敏捷開發框架:編輯頁面模型 編輯頁面的開發: 下麵以用戶管理為例子,進行分析 如上圖,就是我們典型的編輯畫面 特點是:上面一排功能按鈕 中間是:表單 主要實現數據的編輯、載入、查看、保存、新增 等功能 頁面DOM結構如下: 從上到下依次看 eci-page-edit 表示當前頁面是編輯頁面 head ...
敏捷開發框架:編輯頁面模型
編輯頁面的開發:
下麵以用戶管理為例子,進行分析

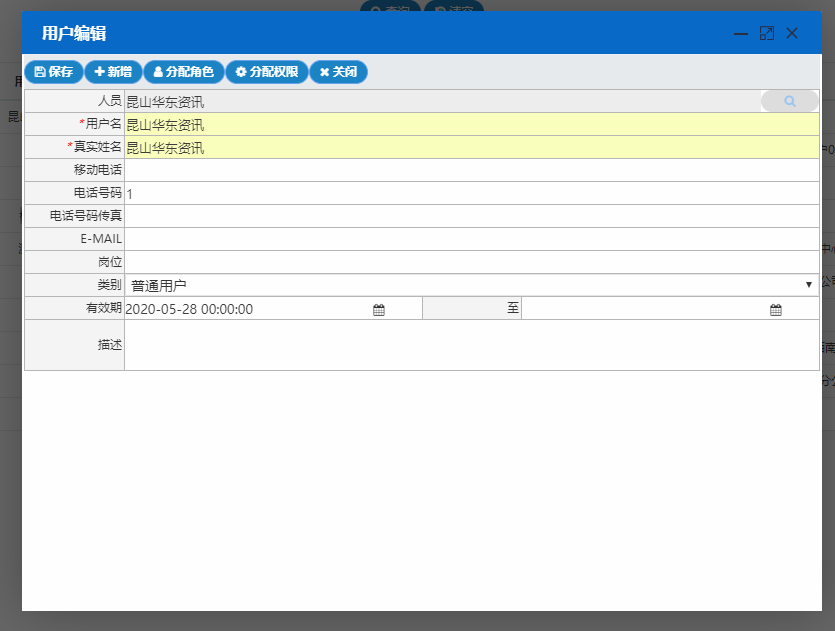
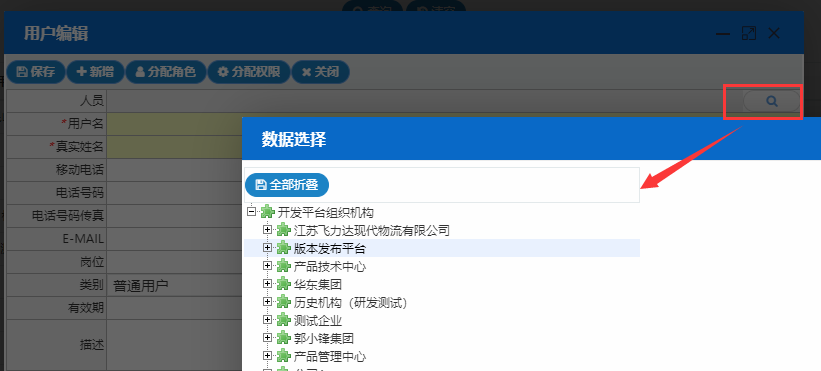
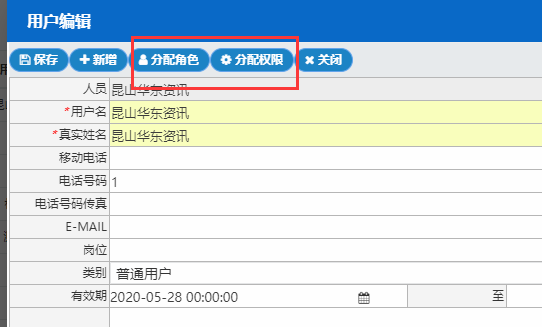
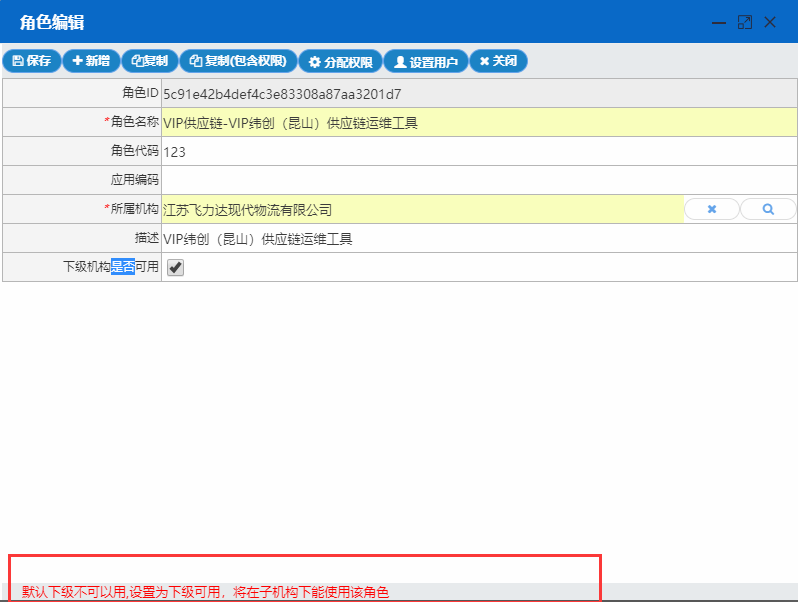
如上圖,就是我們典型的編輯畫面
特點是:上面一排功能按鈕
中間是:表單
主要實現數據的編輯、載入、查看、保存、新增 等功能
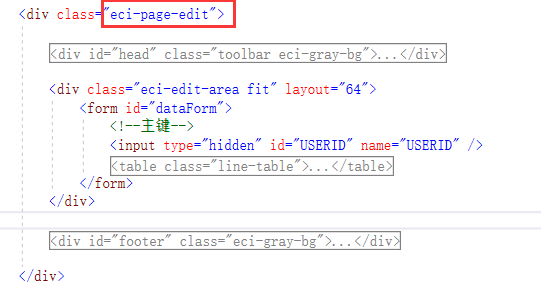
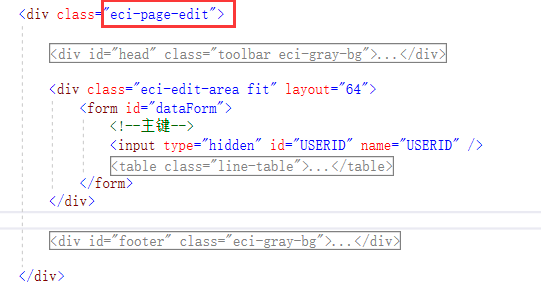
頁面DOM結構如下:

從上到下依次看
eci-page-edit 表示當前頁面是編輯頁面
head 頭部 主要放功能按鈕,class是 toolbar 如果想要背景為灰色 就增加 eci-gray-bg
eci-edit-area 編輯區 採用編輯區 自適應窗體高度設計 class 加 fit
footer 底部,用來顯示操作頁面的提示信息
編輯的畫面功能包括
編輯數據載入
保存
新增
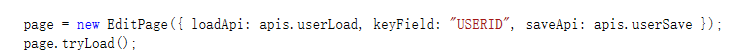
代碼如何開發:

使用 EditPage初始化當前編輯頁面
同查詢頁面一樣重要的是 keyField 主鍵
這裡只要設置
loadApi 用來查詢當前編輯的數據顯示在表單上
saveApi 用來保存
page.tryLoad( )方法 對應的 EditPage類裡面 提供了 load方法
load方法的含義是 根據keyValue查詢數據
tryLoad 主要是考慮,我們新增畫面和編輯畫面是同一個畫面
這裡調用 tryLoad 裡面會自動識別當前打開畫面是新增還是編輯
如果是新增就不調用任何後臺,如果是編輯,則自動從URL地址中獲取當前頁面的主鍵值
載入到EditPage 的 keyValue中,同時記錄到頁面的主鍵DOM中。
通過上述兩行代碼就實現 編輯頁面的所有功能了。
編輯數據載入
保存 預設ID btnSave 也可以指定 saveId
新增 預設ID btnAdd 也可以指定 addId

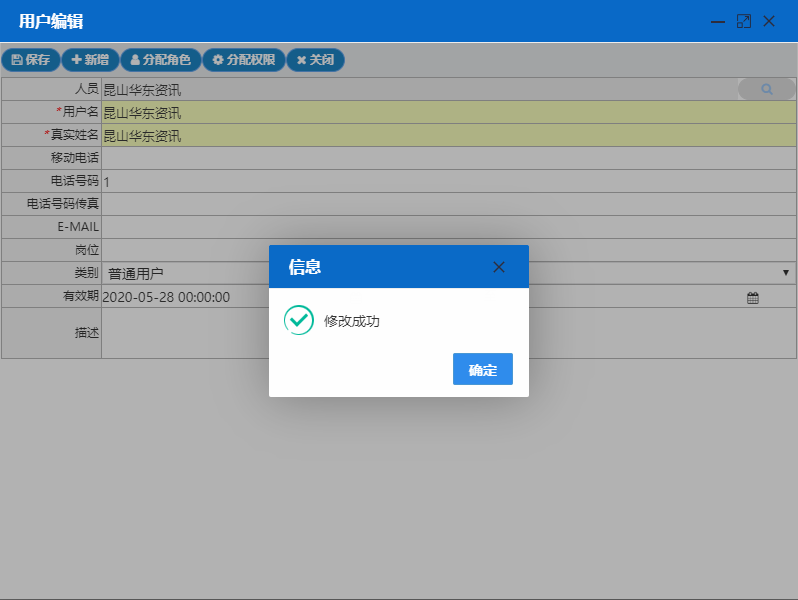
點擊保存,效果如上圖。
一般情況下不需要些任何代碼。
用戶編輯畫面的場景,有點特殊,在新增的時候,那能夠選擇員工,當變成修改的時候,控制員工放大鏡不能選擇

上圖演示的是新增時,人員放大鏡可以選擇。
保存後,放大鏡不能選擇了,這要怎麼做。
按照正常這不應該是個問題,保存後控制下唄。在這裡的確是個問題了。
為啥,因為我沒有寫任何代碼就實現了保存,那我們如何應對上面提到的這個問題呢。

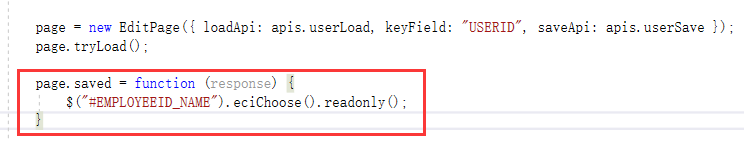
如上圖:提供saved回調函數,接管了 保存後的處理邏輯
但是同時保留了 預設回調函數的 消息提示功能。
這樣的設計是為了各司其職,通力協作。
本能造成下麵的困擾:
預設回調函數內置了 保存成功後的消息提示,這樣業務代碼就免得寫了。
但是在特殊情況下,業務代碼需實現自己的回調函數,自己實現回調函數的目的是要加入自己的業務邏輯
比如上例的,我們要控制 某個控制項的只讀屬性,但是我要是需要框架幫忙保存,消息提示功能
不至於我為了實現另外一個功能,迫不得已增加另外一個段代碼實現已經有的功能,這就是副作用。
好的,框架盡最大的可能實現你的需要,讓你部分接管回調處理過程。
你負責處理你的,處理完了,流程繼續交給框架來做,這時候框架幫你實現消息的彈出提示功能。
OK,達成協議。就這麼乾。
事實上上述的設計不夠完善。
只是考慮到了絕大數的情況,是要求消息提示由框架來做的情況。
那思考下,有沒有一種情況下,業務代碼希望全權接管回調處理過程,不要框架幫我做消息提示的情況呢。
答案是 肯定會有,那種情況下怎麼辦呢。
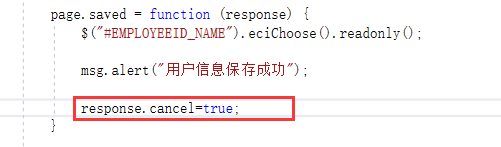
上代碼:

通過設置 response.cancel=true 來取消框架的代碼執行,滿足極少部分特殊情況的靈活性。
好的,保存功能我們實現了

接下來我們來實現新增功能的代碼
預設已經實現了,只要是你的 按鈕ID 是 btnAdd 就可以了。
EditPage頁面內置了 add 方法
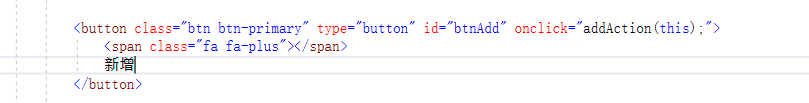
下麵說說特別的情況:

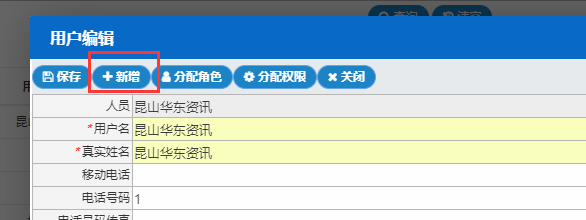
如上圖,這裡的新增 btnAdd 我們給這個按鈕增加了事件 addAction
雖然,按鈕ID 還是叫 btnAdd 因為你給它加了事件,那麼框架就不管了,全權交給你了
你為什麼要這麼做呢,肯定是有原因的。
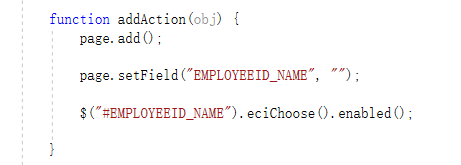
例如:我的原因
是想在 新增的時候又將 員工放大鏡設置成 可選擇的模式。(框架的代碼可管不了這麼個性的需求
只能管標準的、統一的處理方式,新增,就全部設置成空)

那好因為有特殊的需要,所以需要業務代碼來接管處理過程。
框架將add方法包裝成獨立的方法,這個時候在自己的業務代碼中依然可以調用 add方法實現基本功能
+自己的代碼塊,通過這樣的方式來協同。
是不是靈活有方便。
至此新增的功能我們就完成了。
沒有特殊情況一行代碼都不要,只要ID 命名成 btnAdd 即可
面對特殊的要求時,代碼也非常簡便
繼續:實現後面的功能

回顧一下,QueryPage頁面的開發介紹
這個功能是不是一樣,只是在不同的畫面上,不同的表現形式
一個是編輯畫面,一個是列表行內事件

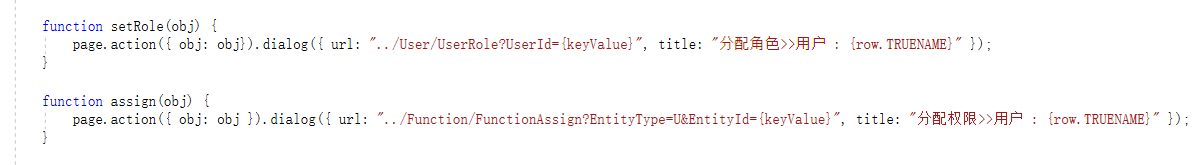
在編輯畫面上,我們將查詢頁面的這兩行代碼拷貝過來


一樣的代碼,不做任何修改,功能完全沒有問題
明明是不一樣類型的畫面,最起碼,如何取參數都應該是不一樣的吧。
這就是 EciAction動作模型的強大之處。
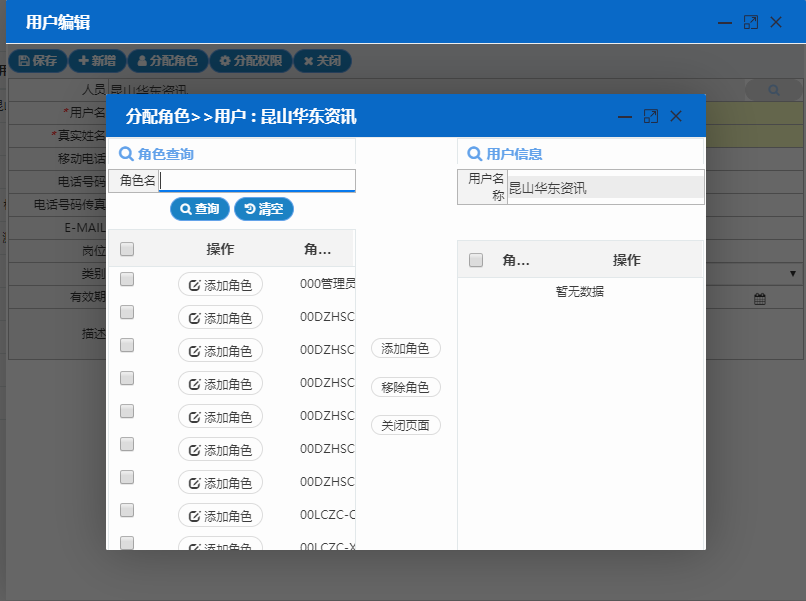
如上功能是沒有任何問題,但是總感覺這個界面比較小,不利於操作。
因為本身用戶編輯視窗是彈出的小視窗,那麼在內部彈出肯定不好看。
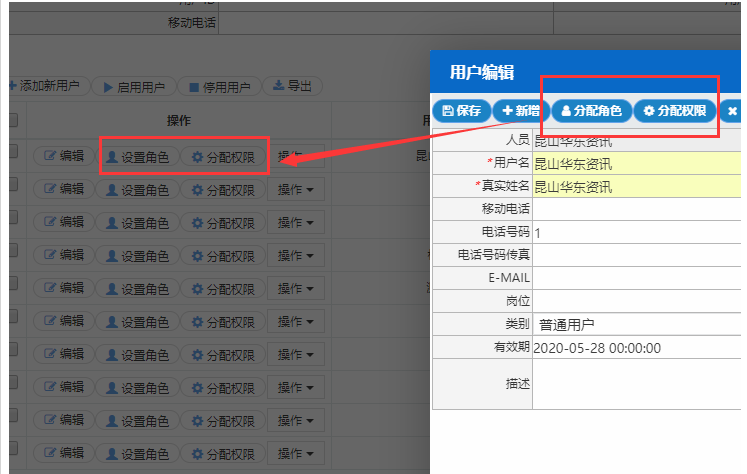
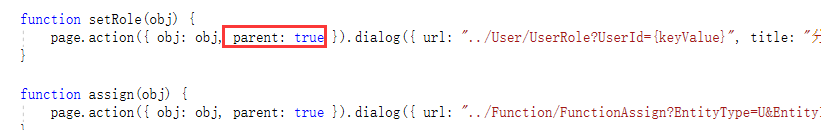
怎麼辦?在父窗體中彈出
代碼怎麼寫

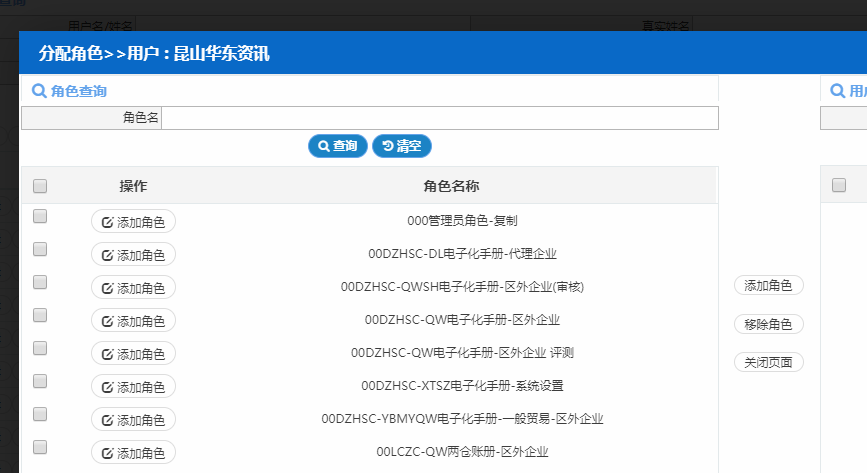
點擊試試:

同樣標題也出來了。
這個窗體是怎麼彈出的呢
請求者是編輯畫面 在列表頁中通過 eci.open layer彈出 目標頁面 UserRole畫面
這裡涉及 調用者、執行者、目標窗體 三者這間的關係
關於三者之間的信息交互 後面會專題介紹 《ECI彈窗交互設計》
先記住有這個三個概念,便於後續交流。
最後介紹下
頁面結構中的 footer 的作用是啥

如下圖:我們放置的是 tipContent 內容塊
提示內容

開發人員怎麼寫:

如上圖,只要在 控制項上 加 data-tip屬性即可,怎麼動態顯示到 狀態欄上的,由框架統籌控制!
========================================================================
至此 EditPage 畫面在用戶編輯的使用 介紹就到此
其實其它對象的保存,都是一樣的。
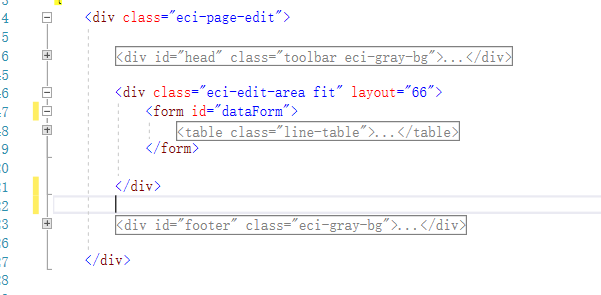
下麵截圖看下,角色編輯畫面的代碼,對比下
首先視圖

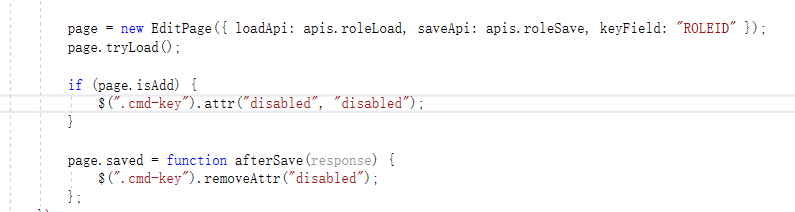
頁面初始化:

打開這個編輯頁面,如果是新增的時候,將所有依賴 主鍵的按鈕例如 複製、複製許可權,設置用戶等按鈕 失效
page.saved 回調函數,控制當頁面保存成功後,將 相關按鈕 啟用。

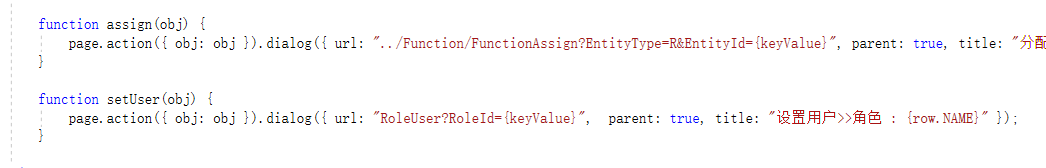
下麵兩行是實現【分配許可權】、【設置用戶】的代碼

大部分的行為代碼實現 控制在一行上,兌現了 EciAction 的設計目標(儘量通過最少的代碼把功能實現)


