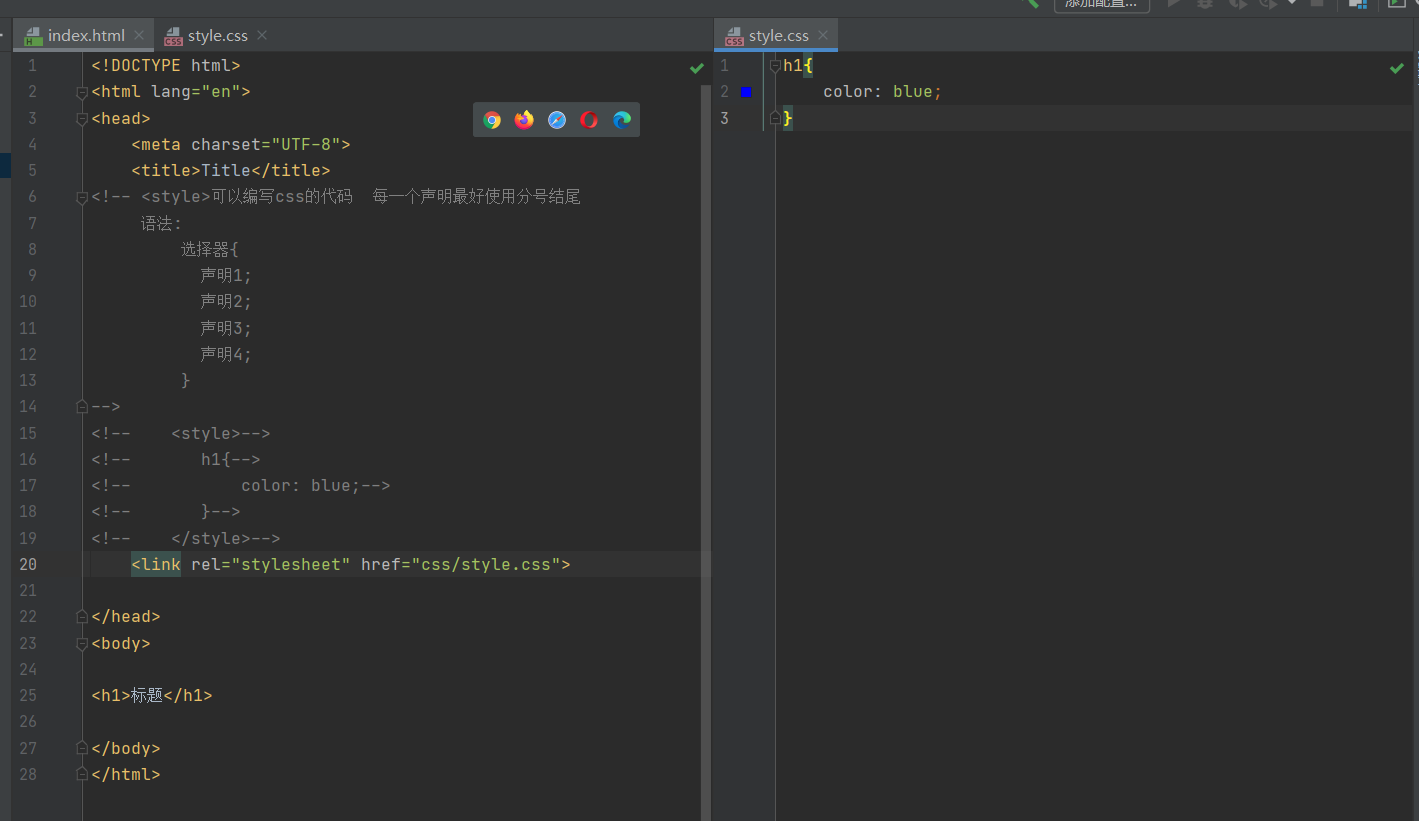
1.5、css的3種導入方式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--內部樣式:優先順序比行內樣式低-->
<style>
h1{
color: burlywood;
}
</style>
<!--引入外部樣式-->
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<!--優先順序:就近原則 誰里元素更近,誰優先順序更高-->
<!--行內樣式:在標簽元素中,編寫一個style屬性,編寫樣式即可-->
<h1 style="color: blue">標題</h1>
</body>
</html>
/*外部樣式*/
h1{
color: chartreuse;
}
擴展:外部樣式兩種寫法
-
鏈接式link(常用)
<link rel="stylesheet" href="css/style.css"> -
導入式
<!--導入式--> <style> @import "css/style.css"; </style>
2、選擇器
作用:選擇頁面上的某一個或某一類元素
2.1、基本選擇器
1.標簽選擇器:選擇一類標簽 標簽{}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/*標簽選擇器,會選擇到頁面上所有的這個標簽的元素*/
h1{
color: red;
background: burlywood;
}
p{
font-size: 80px;
}
</style>
</head>
<body>
<h1>curry</h1>
<h1>curry</h1>
<p>curry2</p>
</body>
</html>
2.類選擇器:選擇所有class屬性一致的標簽,可以跨標簽, .類名{}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/*類選擇器 .class的名稱
好處,可以多個標簽歸類,是同一個class,可以跨標簽復用
*/
.qjd11{
color: aqua;
}
.qjd22{
color: red;
}
</style>
</head>
<body>
<h1 class="qjd11">11</h1>
<h1 class="qjd22">22</h1>
<h1 class="qjd11">33</h1>
</body>
</html>
3.id選擇器:全局唯一 #id名{}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/*id選擇器:id必須保證全局唯一
#id名稱{}
優先順序:
不遵循就近原則,id選擇器>class選擇器>標簽選擇器
*/
#oo1{
color: #280607;
}
.oo2{
color: red;
}
h1{
color: blue;
}
</style>
</head>
<body>
<h1 id="oo1">o1</h1>
<h1 class="oo2">o2</h1>
<h1>o3</h1>
</body>
</html>
優先順序:
不遵循就近原則,id選擇器>class選擇器>標簽選擇器
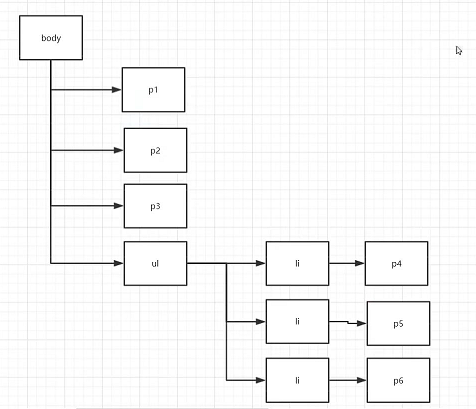
2.2、層次選擇器
實現如圖結構

<body>
<p>p0</p>
<p class="active">p1</p>
<p>p2</p>
<p>p3</p>
<ul>
<li>
<p>p4</p>
</li>
<li>
<p>p5</p>
</li>
<li>
<p>p6</p>
</li>
</ul>
</body>
1.後代選擇器:在某個元素的後面
/*後代選擇器*/
body p{
background: #8e72ff;
}
2.子選擇器:只有一代
/*子選擇器*/
body>p{
background: red;
}
3.相鄰兄弟選擇器:同輩
/*相鄰兄弟選擇器 只有一個,向下延伸,對下不對上*/
.active + p{
background: aqua;
}
4,通用選擇器
/*通用兄弟選擇器 當前選中元素的向下的所有兄弟元素 */
.active~p{
background: darkcyan;
}
2.3、結構偽類選擇器
偽類:條件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!-- 不使用class,id選擇器-->
<style>
/*ul的第一個子元素*/
ul li:first-child{
background: red;
}
/*ul的最後一個子元素*/
ul li:last-child{
background: blue;
}
</style>
</head>
<body>
<p>p0</p>
<p>p1</p>
<p>p2</p>
<p>p3</p>
<ul>
<li>li1</li>
<li>li2</li>
<li>li3</li>
</ul>
</body>
</html>
瞭解:
/*選中p1:選擇當前p元素的父級元素,選中父級元素的第一個,並且是當前元素才生效*/
p:nth-child(1){
background: burlywood;
}
/*選中父元素下類型是p的第二個元素*/
p:nth-of-type(2){
background: yellow;
}
結果展示
2.4、屬性選擇器(常用)
將id和class結合
/*a[]{}
屬性名;屬性名=屬性值(可以使用正則表達式匹配)
=是絕對等於
*=是包含這個元素
^=是以等號後的值開頭
$=是以等號後的值結尾
*/
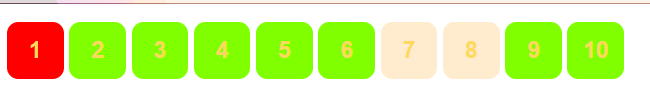
實現:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.demo a{
float: left;
display: block;
height: 50px;
width: 50px;
border-radius: 10px;
background: aqua;
text-align: center;
color: #ffd95d;
text-decoration: none;
margin-right: 5px;
font: bold 20px/50px Arial;
}
/*a[]{}
屬性名;屬性名=屬性值(可以使用正則表達式匹配)
=是絕對等於
*=是包含這個元素
^=是以等號後的值開頭
&=是以等號後的值結尾
*/
/*存在id屬性的元素*/
a[id]{
background: yellow;
}
/*id=first的元素*/
a[id=first]{
background: yellow;
}
/*class中有link的元素*/
a[class*="link"]{
background: chartreuse;
}
/*href中以http開頭的元素*/
a[href^=http]{
background: red;
}
/*href中以pdf結尾的元素*/
a[href$=pdf]{
background: blanchedalmond;
}
</style>
</head>
<body>
<p class="demo">
<a href="https://www.baidu.com/" class="link item first" id="first">1</a>
<a href="" class="link item active" target="_blank" title="test">2</a>
<a href="images/123.html" class="link item">3</a>
<a href="images/123.png" class="link item">4</a>
<a href="images/123.jpg" class="link item">5</a>
<a href="abc" class="link item">6</a>
<a href="/a.pdf" class="link item">7</a>
<a href="/abc.pdf" class="link item">8</a>
<a href="abc.doc" class="link item">9</a>
<a href="abcd.doc" class="link item last">10</a>
</p>
</body>
</html>
結果展示
3、美化網頁元素
3.1、為什麼要美化網頁
1.有效的傳遞頁面信息
2.美化網頁,吸引用戶
3.凸顯頁面的主題
4.提高用戶的體驗
span標簽:重點要突出的字,用span標簽套起來
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#title1{
font-size: 50px;
}
</style>
</head>
<body>
我要學<span id="title1">Java</span>
</body>
</html>
3.2、字體樣式
<!-- font-family:字體
font-size:字體大小
font-weight:字體粗細
color:字體顏色
-->
<style>
body{
font-family: 隸書;
}
h1{
font-size: 60px;
}
.p1{
font-weight: bold;
}
</style>
3.3、文本樣式
1.顏色 color rgb rgba
2.文本對齊方式 text-align: center;居中
3.首行縮進 text-indent: 2em; 段落首行縮進
4.行高 line-height:單行文字上下居中 line-height = height
5.裝飾 text-decoration:
6.文本圖片水平對齊 vertical-align: middle;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--顏色:
單詞
RGB 0~F
RGBA A:o~1
text-align: 排版
text-indent: 2em; 段落首行縮進
height: 300px;
line-height: 300px;
行高 和 塊 的高度一致就可以上下居中
-->
<style>
h1{
color: rgba(0,255,255,0.9);
text-align: center;
}
.p1{
text-indent: 2em;
}
.p3{
background: #ffd95d;
height: 300px;
line-height: 300px;
}
/*下劃線*/
.a1{
text-decoration: underline;
}
/*中劃線*/
.a2{
text-decoration: line-through;
}
/*上劃線*/
.a3{
text-decoration: overline;
}
/*超鏈接去下劃線*/
a{
text-decoration: none;
}
</style>
</head>
<body>
<a href=""></a>
<p class="a1">123123</p>
<p class="a2">123123</p>
<p class="a3">123123</p>
<h1>三體 </h1>
<p class="p1">《三體》是劉慈欣創作的長篇科幻小說系列,由《三體》《三體2:黑暗森林》《三體3:死神永生》組成,第一部於2006年5月起在《科幻世界》雜誌上連載,第二部於2008年5月首次出版,
第三部則於2010年11月出版。</p>
<p>作品講述了地球人類文明和三體文明的信息交流、生死搏殺及兩個文明在宇宙中的興衰歷程。其第一部經過劉宇昆翻譯後獲得了第73屆雨果獎最佳長篇小說獎 [1] 。</p>
<p class="p3">2019年,列入“新中國70年70部長篇小說典藏”。 [62]</p>
</body>
</html>
3.4、超鏈接偽類
/*滑鼠懸浮的顏色(只需要記住hover)*/
a:hover{
color: #ffd95d;
}
3.5、文本陰影
陰影屬性:text-shadow: aqua 10px 10px 2px;
/*text-shadow: aqua 10px 10px 2px;
陰影顏色,水平偏移,垂直偏移,陰影半徑
*/
#price{
text-shadow: aqua 10px 10px 2px;
}
3.6、列表
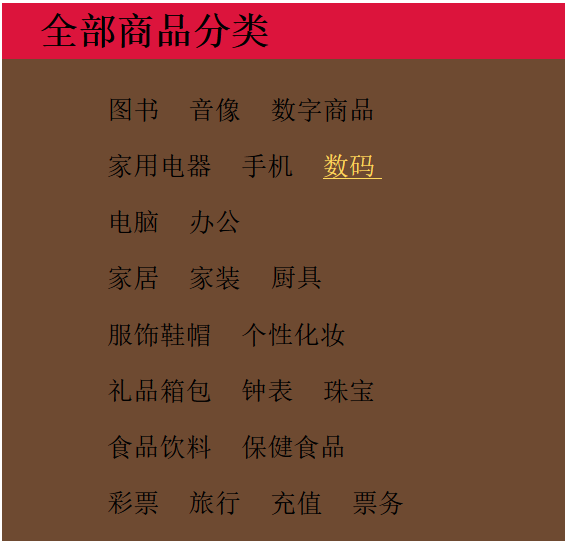
實現如下網頁
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>列表樣式</title>
<link rel="stylesheet" href="style.css" type="text/css">
</head>
<body>
<div id="nav">
<h2 class="title">全部商品分類</h2>
<ul>
<li>
<a href="#">圖書</a>
<a href="#">音像</a>
<a href="#">數字商品</a>
</li>
<li>
<a href="#">家用電器</a>
<a href="#">手機</a>
<a href="#">數位</a>
</li>
<li>
<a href="#">電腦</a>
<a href="#">辦公</a>
</li>
<li>
<a href="#">家居</a>
<a href="#">家裝</a>
<a href="#">廚具</a>
</li>
<li>
<a href="#">服飾鞋帽</a>
<a href="#">個性化妝</a>
</li>
<li>
<a href="#">禮品箱包</a>
<a href="#">鐘錶</a>
<a href="#">珠寶</a>
</li>
<li>
<a href="#">食品飲料</a>
<a href="#">保健食品</a>
</li>
<li>
<a href="#">彩票</a>
<a href="#">旅行</a>
<a href="#">充值</a>
<a href="#">票務</a>
</li>
</ul>
</div>
</body>
</html>
CSS
#nav{
width: 300px;
background: #6e4a31;
}
.title{
font-size: 20px;
font-weight: bold;
text-indent: 1em;
line-height: 30px;
background: crimson;
}
/*ul li*/
/*list-style: none; 去掉圓點
circle 空心圓
decimal 數字
square 正方形
*/
ul{
background: #6e4a31;
}
ul li{
height: 30px;
list-style: none;
text-indent: 1em;
}
a{
text-decoration: none;
font-size: 14px;
color: black;
}
a:hover{
color: #ffd95d;
text-decoration: underline;
}
3.7、背景
- 背景顏色
- 背景圖片
<style>
div{
width: 1000px;
height: 700px;
border: 1px solid red;
background-image: url("images/cc.jpg");
/*預設是全部平鋪的 repeat*/
}
.div1{
background-repeat: repeat-x;
}
.div2{
background-repeat: repeat-y;
}
.div3{
background-repeat: no-repeat;
}
</style>
3.8、漸變
這裡推薦一個漸變色比較好用的網站:https://www.grabient.com/
background-color: #0093E9;
background-image: linear-gradient(160deg, #0093E9 0%, #80D0C7 100%);
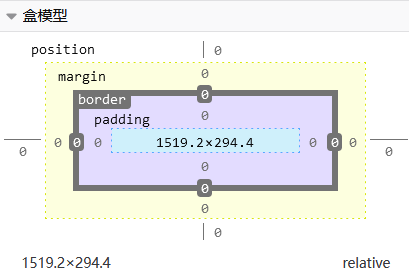
4、盒子模型
4.1、什麼是盒子模型

- margin:外邊距
- border:邊框
- padding:內邊距
4.2、邊框
1.邊框的粗細
2.邊框的樣式
3.邊框的顏色
<style>
body{
/*body總有一個預設的外邊距 margin: 0;*/
margin: 0;
padding: 0;
text-decoration: none;
}
/*border: 1px solid red; 粗細樣式顏色*/
#box{
width: 300px;
border: 1px solid red;
}
h2{
font-size: 16px;
background-color: blanchedalmond;
line-height: 30px;
margin: 0;
}
form{
background: #85FFBD;
}
div:nth-of-type(1) input{
border: 3px solid black;
}
div:nth-of-type(2) input{
border: 3px dashed burlywood;
}
div:nth-of-type(3) input{
border: 2px solid powderblue;
}
</style>
4.3、內外邊距
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--外邊距的妙用:居中元素
要求:塊元素,塊元素有固定的寬度
margin: 0 auto;兩個代表上下和左右,四個代表上下左右
-->
<style>
body{
/*body總有一個預設的外邊距 margin: 0;*/
margin: 0;
padding: 0;
text-decoration: none;
}
/*border: 1px solid red; 粗細樣式顏色*/
#box{
width: 300px;
border: 1px solid red;
margin: 0 auto;
}
h2{
font-size: 16px;
background-color: blanchedalmond;
line-height: 30px;
margin: 0;
}
form{
background: #85FFBD;
}
input{
border: 1px solid black;
}
div:nth-of-type(1){
padding: 10px 2px;
}
</style>
</head>
<body>
<div id="box">
<h2>會員登錄</h2>
<form action="#">
<div>
<span>姓名:</span>
<input type="text">
</div>
<div>
<span>密碼:</span>
<input type="text">
</div>
<div>
<span>郵箱:</span>
<input type="text">
</div>
</form>
</div>
</body>
</html>
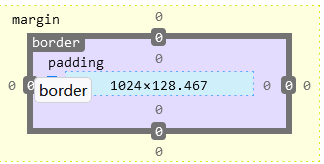
盒子的計算方式:這個元素到底多大

margin+border+padding
4.4、圓角邊框
4個角
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/*左上 右下 右下 左下 順時針方向
圓圈:圓角=半徑
*/
div{
width: 100px;
height: 100px;
border: 5px solid red;
border-radius: 10px;
}
img{
border-radius: 25px;
}
</style>
</head>
<body>
<div></div>
<img src="images/3-1.jpg" alt="">
</body>
</html>
4.5、盒子陰影
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div{
width: 100px;
height: 100px;
border: 5px solid red;
box-shadow: 10px 10px 1px blueviolet;
}
</style>
</head>
<body>
<div></div>
</body>
</html>
5、浮動
5.1、標準文檔流
塊級元素:獨占一行
- h p div 列表...
行內元素:不獨占一行
- span a img strong...
行內元素可以被包含在塊級元素中,反之不可以
5.2、display
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--display: block; 塊元素
display: inline; 行內元素
display: inline-block; 既是塊元素又是行內元素,可以在一行
display: none; 消失
-->
<style>
div{
width: 100px;
height: 100px;
border: 1px solid red;
display: inline;
}
span{
width: 100px;
height: 100px;
border: 1px solid red;
display: inline-block;
}
</style>
</head>
<body>
<div>div塊元素</div>
<span>span行內元素</span>
</body>
</html>
display也是一種實現行內元素排列的方式,但是我們很多情況都是使用float
5.3、float 屬性
float 屬性用於定位和格式化內容,例如讓圖像向左浮動到容器中的文本那裡。
float 屬性可以設置以下值之一:
- left - 元素浮動到其容器的左側
- right - 元素浮動在其容器的右側
- none - 元素不會浮動(將顯示在文本中剛出現的位置)。預設值。
- inherit - 元素繼承其父級的 float 值
最簡單的用法是,float 屬性可實現(報紙上)文字包圍圖片的效果。
下例指定圖像應在文本中向左浮動:

img {
float: left;
}
5.4、父級邊框塌陷的問題
clear:
- clear:right;右側不允許有浮動元素
- clear:leftt;左側不允許有浮動元素
- clear:both;兩側不允許有浮動元素(排到下一行)
overflow
overflow 屬性指定在元素的內容太大而無法放入指定區域時是剪裁內容還是添加滾動條。
overflow 屬性可設置以下值:
visible- 預設。溢出沒有被剪裁。內容在元素框外渲染hidden- 溢出被剪裁,其餘內容將不可見scroll- 溢出被剪裁,同時添加滾動條以查看其餘內容auto- 與scroll類似,但僅在必要時添加滾動條
註釋:overflow 屬性僅適用於具有指定高度的塊元素。
解決方案:
-
增加父級元素的高度
簡單,但是元素假設有了固定的高度就會被限制
-
增加一個空的div標簽清除浮動
簡單,代碼中儘量避免空div
-
overflow(在父級元素增加一個overflow:hidden)
簡單,下拉的一些場景會是網頁不美觀
-
父類添加一個偽類:after(推薦使用)
#father: after{
content'';
display: block;
clear: both;
}
5.5、對比
-
display
-
方向不可以控制
-
float
浮動起來的話會脫離標準文檔流,所以要解決父級邊框塌陷的問題
6、定位
6.1、相對定位
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--相對定位
相對於自己原來的位置進行偏移
-->
<style>
body{
padding: 20px;
}
div{
margin: 10px;
padding: 5px;
font-size: 12px;
line-height: 25px;
}
#father{
border: 1px solid red;
padding: 0;
}
#first{
background-color: #ffd95d;
border: 1px dashed #2600ff;
position: relative;/*相對定位:上下左右*/
top: -20px;/*向上移*/
left: 20px;/*向右移*/
}
#second{
background-color: #85FFBD;
border: 1px dashed #44ff00;
position: relative;/*相對定位:上下左右*/
bottom: -10px;/*向下移*/
right: 20px;/*向左移*/
}
#third{
background-color: #0099ff;
border: 1px dashed #0099ff;
}
</style>
</head>
<body>
<div id="father">
<div id="first">第一個盒子</div>
<div id="second">第二個盒子</div>
<div id="third">第三個盒子</div>
</div>
</body>
</html>
相對定位: position: relative;
相對於原來的位置進行指定的偏移,相對定位的話,他仍然在標準文檔流中,原來的位置會被保留
position: relative;/*相對定位:上下左右*/
top: -20px;/*向上移*/
left: 20px;/*向右移*/
bottom: -10px;/*向下移*/
right: 20px;/*向左移*/
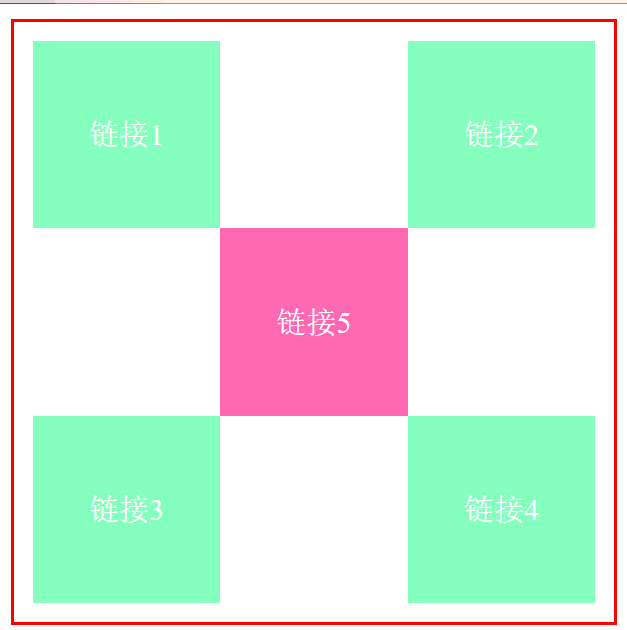
練習:
實現如下圖

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#box{
width: 300px;
height: 300px;
border: 2px solid red;
padding: 10px;
}
a{
width: 100px;
height: 100px;
text-decoration: none;
background-color: #85FFBD;
line-height: 100px;
text-align: center;
color: white;
display: block;
}
a:hover{
background: hotpink;
}
.a2,.a4{
position: relative;
right: -200px;
top: -100px;
}
.a5{
position: relative;
right: -100px;
top: -300px;
}
</style>
</head>
<body>
<div id="box">
<a href="#" class="a1">鏈接1</a>
<a href="#" class="a2">鏈接2</a>
<a href="#" class="a3">鏈接3</a>
<a href="#" class="a4">鏈接4</a>
<a href="#" class="a5">鏈接5</a>
</div>
</body>
</html>
6.2、絕對定位
定位:基於XX定位,上下左右
-
沒有父級元素定位的前提下,相對於瀏覽器定位
-
假設父級元素存在定位,我們通常會相對於父級元素進行偏移
-
在父級元素範圍內移動
-
相對於父級元素或瀏覽器進行指定的偏移,絕對定位的話,他不在標準文檔流中,原來的位置不會被保留
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> div{ margin: 10px; padding: 5px; font-size: 12px; line-height: 25px; } #father{ border: 1px solid red; padding: 0; position: relative; } #first{ background-color: #ffd95d; border: 1px dashed #2600ff; } #second{ background-color: #85FFBD; border: 1px dashed #44ff00; position: absolute; right: 30px; top: -10px; } #third{ background-color: #0099ff; border: 1px dashed #0099ff; } </style> </head> <body> <div id="father"> <div id="first">第一個盒子</div> <div id="second">第二個盒子</div> <div id="third">第三個盒子</div> </div> </body> </html>
6.3、固定定位
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
body{
height: 800px;
}
div:nth-of-type(1){
/*絕對定位absolute,沒有父級元素相對於瀏覽器*/
width: 100px;
height: 100px;
background: #85FFBD;
position: absolute;
right: 0;
bottom: 0;
}
div:nth-of-type(2){
/*固定定位fixed*/
width: 50px;
height: 50px;
background: yellow;
position: fixed;
right: 0;
bottom: 0;
}
</style>
</head>
<body>
<div>div1</div>
<div>div2</div>
</body>
</html>
6.4、z-index
圖層
z-index:預設是0,最高無限
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div id="content">
<ul>
<li><img src="images/cc.jpg" alt=""></li>
<li class="tipText">學習框架</li>
<li class="tipBg"></li>
<li>2022年6月29日19:34:12</li>
<li>地點:火星</li>
</ul>
</div>
</body>
</html>
css
#content{
width: 600px;
margin: 0px;
padding: 0px;
overflow: hidden;
font-size: 12px;
line-height: 25px;
border: 1px solid red;
}
ul,li{
margin: 0px;
padding: 0px;
list-style: none;
}
/*父級元素相對定位*/
#content ul{
position: relative;
}
.tipText,.tipBg{
position: absolute;
width: 600px;
height: 60px;
color: red;
top: 316px;
}
.tipText{
color: #280607;
z-index: 1;/*顯示在tipBg上 層級的概念*/
}
.tipBg{
background: #44ff00;
opacity: 0.5;/*背景透明度*/
/*filter: alpha(opacity=50);!*背景透明度*!*/
}
好啦,CSS快速入門的文章到這裡就結束了,大家覺得還可以的話幫幫忙點個推薦吧