前言 剛開始使用three.js時會不太熟悉,想寫一些項目增加理解,網上翻了好多文章,不是畫立方體就是畫三角形,最後偶然看到這個網站,十分炫酷。 我們也許沒那麼牛逼,但我們可以整個簡略版的太陽系來練練手,加強理解,增加熟練度。 實現目標 1、繪製宇宙背景。 2、添加宇宙星辰。 3、繪製行星軌道。 4 ...
前言
剛開始使用three.js時會不太熟悉,想寫一些項目增加理解,網上翻了好多文章,不是畫立方體就是畫三角形,最後偶然看到這個網站,十分炫酷。

我們也許沒那麼牛逼,但我們可以整個簡略版的太陽系來練練手,加強理解,增加熟練度。
實現目標
1、繪製宇宙背景。
2、添加宇宙星辰。
3、繪製行星軌道。
4、繪製行星環。
5、實現行星自轉與公轉。
6、實現雙擊行星後鏡頭的拉近效果(類似cesium的flyTo效果)。
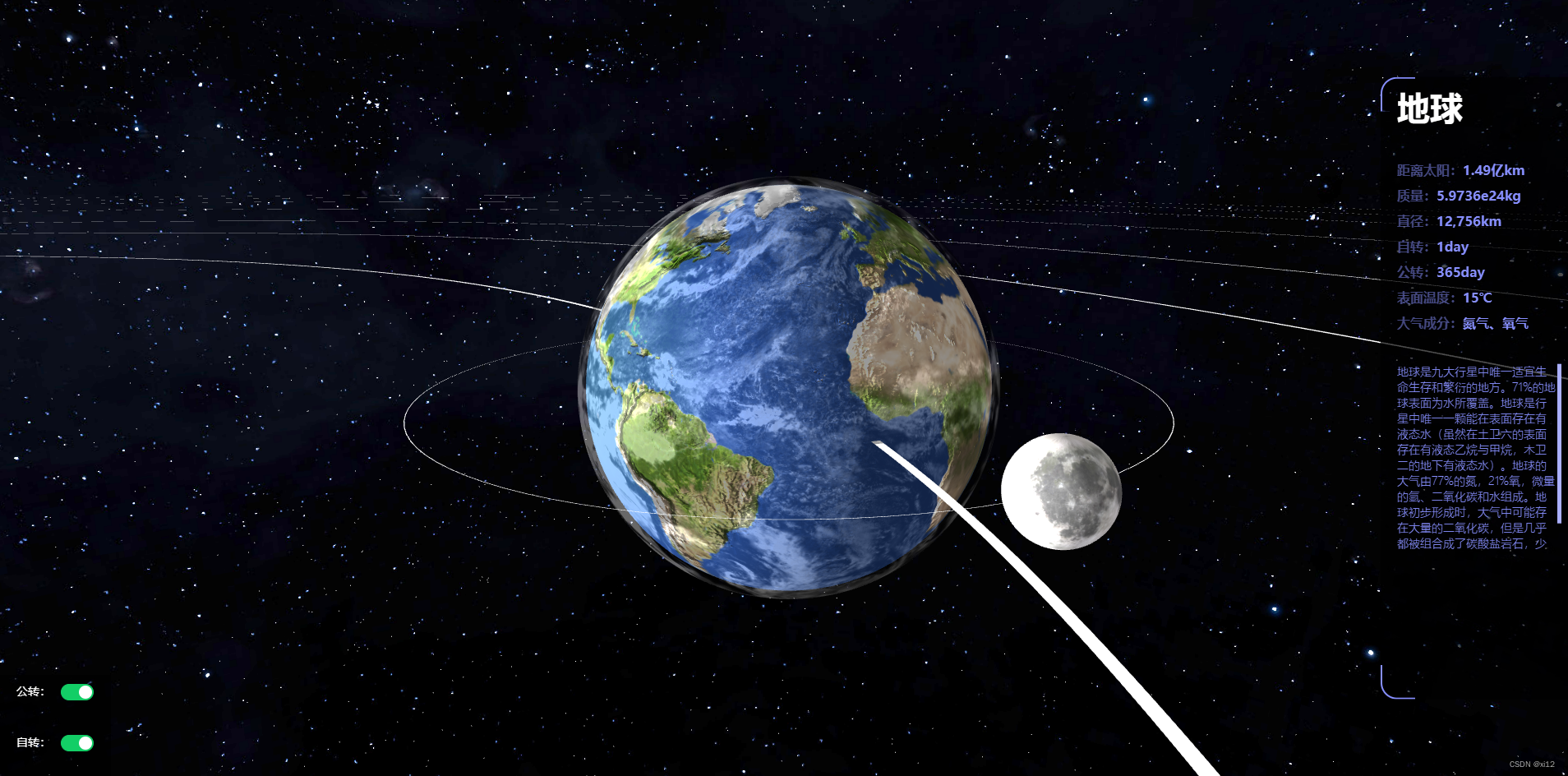
7、顯示行星描述。
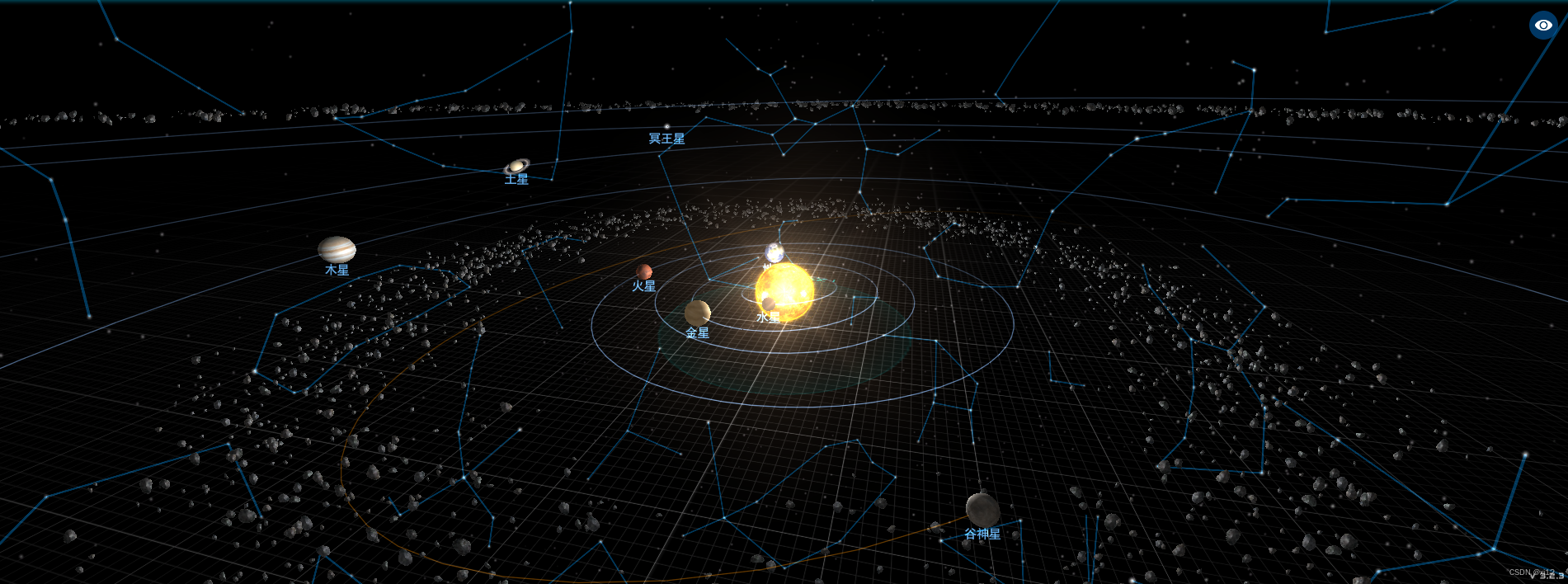
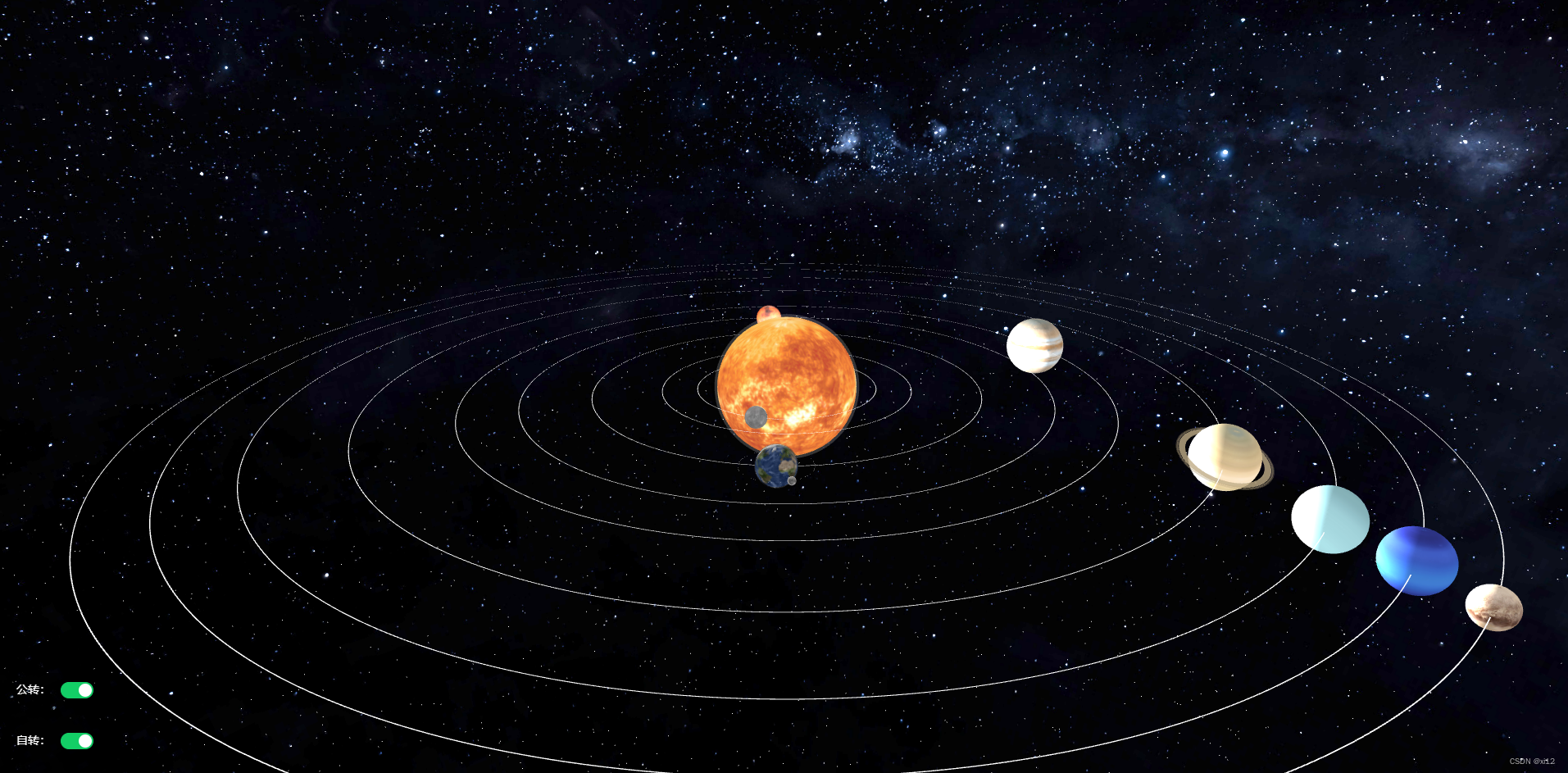
具體效果


這裡是瀏覽地址,項目是用vue2開發的,廢話少說,我們直接開整!
導入依賴
import * as THREE from "three";//導入three.js
import { OrbitControls } from "three/examples/jsm/controls/OrbitControls"; //導入滑鼠控制器
import TWEEN from "@tweenjs/tween.js";//導入tween動畫
構造行星數據
我將數據寫在了js裡面,便於直接導出,當然你也可以寫一個json。這裡以一個球體(太陽)作為例子,其他類似。
let sun = {
name: "太陽",//球體名稱
mapImg: sunImg,//球體貼圖
size: sunSize,//球體尺寸
position: [0, 0, 0],//位置(x,y,z)
rotation: 0.05,//自轉速度
revolution: 0,//公轉速度
data: {
sunDistance: "0km", weight: "1.989e30kg", diameter: "1392000km", rotation: "36day",
revolution: "", temp: "5500℃", atmosphere: "氮氣、氧氣、氬氣", msg: "太陽是在大約45.7億年前在一個坍縮的氫分子雲內形成。太陽是太陽系裡唯一的恆星,是太陽系的中心天體。"
}//描述
};
其他球體數據構造完後放入數組,導出。
let planetList = [sun, mercury, venus, earth, mars, jupiter, saturn, uranus, neptune, pluto];
export default planetList;
初始化場景
init() {
this.dom = document.getElementById("planetDiv"); //獲取dom
let width = this.dom.clientWidth;
let height = this.dom.clientHeight;
scene = new THREE.Scene(); //場景場景
// scene.add(new THREE.AxesHelper(500));
camera = new THREE.PerspectiveCamera(45, width / height, 1, 50000); //創建透視相機(視場、長寬比、近面、遠面)
camera.position.set(0, 500, 2700); //設置相機位置
camera.lookAt(0, 0, 0);
//創建渲染器
this.renderer = new THREE.WebGLRenderer({
antialias: true, //抗鋸齒
alpha: true, //透明
});
this.renderer.setClearColor(0x000000, 0.1); //設置場景透明度
this.renderer.setSize(width, height); //設置渲染區域尺寸
this.dom.appendChild(this.renderer.domElement); //將渲染器添加到dom中形成canvas
this.createUniverse(); //創建宇宙
this.createStars(); //創建星辰
this.createLight(); //創建光源
//遍歷行星數據生成星球及其軌道
this.planetList.forEach((e) => {
this.createSphere(e);//創建球體
this.createTrack(e);//創建軌跡
});
this.createOrbitControls(); //創建滑鼠控制器
this.render(); //渲染
},
創建場景與渲染器,參數需要自己調節,記得將渲染器的antialias與alph打開。
創建宇宙
//創建宇宙(球形宇宙)
createUniverse() {
let universeGeometry = new THREE.SphereGeometry(7000, 100, 100);
let universeMaterial = new THREE.MeshLambertMaterial({
//高光材質
map: new THREE.TextureLoader().load(universeImg),//導入宇宙貼圖
side: THREE.DoubleSide, //雙面顯示
});
//宇宙網格
let universeMesh = new THREE.Mesh(universeGeometry, universeMaterial);
universeMesh.name = "宇宙";
scene.add(universeMesh);//將宇宙網格添加到場景中
},
這裡創建背景的方法為這篇文章的第三種創建背景的方法。使用SphereGeometry創建宇宙的幾何體,MeshLambertMaterial作為宇宙的材質,記得打開材質的side屬性,進行雙面顯示。
創建星辰
//創建星辰
createStars() {
const positions = [];
const colors = [];
//星辰幾何體
const starsGeometry = new THREE.BufferGeometry();
//添加星辰的顏色與位置
for (let i = 0; i < 10000; i++) {
let vertex = new THREE.Vector3();
vertex.x = Math.random() * 2 - 1;
vertex.y = Math.random() * 2 - 1;
vertex.z = Math.random() * 2 - 1;
positions.push(vertex.x, vertex.y, vertex.z);
let color = new THREE.Color();
color.setRGB(255, 255, 255);
colors.push(color.r, color.g, color.b);
}
starsGeometry.setAttribute(
"position",
new THREE.Float32BufferAttribute(positions, 3)
);
starsGeometry.setAttribute(
"color",
new THREE.Float32BufferAttribute(colors, 3)
);
//星辰材質
let starsMaterial = new THREE.PointsMaterial({
map: new THREE.TextureLoader().load(starImg),
size: 5,
blending: THREE.AdditiveBlending,
fog: true,
depthTest: false, //(不能與blending一起使用)
// depthWrite: false, //(深度寫入)防止星辰在球體前面出現黑塊
});
//星辰的集合
let starsMesh = new THREE.Points(starsGeometry, starsMaterial);
starsMesh.scale.set(7000, 7000, 7000); //設置集合體範圍
scene.add(starsMesh);
},
星辰是若幹個THREE.Points構成的,材質是PointsMaterial,幾何體是BufferGeometry,在添加星辰到場景中前,記得使用scale.set()設置星辰集合的尺度。
創建光源
//創建光源
createLight() {
let ambient = new THREE.AmbientLight(new THREE.Color(0xffffff)); //環境光
scene.add(ambient);
let pointLight = new THREE.PointLight(new THREE.Color(0xffffff), 2, 1, 0); //點光源
pointLight.visible = true;
pointLight.position.set(0, 0, 0); //點光源在原點充當太陽
scene.add(pointLight); //點光源添加到場景中
},
這裡我將光源設置在太陽的中心,即場景的中心。
創建球體
//創建球體
createSphere(data) {
//處理特殊球體
if (data.name == "太陽") {
this.createSun(data);
} else if (data.name == "地球") {
this.createEarth(data);
} else if (data.name == "金星") {
this.createVenus(data);
} else if (data.name == "土星") {
this.createSaturn(data);
} else {
//其他球體
let sphereGeometry = new THREE.SphereGeometry(data.size, 100, 100); //球體幾何體
//球體材質
let sphereMaterial = new THREE.MeshLambertMaterial({
map: new THREE.TextureLoader().load(data.mapImg),
});
let sphereMesh = new THREE.Mesh(sphereGeometry, sphereMaterial); //生成球體網格
sphereMesh.name = data.name; //網格名字
sphereMesh.planetMsg = data;
sphereMesh.isPlanet = true; //標識為星球
sphereMesh.angle = 0; //添加初始角度
//球體位置
sphereMesh.position.set(
data.position[0],//x
data.position[1],//y
data.position[2]//z
);
scene.add(sphereMesh); //球體添加到場景中
}
},
這裡我將單獨處理太陽、地球、金星、土星,其他星球直接通過行星數據進行批量創建。流程均為,創建SphereGeometry,創建MeshLambertMaterial,設置位置、添加到場景。
創建太陽
//創建太陽
createSun(data) {
let sunGroup = new THREE.Group(); //太陽的組
let sunGeometry = new THREE.SphereGeometry(data.size, 100, 100); //太陽幾何體
let sunMaterial = new THREE.MeshLambertMaterial({
//太陽材質
color: new THREE.Color(0xffffff),
map: new THREE.TextureLoader().load(data.mapImg),
});
let sunMesh = new THREE.Mesh(sunGeometry, sunMaterial);
sunGroup.add(sunMesh);
//太陽大氣幾何體
let sunAtmosphereGeometry = new THREE.SphereGeometry(
data.size + 8,
100,
100
);
let sunAtmosphereMaterial = new THREE.MeshLambertMaterial({
color: new THREE.Color(0xffffff),
transparent: true,
opacity: 0.2,
});
let sunAtmosphereMesh = new THREE.Mesh(
sunAtmosphereGeometry,
sunAtmosphereMaterial
);
sunGroup.add(sunAtmosphereMesh);
sunGroup.name = data.name; //網格名字
sunGroup.planetMsg = data;
sunGroup.isPlanet = true; //標識為星球
sunGroup.angle = 0; //添加初始角度
//球體位置
sunGroup.position.set(
data.position[0],
data.position[1],
data.position[2]
);
scene.add(sunGroup);
},
創建太陽需要使用THREE.Group(),將太陽網格sunMesh 添加到組中再將組添加到場景中。這裡我們給太陽添加了一層透明球殼作為太陽大氣,大氣半徑需要大於太陽球體,同時太陽大氣材質MeshLambertMaterial需要開啟透明屬性transparent。金星與太陽的創建方法一樣,只不過金星大氣多添加了貼圖材質。
創建地球
//創建地球
createEarth(data) {
let earthGroup = new THREE.Group(); //地球的組
let earthGeometry = new THREE.SphereGeometry(data.size, 100, 100); //地球幾何體
//地球材質
let earthMaterial = new THREE.MeshPhysicalMaterial({
map: new THREE.TextureLoader().load(data.mapImg),
normalScale: new THREE.Vector2(10, 10), //凹凸深度
normalMap: new THREE.TextureLoader().load(earthNormalImg), //法線貼圖
});
let earthMesh = new THREE.Mesh(earthGeometry, earthMaterial); //地球網格
earthGroup.add(earthMesh); //將地球網格添加到地球組中
//地球雲層幾何體
let earthCloudsGeometry = new THREE.SphereGeometry(
data.size + 2,
100,
100
);
//地球雲層材質
let earthCloudsMaterial = new THREE.MeshLambertMaterial({
color: new THREE.Color(0xffffff),
transparent: true,
opacity: 0.4,
map: new THREE.TextureLoader().load(earthCloudsImg),
});
//地球雲層網格
let earthCloudsMesh = new THREE.Mesh(
earthCloudsGeometry,
earthCloudsMaterial
);
earthGroup.add(earthCloudsMesh); //將地球雲層網格添加到地球組中
//創建月球軌道
let moonTrackGeometry = new THREE.RingBufferGeometry( //圓環幾何體
data.size + 40,
data.size + 40.2,
100
);
let moonTrackMaterial = new THREE.MeshLambertMaterial({
color: 0xffffff,
side: THREE.DoubleSide,
});
let moonTrackMesh = new THREE.Mesh(moonTrackGeometry, moonTrackMaterial);
moonTrackMesh.rotation.set(0.5 * Math.PI, 0, 0);
earthGroup.add(moonTrackMesh);
//創建月球
let moonGeometry = new THREE.SphereGeometry(10, 100, 100);
let moonMaterial = new THREE.MeshPhysicalMaterial({
map: new THREE.TextureLoader().load(moonImg),
normalScale: new THREE.Vector2(10, 10), //凹凸深度
});
let moonMesh = new THREE.Mesh(moonGeometry, moonMaterial);
moonMesh.position.set(data.size + 40, 0, 0);
earthGroup.add(moonMesh);
earthGroup.name = data.name; //網格名字
earthGroup.planetMsg = data;
earthGroup.isPlanet = true; //標識為星球
earthGroup.angle = 0; //添加初始角度
//球體位置
earthGroup.position.set(
data.position[0],
data.position[1],
data.position[2]
);
scene.add(earthGroup);
},
創建地球使用的材質為MeshPhysicalMaterial,該材質使用normalMap添加法線貼圖與normalScale設置凹凸深度後可使該材質顯示出凹凸效果。地球周圍有月球,月球軌道使用環形幾何體RingBufferGeometry創建,月球使用MeshPhysicalMaterial材質創建,將創建好的月球添加到地球組中,最後將地球組添加到場景中。
創建土星
//創建土星
createSaturn(data) {
let saturnGroup = new THREE.Group(); //土星的組
let saturnGeometry = new THREE.SphereGeometry(data.size, 100, 100); //土星幾何體
let saturnMaterial = new THREE.MeshLambertMaterial({
map: new THREE.TextureLoader().load(data.mapImg), //土星材質
});
let saturnMesh = new THREE.Mesh(saturnGeometry, saturnMaterial); //土星網格
saturnGroup.add(saturnMesh); //將土星網格添加到地球組中
//創建土星環1
let saturnTrackGeometry1 = new THREE.RingBufferGeometry( //圓環幾何體
data.size + 10,
data.size + 25,
100
);
let saturnTrackMaterial1 = new THREE.MeshLambertMaterial({
transparent: true,
opacity: 0.8,
color: 0xc0ad87,
side: THREE.DoubleSide,
});
let saturnTrackMesh1 = new THREE.Mesh(
saturnTrackGeometry1,
saturnTrackMaterial1
);
saturnTrackMesh1.rotation.set(0.5 * Math.PI, 0, 0);
//創建土星環2
let saturnTrackGeometry2 = new THREE.RingBufferGeometry( //圓環幾何體
data.size + 26,
data.size + 30,
100
);
let saturnTrackMaterial2 = new THREE.MeshLambertMaterial({
transparent: true,
opacity: 0.5,
color: 0xc0ad87,
side: THREE.DoubleSide,
});
let saturnTrackMesh2 = new THREE.Mesh(
saturnTrackGeometry2,
saturnTrackMaterial2
);
saturnTrackMesh2.rotation.set(0.5 * Math.PI, 0, 0);
//創建土星環3
let saturnTrackGeometry3 = new THREE.RingBufferGeometry( //圓環幾何體
data.size + 30.1,
data.size + 32,
100
);
let saturnTrackMaterial3 = new THREE.MeshLambertMaterial({
transparent: true,
opacity: 0.3,
color: 0xc0ad87,
side: THREE.DoubleSide,
});
let saturnTrackMesh3 = new THREE.Mesh(
saturnTrackGeometry3,
saturnTrackMaterial3
);
saturnTrackMesh3.rotation.set(0.5 * Math.PI, 0, 0);
saturnGroup.add(saturnTrackMesh1); //將網格添加到組中
saturnGroup.add(saturnTrackMesh2);
saturnGroup.add(saturnTrackMesh3);
saturnGroup.name = data.name; //網格名字
saturnGroup.planetMsg = data;
saturnGroup.isPlanet = true; //標識為星球
saturnGroup.angle = 0; //添加初始角度
//球體位置
saturnGroup.position.set(
data.position[0],
data.position[1],
data.position[2]
);
scene.add(saturnGroup);
},
土星特點是其土星環,土星環使用環形幾何體RingBufferGeometry創建,材質使用MeshLambertMaterial,記得設置屬性side: THREE.DoubleSide,雙面顯示。將土星環都添加到土星組中,最後將土星組添加到場景中。
創建行星軌道
//創建球體軌跡
createTrack(data) {
if (data.name == "太陽") {
//去除太陽中心由圓環形成的圓形
return;
}
//創建軌跡
let trackGeometry = new THREE.RingBufferGeometry( //圓環幾何體
data.position[0],
data.position[0] + 2,
1000
);
//圓環材質
let trackMaterial = new THREE.LineBasicMaterial({
color: 0xffffff,
side: THREE.DoubleSide,
});
let trackMesh = new THREE.Mesh(trackGeometry, trackMaterial);
trackMesh.position.set(0, 0, 0); //軌道位置
trackMesh.rotation.set(0.5 * Math.PI, 0, 0); //旋轉軌道至水平
scene.add(trackMesh);
},
星球軌道的創建與月球軌道的創建一樣,使用的幾何體也是圓環幾何體RingBufferGeometry,除開太陽外其他星球均繪製軌道。
渲染動畫
//渲染
render() {
//請求動畫幀,屏幕每刷新一次調用一次,綁定屏幕刷新頻率
this.anId = requestAnimationFrame(this.render); //記錄下動畫id可用於銷毀場景
orbitControls.update(); //滑鼠控制項實時更新
this.renderer.render(scene, camera);
//控制公轉
if (this.isRevolution) {
this.sphereRevolution(this.planetList); //球體公轉
}
if (this.isRotation) {
this.sphereRotation(this.planetList); //球體自轉
}
//監聽畫布雙擊事件
document.getElementById("planetDiv") &&
document
.getElementById("planetDiv")
.addEventListener("dblclick", this.handleDblclick, false);
TWEEN.update(); //更新動畫
},
three.js的動畫渲染通常使用請求動畫幀requestAnimationFrame來完成。在渲染動畫時即可添加各種事件與限制。
球體自轉
//球體自轉
sphereRotation(data) {
scene.children.forEach((e) => {
//過濾出星球
if (e.isPlanet) {
let planetData = data.filter((d) => d.name == e.name)[0];
if (e.name == "土星") {
e.rotation.x = 0.05 * 2 * Math.PI;
// return;
}
//天王星自轉軸特殊
if (e.name == "天王星") {
e.rotation.z =
e.rotation.z + planetData.rotation >= 2 * Math.PI
? 0
: e.rotation.z + planetData.rotation;
return;
}
e.rotation.y =
e.rotation.y + planetData.rotation >= 2 * Math.PI
? 0
: e.rotation.y + planetData.rotation;
}
});
},
在場景中過濾出標識為星球的物體執行自轉邏輯,自轉時值得註意的是土星與天王星的自轉,土星自轉是x軸角度自增的,天王星是z軸角度自增的,其他星球均為y軸角度變化。
球體公轉
//球體公轉
sphereRevolution(data) {
scene.children.forEach((e) => {
//過濾出星球
if (e.isPlanet) {
let planetData = data.filter((d) => d.name == e.name)[0]; //獲取球體數據
e.angle =
e.angle + planetData.revolution >= 2 * Math.PI
? 0
: e.angle + planetData.revolution;
e.position.set(
planetData.position[0] * Math.sin(e.angle),
0,
planetData.position[0] * Math.cos(e.angle)
);
}
});
},
在場景中過濾出標識為星球的物體執行公轉邏輯,所有公轉行星中金星的公轉角是自減的。
實現flyTo
//雙擊事件
handleDblclick(e) {
let dom = document.getElementById("planetDiv");
let width = dom.clientWidth; //視窗寬度
let height = dom.clientHeight; //視窗高度
//將滑鼠點擊位置的屏幕坐標轉換成threejs中的標準坐標
this.mouse.x = (e.offsetX / width) * 2 - 1;
this.mouse.y = -(e.offsetY / height) * 2 + 1;
// 通過滑鼠點的位置和當前相機的矩陣計算出raycaster
this.raycaster.setFromCamera(this.mouse, camera);
//生成星球網格列表
let palnetMeshList = [];
scene.children.forEach((p) => {
if (p.name !== "") {
palnetMeshList.push(p);
}
});
// 獲取raycaster直線和星球網格列表相交的集合
let intersects = this.raycaster.intersectObjects(palnetMeshList);
//判斷是否點擊到虛無的太空
if (intersects.length == 0) {
return;
}
//判斷是否是行星
if (intersects[0].object.isPlanet) {
this.clickPlanet = intersects[0].object;
} else {
this.clickPlanet = intersects[0].object.parent;
}
// console.log(this.clickPlanet);
//獲取球體半徑
let planetR = "";
this.planetList.forEach((e) => {
if (e.name == this.clickPlanet.name) {
planetR = e.size;
}
});
//相機新位置
let newP = {
x: this.clickPlanet.position.x,
y: this.clickPlanet.position.y + planetR,
z: this.clickPlanet.position.z + 2.5 * planetR,
};
//雙擊到星球需要停止公轉(雙擊虛空需反轉公轉狀態)
if (this.clickPlanet.type !== "Scene") {
this.isRevolution = false;
this.isRotation = false;
//點擊後傳入參數飛向星球
this.flyTo(
camera.position,
orbitControls.target,
newP,
this.clickPlanet.position,
2000
);
} else {
this.isRevolution = !this.isRevolution;
this.isRotation = !this.isRotation;
}
},
//飛向對象(舊相機位置,舊對象位置,新相機位置,新對象位置,動畫時間,回調)
flyTo(oldP, oldT, newP, newT, time, callBack) {
if (TWEEN) {
let tween = new TWEEN.Tween({
x1: oldP.x, // 相機x
y1: oldP.y, // 相機y
z1: oldP.z, // 相機z
x2: oldT.x, // 控制點的中心點x
y2: oldT.y, // 控制點的中心點y
z2: oldT.z, // 控制點的中心點z
});
tween.to(
{
x1: newP.x,
y1: newP.y,
z1: newP.z,
x2: newT.x,
y2: newT.y,
z2: newT.z,
},
time
);
tween.onUpdate(function (object) {
camera.position.set(object.x1, object.y1, object.z1);
orbitControls.target.x = object.x2;
orbitControls.target.y = object.y2;
orbitControls.target.z = object.z2;
orbitControls.update();
});
tween.onComplete(function () {
callBack && callBack();
});
tween.easing(TWEEN.Easing.Cubic.InOut);
tween.start();
}
},
雙擊事件擊中球體時觸發flyTo效果。需要使用three.js的光線投射器THREE.Raycaster(),判斷擊中的物體是否為指定物體。若判斷擊中的物體為星球,則使用flyTo效果,否則為擊中虛無太空。這裡的flyTo效果實現使用了@tweenjs/tween.js中的TWEEN來實現拉近動畫效果。
顯示行星描述
<template>
<div class="msg-div">
<div class="top-r">
<!--邊角樣式-->
</div>
<div class="bottom-r"></div>
<div class="parameter-div">
<div class="name">{{ msg.name }}</div>
<div>
距離太陽:<span>{{ data.sunDistance }}</span>
</div>
<div>
質量:<span>{{ data.weight }}</span>
</div>
<div>
直徑:<span>{{ data.diameter }}</span>
</div>
<div>
自轉:<span>{{ data.rotation }}</span>
</div>
<div>
公轉:<span>{{ data.revolution }}</span>
</div>
<div>
錶面溫度:<span>{{ data.temp }}</span>
</div>
<div>
大氣成分:<span>{{ data.atmosphere }}</span>
</div>
</div>
<div class="description">
{{ data.msg }}
</div>
</div>
</template>
<script>
import gsap from "gsap";//行星信息顯示時使用動畫
export default {
props: {
//星球信息
msg: {
type: Object,
default() {
return {};
},
},
},
components: {},
data() {
return {};
},
computed: {
data() {
return this.msg.data;
},
},
watch: {},
created() {},
mounted() {
this.showMsg();
},
methods: {
showMsg() {
gsap.fromTo(".msg-div", { x: 200 }, { x: 0, duration: 0.5 });
},
},
};
</script>
在雙擊擊中行星時,取出該行星數據,將該行星數據傳遞至一個信息顯示組件,組件使用gsap.fromTo動畫。
源碼地址
文章省略了很多代碼,可以查看項目所有源碼



