擴展閱讀 本文僅僅做border的基礎使用,想要深入瞭解的話可以戳以下幾個鏈接,覺得作者寫的很好。 CSS Backgrounds and Borders Module Level 3 CSS魔法堂:重拾Border之——解構Border CSS魔法堂:重拾Border之——不僅僅是圓角 CSS魔法 ...
擴展閱讀
本文僅僅做border的基礎使用,想要深入瞭解的話可以戳以下幾個鏈接,覺得作者寫的很好。
CSS Backgrounds and Borders Module Level 3
邊框與三角形
border:border-width、border-style、border-color
border:style:dotted(點)、dashed(虛線)、solid(實線)、double(雙線輪廓)、其它3D
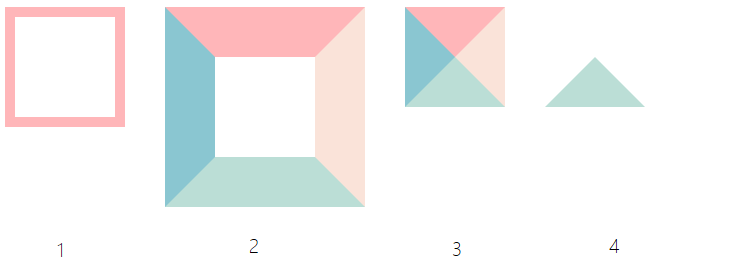
來看個border繪製三角形的原理:

圖1為border最普遍的用法,border: solid 10px #ffb6b9;。用多了你會不會就覺得border是由四個矩形邊框拼接而成,但其實是錯的。實際上,元素的border是由三角形組合而成,為了說明這個問題,我們繼續看:
圖2,我們為邊框四個方向設置不同顏色,border-color: #ffb6b9 #fae3d9 #bbded6 #8ac6d1;,並加大邊框寬度。
圖3,我們進一步將元素的寬高設為0。我們發現,此時元素由上下左右4個三角形組成。
為了實現一個三角形,那就很簡單了,我們只需將其它border邊的顏色設置為白色或者透明色即可
圖4,border-color: transparent transparent #bbded6;,設置上三角,左右三角為透明,那麼我們就能看到一個圖4的三角形了。
邊框半徑:圓角
通過以下屬性設置四個角的半徑:
border-radius
border-top-left-radius、border-top-right-radius、border-bottom-right-radius、border-bottom-left-radius

如今只有IE8(及更早版本的IE)和Opera Mini不支持border-radius屬性。
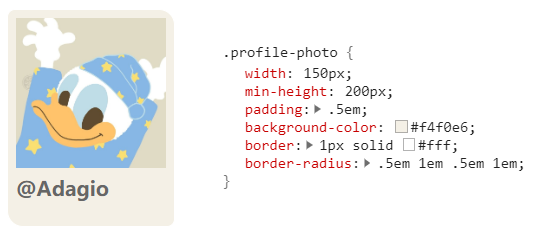
創建正圓和膠囊形狀
在給boeder-radius指定百分比時,x軸和y軸分別相對於元素的寬度和高度來計算實際值。換句話說,我們很容易把一個正方形的元素變成圓形,只要把圓角半徑設置成至少50%就好。
同時,元素形狀改變會改變元素的可點擊區域,會以變化後的圓角為基準。
我們可以下圖中左邊的圓,輕輕鬆松實現了圓形頭像的功能。



