想要學習web前端你首先要知道web前端是乾什麼的,能做什麼。下麵是官方的解釋: Web前端開發工程師,主要職責是利用(X)HTML/CSS/JavaScript/Flash等各種Web技術進行客戶端產品的開發。完成客戶端程式(也就是瀏覽器端)的開發,開發JavaScript以及Flash模塊,同時 ...
想要學習web前端你首先要知道web前端是乾什麼的,能做什麼。下麵是官方的解釋:
Web前端開發工程師,主要職責是利用(X)HTML/CSS/JavaScript/Flash等各種Web技術進行客戶端產品的開發。完成客戶端程式(也就是瀏覽器端)的開發,開發JavaScript以及Flash模塊,同時結合後臺開發技術模擬整體效果,進行豐富互聯網的Web開發,致力於通過技術改善用戶體驗。
簡單的來說就是做網頁的。當然做網頁只是一部分,還有app開發,小程式開發,小游戲等等,但是這些都離不開單頁面的開發。
每一個複雜網站和web應用都是一個個單頁面組成的,而單頁面最基本的組成就是html,css和js。所以說html,css和js是你前期學習的重中之重。打好基礎對後面的學習至關重要,相信所有同學對此都深有體會,下麵是對這三種基本語言的的解釋。
Cascading Style Sheets (層疊式樣式表, 又稱 CSS)
層疊式樣式表(CSS)是用於描述外觀和格式化標記語言編寫的文檔的樣式表語言. 儘管經常被用來改變用 HTML 和 XHTML 編寫的網頁和用戶界面的樣式, 但也可用於任何 XML 文檔, 包括純 XML, SVG 和 XUL. 跟 JavaScript 和 HTML 一樣, CSS是被大多數網站用於為Web應用程式創建富有吸引力的網頁, 用戶界面的一種基礎技術, 也為許多移動應用程式創建用戶界面.
Document Object Model (文檔對象模型, 又稱 DOM)
文檔對象模型用於代表和對象交互的HTML, XHTML 和 XML 文檔, 是一種跨平臺和語言無關性的約定. 每一份文檔的所有節點被組織成一種樹結構, 稱為 DOM 樹. DOM 對象通過使用對象上的方法被處理和操作, 一個 DOM 對象的公共介面被指定為它的應用程式編程介面(API).
JavaScript Programming Language (JavaScript編程語言, 又稱: ECMAScript 6, ES6, JavaScript 2015)
JavaScript 是一種高級的, 動態的, 無類型的和解釋型的編程語言, 它已經在 ECMAScript 語言規範中被標準化. 跟 HTML 和 CSS 一樣, JavaScript 是 WWW 內容生成的第三種必不可少的技術; 大多數的網會使用Javascript, 並且 Javascript 被所有現在Web瀏覽器支持. JavaScript 基於原型和函數優先的特點, 使它成為多範型的語言, 支持面向對象的, 命令式的, 和函數式編程風格. JavaScript 能提供 API 來處理文本, 數組, 日期和正則表達式, 但不包括任何 I/O, 如網路, 存儲或圖形工具, 對這些的依賴取決於宿主環境中嵌入了什麼.
介紹了這麼多,是說一下學習web前端的基本途徑了。
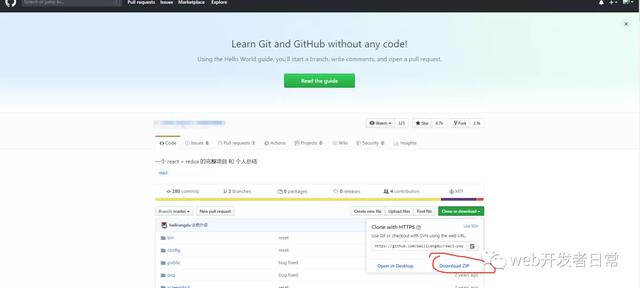
1.首先你要善用搜索引擎,說白了就是百度,不僅僅是找教程,找文檔,你還可以在網站上學習別人的源碼。並且搬運下來自己練手調試。這裡介紹幾種免費學習源碼的方式: 1.你可以在github上找到學習所需的源碼, github是世界上開源代碼最多的網站,是所有編程人員的寶庫,在上面你可以搜索到任何語言的源碼,以供學習和借鑒,最簡單的下載方式是直接下載壓縮包然後解壓下來:

當然,你也可以在github上保存自己的代碼,以供以後回顧和參考,不過過程有點繁瑣,需要在後面學習,這裡就不做過多的介紹了。
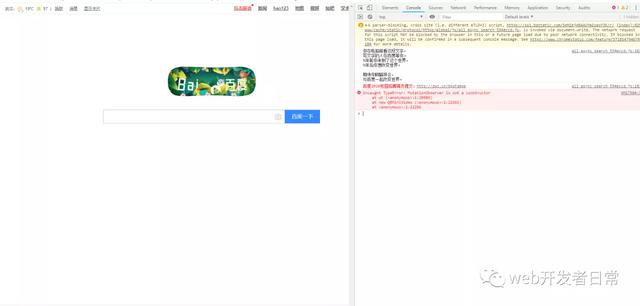
2.你可以直接打開一個網頁,然後按f12進入開發者模式,查看網頁源碼,還可以在網頁上調試。

百度的調試模式還有個彩蛋等著你。任何頁面都可以開啟調試模式,就算它禁用你還是可以用別的方法開啟。你還可以ctrl+s直接下載網頁,然後用開發工具打開,這種方法用作前期學習十分方便。
3.你也可以經常光顧別人的博客,以及各種開發者社區,上面也經常有大佬分享源碼和經驗,這也是學習進步的主要方式之一。
自主學習是程式猿最主要的學習方式,只有掌握了自主學的方式,你才算踏上了程式員這條路。
打算深入瞭解這個行業的朋友,可以領取2020年最新前端基礎精講視頻教程分享!我們的前端學習Q裙:(518672693) ,裡面都是學習前端的,從最基礎的HTML+CSS+JS【炫酷特效,游戲,插件封裝,設計模式】到移動端HTML5的項目實戰的學習資料都有整理,送給每一位前端小伙伴。2020最新技術,從企業招聘人才需求 到怎麼學習前端開發,和學習什麼內容都有免費系統分享。好友都在裡面學習交流,每天都會有大牛定時講解前端技術! 希望可以幫助你快速瞭解前端,學習前端



