由於設置autocomplete屬性和添加隱藏文本框,以及在初始化時阻止寫入等方法都無法完全滿足需求,所以只能通過js邏輯來控制。 效果圖 主要代碼 /** * * 禁止瀏覽器自動填充密碼 * * @method disabledRememberPassword * @param {any} el ...
- 由於設置autocomplete屬性和添加隱藏文本框,以及在初始化時阻止寫入等方法都無法完全滿足需求,所以只能通過js邏輯來控制。
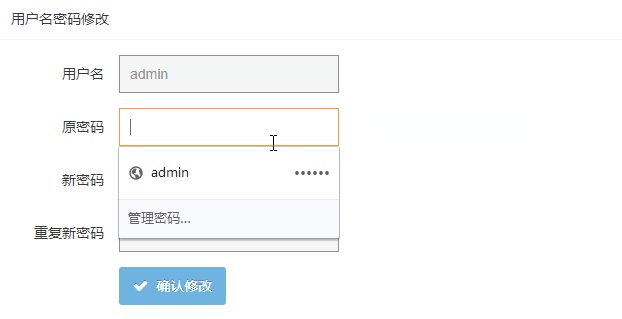
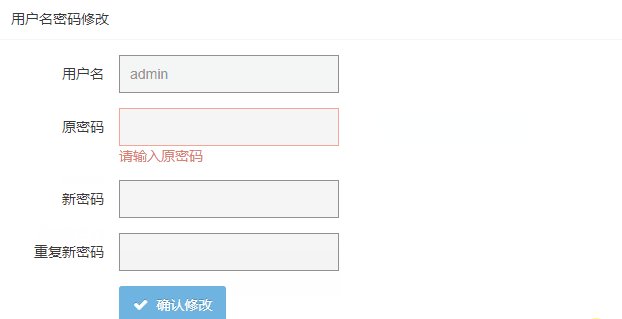
- 效果圖

- 主要代碼
/** * * 禁止瀏覽器自動填充密碼 * * @method disabledRememberPassword * @param {any} el 目標(可多個) * */ function disabledRememberPassword(el) { var _el = typeof el === 'object' ? el : $(el); if (!_el || _el.length == 0) return; _el.each(function (index, item) { $(item).attr('ilength', 0).attr('autocomplete', 'off').attr('type', 'text').attr('readonly', 'readonly').val('').on('focus', function () { this.type != 'password' ? this.type = 'password' : 1; }).on('mouseout', function () { this.setAttribute('readonly', 'readonly'); }).on('mouseover', function () { this.removeAttribute('readonly'); }).on('input', function () { this.setAttribute('ilength', this.value.length > item.attributes['ilength'].value ? ++item.attributes['ilength'].value : --item.attributes['ilength'].value); }); var clear = () => { !item.value ? setTimeout(check, 500) : (item.value = '', setTimeout(clear, 100)); }; var check = () => { item.value.length != item.attributes['ilength'].value ? (item.setAttribute('ilength', 0), item.value.length == 0 ? setTimeout(check, 500) : (layer.tips('檢測到密碼輸入異常,已自動攔截', item, { tips: [2, '#000000'], time: 2000 }), clear())) : setTimeout(check, 500); }; check(); }); }
說明:其中提示相關的代碼使用的是layui的layer模塊,可以換成自己想用的東西,或者不進行任何提示。
- 使用方式
- 單個
<body> <input id="password"/> </body> <script> $(function(){ disabledRememberPassword('#password'); //或者 disabledRememberPassword($('#password')); }) </script>
- 多個
<body> <input id="password_0"> <input id="password_1"> ...... </body> <script> $(function(){ disabledRememberPassword('#password_0,#password_1') //或者 disabledRememberPassword($('#password_0,#password_1')) }) </script>
- 也可以直接寫在body的onload中
<body onload="disabledRememberPassword('#password')"> <input id="password" /> </body>
- 總結
其實比較完善的解決方式是
- 在登錄頁以及其他會使瀏覽器提示是否記住密碼的頁面,放置說明和提示,告知用戶這樣操做會存在風險
- 在需要輸入密碼的地方使用這個js方法進行防範
如果這些有幫助到你,記得點個贊喲。有什麼疑問的話,可以在評論區留言。



