在複雜的頁面看看清問題的本質: 下麵的頁面,我說其實一部分是編輯頁面 好吧,我們一起來找到這個編輯頁面 我們通過實例來進一步分析 這個頁面是,用戶列表或者用戶編輯畫中點擊用戶【設置角色】彈出來的功能頁面 左側是待選擇的角色信息,右側是已經分配給 用戶的 角色信息 界面效果如下: 前面我們瞭解了兩個非 ...
在複雜的頁面看看清問題的本質:
下麵的頁面,我說其實一部分是編輯頁面
好吧,我們一起來找到這個編輯頁面
我們通過實例來進一步分析
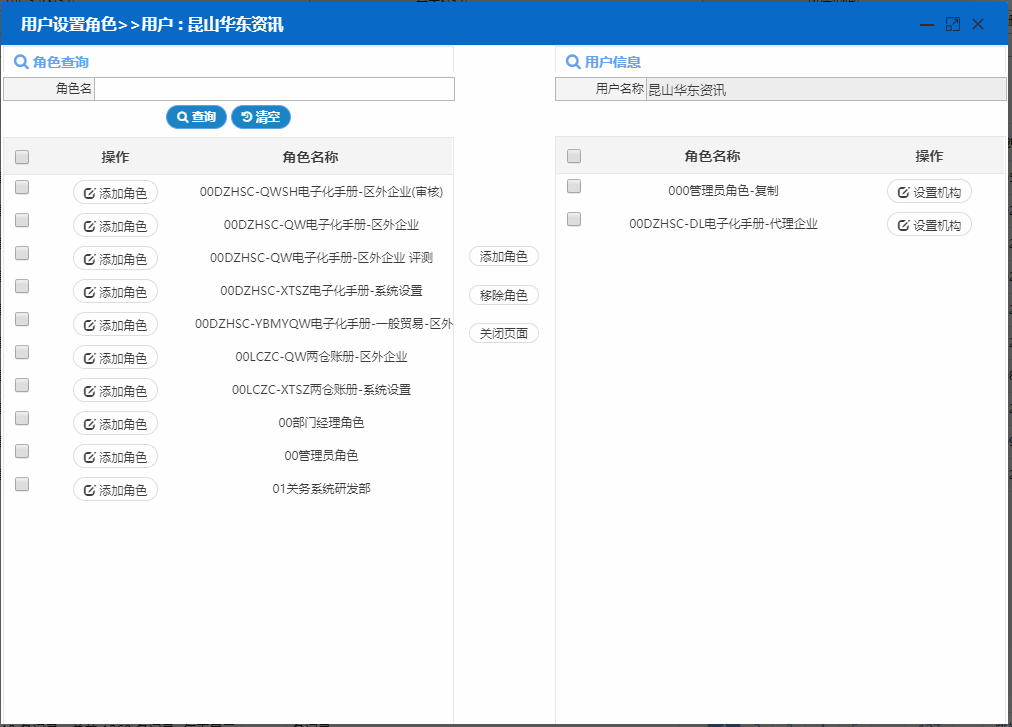
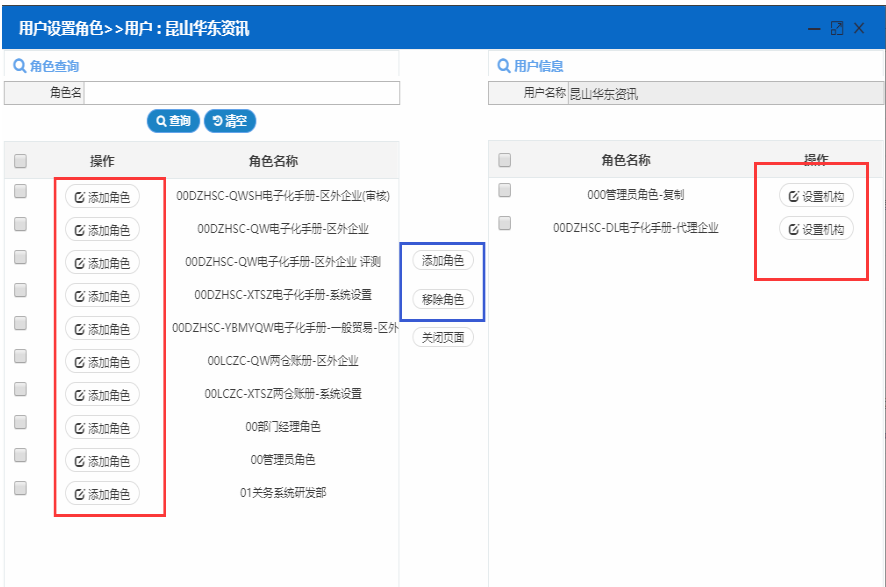
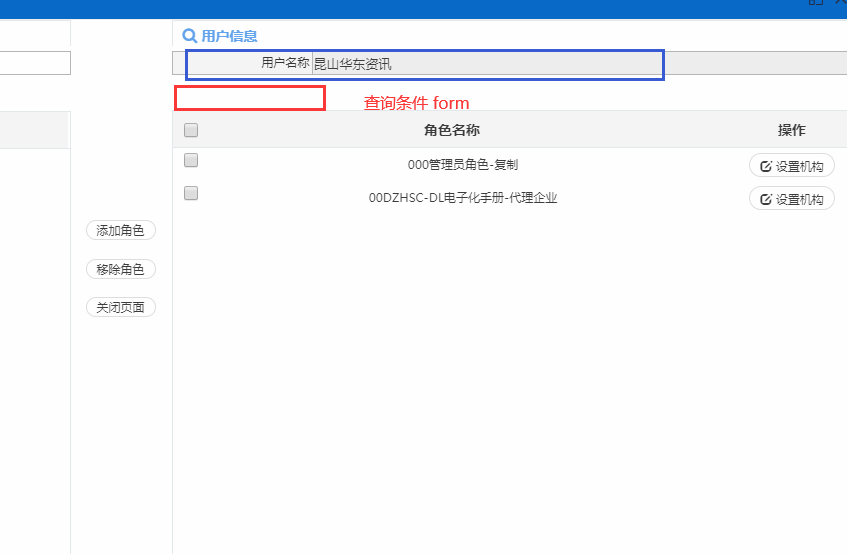
這個頁面是,用戶列表或者用戶編輯畫中點擊用戶【設置角色】彈出來的功能頁面
左側是待選擇的角色信息,右側是已經分配給 用戶的 角色信息
界面效果如下:

前面我們瞭解了兩個非常常用的頁面模型 查詢頁面模型、編輯頁面模型
這是什麼頁面模型,難道是第三個頁面模型,左右選擇頁面模型,穿梭頁面模型
哪來那麼多頁面模型,如果頁面模型太泛濫,都是模型,就都不是模型了。
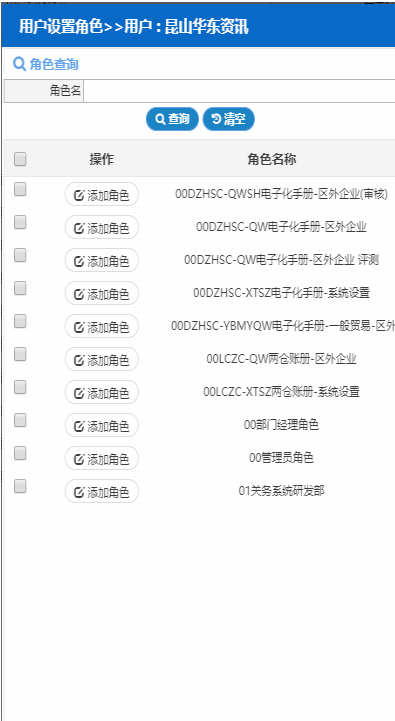
把上面的截圖一半

很熟悉,
這不就是查詢頁面嗎?
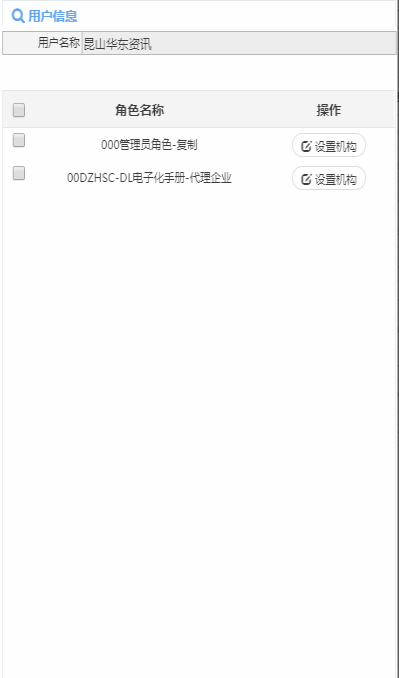
右側也截圖下:

好像也是查詢頁面,不過只是缺少個查詢按鈕而已
按照前面的學習,實現這樣一個查詢頁面是不是很容易的事情嘛
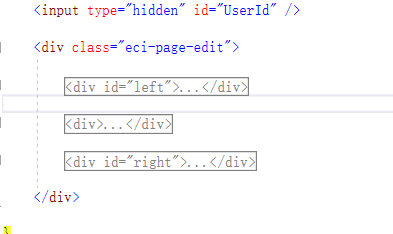
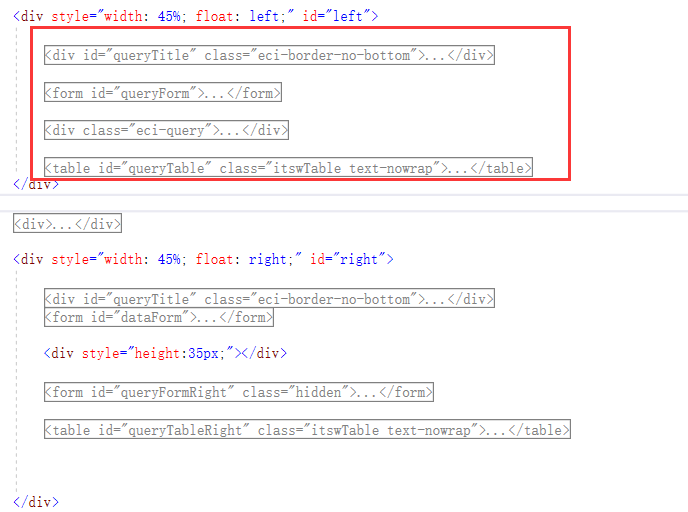
先看視圖結構

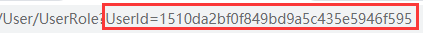
隱藏域:UserId 用來存儲當前對哪個用戶進行設置的,這是URL參數傳過來的
編輯區 分 left 中間功能按鈕區 right
展開看看,
left 的確就是一個查詢頁面的結構
標題、查詢條件form、查詢按鈕、查詢表格

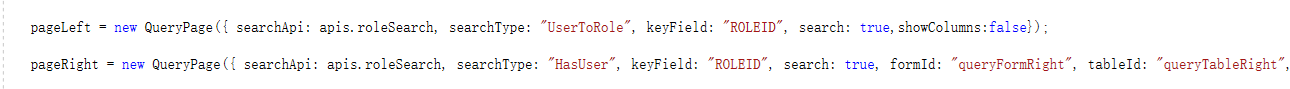
兩個查詢頁面模型的實現

兩個查詢,本質上都是查詢 role 所以api都是調用 roleSearch API 只是增加類別的區分
pageLeft 查詢 未綁定 用戶的 角色
pageRight查詢 已綁定用戶的角色

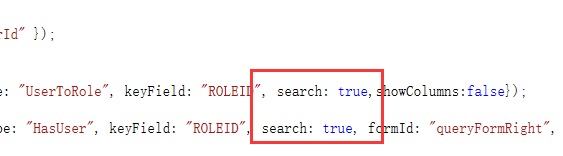
頁面配置了 search:true 打開頁面立即查詢
這樣查詢功能就都實現了。
下麵就來分析下其它功能的開發,在開發之前我們要套模式,為什麼要套用前面介紹的
ECIAction動作模型,因為通過前面的介紹,發現已有的模型能夠以簡單不到不能簡單的代碼實現功能
既然如此,那麼我們就要對我們的所有開發功能就行歸類思考。以期用高效的行之有效的模式解決問題
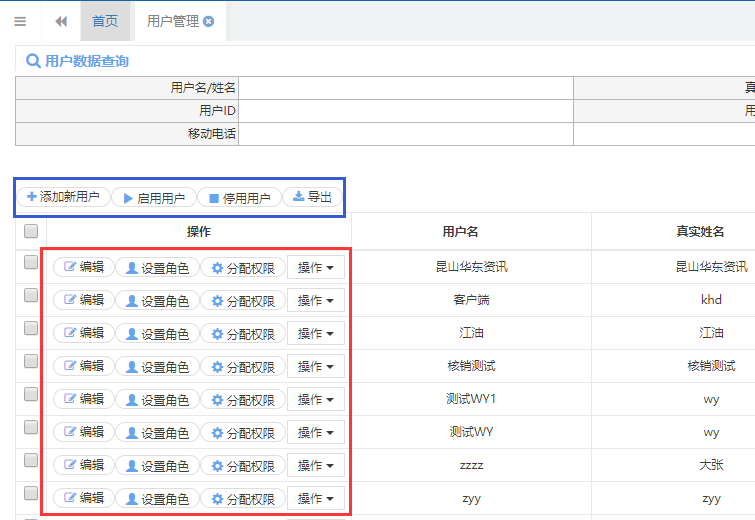
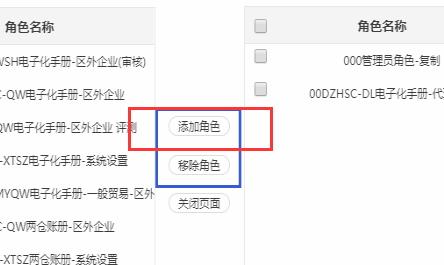
回顧下,第一個課的畫面

紅色框內的操作模式, 我們定義為 行內 操作模型 操作對象是 當前行的主鍵
藍色框內的操作模式, 我們定義為 批量 操作模型 (對錶格控制項的批量)操作對象是選擇的多筆主鍵
還有就是 編輯頁面上的 按鈕 我們定義為 編輯 操作模型 操作對象是當前編輯的主鍵
有了上述的三種EciAction模型作為操作行為的基礎,我們要來解構我們新任務下的操作行為

如上圖:
左右紅色按鈕是 行內操作模型
中間藍色按鈕 其實是批量操作模型,不過是按鈕的擺放位置,放到了頁面中間而已。
【添加角色】操作的對象是左側的列表
【移除角色】操作的對象是右側的列表
這樣來看,是不是就容易實現了。
我們先來看


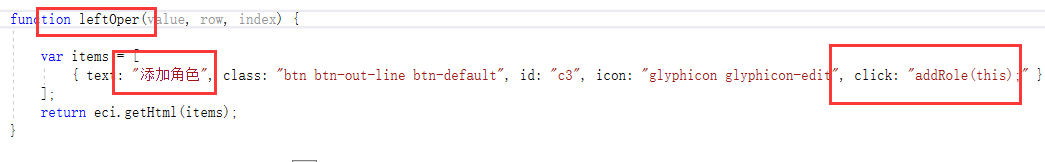
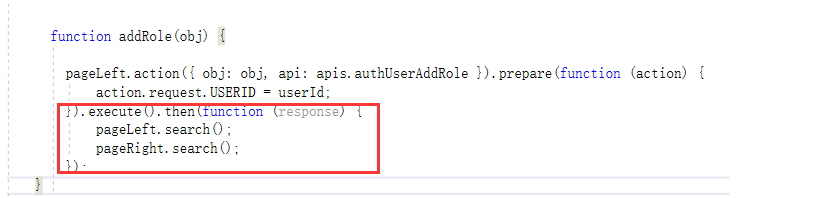
左側操作模板列 增加 【添加角色】按鈕 調用方法 addRole

這是一個行內操作模型
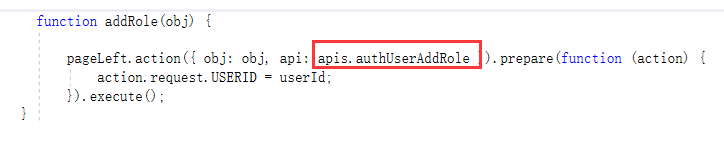
解釋下代碼,調用後臺 UserAddRole API 通過Action模型,自動幫我們將 當前行上的 RoleId 傳遞到後臺
在我們這個場景中,是對用戶增加角色,所以請求API的時候需要傳遞上 UserId
這個是任何操作模型都抽象不了的,抽象不了的東西就交個業務去實現,通過在調用Execute之前調用prepare方法
意思是準備,準備後再調用。

現在執行完畢之後,需要將左側和右側的列表都重新查詢一下,那就通過then函數註入 request 的onSuccess 方法接管處理過程
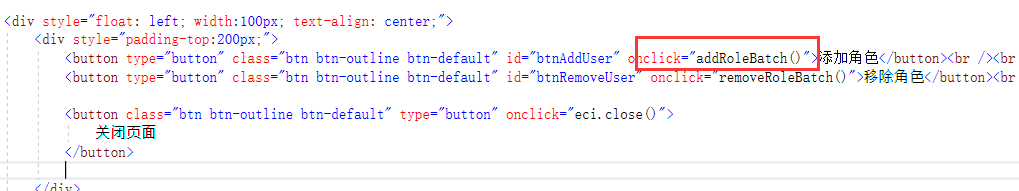
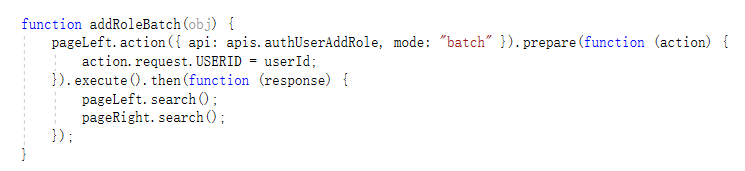
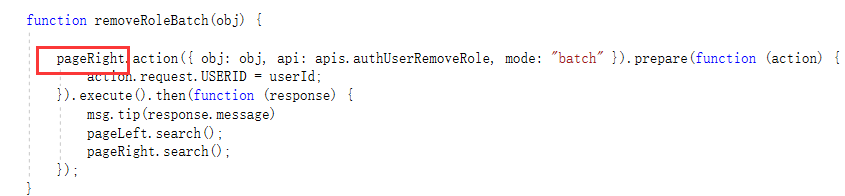
下麵來實現【添加角色】

DOM:

先歸類,這是一個 批量動作模型

代碼和上面是一樣,就是mode改成 batch 意思是批量動作模型
這樣是不是實現非常容易
同時看下右側的【移除角色】的代碼

和上面的代碼,除了API的差別外,就是 操作的目標對象是 pageRight
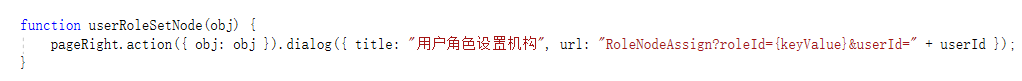
下麵來實現【設置機構】


至此功能,大體都實現了
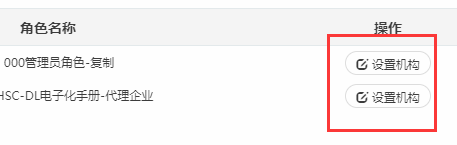
這是我們一起好好審視下右側

右側我們看到的是也是一個查詢模型
有表格,紅色框線部分隱含一個 查詢form,預設條件是 頁面傳過來的 USERID
那麼上面,藍色框線部分 算啥。
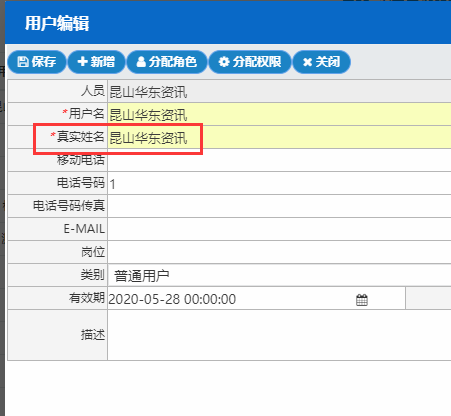
看看用戶編輯:


上面是用戶編輯
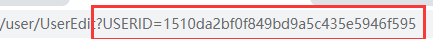
看下麵的地址

傳入的也是 UserId

拋開所有的干擾項
我們只看到這塊畫面 其實這就是一個編輯頁面模型,不過編輯顯示的內容比較少,沒有了保存、新增按鈕
但是要看清本質。找到對應的 頁面模型。
那麼代碼就好實現了。

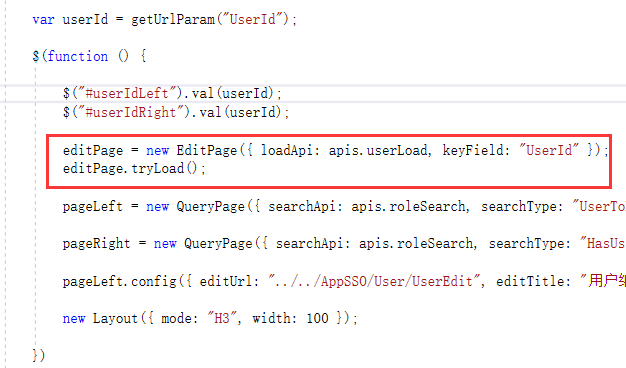
那麼分析透徹了之後,實現只需要兩行代碼
想要一行也行

到此,這個相對複雜一點的畫面也實現了
文章開頭說的,編輯頁面找到了
不是純粹為了找到編輯頁面,
而是看清問題的本質,發現它其實就是編輯頁面模型,用編輯頁面模型的代碼解決問題
經過我們的分解,其實是兩個查詢頁面模型+編輯模型的組合
後面我們會繼續看,是否大部分的頁面開發就用我們抽象的 幾個頁面模型 就能解決所有問題。拭目以待。



