摘要 最近在開發H5,就在開發過程中發現H5存在著一些坑,所以就總結一下在開發過程中遇到的坑以及解決辦法,本文會持續的更新,同時也歡迎大家一起評論分享H5開發中遇到的坑、解決辦法等。 常見的通用的H5開發問題 IOS端-H5開發問題 · 輸入法隱藏頁面留白 問題現象:iOS端軟鍵盤失去焦點(隱藏)後 ...
摘要
最近在開發H5,就在開發過程中發現H5存在著一些坑,所以就總結一下在開發過程中遇到的坑以及解決辦法,本文會持續的更新,同時也歡迎大家一起評論分享H5開發中遇到的坑、解決辦法等。
常見的通用的H5開發問題
IOS端-H5開發問題
· 輸入法隱藏頁面留白
問題現象:iOS端軟鍵盤失去焦點(隱藏)後,頁面不會回彈,頁面下方會留下輸入法塊的白色塊。
暴力解決方案:軟鍵盤收起(隱藏)後,滾動一下頁面,頁面中的留白塊塊就會消失。所以只要在輸入完畢後實現一下‘滾動’的操作就可以解決問題。
React(React Hook)暴力開發解決方案:(代碼實現部分)
// 輸入鍵盤隱藏回彈
useEffect(() => {
document.addEventListener('focusout', function(e) {
let u = navigator.userAgent;
let isiOS = !!u.match(/\(i[^;]+;( U;)? CPU.+Mac OS X/); //ios終端
if (isiOS) {
window.scrollTo(0, 0);
}
})
},[])
*註:這個ios軟鍵盤收起留白解決方案適應性不全(只適合表單中僅有一個input輸入框且為單頁面),表單中擁有多個input輸入框時,切換input時也會觸發scrollTo方法,造成input回彈閃爍異常問題。
問題現象: 存在多個input輸入框且頁面可以滾動時,切換輸入框產生回彈閃爍,影響用戶體驗;同時iOS微信中依舊存在軟鍵盤收起留白問題。
終極解決方案: 經過調研瞭解到微信版本6.7.4以上會出現該問題。首先判斷當前的設備以及當前微信版本號;其次當軟鍵盤收起時,設置setTimeout方法,模擬軟鍵盤彈起;最後獲取當前滾動高度位置,軟鍵盤收起滾動回當前滾動高度減1的位置即可。
React(React Hook)終極開發解決方案:(代碼實現部分)
useEffect(() => { // 軟鍵盤收起事件處理 const onFocusout = () => { let u = navigator.userAgent; let isiOS = !!u.match(/\(i[^;]+;( U;)? CPU.+Mac OS X/); //ios終端 let wechatInfo = u.match(/MicroMessenger\/([\d\.]+)/i); // WeChat let wechatVersion = wechatInfo[1]; if (isiOS && wechatVersion >= '6.7.4') { setTimeout(() => { const scrollHeight = document.documentElement.scrollTop || document.body.scrollTop || 0; window.scrollTo(0, Math.max(scrollHeight - 1, 0)); }, 100); } }// 載入組件添加事件監聽 document.body.addEventListener('focusout', () => { onFocusout() }); // 卸載組件清除事件監聽 return () => { document.body.removeEventListener('focusout', () => { onFocusout() }); } },[])
·長按二維碼無法識別
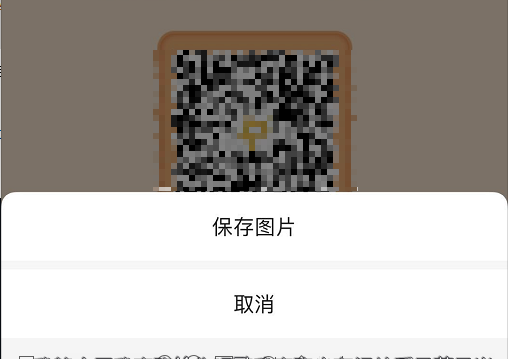
問題現象:在ios中,部分iPhone機型(大屏幕、高解析度等)微信中長按二維碼無法識別,具體bug錯誤現象如下圖所示。

解決方案:添加padding、給二維碼添加透明的二維碼識別區,增加二維碼的識別面積;簡化二維碼周圍的信息元素,增加二維碼計算識別度。
React開發解決方案:(代碼實現部分)
HTML部分:
import obbyMD from '@/assets/images/obby-majordomo.png';<div className="obby-QRcode">
<div className="code-img-2">
<img src={obbyMD} className="obbyMD-code" alt="二維碼"/>
<img src={obbyMD} className="code" style={{ opacity: 0 }} alt="透明二維碼"/>
</div>
<div className="obby-md-text">聯繫小管家</div>
</div>
CSS公共部分:
@mixin QRCode {
background: #fdac6d;
border: 2px solid #f3a365;
box-shadow: inset 0 1px 10px 1px #f28a4c;
border-radius: 3.3vw;
}
CSS二維碼部分:
.obby-QRcode {
@include QRCode;
padding: 2.4vw;
margin: 6vw auto 3vw;
& .code-img-2 {
position: relative;
display:block;
margin: 0 auto;
width: 36vw;
height: 36vw;
& .obbyMD-code {
position: absolute;
display: block;
width: 36vw;
top: 0;
left: 0;
}
& .code {
position: absolute;
display: block;
margin: 0 auto 0;
width: 36vw;
top: -5.1rem;
left: -4.426665rem;
opacity: 0;
}
}
.obby-md-text {
display: flex;
justify-content: center;
align-items: center;
width: 36vw;
margin-top: 2vw;
letter-spacing: 0.3vw;
font-family: Source Han Sans CN;
font-weight: 500;
color: #7D3100;
}
}
Android端-H5開發問題
·video層級問題
問題現象:點擊登錄彈窗可以正常顯示,在點擊播放視頻後,video層級變成了最高級,再次點擊登錄彈窗被video遮擋了,無論怎麼給登錄彈窗z-index都無法正常顯示彈窗。
解決方案:Android微信內置瀏覽器是X5內核,X5內核中預設了video的層級是最高級別,所以改變z-index沒有辦法改變層級顯示問題。在使用video標簽時可以加上 x5-video-player-type='h5-page'的屬性,這時就把H5中的video就啟用了同層H5播放器,這樣就可以調整video、彈窗等層級的顯示。(H5同層播放器接入規範:https://x5.tencent.com/tbs/guide/video.html)
React開發解決方案:(代碼實現部分)
<video
id="player"
controls={true}
width="100%"
height="100%"
x5-video-player-type="h5-page" // 啟用同層H5播放器
x5-video-orientation="landscape|portrait" // 視頻跟著手機自動旋轉
>
<source src={videoUrl} type="video/mp4" />
</video>
CSS樣式代碼:
video {
object-fit: fill;
object-position: center;
}



