一、序 工欲善其事,必先利其器。作為一名資深程式員,相信必有一款調試神器相伴左右,幫助你快速發現問題,解決問題。作為前端開發,我還很年輕,也喜歡去搗鼓一些東西,藉著文章的標題,先提一個問題:大家目前是怎麼調試前端?哈哈,我也大膽的猜測下,可能有這麼幾種: 不調試,直接看代碼找問題 console.l ...
一、序
工欲善其事,必先利其器。作為一名資深程式員,相信必有一款調試神器相伴左右,幫助你快速發現問題,解決問題。作為前端開發,我還很年輕,也喜歡去搗鼓一些東西,藉著文章的標題,先提一個問題:大家目前是怎麼調試前端?哈哈,我也大膽的猜測下,可能有這麼幾種:
不調試,直接看代碼找問題
console.log 列印日誌
用 Chrome Devtools 的 debugger 來調試
用 VSCode 的 debugger 來調試
以上方式我相信大家基本都用過,不同的調試方式效率和體驗是不一樣的,我現在基本都是用 VSCode debugger 來調試,效率又高、體驗又爽。
今天我就來介紹下怎麼用 VSCode調試網頁。
二、實踐
還是以之前的小demo來做演示,首先我們需要在項目根路徑下添加一個
.vscode/launch.json
的配置文件,其內容如下:
{
"configurations": [
{
"name": "Launch",
"request": "launch",
"type": "pwa-chrome",
"url": "http://localhost:8080",
"webRoot": "${workspaceFolder}",
"sourceMapPathOverrides": {
"villiam://src/": "${workspaceFolder}/src/"
}
}
]
}
創建了一個調試配置,類型是 chrome,並指定調試的 url 是開發伺服器的地址。
因為 Vue 我們寫的是 SFC(single file component) 格式的文件,需要 vue-loader 來把它們分成不同的文件,所以路徑單獨映射一下,才能對應到源碼位置。
所以調試配置里需要加個
sourceMapPathOverrides:
"sourceMapPathOverrides": {
"villiam://src/": "${workspaceFolder}/src/"
}
那麼這裡面的值是怎麼來的呢?首先workspaceRoot 是 vscode 提供的環境變數,就是項目的跟路徑,這樣一映射之後,地址不就變成本地的文件了麽?那麼在本地文件中打斷點就能生效了。那左邊的key值是怎麼來的呢?其實這個路徑是可以配置的,這其實就是 webpack 生成 sourcemap 的時候的文件路徑,可以通過 output.devtoolModuleFilenameTemplate 來配置:
configureWebpack:{
output:{
devtoolModuleFilenameTemplate:'villiam://[resource-path]'
}
}
以上其實我們已經把調試的配置全部完成了,接下來我們就一起來見證下奇跡~
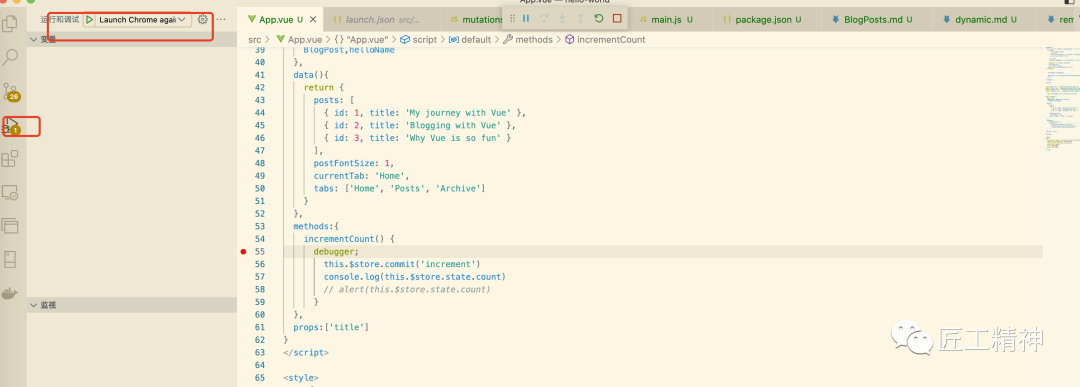
啟動:

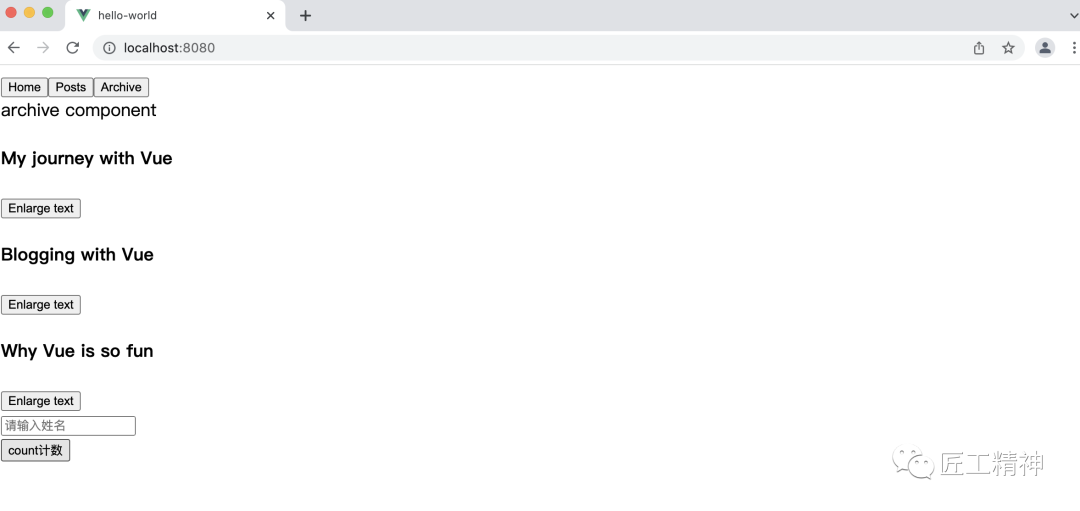
會先打開瀏覽器:

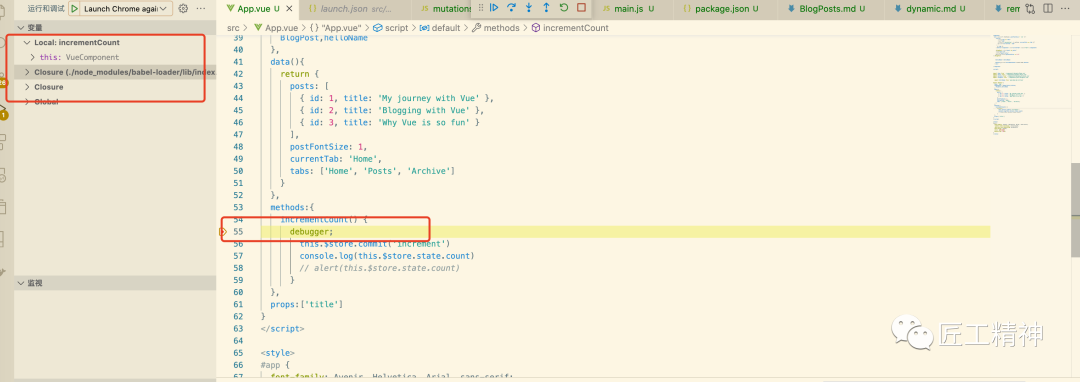
點擊按鈕後,進入斷點:

不管你是想調試 Vue 業務代碼,還是想看 Vue 源碼,體驗都會很爽的。
三、小結
今天給大家分享的是一個調試小技巧,方便我們查找定位問題用,希望在工作中提升你的效率。
其實React 的調試相對簡單,只要添加一個 chrome 類型的 dubug 配置就行,Vue 的調試要麻煩一些,要做一次路徑映射。
有興趣的可以走一波。
歡迎關註




