我們再次來一起研究下 QueryPage 查詢頁面模型 一般情況下我們遇到的比較多的,查詢模型就形如下圖的 查詢條件+查詢表格+分頁 的組合 圖一 下麵我們看下圖 圖二 我們先來找不同,非常明顯,就是一個是表格,一個是圖表 總的來講就是完全不同的內容 接著我們來找相同,都有一個查詢按鈕、都有清空 都 ...
我們再次來一起研究下 QueryPage 查詢頁面模型
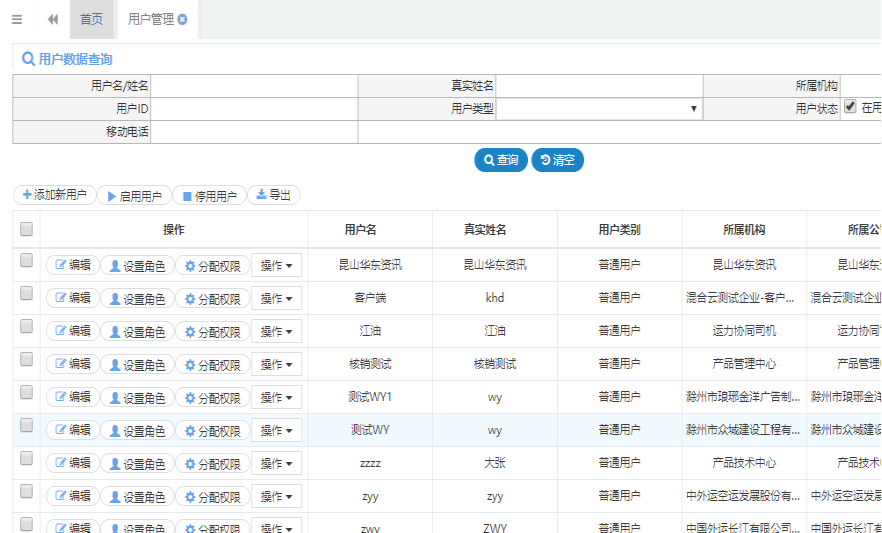
一般情況下我們遇到的比較多的,查詢模型就形如下圖的
查詢條件+查詢表格+分頁 的組合

圖一
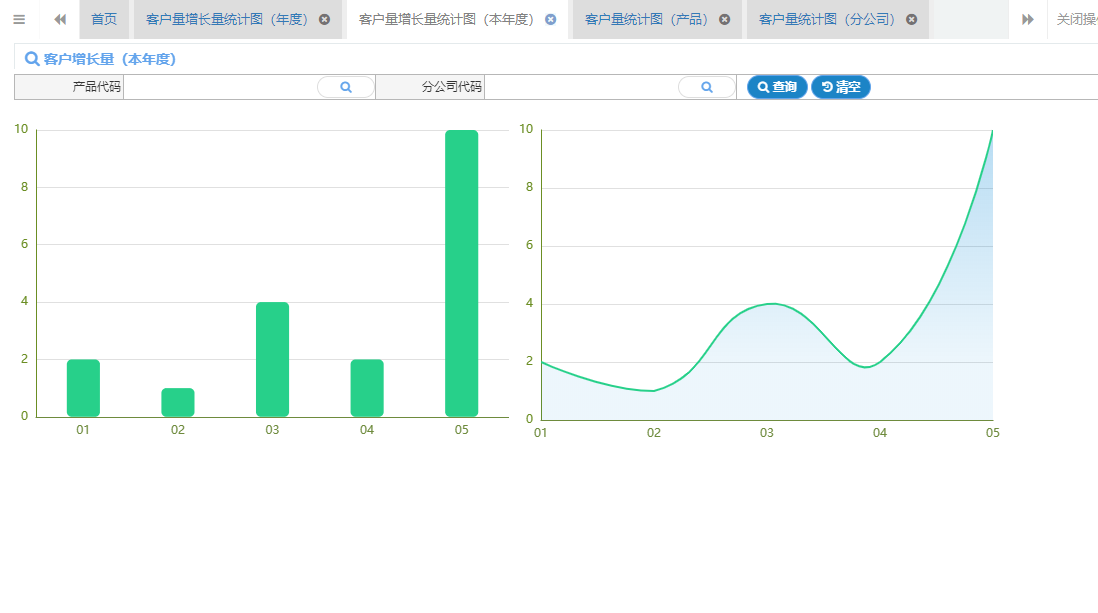
下麵我們看下圖

圖二
我們先來找不同,非常明顯,就是一個是表格,一個是圖表
總的來講就是完全不同的內容
接著我們來找相同,都有一個查詢按鈕、都有清空
都有 查詢條件 form
從這個角度看,和圖一是一樣的。
那好我們就將這樣的頁面也歸類為查詢頁面模型,可否。
前面講過,我們通過抽象總結出來的 幾類業務模型就能解決我們系統開發問題。
不是純粹為了一定要歸入某個模型,而是要看這個模型是否有利於這樣的頁面開發,也就是用這樣的模型來開發
是否開發變簡單了,一切以研發人員的用戶體驗為目標。
查詢頁面模型,
從應用的角度進行 子類mode的歸類
目前歸為兩個
table 表格模式
notable 非表格模式

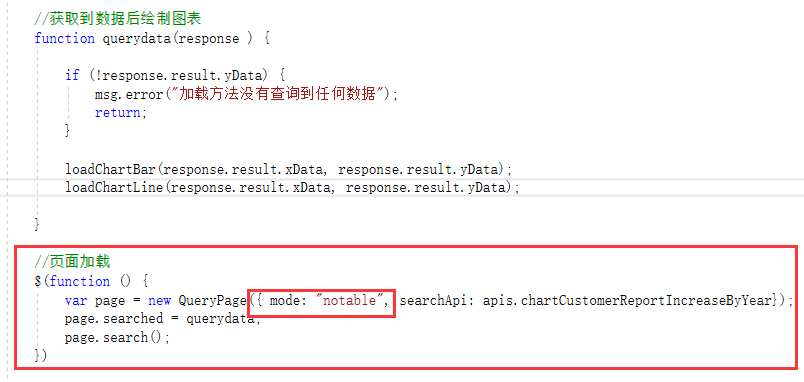
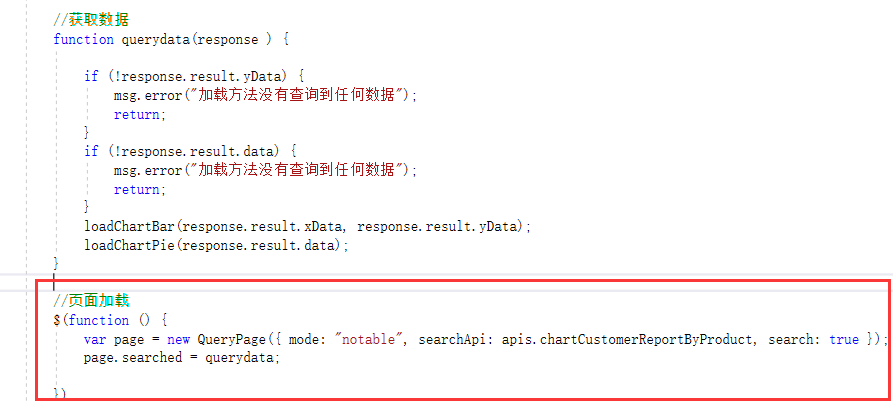
實現代碼如上圖
通過QueryPage 註冊查詢API,通過QueryPage模型,自動實現查詢功能(無需編碼維護查詢的實現)
只管註冊 searched 回調函數來處理,查詢後的結果。
註意這裡設置 mode=notable
這樣對於圖表類的查詢頁面就實現了。
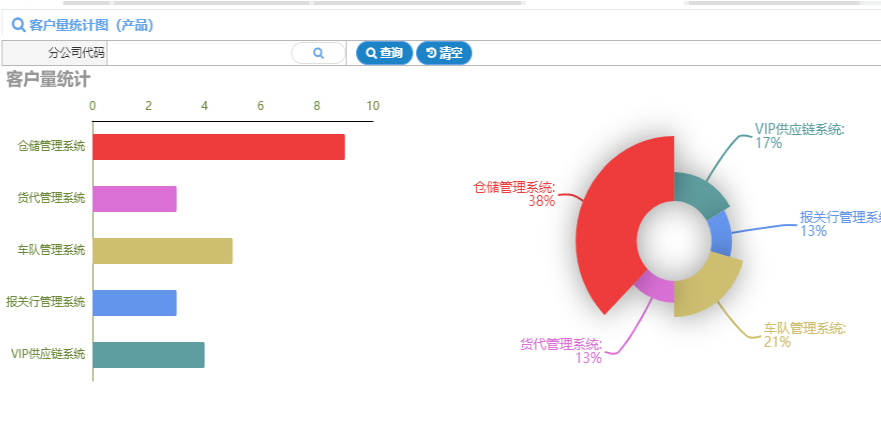
同樣做另外一個頁面:

實現代碼如下:

回到前面的問題,是否有利於研發人員 代碼更加簡潔了。
為什麼要歸類:
歸類的意義在哪裡?
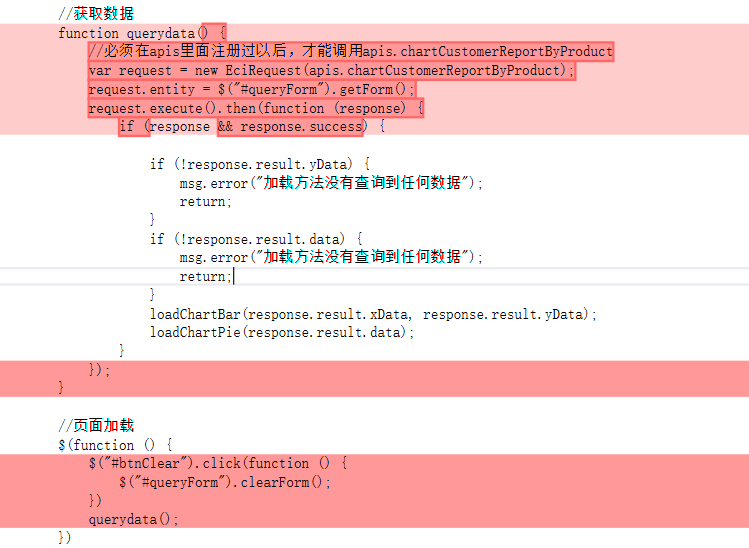
下圖是原來的代碼,
是否變的更簡便了,那就需要有個比較。如果不這麼做,那麼代碼該如何實現

如上圖的代碼:
第一:我們要自己實現一遍 btnClear 這個重置查詢條件的 按鈕事件吧。雖然也不是太難,因為框架設計就是不難
在容易和不寫代碼之間,我們選擇不寫代碼
第二:看queryData的代碼
一是,查詢按鈕要註冊 onclick="queryData()";
二是,查詢按鈕的實現 要自己構建 EciRequest請求
自己通過form組件獲取查詢條件
雖然也不難,還是不想寫!
不想寫就對了,這個情況下的“任勞任怨”其實不是太好!
此時強烈提倡“偷懶”,不付出太多代價又完美的解決了問題,豈不快哉!


