title: 使用 nuxi init 創建全新 Nuxt 項目 date: 2024/9/6 updated: 2024/9/6 author: cmdragon excerpt: 摘要:本文介紹瞭如何使用nuxi init命令創建全新的Nuxt.js項目,包括安裝所需環境、命令使用方法、指定模板 ...
title: 使用 nuxi init 創建全新 Nuxt 項目
date: 2024/9/6
updated: 2024/9/6
author: cmdragon
excerpt:
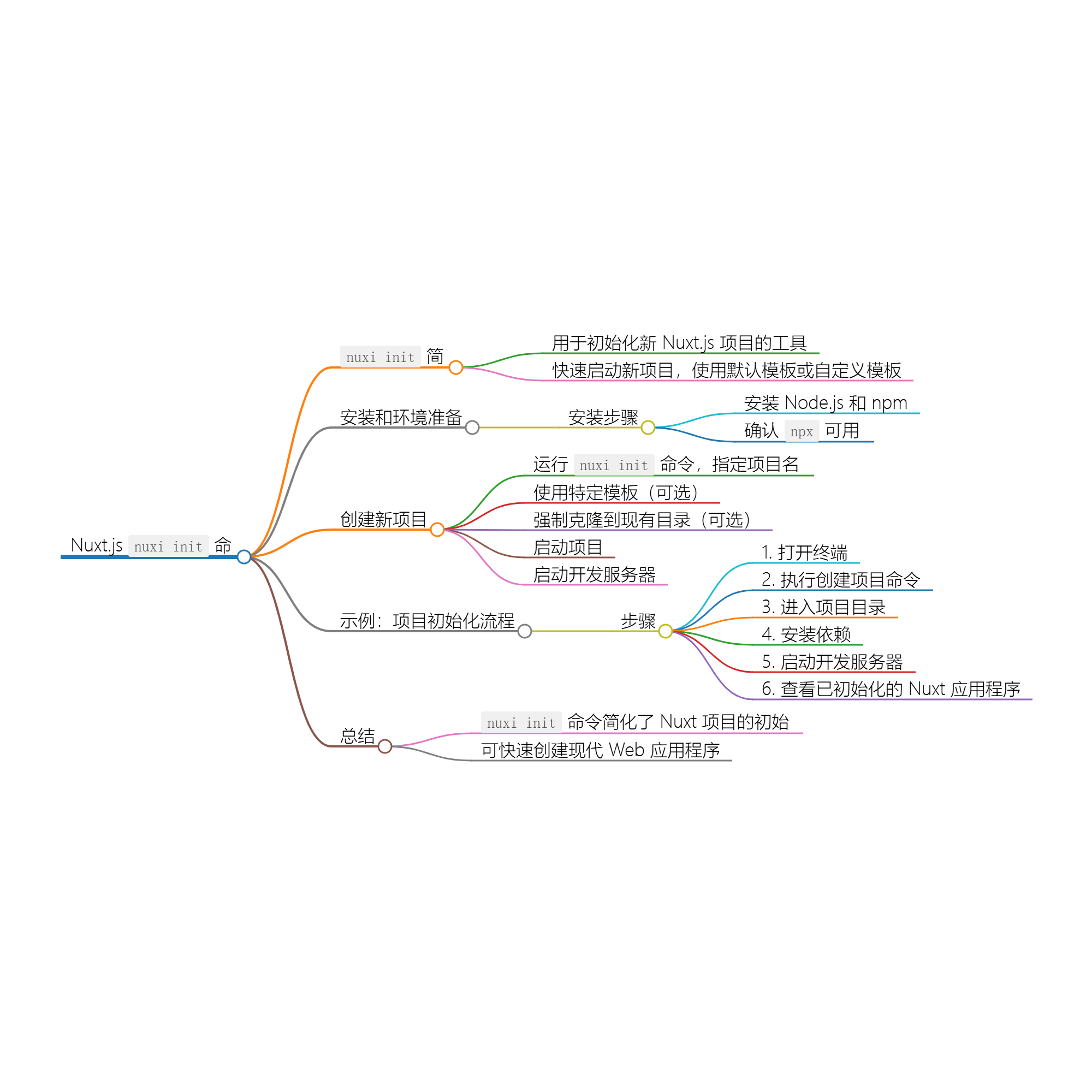
摘要:本文介紹瞭如何使用nuxi init命令創建全新的Nuxt.js項目,包括安裝所需環境、命令使用方法、指定模板、強制克隆、啟動開發伺服器等步驟,並提供了完整的項目初始化流程示例,幫助開發者快速上手Nuxt.js框架進行高效Web應用開發。
categories:
- 前端開發
tags:
- Nuxt
- 初始化
- 項目
- 創建
- 模板
- 開發
- Web


掃描二維碼關註或者微信搜一搜:編程智域 前端至全棧交流與成長
Nuxt.js 是一個流行的 Vue.js 框架,可以幫助開發者快速構建高效的 Web 應用程式。而 nuxi init 命令則是用來初始化一個全新的
Nuxt 項目的工具。
什麼是 nuxi init?
nuxi init 命令是 Nuxt.js 的一部分,用於創建一個新的 Nuxt 項目。你可以選擇使用預設模板或指定自己的模板,從而快速啟動一個新的項目。
安裝和準備環境
在使用 nuxi init 之前,請確保你已經安裝了 Node.js 和 npm。接下來,你可以通過以下步驟來創建一個全新的 Nuxt 項目。
安裝步驟
-
安裝 Node.js:訪問 Node.js 官方網站 下載並安裝 Node.js,這通常包括 npm(Node Package
Manager)。 -
確保 npx 可用:
npx是 npm 的一部分,通常會隨著 Node.js 的安裝一同安裝。你可以在終端中運行以下命令確認npx是否可用:npx --version
創建新的 Nuxt 項目
1. 運行 nuxi init
在終端中使用以下命令來初始化一個新的 Nuxt 項目。預設情況下,你可以執行以下命令:
npx nuxi init my-nuxt-app
在這裡,my-nuxt-app 是你項目的名稱。你可以根據需要更改它。
2. 使用具體模板
如果你希望使用特定模板,則可以使用 --template 或 -t 選項。例如,如果你想使用官方的 v3 模板,你可以執行以下命令:
npx nuxi init --template v3 my-nuxt-app
或者,如果你有自己的 GitHub 模板,可以用以下格式指定:
npx nuxi init --template gh:org/name my-nuxt-app
3. 強制克隆現有目錄
如果你想強制克隆到一個已經存在的目錄,可以加上 --force 選項:
npx nuxi init --force my-existing-app
4. 啟動項目
進入項目目錄:
cd my-nuxt-app
然後,安裝依賴:
npm install
5. 啟動開發伺服器
安裝完成後,你可以啟動開發伺服器:
npm run dev
打開瀏覽器,訪問 http://localhost:3000,你將看到新的 Nuxt 應用程式正在運行。
示例:完整的項目初始化流程
以下是一個完整的命令執行示例步驟:
-
打開終端。
-
執行創建項目命令:
npx nuxi init my-nuxt-app -
進入項目目錄:
cd my-nuxt-app -
安裝依賴:
npm install -
啟動開發伺服器:
npm run dev -
打開瀏覽器,輸入
http://localhost:3000,你將看到如下頁面:
總結
通過使用 nuxi init 命令,你可以快速並輕鬆地設置一個新的 Nuxt 項目。這是開發現代 Web 應用程式的重要第一步。
餘下文章內容請點擊跳轉至 個人博客頁面 或者 掃碼關註或者微信搜一搜:編程智域 前端至全棧交流與成長,閱讀完整的文章:使用 nuxi init 創建全新 Nuxt 項目 | cmdragon's Blog
往期文章歸檔:
- 使用 nuxi info 查看 Nuxt 項目詳細信息 | cmdragon's Blog
- 使用 nuxi generate 進行預渲染和部署 | cmdragon's Blog
- 探索 Nuxt Devtools:功能全面指南 | cmdragon's Blog
- 使用 nuxi dev 啟動 Nuxt 應用程式的詳細指南 | cmdragon's Blog
- 使用 nuxi clean 命令清理 Nuxt 項目 | cmdragon's Blog
- 使用 nuxi build-module 命令構建 Nuxt 模塊 | cmdragon's Blog
- 使用 nuxi build 命令構建你的 Nuxt 應用程式 | cmdragon's Blog
- 使用 nuxi analyze 命令分析 Nuxt 應用的生產包 | cmdragon's Blog
- 使用 nuxi add 快速創建 Nuxt 應用組件 | cmdragon's Blog
- 使用 updateAppConfig 更新 Nuxt 應用配置 | cmdragon's Blog
- 使用 Nuxt 的 showError 顯示全屏錯誤頁面 | cmdragon's Blog
- 使用 setResponseStatus 函數設置響應狀態碼 | cmdragon's Blog
- 如何在 Nuxt 中動態設置頁面佈局 | cmdragon's Blog
- 使用 reloadNuxtApp 強制刷新 Nuxt 應用 | cmdragon's Blog
- 使用 refreshNuxtData 刷新 Nuxt應用 中的數據 | cmdragon's Blog
- 使用 prerenderRoutes 進行預渲染路由 | cmdragon's Blog
- 使用 preloadRouteComponents 提升 Nuxt 應用的性能 | cmdragon's Blog
- 使用 preloadComponents 進行組件預載入 | cmdragon's Blog
- 使用 prefetchComponents 進行組件預取 | cmdragon's Blog
- 使用 onNuxtReady 進行非同步初始化 | cmdragon's Blog



