1.in關鍵字 屬性名 in 對象,用來判斷某個屬性在對象中是否存在與其嚴格相等的屬性名,返回boolean值 屬性名必須是字元串或數字 var obj = { a : 1, b : 2 } console.log('a' in obj);//返回true,obj對象中存在a屬性名 var arr ...
1.in關鍵字
屬性名 in 對象,用來判斷某個屬性在對象中是否存在與其嚴格相等的屬性名,返回boolean值
屬性名必須是字元串或數字
var obj = {
a : 1,
b : 2
}
console.log('a' in obj);//返回true,obj對象中存在a屬性名
var arr = [12,11,10];
console.log(12 in arr);//返回false,原因arr數組中12,11,10三個值對應的屬性名分別是0,1,2
2.for-in迴圈
for(var prop in obj){
//迴圈語句
}
取出對象的所有屬性名,每次迴圈將其中一個屬性名賦值給變數prop,運行迴圈體
利用該特點可以遍曆數組:
var arr= ['abc','123',1,2,3];
for(var prop in arr){
console.log(prop);
console.log(arr[prop]);
}
使用for迴圈遍曆數組和for-in迴圈遍曆數組的區別:
遍歷稀鬆數組var arr = [1,2,3,,,,,4];
for(var i = 0; i < arr.length; i++){};//沒有值的地方會輸出undefined
for(var prop in arr){};//沒有值的地方不會輸出
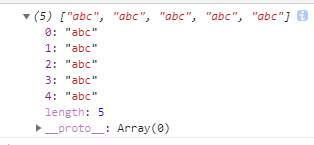
創建一個長度為5的數組,給數組的每一項賦值為'abc',使用for迴圈
var arr = new Array(5);
for(var i = 0; i < arr.length; i++){
arr[i] = 'abc';
}
輸出結果展示:

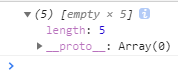
不能使用for-in迴圈,原因如下:
var arr = new Array(5); for(var prop in arr){ arr[prop] = 'abc'; } console.log(arr); 輸出結果展示:
in關鍵字是把數組中每個屬性名取出,但是new Array(5)創建出的數組只有length為5,沒有對應的索引值即屬性名,
所以不能為數組賦值。



