1、下載安裝 1 npm install better-scroll --save 2、在項目中使用該插件的頁面引入 1 import Bscroll from 'better-scroll' 3、實例化scroll 1 this.$nextTick(() => { 2 this.scroll = ...
1、下載安裝
1 npm install better-scroll --save
2、在項目中使用該插件的頁面引入
1 import Bscroll from 'better-scroll'
3、實例化scroll
1 this.$nextTick(() => { 2 this.scroll = new Bscroll(this.$refs.wrapper,{ 3 scrollY: true, 4 click: true, //設置為true 滾動元素可點擊 5 tap: true 6 }) 7 })
4、項目實戰,我這邊主要寫一個類似於電話本的列表點擊定位到頁面頂端的功能 主要代碼:brandList.vue 組件
1 <template> 2 <div class="brandList"> 3 <!-- <div class="recommend">{{branchTitle}}</div> --> 4 <div class="wrapper" ref="wrapper"> 5 <div class="content"> 6 <div class="brand" v-for= "(item,key) of brandList" :key= "key" :class= "item.code" :ref = "item.code"> 7 <div class="title">{{ item.code }}</div> 8 <ul class="itemList" v-if="item.brandList!='undefined'"> 9 <li class="item " 10 v-for=" innerItem of item.brandList" 11 :key= "innerItem.id" 12 @click= "handleCityClick(innerItem.id)" 13 > 14 <img class="brandImg" v-lazy="innerItem.logo" alt=""> 15 <span class="brandName">{{innerItem.name}}</span> 16 </li> 17 </ul> 18 </div> 19 </div> 20 </div> 21 </div> 22 </template> 23 <script> 24 import Bscroll from 'better-scroll' 25 export default { 26 name:'brandList', 27 props:{ 28 brandList:Array, 29 branchTitle:String, 30 letter: String 31 }, 32 watch: { 33 letter () { 34 if (this.letter) { 35 // 獲取dom元素 我這邊本來用this.$refs[this.letter][0]獲取元素,但是在手機上就是不滑動,改成了原生獲取就好用了 36 const element = document.getElementsByClassName(this.letter)[0]; 40 this.scroll.scrollToElement(element); 41 } 42 } 43 }, 44 mounted() { 45 // this.$refs.wrapper 獲取dom 元素 46 this.$nextTick(() => { 47 this.scroll = new Bscroll(this.$refs.wrapper,{ 48 scrollY: true, 49 click: true, 50 tap: true 51 }) 52 }) 53 }, 54 methods:{ 55 handleCityClick(id){ 56 this.$router.push({ 57 path:'/brandDetail', 58 query:{ 59 brandId:id 60 } 61 }) 62 } 63 } 64 } 65 </script> 66 <style lang="stylus" scoped> 67 .brandList 68 overflow hidden 69 .recommend 70 height: 58px; 71 font-size: 30px; 72 color: #5b3719; 73 text-align:center; 74 line-height:58px; 75 position fixed 76 left 0 77 right 0 78 z-index 1 79 background:linear-gradient(315deg,rgba(255,252,247,1) 0%,rgba(255,248,239,1) 100%); 80 .wrapper 81 background #f7f7f7 82 position:fixed; 83 top: 198px; 84 bottom: 102px; 85 left:0; 86 right: 0; 87 // z-index: 0; 88 .title 89 font-size: 40px; 90 font-weight: bold; 91 padding: 20px; 92 .itemList 93 width: 90%; 94 padding-left : 20px; 95 display: flex; 96 flex-wrap:wrap; 97 .item 98 width:25%; 99 margin-bottom : 20px; 100 .brandImg 101 width: 146px; 102 height: 146px; 103 border: 2px solid #eee; 104 border-sizing:border-box; 105 border-radius: 10px; 106 .brandName 107 display:block; 108 line-height: 32px; 109 font-size: 22px; 110 color: #333; 111 font-weight: 400; 112 overflow: hidden; 113 text-overflow: ellipsis; 114 white-space: nowrap; 115 text-align: center 116 </style>
5、右側字母組件 brandName.vue
1 <template> 2 <ul class="list"> 3 <li class="item">#</li> 4 <li class="item" 5 v-for= "(item, index) of letters" 6 :key= "item" 7 :ref= "item" 8 @click="handleLetterClick($event,index)" 9 >{{ item }} 10 <fade-animation> 11 <div class="keyCode" v-if="showIndex == index"> 12 <span class="icon">{{item}}</span> 13 </div> 14 </fade-animation> 15 </li> 16 <li class="item">#</li> 17 </ul> 18 </template> 19 <script> 20 import FadeAnimation from '@/components/FadeAnimation' 21 export default { 22 name:'brandName', 23 components:{ 24 FadeAnimation 25 }, 26 props:{ 27 brandList:Array 28 }, 29 data(){ 30 return{ 31 showIndex:null 32 } 33 }, 34 computed:{ 35 letters() { 36 const letters = []; 37 this.brandList.forEach(el => { 38 letters.push(el.code) 39 }) 40 return letters 41 } 42 }, 43 methods:{ 44 handleLetterClick(e,i) { 45 this.showIndex = i; 46 setTimeout(()=>{ 47 this.showIndex = null 48 },2000) 49 this.$emit('change', e.target.innerText) 50 } 51 } 52 } 53 </script> 54 <style lang="stylus" scoped> 55 .list 56 position: fixed 57 right: 0 58 top: 256px 59 bottom: 102px; 60 width: 40px; 61 display: flex 62 flex-direction: column 63 justify-content:center 64 .item 65 text-align: center 66 line-height: 30px 67 font-size: 22px; 68 color: #333 69 position: relative 70 font-weight bold 71 .keyCode 72 width: 138px; 73 height: 136px; 74 background:url('../../../assets/image/[email protected]')no-repeat center top; 75 background-size: 100% 100%; 76 position:absolute; 77 left:-138px; 78 top: -48px; 79 font-size: 50px; 80 line-height: 136px; 81 .icon 82 color: #fff; 83 font-weight:bold; 84 margin-left: -30px; 85 </style>
6、在父組件中調用 classifiCation.vue
》js引入
1 import brandList from './components/brandList' 2 import brandName from './components/brandName'
》組件註入
components:{
brandList,
brandName
},
》模板註入
1 <brand-list v-show= "contentIdx == '1'" 2 :branchTitle= "branchTitle" 3 :brandList= "brandList" 4 :letter= "letter" 5 ></brand-list> 6 <brand-name @change= "handleLetterChange" 7 v-show= "contentIdx == '1'" 8 :brandList= "brandList" 9 ></brand-name>
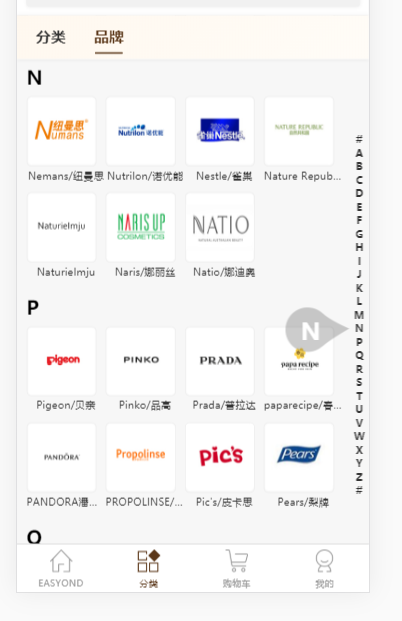
7、具體實現效果圖示