前言 前端導出表格有很多種方案,但是表格樣式一旦複雜了,那麼就得用代碼寫excel的樣式,還是比較麻煩的。每次樣式不一樣,就得重新寫,這時使用表格模板的優勢就體現出來了,想導出不同樣式的表格直接修改表格模板即可。 方案 我找了兩種方案: 1、使用xlsx-template,利用模板語法在xlsx中占 ...
前言
前端導出表格有很多種方案,但是表格樣式一旦複雜了,那麼就得用代碼寫excel的樣式,還是比較麻煩的。每次樣式不一樣,就得重新寫,這時使用表格模板的優勢就體現出來了,想導出不同樣式的表格直接修改表格模板即可。
方案
我找了兩種方案:
1、使用xlsx-template,利用模板語法在xlsx中占位填充後編輯導出。
2、使用exceljs,讀取模板後,利用行列坐標定位編輯後導出。
兩種我都嘗試過,第一種方案類似我這篇文章(https://xiblogs.top/?id=27) 中使用的docxtemplater,只不過是docx換成了xlsx,但xlsx-template在瀏覽器端的相容不如docxtemplater那麼好,你得處理fs、path之類的問題,當然也有老哥(https://www.jianshu.com/p/85c844d96cfb) 通過改項目配置的方式解決了。還是比較麻煩的而且老項目不一定適用,所以我使用了第二種方案。
步驟
1、安裝exceljs與file-saver
npm i exceljs
npm i file-saver
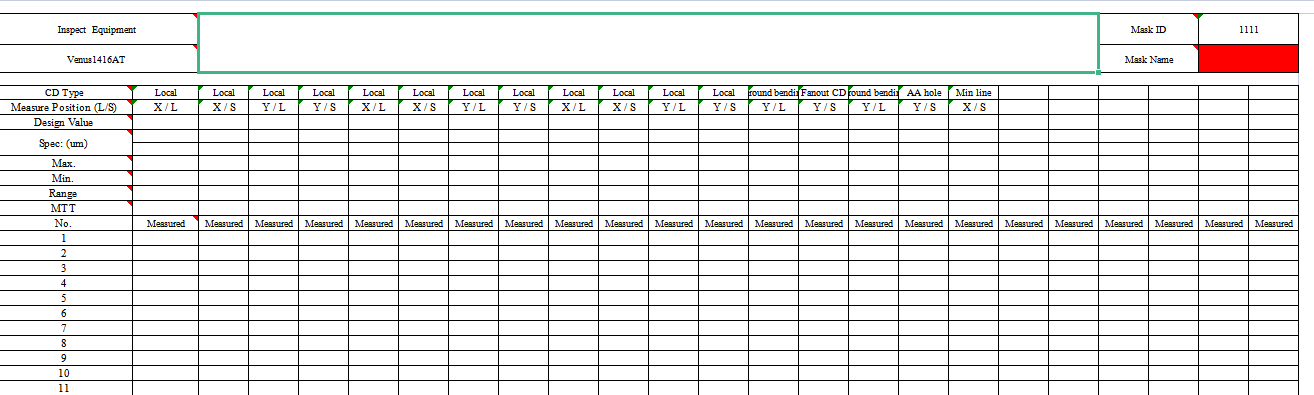
2、xlsx模板放在項目的public目錄下。


3、使用fetch的方式讀取public下的xlsx模板。
let response = await fetch('./static/xlsx/t1.xlsx'); //讀取文件
4、將讀取的數據轉換為buffer再使用exceljs的workbook.xlsx.load載入數據。
let data = await response.arrayBuffer(); //轉為二進位
const workbook = new ExcelJS.Workbook();
await workbook.xlsx.load(data); //讀取buffer
const worksheet = workbook.getWorksheet(1); //讀取第一張表
5、利用exceljs的worksheet.getCell()給指定單元格賦值,getCell參數為行列,如修改第一行第一列數據為test。
worksheet.getCell('A1').value = 'test'
6、使用exceljs的writeBuffer()讀取表格為buffer後再使用file-saver的saveAs下載。
await workbook.xlsx.writeBuffer().then(async (buffer) => {
let blob = new Blob([buffer], { type: 'application/octet-stream' });
await saveAs(blob, 'exportExcel.xlsx');
this.loading = false;
});
完整方法如下:
//templateExportXlsx.js
import * as ExcelJS from 'exceljs';
import { saveAs } from 'file-saver';
//使用exceljs的getCell()根據行列坐標修改表格數據
//根據模板導出xlsx,tempPath為模板路徑,dataList為數據,exportName為導出文件名
//templateExportXlsx('./static/xlsx/t1.xlsx', [{ G25: 'ggg' }, { H25: 'hhh' }], '1.xlsx')
export async function templateExportXlsx(tempPath, dataList, exportName) {
let response = await fetch(tempPath); //讀取文件
let data = await response.arrayBuffer(); //轉為二進位
let workbook = new ExcelJS.Workbook();
await workbook.xlsx.load(data); //讀取buffer
let worksheet = workbook.getWorksheet(1); //讀取第一張表
for (let i = 0; i < dataList.length; i++) {
let key = Object.keys(dataList[i])[0];
let val = Object.values(dataList[i])[0];
// console.log(key, val);
worksheet.getCell(key).value = val; //坐標定位更新數據
}
// worksheet.eachRow({ includeEmpty: true }, (row, rowNumber) => {
// console.log(rowNumber, row.values);
// });
//下載
await workbook.xlsx.writeBuffer().then(async (buffer) => {
let blob = new Blob([buffer], { type: 'application/octet-stream' });
saveAs(blob, exportName);
});
}
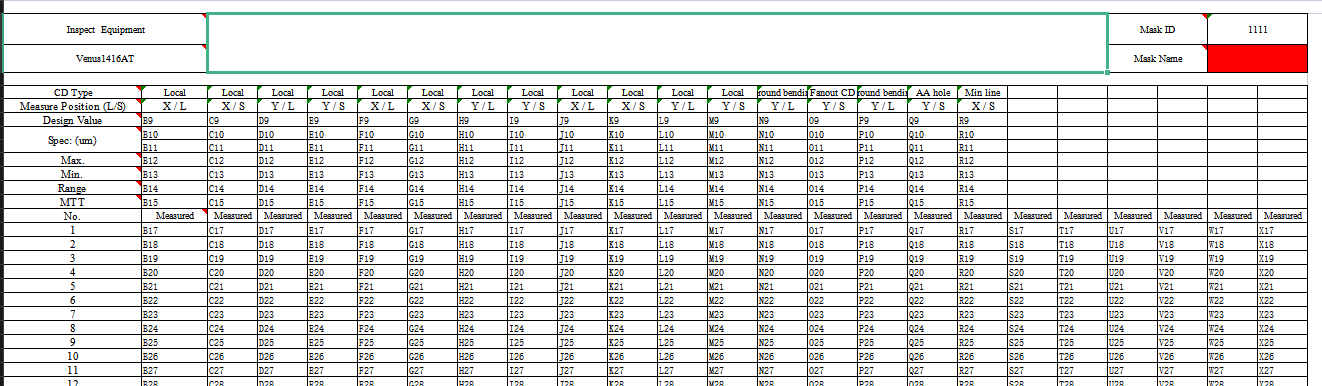
最後下載導出的表格如下:

結語
使用過程中需要註意讀取數據時的非同步處理。
原文鏈接:https://xiblogs.top/?id=71


