最近在弄wepy的時候在想有沒有什麼ui比較合適一點的wepy的,也是在網上看了好久發現iview還不錯。引用簡單,上手超快,組件絢麗!當然,這裡還介紹下微信官方建議的框架也是和不錯的,有需要的可以看看(https://github.com/Tencent/weui-wxss),這裡主要做view- ...
最近在弄wepy的時候在想有沒有什麼ui比較合適一點的wepy的,也是在網上看了好久發現iview還不錯。引用簡單,上手超快,組件絢麗!當然,這裡還介紹下微信官方建議的框架也是和不錯的,有需要的可以看看(https://github.com/Tencent/weui-wxss),這裡主要做view-weapp的介紹
小程式相關項目
1.wepy項目 https://github.com/Tencent/wepy
2.iview-weapp https://weapp.iviewui.com/
3.官網API https://developers.weixin.qq.com/miniprogram/dev/api/
使用:
1.在新建項目、安裝依賴完成的前提下,請繼續操作。
2.到iview-weapp官網下載官方代碼,保存到任意目錄(備用)。
3.到你當前項目的src目錄下新建view文件夾(例:myproject/src/view)
4.解壓下載的官方,打開iview-weapp/src 目錄 複製裡面的所有文件夾到 myproject/src/view
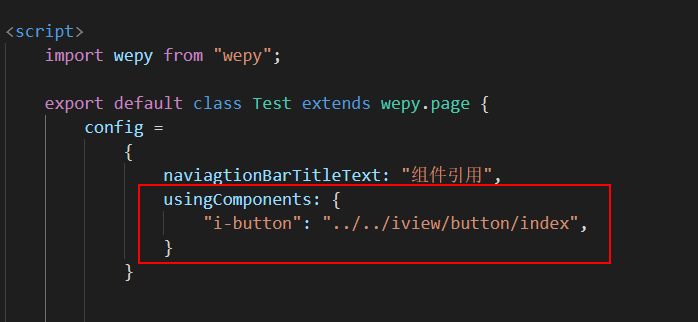
5.在頁面的 config 配置項里引用 src 裡面的組件,用法:如圖
6.在template里引用組件