@(文章目錄) 提示:本文僅供學習交流,請勿用於非法活動! 前言 本文大概內容: 例如:隨著ElementUI前後端交互的技術的更新,用戶的的體驗越來越好。本文主要針對用戶在保持原頁面結構,再添加另一個頁面,並可以按需要調整兩個頁面之間的比例大小. 一、ElementUI如何在原有頁面添加另外一個頁 ...
@
目錄- 前言
- 一、ElementUI如何在原有頁面添加另外一個頁面並實現關聯增刪查改?
- 二、實現步驟
- 1.ElementUI代碼
- 2.思路:很簡單
- 1.1 首先通過el-row、el-col、el-card等將兩個頁面組合在一起。
- 1.2 其次在首頁el-table 欄內設置 @row-click="companyClick"點擊事件,並且設置點擊時高亮,highlight-current-row
- 1.3 第2頁面其實跟第1頁面都差不多,但是要註意像表格數據映射名字要換一個名字ref="table" :data="companyTableData",及分頁也要換一個名字el-pagination :total="pageTotal" @current-change="currentChange"
- 1.3 最後兩個頁面的elementui代碼如下:
- 2.思路:很簡單
- 2.js代碼:主要是以下方法調用理清關係
- 3.最後的頁面如下:
- 1.ElementUI代碼
提示:本文僅供學習交流,請勿用於非法活動!
前言
本文大概內容:
例如:隨著ElementUI前後端交互的技術的更新,用戶的的體驗越來越好。本文主要針對用戶在保持原頁面結構,再添加另一個頁面,並可以按需要調整兩個頁面之間的比例大小.
一、ElementUI如何在原有頁面添加另外一個頁面並實現關聯增刪查改?
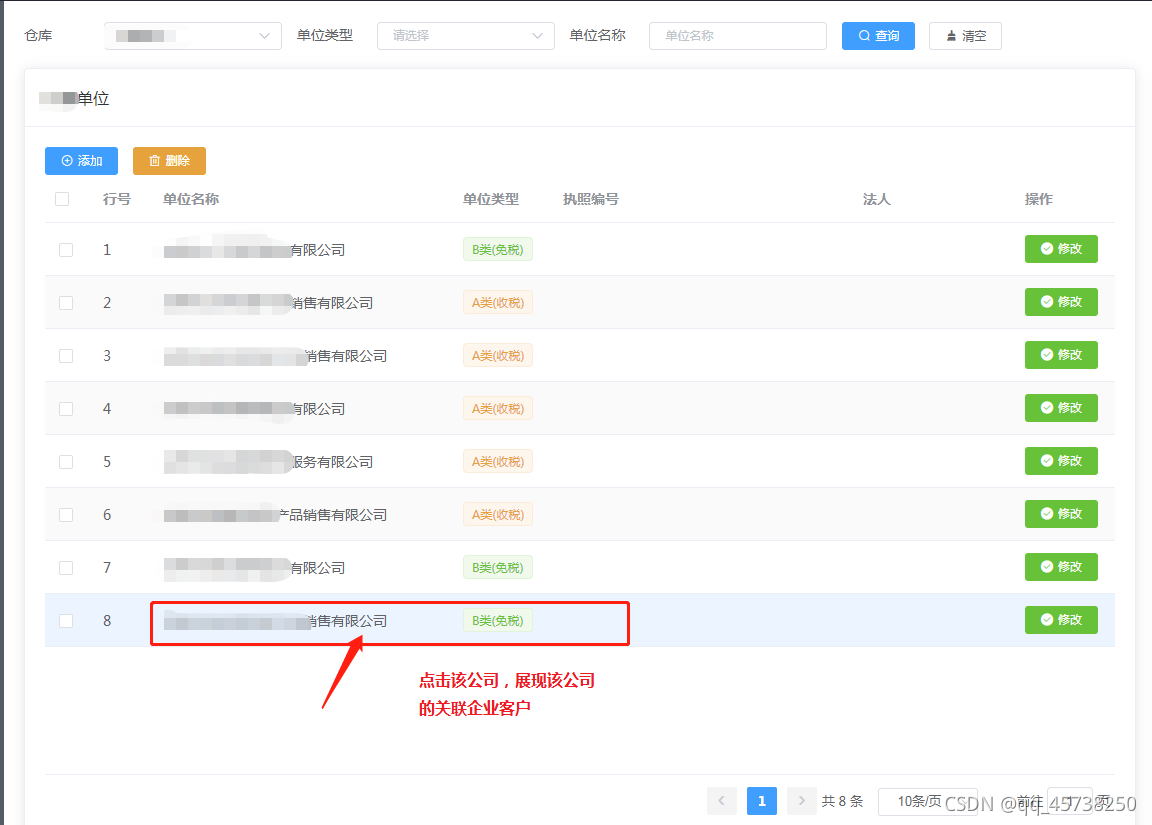
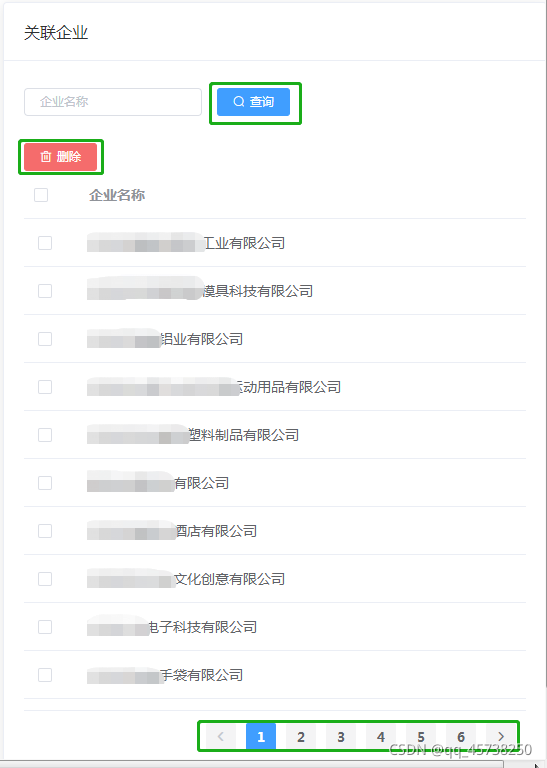
示例:如下圖,我們在原來頁面增刪查改及基礎上,選中某一行,點擊該公司後,直接在該頁面展示關聯的所有企業客戶的頁面,並且實現查詢、批量刪除、分頁等功能。(註意:彈框也可以實現,但是我們希望可以少去打開及關閉彈框的操作步驟,而且同一頁面顯示更直接、方便)

如:要展示的頁面

二、實現步驟
1.ElementUI代碼
第1頁面的代碼如下(示例):
// 前面搜索框的代碼省略....
<el-table stripe style="width:100%;" ref="table" :data="tableData" :default-sort="defaultSort"
height="600px" row-key="id" highlight-current-row @row-click="companyClick"
@selection-change="handleSelection" @sort-change="handleSort">
<el-table-column prop="id" label="ID" type="selection"></el-table-column>
<el-table-column type="index" width="60px" label="行號"></el-table-column>
<el-table-column prop="name" label="單位名稱" width="300"></el-table-column>
<el-table-column prop="type" label="單位類型" width="100">
<template slot-scope="scope">
<el-tag v-if="scope.row.type === 'A'" size="small" type="warning">A類(收稅)</el-tag>
<el-tag v-else size="small" type="success">B類(免稅)</el-tag>
</template>
</el-table-column>
// 中間省略若幹....
<el-table-column fixed="right" label="操作" width="100">
<template slot-scope="scope">
<el-button size="mini" type="success" icon="icon iconfont icon-jihuopeizhi"
@click="handleInvCo(scope.row)">修改
</el-button>
</template>
</el-table-column>
</el-table>
<el-pagination background highlight-current-row
@size-change="handleSizeChange" @current-change="handleCurChange"
:current-page="curPage" :page-size="pageSize" :page-sizes="pageSizes" :total="total"
layout="prev, pager, next, total, sizes, jumper">
</el-pagination>
第2頁面的代碼如下(示例):
<span slot="header">關聯企業</span>
<el-form ref="companySearchForm" :model="filterParams" :inline="true" >
<el-form-item >
<el-input v-model="filterParams.companyName" placeholder="企業名稱" size="mini"></el-input>
</el-form-item>
<el-form-item>
<el-button type="primary" icon="el-icon-search" @click="getPageCompany" size="mini">查詢</el-button>
</el-form-item>
</el-form>
<el-button type="danger" icon="el-icon-delete" @click="deleteAll" size="mini">刪除</el-button>
<el-table ref="table" :data="companyTableData" height="540px" @selection-change="handleSelection">
<el-table-column prop="companyid" label="companyid" type="selection" width="55"></el-table-column>
<el-table-column prop="companyName" label="企業名稱"></el-table-column>
</el-table>
<el-pagination background layout="prev, pager, next" :total="pageTotal" @current-change="currentChange" >
</el-pagination>
2.思路:很簡單
1.1 首先通過el-row、el-col、el-card等將兩個頁面組合在一起。
1.2 其次在首頁el-table 欄內設置 @row-click="companyClick"點擊事件,並且設置點擊時高亮,highlight-current-row
1.3 第2頁面其實跟第1頁面都差不多,但是要註意像表格數據映射名字要換一個名字ref="table" :data="companyTableData",及分頁也要換一個名字el-pagination :total="pageTotal" @current-change="currentChange"
1.3 最後兩個頁面的elementui代碼如下:
<el-row :gutter="24">
<el-col :span="16">
<el-card>
<span slot="header">開票單位</span>
<div>
<el-row>
<el-button size="mini" type="primary" icon="el-icon-circle-plus-outline" @click="addInvCo()">添加</el-button>
<el-button type="warning" icon="el-icon-delete" size="mini" @click="handleDeletes()">刪除</el-button>
</el-row>
<el-table stripe style="width:100%;" ref="table" :data="tableData" :default-sort="defaultSort"
height="600px" row-key="id" highlight-current-row @row-click="companyClick"
@selection-change="handleSelection" @sort-change="handleSort">
<el-table-column prop="id" label="ID" type="selection"></el-table-column>
<el-table-column type="index" width="60px" label="行號"></el-table-column>
<el-table-column prop="name" label="單位名稱" width="300"></el-table-column>
<el-table-column prop="type" label="單位類型" width="100">
<template slot-scope="scope">
<el-tag v-if="scope.row.type === 'A'" size="small" type="warning">A類(收稅)</el-tag>
<el-tag v-else size="small" type="success">B類(免稅)</el-tag>
</template>
</el-table-column>
<el-table-column prop="license" label="執照編號" width="300"></el-table-column>
<el-table-column prop="legalPerson" label="法人" width="150"></el-table-column>
<el-table-column fixed="right" label="操作" width="100">
<template slot-scope="scope">
<el-button size="mini" type="success" icon="icon iconfont icon-jihuopeizhi"
@click="handleInvCo(scope.row)">修改
</el-button>
</template>
</el-table-column>
</el-table>
<el-row style="text-align: right;margin-top: 10px">
<el-pagination background highlight-current-row
@size-change="handleSizeChange" @current-change="handleCurChange"
:current-page="curPage" :page-size="pageSize" :page-sizes="pageSizes" :total="total"
layout="prev, pager, next, total, sizes, jumper">
</el-pagination>
</el-row>
</div>
</el-card>
</el-col>
<el-col :span="8">
<el-card>
<span slot="header">關聯企業</span>
<div>
<el-form ref="companySearchForm" :model="filterParams" :inline="true" >
<el-form-item >
<el-input v-model="filterParams.companyName" placeholder="企業名稱" size="mini"></el-input>
</el-form-item>
<el-form-item>
<el-button type="primary" icon="el-icon-search" @click="getPageCompany" size="mini">查詢</el-button>
</el-form-item>
</el-form>
<el-row>
<el-button type="danger" icon="el-icon-delete" @click="deleteAll" size="mini">刪除</el-button>
</el-row>
<el-table ref="table" :data="companyTableData" height="540px" @selection-change="handleSelection">
<el-table-column prop="companyid" label="companyid" type="selection" width="55"></el-table-column>
<el-table-column prop="companyName" label="企業名稱"></el-table-column>
</el-table>
<el-row style="text-align: right;margin-top: 10px">
<el-pagination background layout="prev, pager, next" :total="pageTotal" @current-change="currentChange" >
</el-pagination>
</el-row>
</div>
</el-card>
</el-col>
</el-row>
2.js代碼:主要是以下方法調用理清關係
上述方法代碼如下:
// 點擊開票單位獲取相關公司客戶
companyClick: function(row){
var _this = this;
_this.filterParams.current = 1;
_this.filterParams.invoiceCompanyid = row.id;
_this.getPageCompany();
},
// 第2頁面根據不同頁面查詢結果
currentChange: function (current) {
this.filterParams.current = current;
this.getPageCompany();
},
// 第2頁面查詢公司客戶的方法(上述點擊查詢方法也是這個)
getPageCompany: function(){
var _this = this;
_this.doGetData(_this.companyBindListUrl,_this.filterParams,function (r) {
if(r.success){
_this.companyTableData = r.data;
_this.pageTotal = r.total;
}
})
},
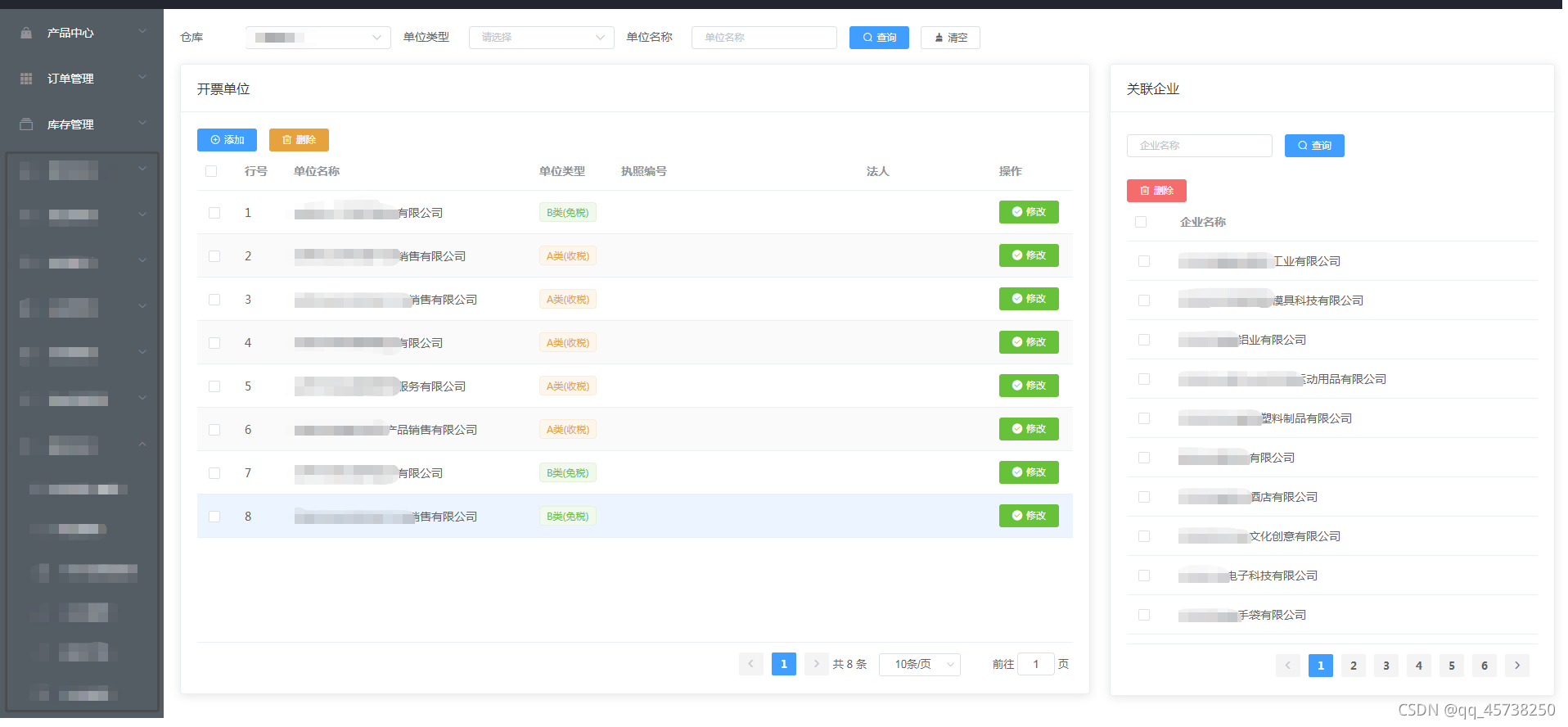
3.最後的頁面如下:

隨心所往,看見未來。Follow your heart,see night!
歡迎點贊、關註、留言,一起學習、交流!


