通過前面的學習我們應該熟練掌握了 QueryPage 查詢頁面模型 EditPage 編輯頁面模型 同時也掌握了,並不是一個頁面就只能是一個模型,可以是組合使用的情況 可以是 查詢+編輯的組合 也開是 查詢+查詢的組合 難道我們只有這兩種頁面模型嗎? 今天我們一起來學習我們開發中遇到的第三種頁面模型 ...
通過前面的學習我們應該熟練掌握了
QueryPage 查詢頁面模型
EditPage 編輯頁面模型
同時也掌握了,並不是一個頁面就只能是一個模型,可以是組合使用的情況
可以是 查詢+編輯的組合 也開是 查詢+查詢的組合
難道我們只有這兩種頁面模型嗎?
今天我們一起來學習我們開發中遇到的第三種頁面模型
樹形結構頁面開發模型 TreePage
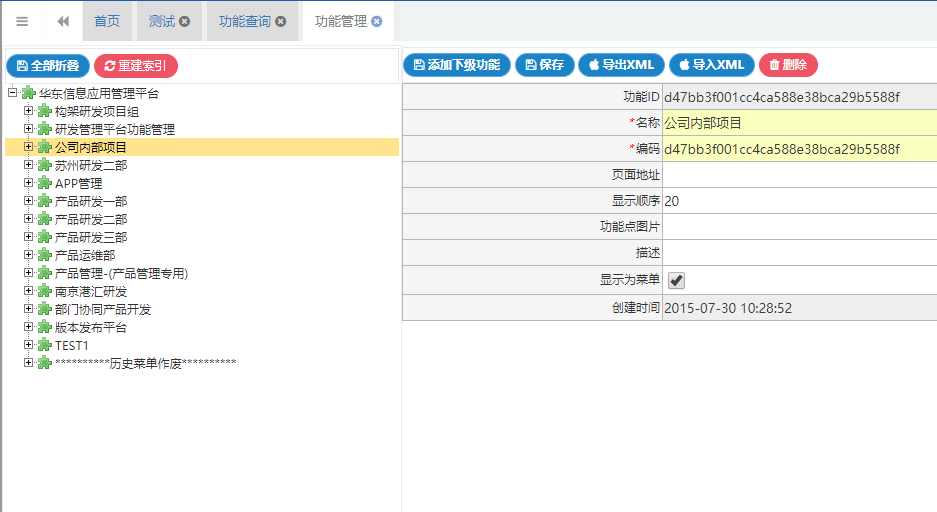
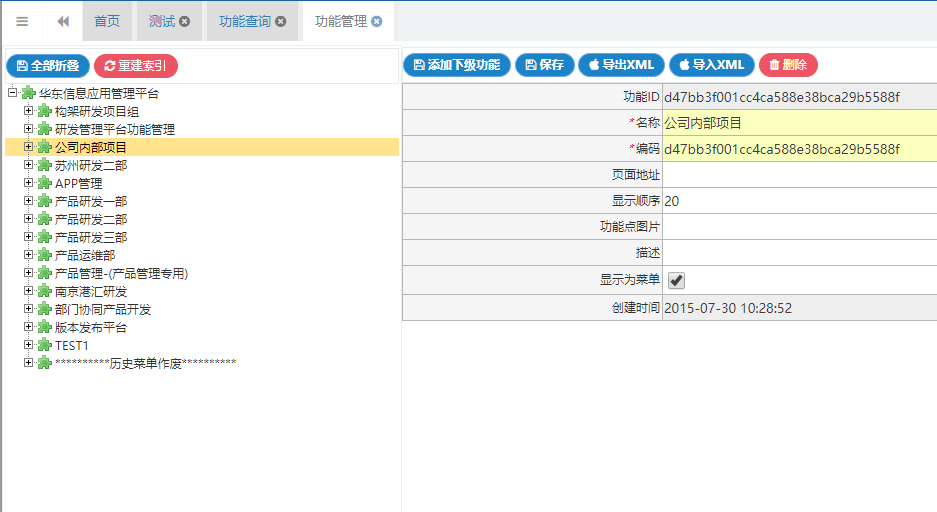
找個大家都看到過的頁面,直觀的感受一下
如下圖:

其實這是一個組合的頁面模型,左側是樹形結構,右面是一個編輯模型(EditPage)
好我們先從最簡單的開始入手
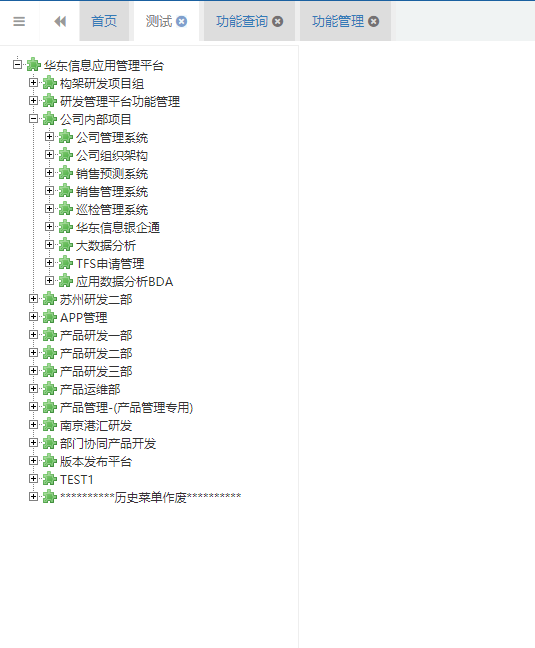
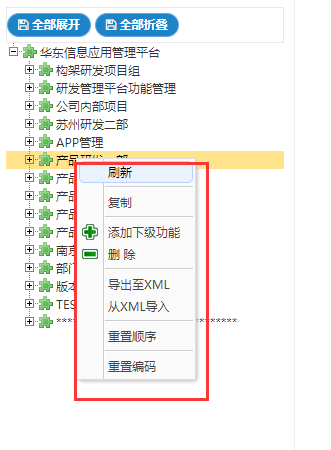
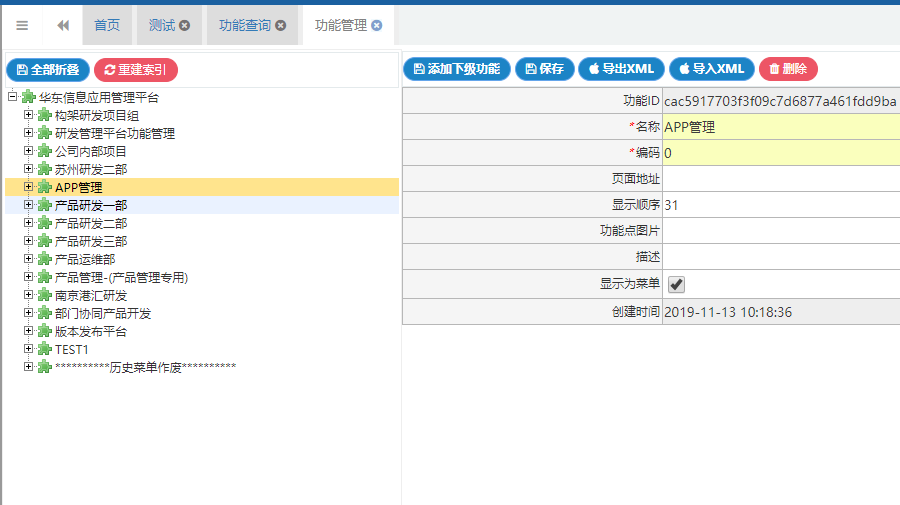
我們要開發這樣的畫面

敏捷框架通過抽象總結,設計了類 TreePage來專門解決這種頁面的開發。
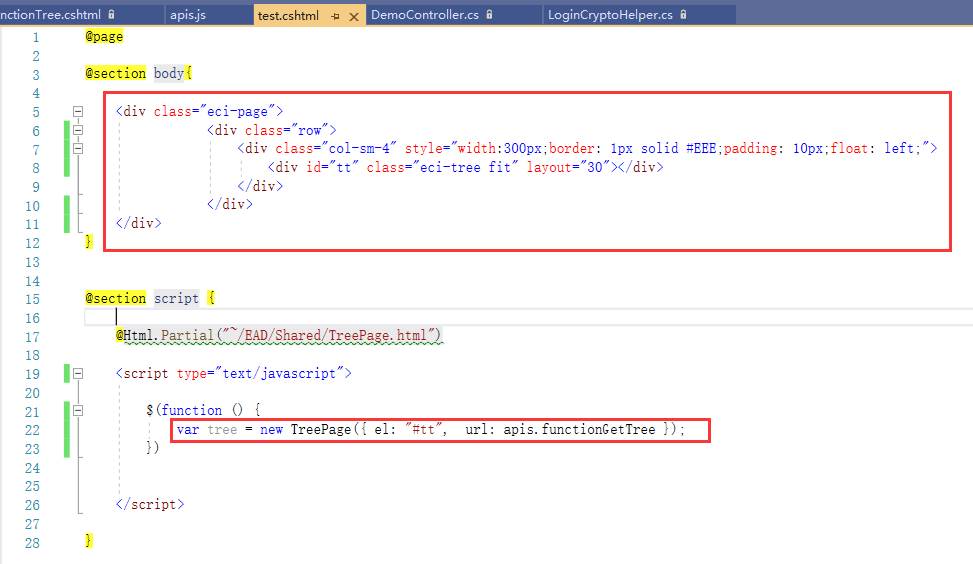
代碼怎麼寫

如上圖:上面是視圖部分
代碼部分,就一行
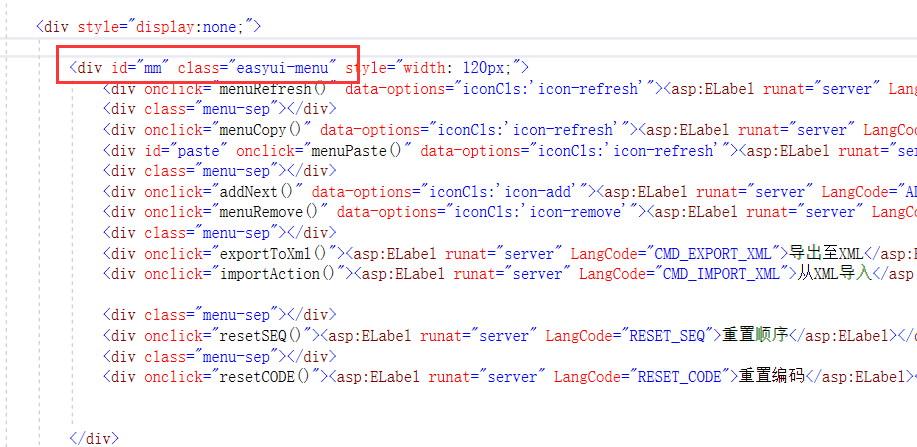
繼續增加代碼:

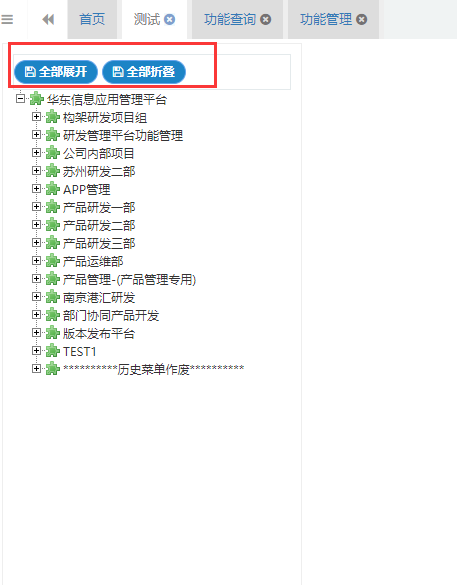
我們來實現對左側樹的 【全部展開】,【全部摺疊】功能

下麵開發:

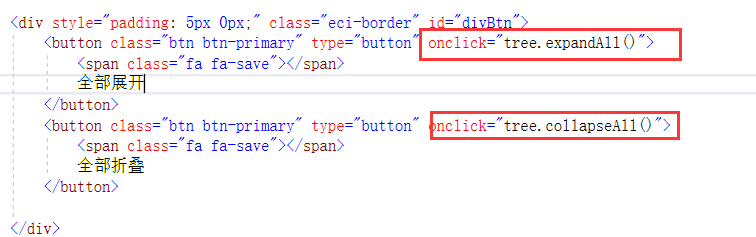
你只要在頁面中增加:如下的HTML即可

具體到裡面某一個功能,那需要針對性的開發實現具體的功能
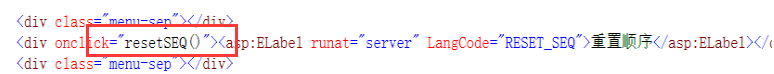
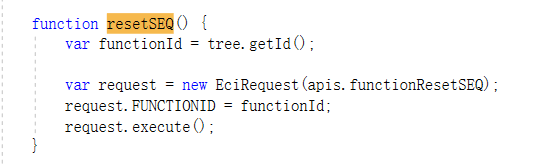
就比如說,我要實現調用後臺API 對選擇的 功能點進行重置順序


TreePage模型 提供了 getId方法 幫我們自動獲取到當前你右鍵選中的節點。
這樣在後續的開發中就非常方便了。
例如上面的代碼,獲得 功能點ID 然後調用 functionResetSEQ API 實現 順序重置功能
=============================================================
到此結束,基本樹形頁面功能就開發的差不多了。是不是很簡單。
開始實現:如下的畫面

分析一下:左側是樹形頁面,右側是編輯畫面模型
兩者的聯動,是點擊左側的某個節點,右側載入,然後在右側實現、新增、修改等功能
稍微複雜點就是,如果右側有修改內容,左側樹要能立刻看到效果。
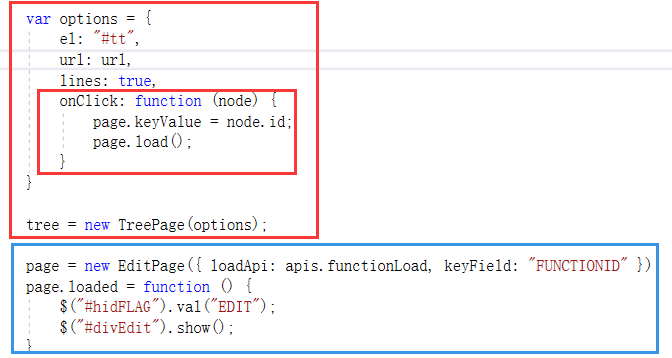
代碼如何實現:

分析下上面的代碼:
我們初始化了 treePage 和 EditPage
在TreePage的 options 裡面設置了 onClick 回調函數
page.keyValue=node.id
page.load( )
註意在裡面我們調用的是 load 是根據主鍵查詢載入數據
記得前面的編輯頁面模型開發的時候 調用的是 tryLoad
為什麼要tryLoad( ) 因為這個頁面可能是編輯、也可能是新增 所以 tryLoad 希望通過這樣的解釋加深記憶
通過這兩行代碼,就實現右側數據的展示。
EditPage 同時我們還註冊了 loaded事件
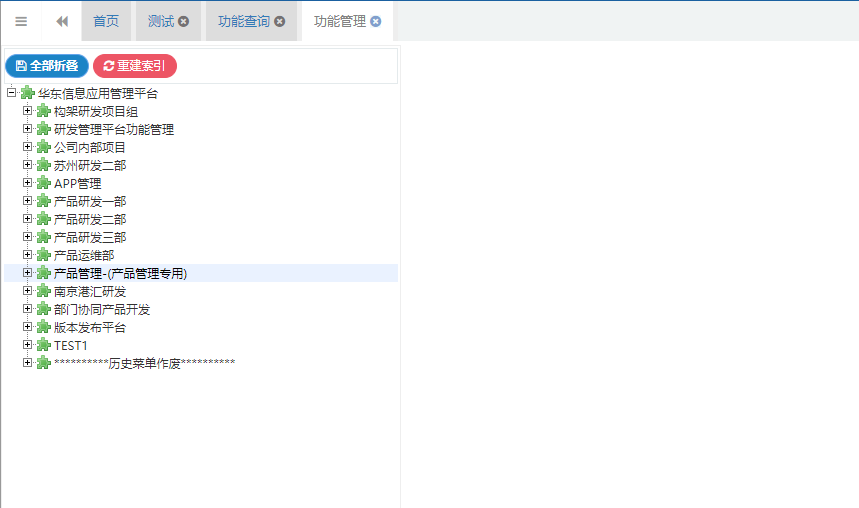
因為,預設右側的 div是不顯示,當點擊了以後才可以顯示出來
預設是這樣的

點擊後

這樣這個頁面總體上就OK了。貌似沒有遇到特殊的障礙。
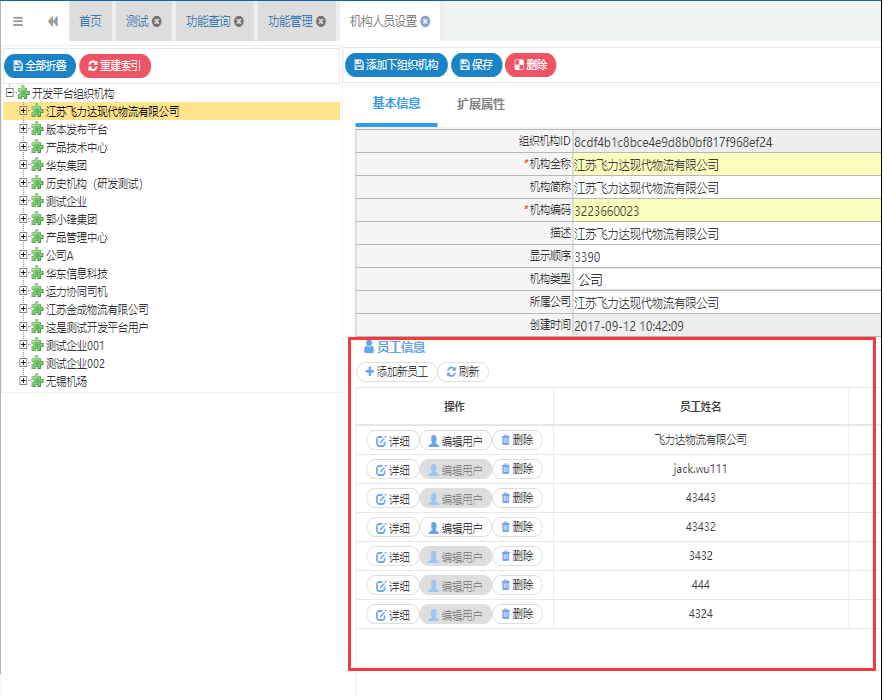
那加大點難度

和上面的功能管理有啥差別呢,貌似就是在右側多個
列表頁面模型
這個列表模型 雖然沒有查詢條件 其實隱含了查詢條件( 當前點擊的組織結構 )
雖然沒有查詢按鈕,其實它的查詢觸發點是 點擊組織機構
那我們看看代碼的實現
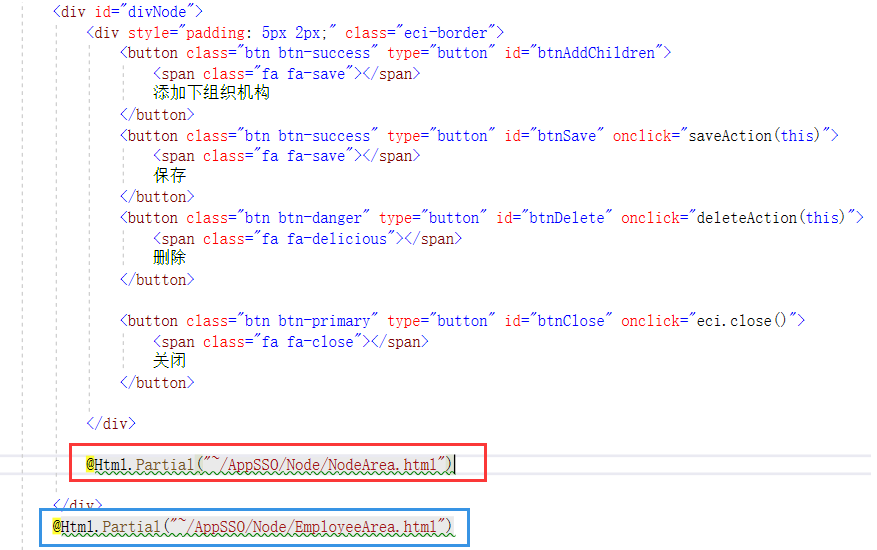
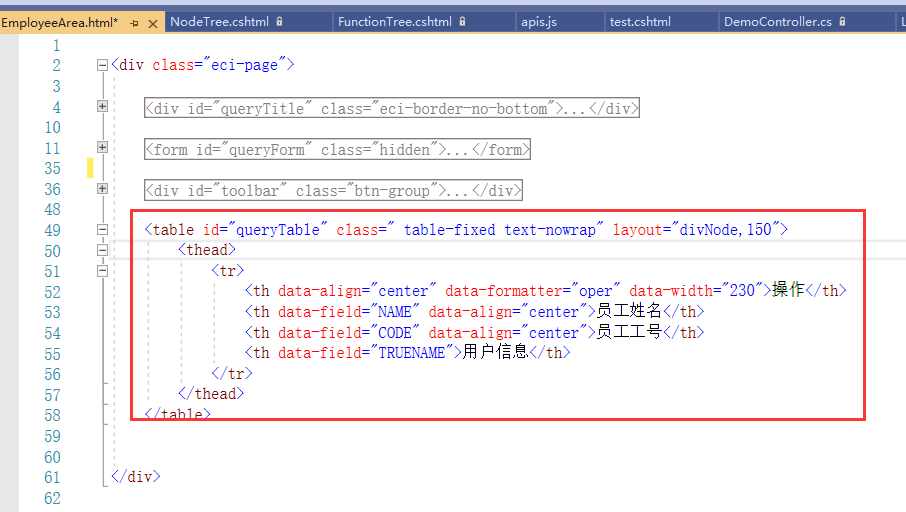
視圖開發,為了方便開發, 這裡使用 第 五 課 講的 組件 開發 方式 將 視圖代碼 單獨文件存放.


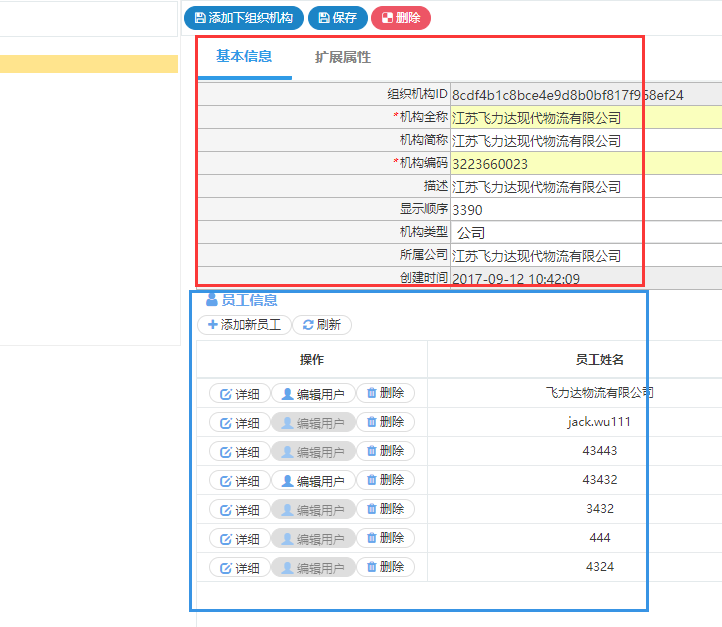
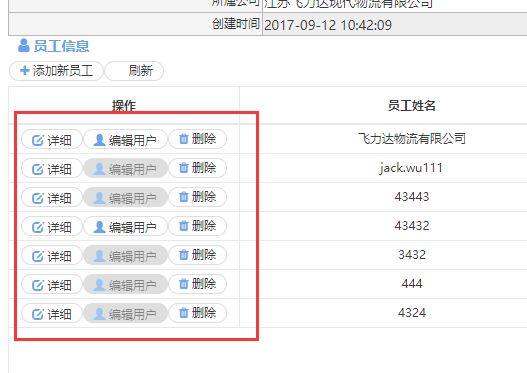
如上:紅色框線DOM 和藍色框線 DOM 實現的效果
打開 EmployeeArea.html 看看
典型的 查詢頁面 DOM結構

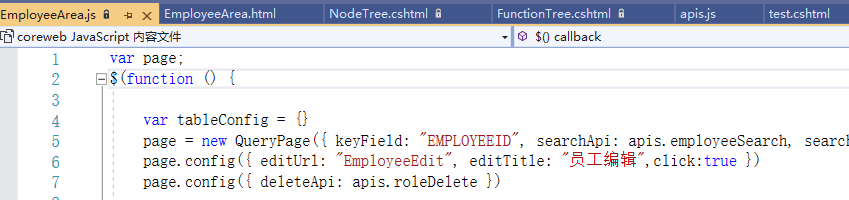
Js代碼:

我們實例化了一個 QueryPage API是查詢員工信息
配置了 editUrl editTitle 為了完成[編輯]按鈕的彈出
配置了 deleteApi,配合完成刪除操作

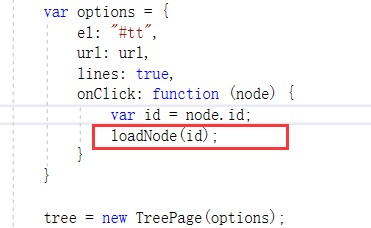
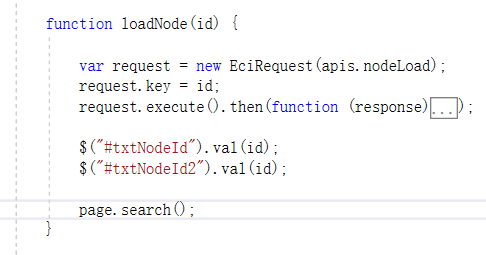
樹控制項 點擊 載入 組織機構

組織機構載入完畢後, page.search
page
就是上面實例化的員工查詢 QueryPage
這樣就將員工數據都查詢出來了.
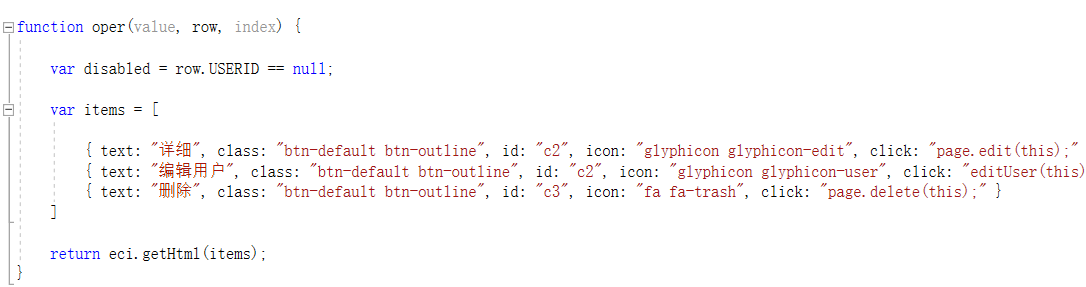
員工列表行上提供了三個操作按鈕


行上按鈕,前面有介紹過,這裡拿這個真實的場景來介紹下如何控制按鈕是否可以點擊.
這個場景是,員工如果有分配用戶才能點擊[ 編輯用戶 ]
【詳細】按鈕就是編輯員工信息 直接調用 page.edit(this) 就完成了,不用額外寫代碼
【刪除】直接調用 page.delete(this)就完成了,不用額外寫代碼
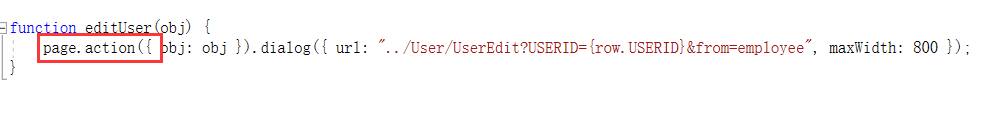
editUser 是打開員工對應的用戶信息,這屬於業務非標準功能,需要研發人員自己開發實現
看下代碼怎麼寫

一樣,通過 EciAction 動作模型,這個前面已經學習過,再次加深下映像,未來這個 page.Action無處不在
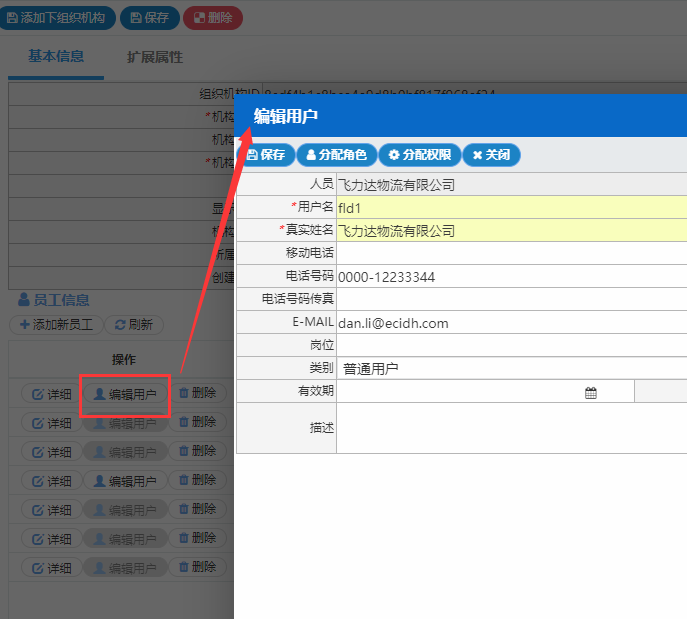
點擊【編輯用戶】實現的效果

==============================================================
至此,這個複雜頁面開發總體也是開發完成了。
開發需要適時的總結
大家有沒有發現,複雜的頁面也是通過簡單的部件組合而來的。
這樣所有是事情就都變成簡單是事情了。
要看透事物的本質,看透了,也就能抽象
也就是那幾個抽象模型
抽象是為了提取共性,同時框架還要預留個性。
二者的完美結合,才能所向披靡,無所不能。



