http://oa.ecidh.com/KMS/AppKMS/Article/article.aspx?id=KMS202000090&strToken=6d1dd74cb51040a2af69745595f326a7 敏捷開發框架:查詢頁面模型 查詢頁面的開發: 下麵以用戶管理為例子 打開效果如下 ...
敏捷開發框架:查詢頁面模型
查詢頁面的開發:
下麵以用戶管理為例子
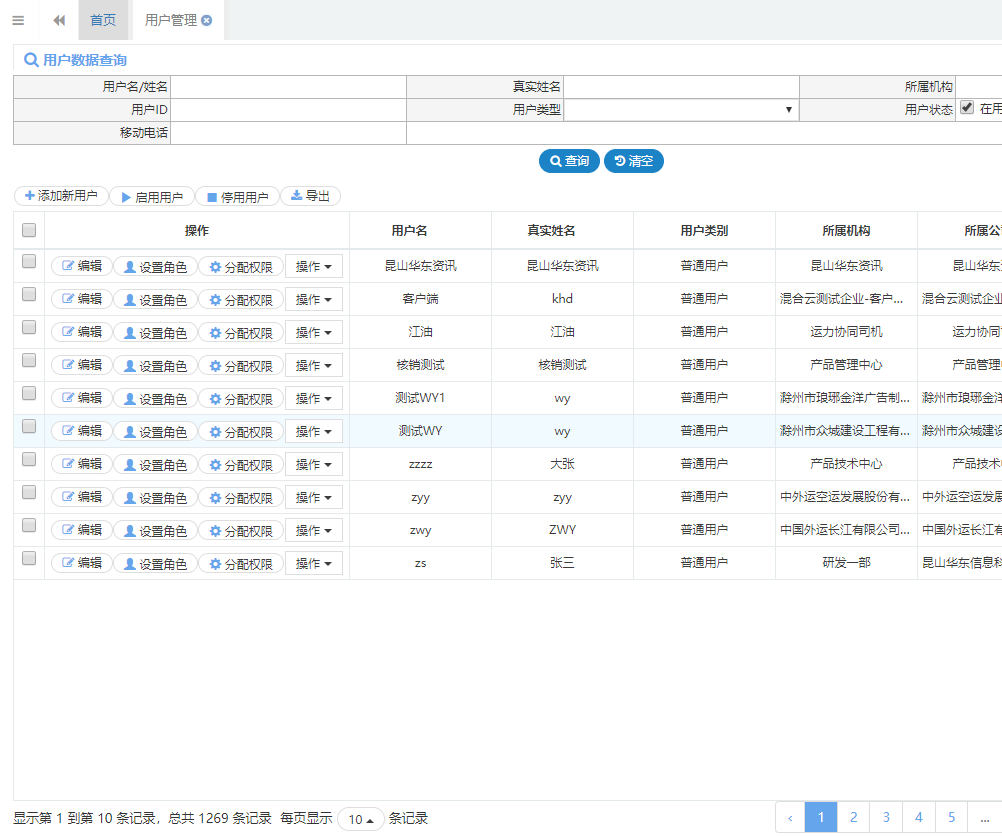
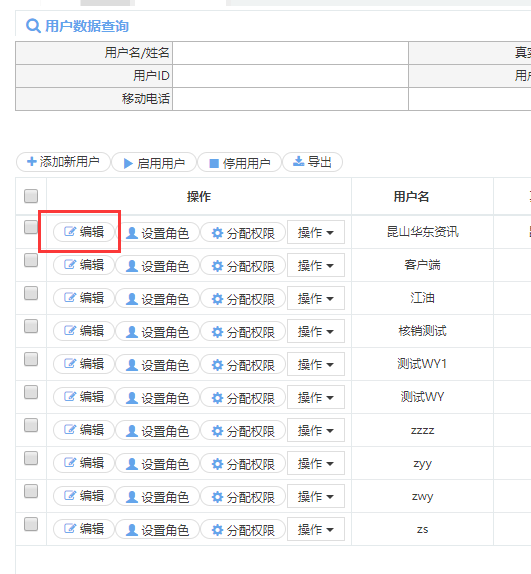
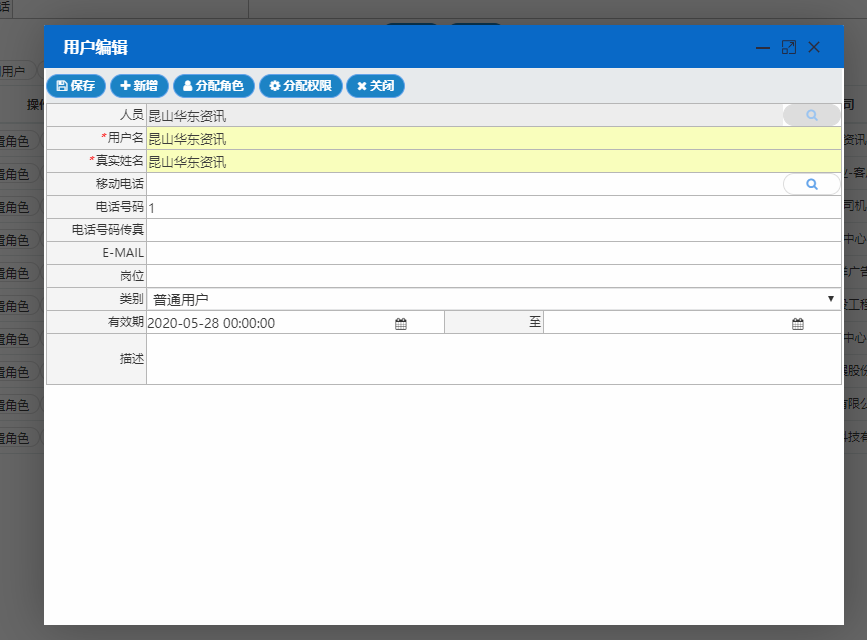
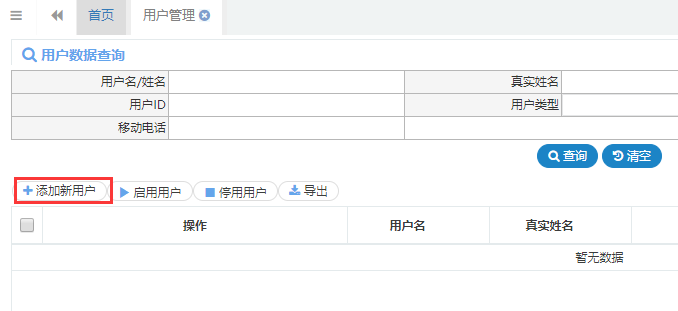
打開效果如下:

總體結構就是上面查詢條件
接著是 查詢按鈕
接著是 功能按鈕
最後是 數據列表展示
這種style的頁面在任何一個項目中都是絕大多數的,通過總結抽象,定義為 QueryPage 查詢頁面
如何實現一個查詢頁面:
查詢條件:研發人員根據業務場景,按照要求擺放
查詢結果:研發人員根據業務場景,添加具體的列
查詢條件:
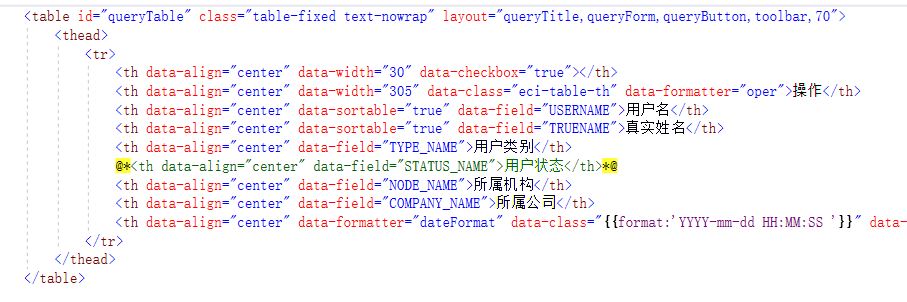
結構都如下

查詢結果:
也就是Table表格

這樣子:就差不多了。
下麵看如何實現這個查詢頁面的功能
要求如下
一、點擊按鈕要能夠查詢數據並展示
二、點擊清空按鈕要能夠清楚查詢條件值
三、這個頁面打開可能要求預設查詢數據
四、這個頁面查詢的時候可能需要按照某欄位預設排序
五、要支持分頁事件的實現
六、分頁還要支持分頁大小可調整
七、要支持排序事件的實現
八、要支持選擇框,實現按選擇操作、實現全選等
九、要實現列表列用戶可以自己選擇顯示幾列
十、要實現預設導出功能
……
十一、需要方便的實現刪除功能
十二、需要方便的實現彈出新增畫面、編輯畫面
未完……待續……不斷的冒出新的要求……
上面的等等功能在QueryPage中實現。
通過追求極致的設計理念+高度的抽象封裝
如何實現上述功能:

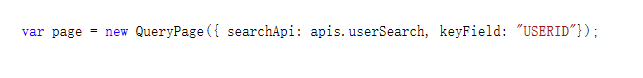
首先你只需要上述一行代碼
就實現了查詢畫面的基本功能。
實現了:
一、對查詢按鈕註冊了click事件,當你點擊查詢的時候,就實現載入數據。
怎麼載入的?調用什麼API?查詢條件是怎麼傳的?
searchApi告訴了,是調用 user 的 search API方法
至於查詢條件嘛,不需要你寫,框架自動實現
二. 對查詢清空按鈕註冊了click事件,實現清除查詢條件功能
另外通過 EciTable類初始化了 表格
自動實現:
五、要支持分頁事件的實現
六、分頁還要支持分頁大小可調整
七、要支持排序事件的實現
八、要支持選擇框,實現按選擇操作、實現全選等
九、要實現列表列用戶可以自己選擇顯示幾列
十、要實現預設導出功能
導出都實現了,對的,有個前提,你的按鈕是叫 btnExport
那好,我們來繼續模擬需求的變化:
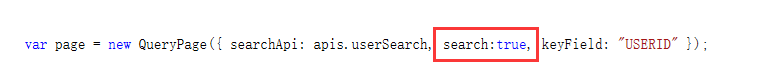
產品經理要求,打開這個頁面,立刻查詢數據

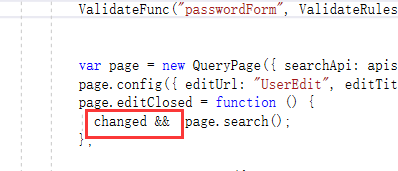
開發人員只需要在增加紅色框線中的代碼即可。
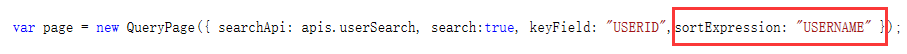
產品經理要求,打開這個頁面,查詢數據的時候,預設按照USERNAME 升序排列

如上,搞定
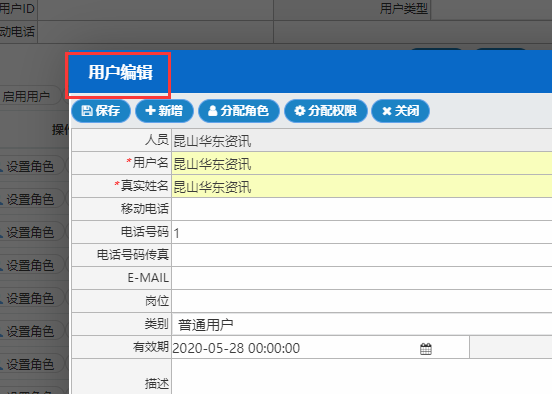
接下來,要開發UserEdit畫面

查詢列表裡面,有個編輯按鈕,我要實現點擊編輯按鈕的時候彈出一個畫面實現編輯


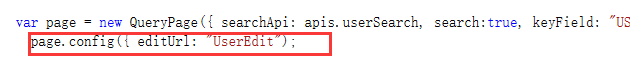
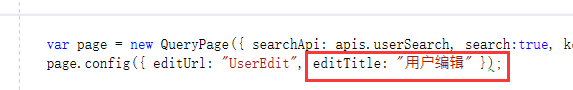
增加紅色框線的代碼
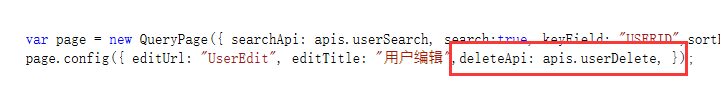
要告訴page editUrl也就是要打開的頁面地址:
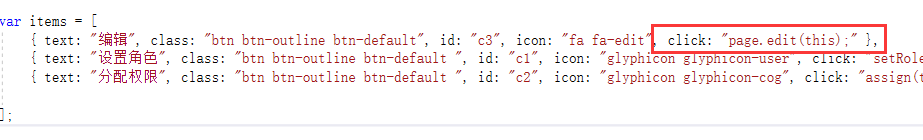
按鈕【編輯】只需要寫 page.edit(this) 即可
效果如下:

是不是非常簡單,已經簡單不到不能再簡單了
連編輯的是哪一條記錄都不需要你關心了。
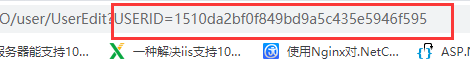
雖然不需要你寫代碼,關心還是要關心的。我們看看打開的這個頁面地址

哦,的確打開的是UserEdit畫面,同時還傳了USERID=xxxx
為什麼是USERID 而不是USERNAME
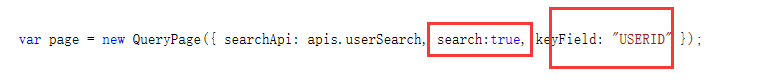
看看page初始化的代碼

這裡有個非常核心的 keyField,任何表都有主鍵的。需要研發人員告訴QueryPage對象。
好,彈出編輯頁面實現了,的確非常容易。

如果沒有配置,就預設是按鈕的名字
這個是用來控制彈出窗體的標題

接下來實現功能
在頁面上有【添加新用戶】按鈕,其實也就新增功能,只是叫的名字不一樣而已,那這個要怎麼實現

其實你已經實現了,什麼已經實現了,只要上面設置了 EditUrl ,因為我們 編輯和新增是共用一個頁面。
不行,我總得要寫點什麼吧,不然無碼可碼了。
這個願望好難實現。那怎麼就實現了的總歸要告訴我吧。

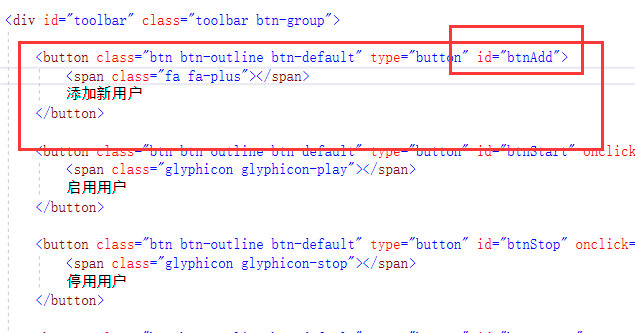
如上圖:只要你的按鈕名字叫 btnAdd就可以了。
我非不,我就不叫btnAdd,
想自找麻煩,證明存在感,好吧,滿足你
例如你按鈕id 叫 btnImHere

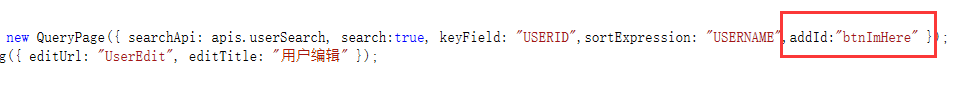
回到頁面初始化的地方,你可以指定 addId
框架中設計的所有預設值都是可以重新指定的,照顧到可能的靈活性。
同時建議大家遵守一致的約定,來獲得最大的方便性。
好吧,新增、編輯都這麼輕鬆了實現了。那我們來看看刪除吧,這個邏輯相對複雜。
還能這麼輕鬆的應對?


好了,這樣加上述紅色框線部分的代碼就實現了。
既然是刪除,總歸要告訴 調用後臺哪個API,deleteApi 就是這個作用
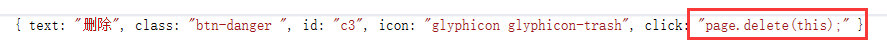
第二部分加的是按鈕,只要調用 page對象的 delete方法
註意 page.delete(this) this 很關鍵
因為已經不要你關心調用API的時候傳遞當前行的主鍵,框架幫你完成了,這個this就點擊的按鈕,
框架通過按鈕自動找到行,自動取主鍵

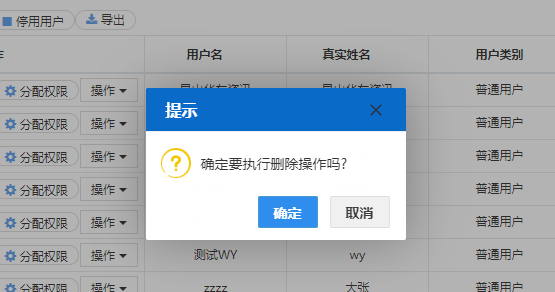
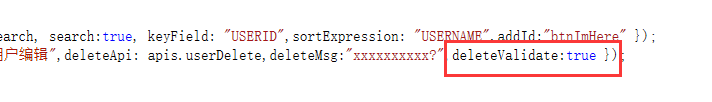
好吧,為難為難你,如果要刪除的時候彈出的提示不一樣,我要自定義

那,我要刪除的時候比較慎重,要提示確定要刪除嗎?還要用戶輸入驗證碼
不光輸入驗證碼,我後臺API邏輯還不要調整。
為什麼這麼刁難,其實也不是刁難
前臺一會說要驗證碼,我後臺加
一會又說不要驗證碼,我後臺刪
你愛要不要,我後臺就不寫,那怎麼辦
框架關於驗證碼,由底層封裝實現,對應用透明,應用只關註哪個地方需要增加驗證碼即可。
那現在我刪除這塊就要,怎麼弄?

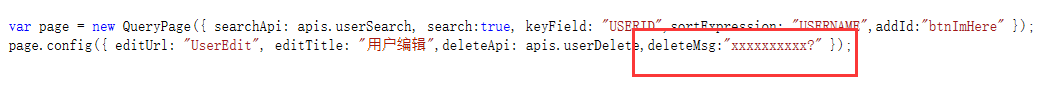
只要增加紅色框線部分的配置即可。
產品經理說:為方便客戶操作,雙擊行也能打開編輯畫面
這個樣看到這一行數據的時候,不用拖到最左邊點擊【編輯】按鈕
需求合理,支持

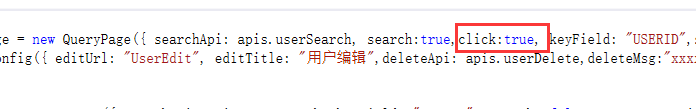
增加 click:true 即可
用戶動態其實是雙擊打開,這裡面為了方便開發人員編碼體驗,命名為 click
打開的畫面就是前面介紹的 EditUrl配置的編輯畫面
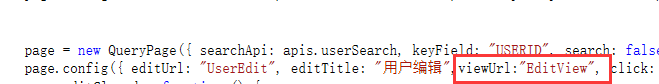
好吧,需要變了,點擊【編輯】是打開編輯畫面,雙擊打開的是這個對象的 View查看畫面
為什麼要設計兩個畫面呢,因為view畫面只給查看不給編輯

如果設置了ViewURL優先取viewUrl
好吧,變態的需求用來了。
我雙擊還是打開EditUrl 但是要能區分是雙擊來的(我們雙擊定義為查看)
這又是為何?不是說好的如果這樣寫兩個畫面嗎?
不要有意思,我先煩,綜合考量,view畫面和編輯畫面可能也沒有什麼差別,就是要隱藏兩個按鈕
我決定共用了。
OK,沒有問題,你的需要框架已經滿足 ViewUrl="UserEdit?view=true"
即可。其實框架還能幫忙做的更好,不要你寫ViewURL 你前面設置了 EditUrl 如果是雙擊的時候自動會帶view=true參數給你
好的,現在從查詢頁面彈出了編輯畫面
產品經理希望,在編輯畫面關閉的時候,要能夠刷新查詢頁面
怎麼實現?

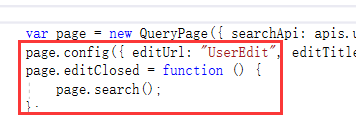
增加editClosed 回調函數即可
其實上面的邏輯在大部分的情況下是需要完善的,關閉就刷新是不對的。
只有彈出的畫面,新增了數據或者修改了數據才應該刷新。對吧。否則就是一次性能浪費
僅僅是性能浪費嗎?不止!副作用很多。
那要實現修改後才刷新頁面怎麼辦?

上面的代碼,增加 紅色框線部分的代碼就完成了你的需求。
怎麼實現的,框架設計了敏捷開發框架《彈窗交互設計》後續分享
好吧,上面貌似都是基本的增刪改查功能。
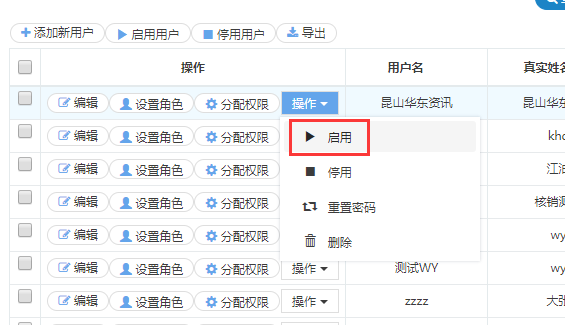
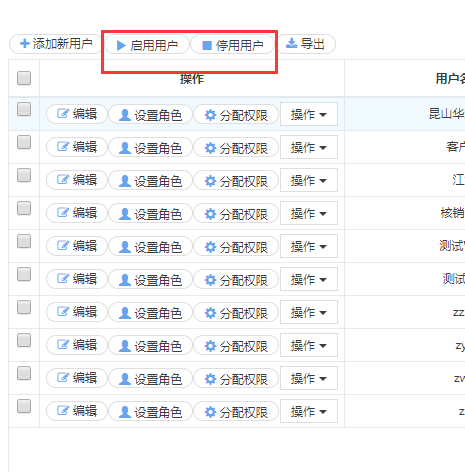
那我要實現如下圖的,對這一行數據用戶【啟用】、【停用】功能怎麼實現

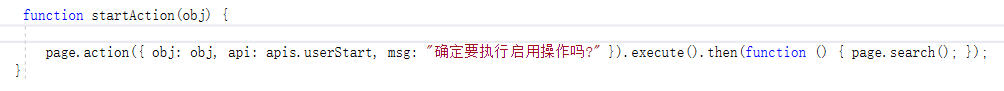
【啟用】

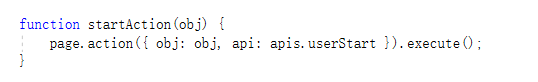
只需要一行代碼,告訴你要調用後臺哪個API即可。
參數都不要告訴?
你的關註點是對的,調用後臺API
關註兩個點,一、調用哪個API、二、傳遞哪些參數
調用哪個API業務決定,參數框架抽象統一
簡單吧。
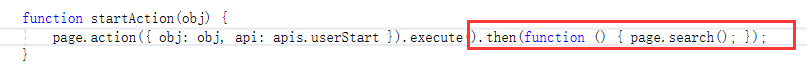
那繼續,啟用後,我要重新查詢下列表

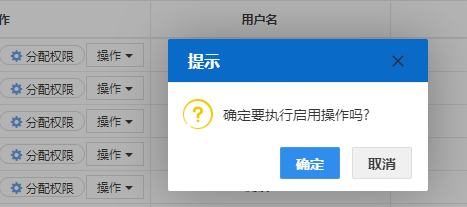
繼續,產品經理說,這個操作要慎重,在操作前要彈出窗確認下是否要啟用

只要加上 msg:內容即可

那實現停用,只要考別這一行,改改即可

變化在於紅色的地方
好了,行內的啟用、停用實現了
產品經理又來了,用戶反饋我們需要批量的功能

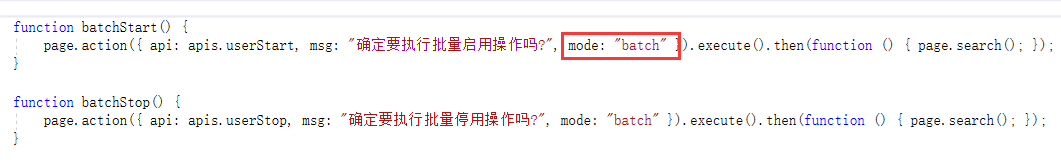
代碼實現如下圖:

和前面行內的代碼,只有一個mode(模式)的區別
怎麼做到的?
敏捷開發框架抽象封裝了Action動作模型,EciAction類 通過抽象總結 極大的簡化代碼的開發
EciAction後續分享
繼續功能開發:
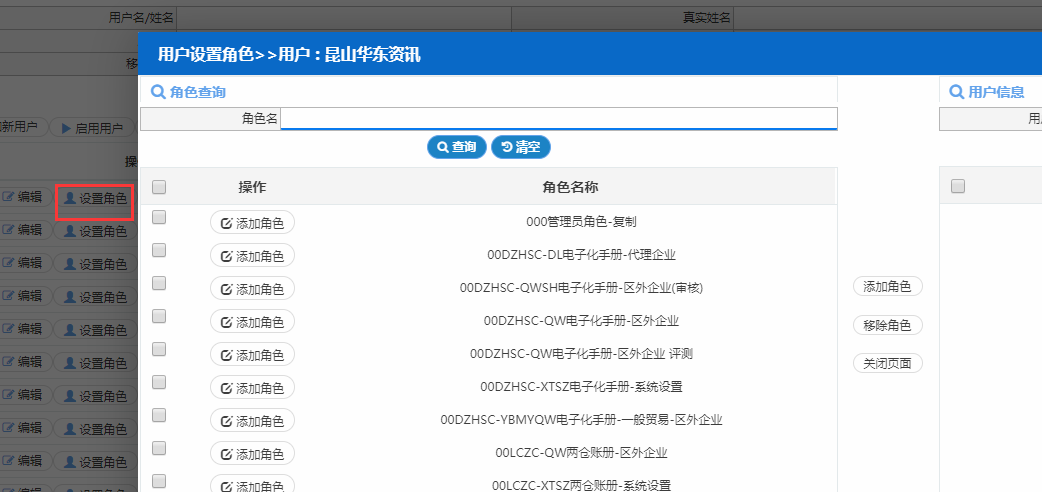
這裡設計了對用戶設置角色的功能

點擊按鈕【設置角色】彈出 設置角色畫面

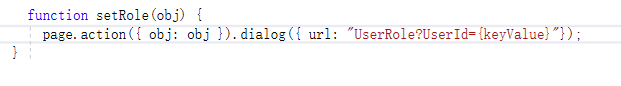
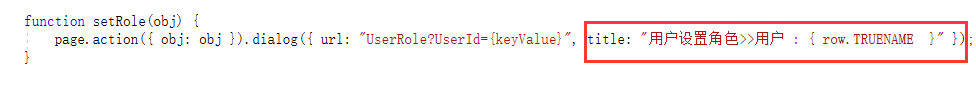
同樣通過action動作模型 行為方式 採用 dialog彈出指定窗體來實現
url地址通過智能表達式解析實現開發的簡化

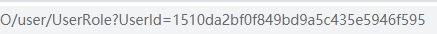
彈出的頁面地址 UserRole 參數自動註入。
{keyValue}就是主鍵值
智能處理主鍵嗎?NO 如果僅僅是主鍵,那就不能叫智能
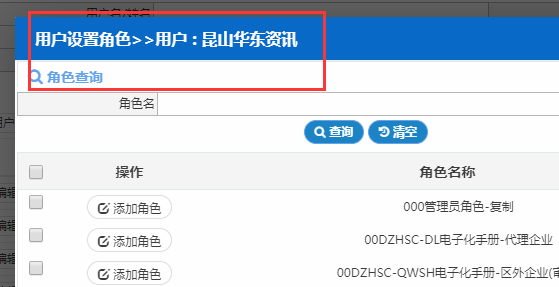
業務需求是這樣的,彈出的標題,要有意義,能輔助讀懂業務含義

對用戶《昆山華東資訊》這個人設計角色,這樣不是更好

還能解析 row上的所有欄位,這樣開發就進一步簡化了。
可能在一個功能上簡化,感覺不到什麼,多了,就更能體現價值了。
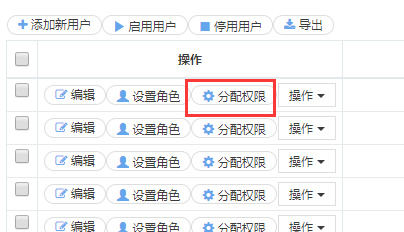
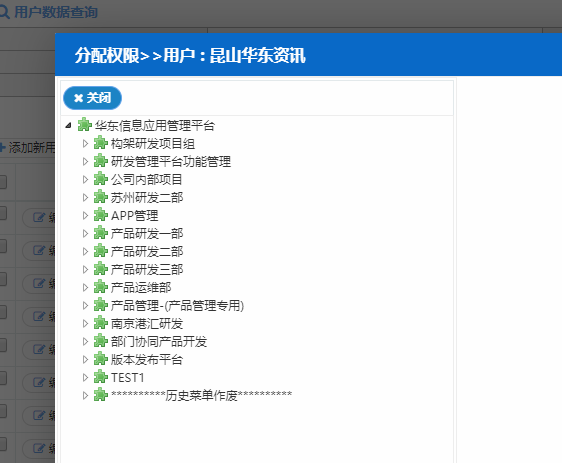
例如 我們還有【分配許可權】的功能要開發

彈出效果:

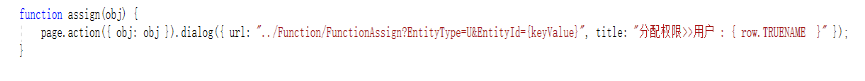
代碼如下:

至此,介紹了 QueryPage的 6 成 功力,大家先瞭解下!歡迎和我交流 QQ:93346562



