今天給大家分享如何下載jQuery和用jQuery去做簡單的石頭剪刀布小游戲,代碼給大家放在下麵了,只需要把圖片路徑改一下就好了 說到jQuery我們先講解一下如何下載和導入jQuery,首先找到jQuery的官網 點擊download jQuery 把裡面的代碼複製下來,新建文本文檔粘貼進去,把 ...
今天給大家分享如何下載jQuery和用jQuery去做簡單的石頭剪刀布小游戲,代碼給大家放在下麵了,只需要把圖片路徑改一下就好了
說到jQuery我們先講解一下如何下載和導入jQuery,首先找到jQuery的官網

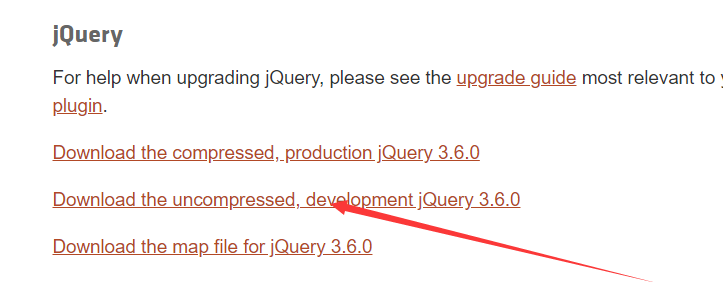
點擊download jQuery

把裡面的代碼複製下來,新建文本文檔粘貼進去,把尾碼改為.js,將該文檔拖到項目的文件夾下,使用時引入該文件路徑即刻

下麵就是用jQuery寫的剪刀石頭布小游戲
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="../static/jQuery3.6.0.js"></script>
</head>
<script>
$(function () {
$("button").mousedown(function () {
var s=Math.floor(Math.random()*3);
if(s==0){
s="剪刀";
$("#img2").attr("src","../images/JIANDAO.png");
}
if(s==1){
s="石頭";
$("#img2").attr("src","../images/SHITOU.png");
}
if(s==2){
s="布";
$("#img2").attr("src","../images/BU.png");
}
if($(this).text()=="剪刀")
{
$("#img1").attr("src","../images/JIANDAO.png");
if(s=="剪刀")
$("span").text("平局")
else if(s=="石頭")
$("span").text("你輸了")
else
$("span").text("你贏了")
}
if($(this).text()=="石頭")
{
$("#img1").attr("src","../images/SHITOU.png");
if(s=="剪刀")
$("span").text("你贏了")
else if(s=="石頭")
$("span").text("平局")
else
$("span").text("你輸了")
}
if($(this).text()=="布")
{
$("#img1").attr("src","../images/BU.png");
if(s=="剪刀")
$("span").text("你輸了")
else if(s=="石頭")
$("span").text("你贏了")
else
$("span").text("平局")
}
console.log(s);
})
})
</script>
<style>
img:nth-child(1){
left: 200px;
top: 10px;
width: 250px;
height: 250px;
}
img:nth-child(2){
left: 300px;
top: 20px;
width: 250px;
height: 250px;
}
</style>
<body>
<div id="div1" align="center">
<img src="../images/JIANDAO.png" alt="" id="img1">
<img src="../images/SHITOU.png" alt="" id="img2">
<div id="div2" align="center">
<button>剪刀</button>
<button>石頭</button>
<button>布</button><br>
<span></span>
</div>
</div>
</body>
</html>
這個代碼應該是不夠精簡,只是希望我的所學能夠幫到大家,如有錯誤,望見諒!


