題目 要實現的效果如圖所示:查看演示 分析 乍一看還以為十分簡單,就是簡單的點擊button時觸發的函數來改變樣式值,不過做到後面就開始打臉了——“重置”功能。其實要實現重置功能,硬做還是可以的,就是cssText=“整個style表”,但是這麼做太暴力了,十分不優雅,結果看了人家的源碼真的是佩服的 ...
題目
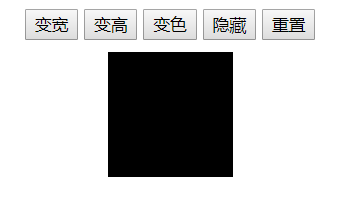
要實現的效果如圖所示:查看演示

***
分析
乍一看還以為十分簡單,就是簡單的點擊button時觸發的函數來改變樣式值,不過做到後面就開始打臉了——“重置”功能。其實要實現重置功能,硬做還是可以的,就是cssText=“整個style表”,但是這麼做太暴力了,十分不優雅,結果看了人家的源碼真的是佩服的五體投地。
首先註意CSS的三種創建方式
- 內聯樣式/行內樣式(inline style)
- 內部樣式表(internal style sheet)
- 外部樣式表(external style sheet)
JS如何獲取CSS樣式
獲取內聯樣式
```javascript
```
這種情況下,獲取和設置樣式靠style屬性就可以了,有ele.style.屬性名稱和ele.style["屬性名稱"]兩種方式。
要註意的是,對於CSS樣式中的background-color等短杠連接的屬性名稱,在使用style獲取屬性設置樣式的時候名稱要改成駝峰式,即ele.style.backgroundColor或者ele.style['backgroundColor']。獲取外聯樣式(內部/外部樣式表)(待更新)
==也就是說,一般情況下,我們都只能訪問和設置行內樣式!訪問外聯樣式需要其他方法實現。==
cssText的用法
用來設置行內樣式。
ele.style.cssText="CSS樣式表";//添加行內樣式
ele.style.cssText="";//可以清除行內樣式這次的小練習中用到了ele.style.cssText=""的用法來實現重置功能,這條語句只會清除行內樣式,對樣式表中設置的內容沒有改動。
window.onload的使用方法
window.onload載入事件在頁面內容載入完成之後立即執行相應的函數。
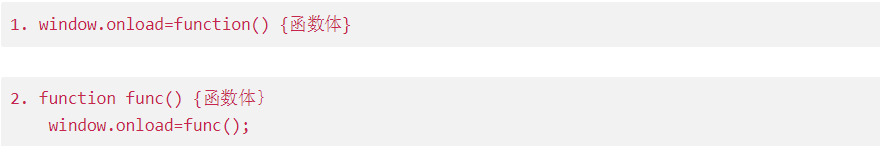
使用方法:

onclick有相同用法:
- obj.onclick = function() {//function body//}
function func() {//function body//}
obj.oncllick = func();
&& 和 || 的特殊用法
a() && b() :如果執行a()後返回true,則執行b()並返回b的值;如果執行a()後返回false,則整個表達式返回a()的值,b()不執行;
a() || b() :如果執行a()後返回true,則整個表達式返回a()的值,b()不執行;如果執行a()後返回false,則執行b()並返回b()的值;
&& 優先順序高於 ||。
alert((1 && 3 || 0) && 4); //結果4
alert(1 && 3 || 0 && 4); //結果3
alert(0 && 3 || 1 && 4); //結果4代碼
我的代碼:
<!DOCTYPE html>
<html>
<head>
<title>JavaScript Reading Test</title>
<style type="text/css">
.main {
margin: 30px;
text-align: center;
}
#rectangle {
width: 100px;
height: 100px;
margin: 20px auto;
background: red;
}
</style>
</head>
<body>
<div class="main">
<button>變寬</button>
<button>變高</button>
<button>變色</button>
<button>隱藏</button>
<button>重置</button>
<p id="rectangle"></p>
</div>
<script>
function changeCss(oDiv, oAttr, oVal) {
oDiv.style[oAttr] = oVal; //變數訪問樣式屬性,用ele.style['oAttr']
}
window.onload = function() {
var oBtn = document.getElementsByTagName("button");
var oDiv = document.getElementById("rectangle");
var oAttr = ["width", "height", "backgroundColor", "display", "display"];
var oVal = ["200px", "200px", "blue", "none", "block"];
alert()
for(var i = 0; i < oBtn.length; ++ i) {
oBtn[i].index = i;//註意!!
oBtn[i].onclick = function() {
//這裡綁定的回調函數是匿名函數,不會執行,但是當事件發生調用函數時,迴圈已經結束了
if (this.index == 4) { //內部引用自己用this,用oBtn[i]會報錯
oDiv.style.cssText = "";
}
//簡潔用法:
// this.index == oBtn.length - 1 && (oDiv.style.cssText = "");
changeCss(oDiv, oAttr[this.index], oVal[this.index]);
}
}
}
</script>
</body>
</html>源代碼
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<style>
body{
text-align: center;
}
div{
width: 100px;
height: 100px;
background: black;
margin:20px auto;
}
</style>
<body>
<input type="button" value="變寬" />
<input type="button" value="變高" />
<input type="button" value="變色" />
<input type="button" value="隱藏" />
<input type="button" value="重置" />
<div id="div1"></div>
<script>
var changeStyle = function (elem, attr, value){
elem.style[attr] = value;
};
window.onload = function (){
var oBtn = document.getElementsByTagName("input");
var oDiv = document.getElementById("div1");
var oAtt = ["width","height","background","display","display"];
var oVal = ["200px","200px","red","none","block"];
for (var i = 0; i < oBtn.length; i++){
oBtn[i].index = i;
oBtn[i].onclick = function (){
this.index == oBtn.length - 1 && (oDiv.style.cssText = "");
changeStyle(oDiv, oAtt[this.index], oVal[this.index])
}
}
}
</script>
</body>
</html>總結
這一次的小練習提升的知識點:
- 使用對象/數組遍歷訪問的思想;
- cssText用法,內聯樣式的訪問和設置;
- && 和 || 的特殊用法;
- window.onload=function(){};
- this初步瞭解;
- 閉包和作用域的初步接觸;



