title: 使用 nuxi preview 命令預覽 Nuxt 應用 date: 2024/9/8 updated: 2024/9/8 author: cmdragon excerpt: 摘要:本文介紹瞭如何使用nuxi preview命令預覽Nuxt.js應用,包括安裝和準備環境、啟動預覽伺服器 ...
title: 使用 nuxi preview 命令預覽 Nuxt 應用
date: 2024/9/8
updated: 2024/9/8
author: cmdragon
excerpt:
摘要:本文介紹瞭如何使用nuxi preview命令預覽Nuxt.js應用,包括安裝和準備環境、啟動預覽伺服器的步驟,以及如何指定根目錄和使用自定義.env文件等高級用法。通過nuxi preview,開發者能夠在本地快速驗證應用構建後的實際效果,確保一切按預期工作。
categories:
- 前端開發
tags:
- Nuxt
- 預覽
- 構建
- 伺服器
- 環境
- 項目
- 命令


掃描二維碼關註或者微信搜一搜:編程智域 前端至全棧交流與成長
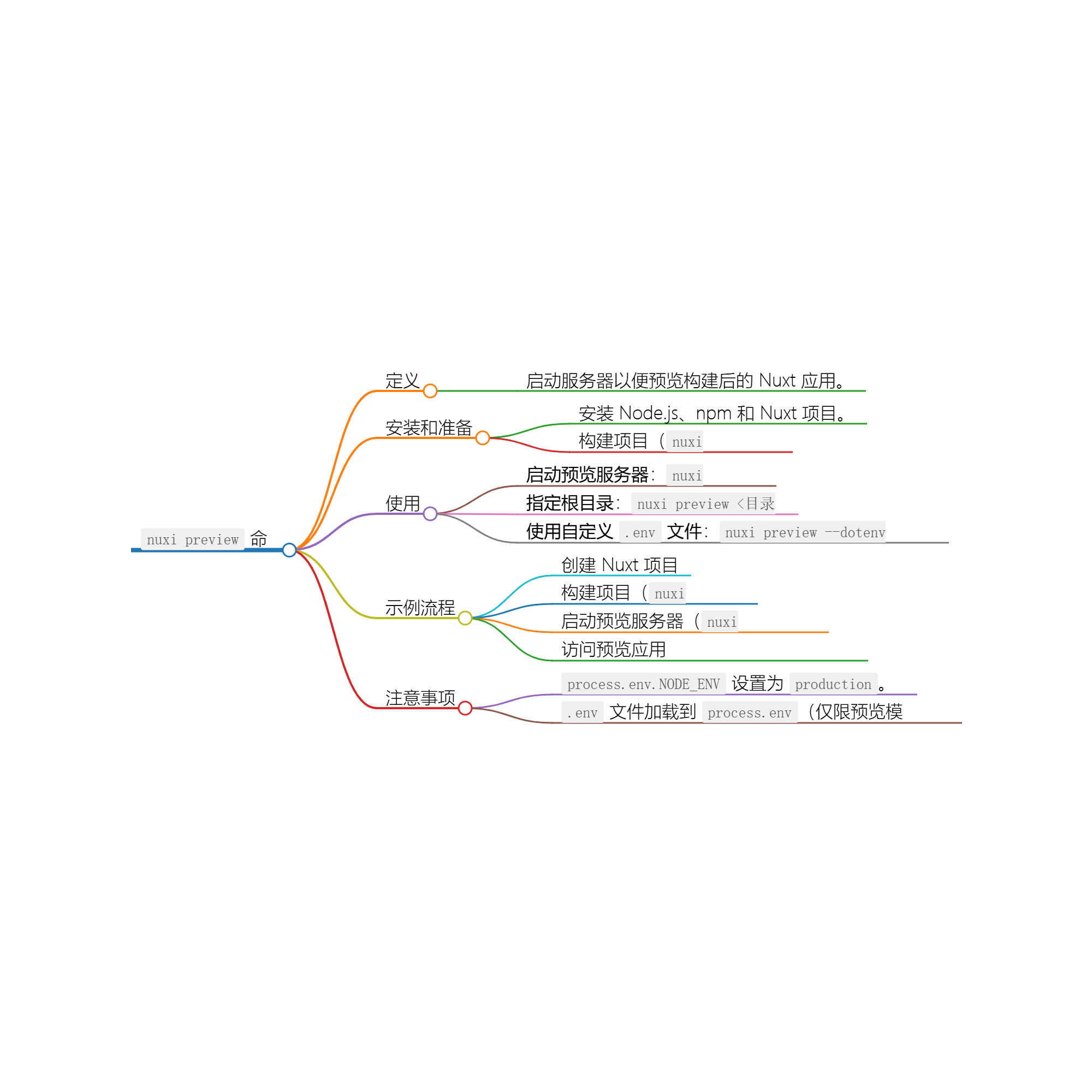
在開發基於 Nuxt.js 的應用時,最後一步通常是構建和預覽應用,以便確保一切正常。在這一過程中,nuxi preview 命令能夠幫助你快速啟動一個伺服器來預覽你的應用。
什麼是 nuxi preview?
nuxi preview 命令用於在你構建了 Nuxt 應用後,啟動一個伺服器以便進行預覽。它通常在運行 nuxi build 命令後使用,以便你可以在本地驗證應用是否按預期運行。除此之外,start 命令也是 preview 的一個別名。
安裝和準備環境
在使用 nuxi preview 之前,請確保你已經安裝了 Node.js、npm,以及一個新的 Nuxt 項目。
1. 創建一個新的 Nuxt 項目
如果你尚未創建 Nuxt 項目,可以使用如下命令:
npx nuxi init my-nuxt-app
進入項目目錄並安裝依賴:
cd my-nuxt-app
npm install
2. 構建項目
在預覽應用之前,你需要首先構建它。運行以下命令進行構建:
npx nuxi build
上述命令會為你的應用生成生產環境的構建文件。
使用 nuxi preview 命令
1. 啟動預覽伺服器
構建完成後,在項目根目錄中運行以下命令來啟動預覽伺服器:
npx nuxi preview
此命令將在預設網址 http://localhost:3000 啟動伺服器。
2. 指定根目錄
如果你的 Nuxt 應用程式不在當前目錄中,可以通過 rootDir 參數來指定其他目錄。例如:
npx nuxi preview /path/to/your/app
3. 使用自定義 .env 文件
你可以通過 --dotenv 選項指定自定義的 .env 文件,以便於在預覽期間載入其他環境變數。例如:
npx nuxi preview --dotenv .env.production
此命令會載入指定的 .env.production 文件。
示例:完整的預覽流程
以下是一個完整的命令執行示例步驟:
-
創建新的 Nuxt 項目:
npx nuxi init my-nuxt-app cd my-nuxt-app npm install -
構建項目:
npx nuxi build -
啟動預覽伺服器:
在項目根目錄中運行:
npx nuxi preview -
訪問預覽應用:
打開瀏覽器,訪問
http://localhost:3000,你將看到應用的預覽界面。
其他註意事項
- 在執行
nuxi preview時,process.env.NODE_ENV將被設置為production。如果你希望覆蓋此設置,可以在.env文件中定義NODE_ENV或通過命令行參數傳入。 - 預覽模式下,
.env文件將被載入到process.env中,但在生產環境中,確保你手動設置環境變數。
總結
通過使用 nuxi preview 命令,你可以迅速預覽構建後的 Nuxt 應用程式。這是驗證你應用在生產環境下行為的重要步驟。
餘下文章內容請點擊跳轉至 個人博客頁面 或者 掃碼關註或者微信搜一搜:編程智域 前端至全棧交流與成長,閱讀完整的文章:使用 nuxi preview 命令預覽 Nuxt 應用 | cmdragon's Blog
往期文章歸檔:
- 使用 nuxi prepare 命令準備 Nuxt 項目 | cmdragon's Blog
- 使用 nuxi init 創建全新 Nuxt 項目 | cmdragon's Blog
- 使用 nuxi info 查看 Nuxt 項目詳細信息 | cmdragon's Blog
- 使用 nuxi generate 進行預渲染和部署 | cmdragon's Blog
- 探索 Nuxt Devtools:功能全面指南 | cmdragon's Blog
- 使用 nuxi dev 啟動 Nuxt 應用程式的詳細指南 | cmdragon's Blog
- 使用 nuxi clean 命令清理 Nuxt 項目 | cmdragon's Blog
- 使用 nuxi build-module 命令構建 Nuxt 模塊 | cmdragon's Blog
- 使用 nuxi build 命令構建你的 Nuxt 應用程式 | cmdragon's Blog
- 使用 nuxi analyze 命令分析 Nuxt 應用的生產包 | cmdragon's Blog
- 使用 nuxi add 快速創建 Nuxt 應用組件 | cmdragon's Blog
- 使用 updateAppConfig 更新 Nuxt 應用配置 | cmdragon's Blog
- 使用 Nuxt 的 showError 顯示全屏錯誤頁面 | cmdragon's Blog
- 使用 setResponseStatus 函數設置響應狀態碼 | cmdragon's Blog
- 如何在 Nuxt 中動態設置頁面佈局 | cmdragon's Blog
- 使用 reloadNuxtApp 強制刷新 Nuxt 應用 | cmdragon's Blog
- 使用 refreshNuxtData 刷新 Nuxt應用 中的數據 | cmdragon's Blog
- 使用 prerenderRoutes 進行預渲染路由 | cmdragon's Blog
- 使用 preloadRouteComponents 提升 Nuxt 應用的性能 | cmdragon's Blog
- 使用 preloadComponents 進行組件預載入 | cmdragon's Blog



