談談小程式雲開發的那些坑 在編寫代碼的時候難免會犯一些低端的錯誤,這裡便書寫了一些我曾經犯過的一些錯誤,希望對其他學者有所幫助。 ###錯誤 示例 // index.js const cloud = require('wx-server-sdk') // 就是在這裡筆者犯個極為簡單的錯誤我把requ ...
談談小程式雲開發的那些坑
在編寫代碼的時候難免會犯一些低端的錯誤,這裡便書寫了一些我曾經犯過的一些錯誤,希望對其他學者有所幫助。
錯誤 示例
// index.js
const cloud = require('wx-server-sdk')
// 就是在這裡筆者犯個極為簡單的錯誤我把request-promise'寫成了 request.promise'
const rp=require('request-promise')
exports.main = async (event, context) => {
// 這裡獲取到的 openId、 appId 和 unionId 是可信的,註意 unionId 僅在滿足 unionId 獲取條件時返回
let { OPENID, APPID, UNIONID } = cloud.getWXContext()
// 1.確定介面
// https://ke.qq.com/cgi-bin/comment_new/course_comment_list
// ?cid=476559&count=10&page=0&filter_rating=0&bkn=&r=0.1621205141834321
// https://ke.qq.com/cgi-bin/comment_new/course_comment_list?
// cid=476559&count=10&page=0&filter_rating=0&bkn=&r=0.26457182970476323
// 反爬 referer: https://ke.qq.com/course/476559
//
// 2. 藉助模塊,想指定介面發送網路請求 獲取許可權 ,返回出去
//
var options = {
uri: 'https://ke.qq.com/cgi-bin/comment_new/course_comment_list',
qs: {
cid:476559,
count:10,
page:0,
},
headers: {
'referer':'https://ke.qq.com/course/476559',
},
json: true // Automatically parses the JSON string in the response
};
let result = await rp(options).then(res=>{
return res
}).catch(err=>{
console.log(err);
})
return result
}
在這裡筆者犯個極為簡單的錯誤我把request-promise'寫成了 request.promise'
const rp=require('request-promise')
心得
在這裡分享一些查錯的方法心得,或許有對你們有所幫助
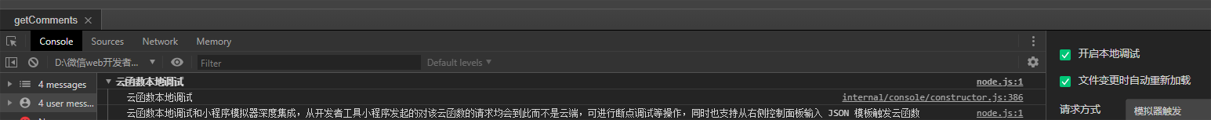
編寫好雲函數後,首先右鍵點擊該雲函數目錄選擇" 開啟本地函數調試", 在本地函數調試這個界面中選中你將進行調試的函數,再勾選屏幕右側的開啟本地調試。然後便會彈出相應結果,下麵給出錯誤界面和成功界面示例圖。
成功示例圖

顯示圖上結果說明雲函數,調試通過可以放心的上傳到雲開發控制台的雲函數中
右鍵點擊該雲函數目錄選擇" 上傳並部署:雲端安裝依賴(不上傳node modules)"或者選擇" 上傳並部署:所有文件",然後等待5S左右,就可以在可視化後臺,雲函數列表中看到我們剛剛上傳的雲函數。
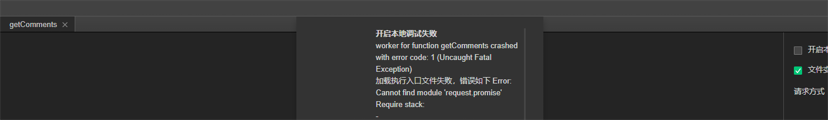
失敗示例圖

仔細查看系統反饋的錯誤信息,並對錯誤信息進行分析
在我這個示例中,可從錯誤信息裡面發現,報了這樣一個錯誤
Cannot find modules 'request.promise' 到這裡就恍然大悟原來是自己的書寫錯誤然後改為request-promise,再次調試就成功了
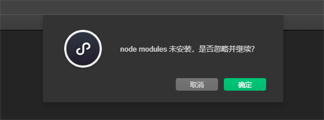
未安裝相關插件報錯示例圖

出現這種情況的原因可能有以下幾點:
1.是否安裝npm環境
如何配置npm?
2.是否正確安裝相關插件
怎麼在npm下安裝插件?



