我用的element ui是V1.4.3. 目前遇到一個問題,在用el select組件的時候,當選項的內容很長的時候,會撐開下拉菜單的寬度,這樣影響美觀。具體如下圖所示: 解決這個問題的思路:設置下拉菜單的最大寬度,然後文字超出時,出現橫向滾動條。 解決時的問題就是,設置了寬度,橫向滾動條卻不出現 ...
我用的element-ui是V1.4.3.
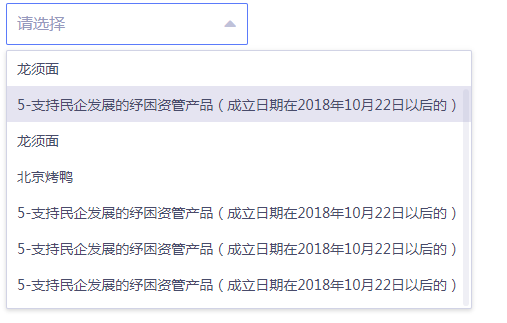
目前遇到一個問題,在用el-select組件的時候,當選項的內容很長的時候,會撐開下拉菜單的寬度,這樣影響美觀。具體如下圖所示:

解決這個問題的思路:設置下拉菜單的最大寬度,然後文字超出時,出現橫向滾動條。
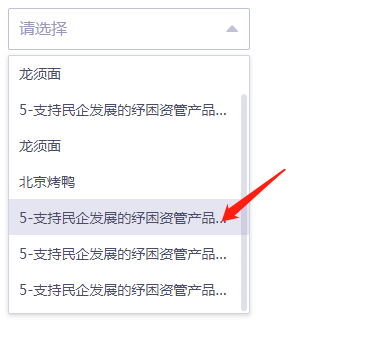
解決時的問題就是,設置了寬度,橫向滾動條卻不出現,如下圖所示,直接將超出的文字隱藏,並且後面添加省略號

最後我添加瞭如下的代碼:
.el-select-dropdown{
max-width: 243px;
}
.el-select-dropdown__item{
display: inline-block;
}
.el-select-dropdown__item span {
min-width: 205px;
display: inline-block;
}效果如下,橫向滾動條順利出現:




