本文主要探討RPC和RESTFul兩種API風格的特點以及在開發中應該如何進行技術選型,截取了部分網上社區,文章關於API設計的想法和觀點供讀者參考取捨。 ...
本文主要探討RPC和RESTFul兩種API風格的特點以及在開發中應該如何進行技術選型,截取了部分網上社區,文章關於API設計的想法和觀點供讀者參考取捨。
1,背景簡述
API學名:應用程式介面(Application Programming Interface)
通俗的打個比方,人與人之間通過語言來交流,而程式和程式之間通過API來交流。
目前市場主流的API設計包括RPC,RESTFul,GraphQL等設計思路,關於API風格優劣,好壞眾說紛紜,但客觀來說:RPC資歷最老,並沿用至今,RESTFul後來者居上,火了好大一陣,最新的GraphQL據說會在Githup下一版投入使用。API的選擇問題絲毫不亞於跨端框架Flutter和RN的激烈鬥爭。但筆者堅持認為:軟體開發沒有銀彈,技術終究會被歷史裹挾,不斷推進,但對於開發者來說,也許沒有永恆的銀彈,但在當下選擇適合自己業務場景的技術卻是舉足輕重。
本篇文章主要探討前兩種API設計的優缺點以供讀者進行技術決策的參考。
2,RPC以動詞為核心
2.1 命名風格
RPC 形式的API通常是動賓結構:
getUserInfo,createUser,getUserById
由於介面的個性化需求,添加新功能時,API中可能會引入其他的動詞或介詞如By,With,create等等,這也是RESTFul征討RPC的主要原因
- 一是嫌它醜
- 二是認為它不夠通用(在服務端更新了之後,客戶端也需要閱讀文檔,適應服務端)
3.1 常用實踐
-
面向介面編程
在參數傳遞過程中使用介面而不是實現類,使程式更加靈活可擴展
例如使用Map而不是HashMap,TreeMap,使用List而不是ArrayList,LinkedList
-
方法重載
通俗來講,省去了方法名,使得API調用更加方便
3,RESTFul以名詞為核心
“表述性狀態轉移”
3.1命名風格
/admin/users (查詢用戶)
/admin/users (新增用戶)
/admin/users (更新用戶)
/admin/users (刪除用戶)
雖然有點不太恰當,但RESTFul的以名詞為核心的API風格其實就是把動詞使用請求方法代替了,所謂的表述性狀態轉移實際上就是用請求方法屏蔽掉了API的部分實現。但不可否認的是,這樣對於API的可讀性的確有顯著提高。
@RequestMapping(value = "/user", method = RequestMethod.GET)
@RequestMapping(value = "/user", method = RequestMethod.DELETE)
然而,RESTFul並不能很好適應API的複雜性,例如常見的登錄註冊功能使用RESTFul的風格難以對資源進行抽象。RESTFul對於單資源的增刪改查的確可以實現API的升級,但由於其介面粒度過粗,對於多資源的查詢操作難以設計出合理的API。
3.2 常用實踐
-
資源名使用複數
不要混淆名詞單數和複數,為了保持簡單,只對所有資源使用複數。
-
避免多級 URL(存在爭議)
獲取某個作者的某一類文章 GET /authors/12/categories/2 GET /authors/12?categories=2 ============================== 查詢已發佈的文章 GET /articles/published GET /articles?published=true
4,如何對RPC和RESTFul進行技術決策?
-
可讀性
相對於RPC,RESTFul風格的API具有更強的可讀性,更加利於理解
-
相容性
RESTFul相對於RPC介面,粒度更大。
RESTFul適合應用於開發API的增刪改查,而RPC適合更加精細化可定製的業務場景
在實現開發介面API,RESTFul有更好的表現。
在實現業務系統,RPC具有更高的定製化能力。
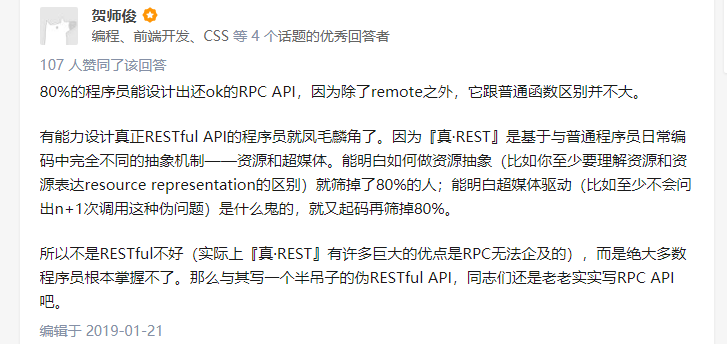
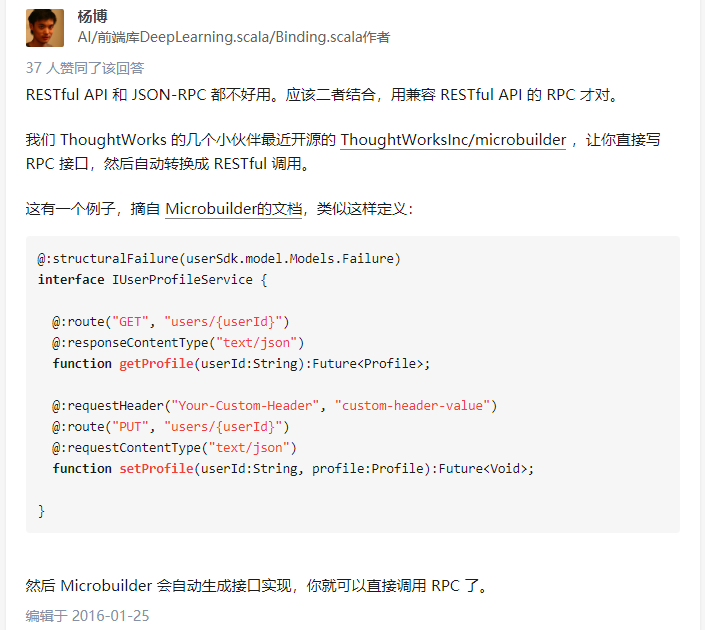
5,關於API介面設計的一些討論























參考文章




