原因其實非常簡單,把form表單里最後提交按鈕的type="submit"換為type="button" 因為這個原因浪費了挺久時間,甚至把代碼又從頭到尾寫了一遍(感覺自己好蠢啊!),總結了一下調試過程。 先貼一下ajax代碼: 這裡‘#register’是提交按鈕,‘#login’是表單,url發 ...
先查看<form>標簽是否有action屬性,如果沒有,並且最後<button>標簽的type屬性為'submit‘時,預設提交位置就是當前頁面
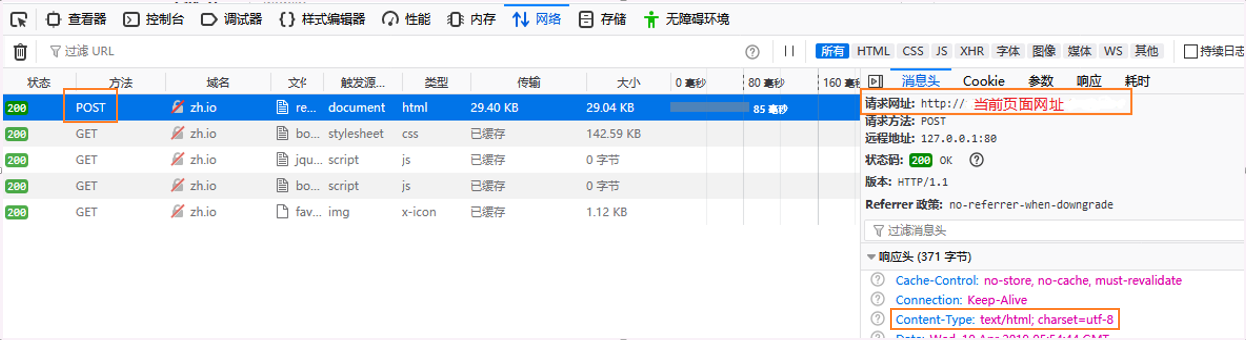
如果在頁面右鍵檢查,點擊網路,會在開頭髮現這樣的post包:

在右側消息頭處可見,請求網址為當前網址,並且響應頭部類型為html
所以只要把form表單里最後提交按鈕的type="submit"換為type="button",把按鈕變成原生按鈕,
就可以正確使用ajax方法傳遞數據,原因就是form表單最後的提交按鈕與使用ajax傳遞數據衝突了
因為這個原因浪費了挺久時間,甚至把代碼又從頭到尾寫了一遍(感覺自己好蠢啊!),總結了一下調試過程。
先貼一下ajax代碼:
$(function () { $("#register").on('click',function () { $.ajax({ type: 'post', url:"{:url('insert')}", data:$('#login').serialize(), dataType:'json', success:function (data) { alert('成功'); }, error:function () { alert('error'); } }) }) });
這裡‘#register’是提交按鈕,‘#login’是表單,url發送到一個php腳本(插入表單數據到資料庫)。
用谷歌瀏覽器打開頁面,點擊註冊按鈕後,當前頁面刷新,沒有任何反應。
正常情況下,ajax執行正確或失敗,根據上述代碼都應該有消息彈窗,於是感覺到哪裡出了問題。
打開資料庫,發現表單的數據都已經插入到資料庫了,說明後臺php腳本是運行成功的,只是在返回數據的時候出現了問題。
右鍵檢查找到該post包,發現響應頭部類型為html,而我設置的返回類型為json。
更換了Edge瀏覽器,問題同樣是資料庫插入了數據,但是結果沒有消息彈窗。
更換火狐瀏覽器,再次點擊註冊按鈕時出現了消息彈窗,但是閃了一下就沒了!隱隱約約發現彈窗顯示為‘error’(感謝火狐瀏覽器!)
根據alert彈窗一閃而過這個線索,發現瞭解決問題的這篇文章,同時感謝這篇文章的博主。


