@(文章目錄) 提示:本文僅供學習交流,請勿用於非法活動! 前言 本文大概內容: 例如:隨著elementui的廣泛應用,用戶的的操作越來越簡化。本文主要針對用戶下拉框選項需要請求後臺數據獲得,而且後面的下拉框選項需要在前面的多個條件選擇基礎上,再通過請求後態數據才能獲得。而期間用戶如何連一個提交操 ...
@
目錄提示:本文僅供學習交流,請勿用於非法活動!
前言
本文大概內容:
例如:隨著elementui的廣泛應用,用戶的的操作越來越簡化。本文主要針對用戶下拉框選項需要請求後臺數據獲得,而且後面的下拉框選項需要在前面的多個條件選擇基礎上,再通過請求後態數據才能獲得。而期間用戶如何連一個提交操作都沒有就能獲得查詢條件?
一、ElementUI如何通過選擇的條件,進行公司(或產品等)的模糊查詢+下拉框選擇?
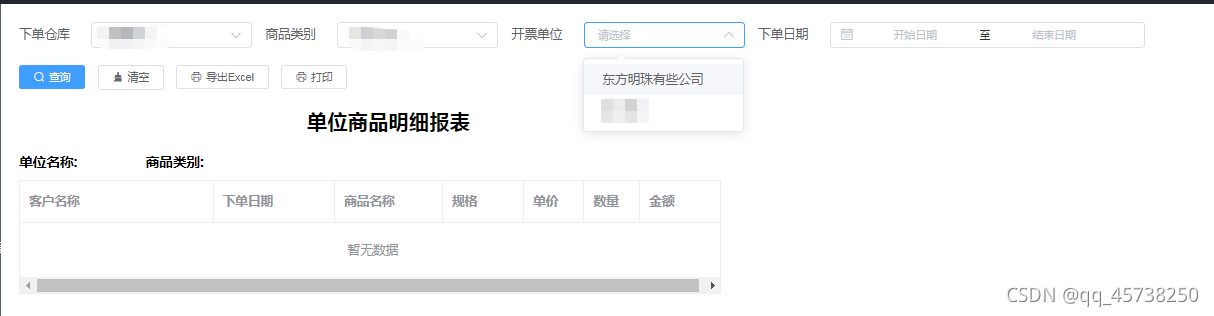
示例:如下圖,我們需要對下單倉庫、商品類別兩個條件選擇好的前提下,再進行開票單位(即供應商)的模糊查詢+下拉框選擇。

二、使用步驟
1.ElementUI代碼
代碼如下(示例):
<el-form-item label="下單倉庫" prop="warehouseid">
<el-select size="mini" v-model="filterParams.warehouseid" clearable filterable>
<el-option v-for="warehousenameItem in warehousenameOptions" :key="warehousenameItem.id"
:label="warehousenameItem.warehouseName"
:value="warehousenameItem.id"></el-option>
</el-select>
</el-form-item>
<el-form-item label="商品類別" prop="type">
<el-select size="mini" v-model="filterParams.type" clearable filterable
@change="getCompanyIdList(filterParams.warehouseid,filterParams.type)" >
<el-option v-for="typeItem in typeOptions" :key="typeItem.id"
:label="typeItem.name" :value="typeItem.id"></el-option>
</el-select>
</el-form-item>
<el-form-item label="開票單位" prop="companyId">
<el-select size="mini" v-model="filterParams.companyId" clearable filterable
@focus="companyOnFocus()">
<el-option v-for="companyNameItem in companyIdOptions" :key="companyNameItem.id"
:label="companyNameItem.name" :value="companyNameItem.id"></el-option>
</el-select>
</el-form-item>
下單倉庫、商品類別、開票單位都是通過select+option下拉框選擇。
1.1 其中商品類別是固定的,就直接通過typeOptions寫死選擇就行。
typeOptions: [{
id: '0',
label: 'A類'
}, {
id: '1',
label: 'B類',
}]
1.2 下單倉庫則通過方法getWarehousList()後臺實時獲取最新數據(具體見下麵js代碼中)
1.3 而開票單位則將前面選擇好下單倉庫、商品類別作為參數,通過方法getCompanyIdList(filterParams.warehouseid,filterParams.type)後臺實時獲取,而且在輸入框模糊匹配(具體見下麵js代碼中)。
2.js代碼
上述獲取下單倉庫、獲取開票單位代碼如下(示例):
getWarehousList: function () {
// 獲取實例
var _this = this;
// 請求用戶下拉框選項數據
_this.doGetData(_this.getWarehousUrl, {}, function (r) {
_this.warehousenameOptions = r.data;
});
},
getCompanyIdList: function (warehouseid,type) {
// 獲取實例
var _this = this;
// 請求產品代碼下拉框選項數據
_this.doGetData(_this.getcompanyIdUrl, {warehouseId: warehouseid,type:type}, function (r) {
_this.companyIdOptions = r.data;
});
},
該處使用的url網路請求的數據。
隨心所往,看見未來。Follow your heart,see night!
歡迎點贊、關註、留言,一起學習、交流!



