好久沒見了 在項目中遇到一個小小的需求,總結了一下! 詳細我就不介紹了,相信大家用過的話,很瞭解。詳見文檔 > http://element-cn.eleme.io/#/zh-CN/component/message-box#messagebox-dan-kuang 項目需求——關於ElementU ...
好久沒見了
在項目中遇到一個小小的需求,總結了一下!
詳細我就不介紹了,相信大家用過的話,很瞭解。詳見文檔----------->
http://element-cn.eleme.io/#/zh-CN/component/message-box#messagebox-dan-kuang
項目需求——關於ElementUI中MessageBox彈框的取消鍵盤觸發事件(enter,esc)關閉彈窗的解決方法(也就是標題)
- 我們在接觸或者是學習使用一個庫,或者插件。通常我們最先看的就是文檔。
- 如果遇到某個相關部分的知識,我們不要忘記原生方法。很多封裝的庫和方法都是基於這門語言的原生。萬變不離其宗。
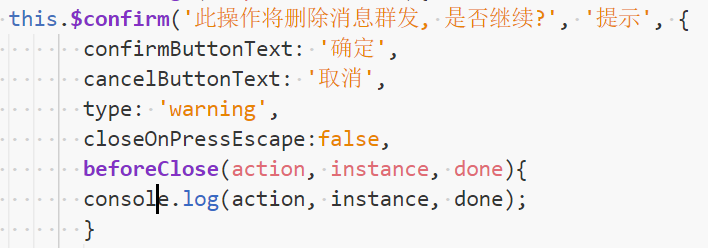
- 好了,不說了。直接貼代碼。
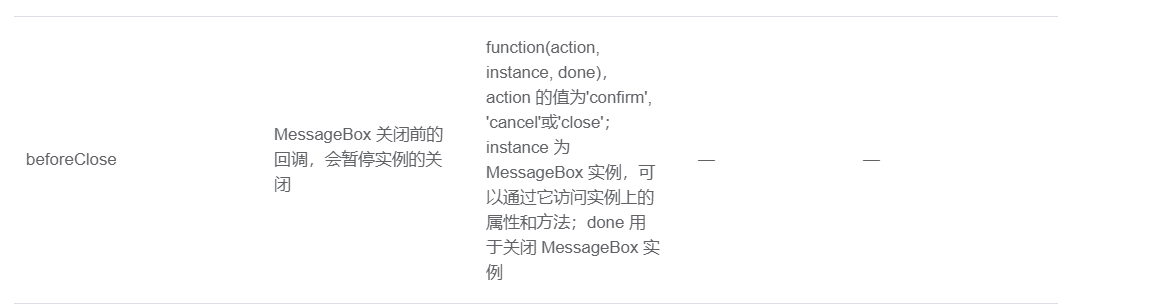
我們會發現,彈窗關閉之前會有一個回調方法。這就是重點!
三個參數,詳解見上面。
我們的需求是在彈窗之後,取消預設封裝的點擊enter,esc鍵盤事件的觸發從而關閉彈窗,執行事件。
列印一下吧:
我們發現,確認按鈕和enter按鈕執行的action執行的都是confirm。done方法也一樣,主要控制彈窗的關閉。
所以我們就需要在VueComonent實例裡面做文章了。
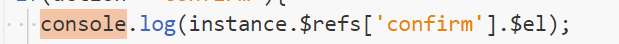
剛剛說beforeClose中第二個參數指向的所在vue實例。所以我們可以列印一下裡面的對象和屬性。
我們找到所在vue實例裡面的綁定元素。也就是觸發的那個事件的元素。也就是事件元素。
列印如下:
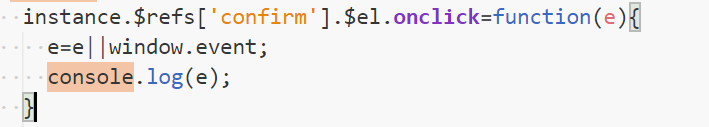
用原生js添加點擊事件,通過滑鼠點擊事件和鍵盤enter事件來觸發它,然後列印數據。記得e做相容
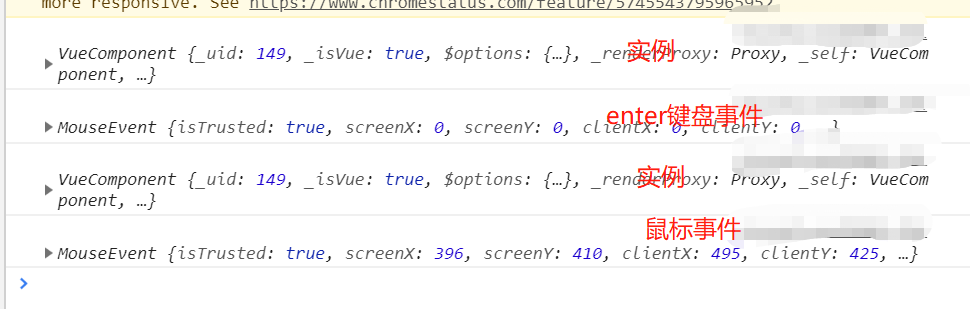
我們發現在不同的點擊效果之後,把數據做對比。這裡不做詳細輸出對象和屬性的介紹。
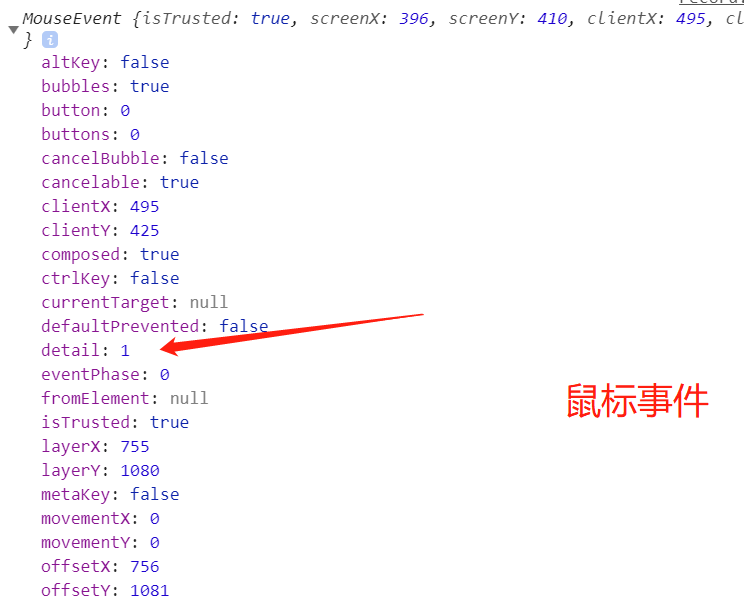
我們會發現,鍵盤事件和滑鼠事件e中區別。有很多參數值是不一樣的。
當然還會有其他參數的不同都可以作為判斷對象。這裡只做列舉。
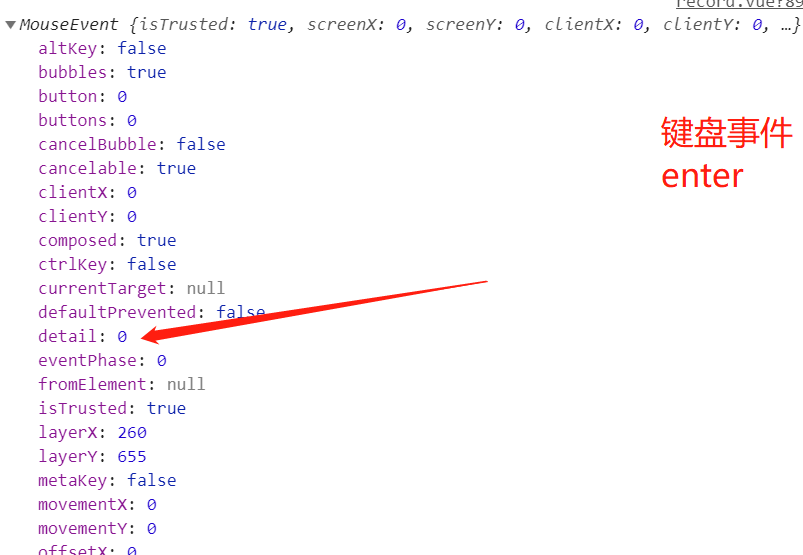
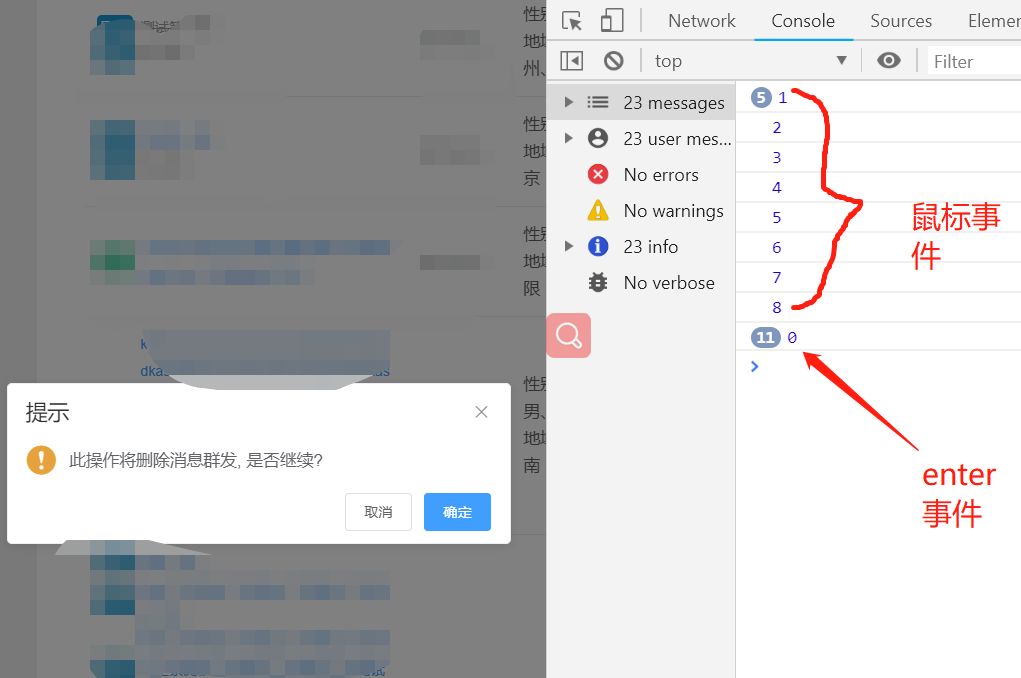
操作過的同學會發現,如下-------
細心的同學就會發現,滑鼠事件的detail屬性值會變化,而enter事件點擊一直是0。
那麼:我們就可以利用這一點解決我們的需求。
好了,完整代碼貼上。
可能我這個方法比較麻煩,不過你可以試試別的方法,比如全局監聽鍵盤事件,和滑鼠事件一起做對比。
做到正確的解決需求。
end