第一步:安裝 npm 使用以下命令安裝npm install vue-grid-layout --save yarn 使用以下命令安裝yarn add vue-grid-layout 第二步:配置全局變數 import { createApp } from 'vue' import App from ...
-
問題描述:
element-plus組件庫中的el-table組件有一個show-overflow-tooltip屬性,設置為true時如果表格中數據過長就會顯示一個浮動視窗 就像這樣
就像這樣
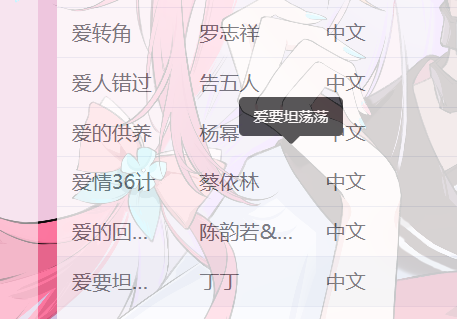
而有時這個小浮窗會有錯位的問題
 像是這樣,會導致靠上的列浮窗直接越界不顯示
像是這樣,會導致靠上的列浮窗直接越界不顯示 -
問題原因
table 下的 tooltip 是 fixed 定位。
position: fixed
元素會被移出正常文檔流,並不為元素預留空間,而是通過指定元素相對於屏幕視口(viewport)的位置來指定元素位置。元素的位置在屏幕滾動時不會改變。列印時,元素會出現在的每頁的固定位置。fixed 屬性會創建新的層疊上下文。當元素祖先的 transform、perspective、filter 或 backdrop-filter 屬性非 none 時,容器由視口改為該祖先。 -
解決方法
點擊查看代碼
// 防止表格 tooltip 偏移
.el-table {
transform: scale(1);
}
當元素祖先的 transform、perspective、filter 或 backdrop-filter 屬性非 none 時,容器由視口改為該祖先。
給父元素加上 transform: scale(1) 或者是別的,只要transform 的屬性不是none就行


