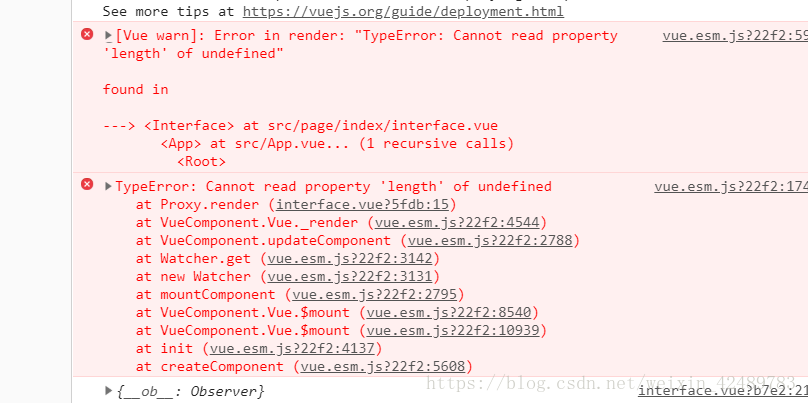
在使用v-if判斷一個數組大小為0時,會出現 length 是undefined的錯誤:[Vue warn]: Error in render: "TypeError: Cannot read property 'length' of undefined" 錯誤代碼: 造成這個錯誤的原因是因為,沒有 ...
在使用v-if判斷一個數組大小為0時,會出現 length 是undefined的錯誤:
[Vue warn]: Error in render: "TypeError: Cannot read property 'length' of undefined"

錯誤代碼:
<group v-if="item.detailEntityList.length===0" style="margin-top:-22px;"> <div style="text-align:center;font-size:14px;padding:10px 0;color:#f76260;"> 暫無信息 </div> </group>
造成這個錯誤的原因是因為,沒有預先判斷數組是否存在,需要先對數組進行非空驗證:item.detailEntityList!=undefined
修正代碼:
<group v-if="item.detailEntityList!=undefined && item.detailEntityList.length==0" style="margin-top:-22px;"> <div style="text-align:center;font-size:14px;padding:10px 0;color:#f76260;"> 暫無信息 </div> </group>


