從基礎知識到JSWebAPI: DOM操作 BOM操作 事件綁定 AJAX請求(包含http協議) 存儲 DOM可以理解為:瀏覽器把拿到的html代碼,結構化成一個瀏覽器能識別並且js可操作的一個模型 DOM節點操作: <!DOCTYPE html> <html lang="en"> <head> ...
從基礎知識到JSWebAPI:
DOM操作
BOM操作
事件綁定
AJAX請求(包含http協議)
存儲
DOM可以理解為:瀏覽器把拿到的html代碼,結構化成一個瀏覽器能識別並且js可操作的一個模型
DOM節點操作:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width,min-width=1.0,max-width=1.0,initial-scale=1.0,user-scalable=no"> <title>demo</title> <script src="http://cdn.staticfile.org/jquery/1.12.4/jquery.js"></script> </head> <body> <div id="div1" class="div1"> <p id="p1" data-name="p1-data-name">this is p1</p> <p id="p2">this is p2</p> </div> <div id="div2"> <p id="p3">this is p3</p> <p id="p4">this is p4</p> </div> <script> //獲取DOM節點 var div1=document.getElementById('div1'); //單元素 console.log(div1);//<div id="div1" class="div1">..</div> var divs=document.getElementsByTagName('div'); //集合 console.log(divs);//HTMLCollection(2) [div#div1.div1, div#div2, div1: div#div1.div1, div2: div#div2] console.log(divs.length);//2 console.log(divs[0]);//<div id="div1" class="div1">..</div> //property var ps=document.querySelectorAll('p'); //集合 var p=ps[0]; console.log(p.style.width);//獲取樣式 p.style.width='300px';//設置樣式 console.log(p.style.width);//獲取樣式 300px console.log(p.className); p.className='p1'; console.log(p.className);//p1 //獲取nodeName和nodeType console.log(p.nodeName);//P console.log(p.nodeType);//1 //property var obj={x:10,y:20}; console.log(obj.x);//10 var p=document.getElementsByTagName('p')[0]; console.log(p.tagName);//P //attribute console.log(p.getAttribute('data-name')); p.setAttribute('data-name','cyy');//p1-data-name console.log(p.getAttribute('style')); p.setAttribute('style','font-size:30px');//width: 300px; </script> </body> </html>
DOM結構操作:
新增節點
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width,min-width=1.0,max-width=1.0,initial-scale=1.0,user-scalable=no"> <title>demo</title> <script src="http://cdn.staticfile.org/jquery/1.12.4/jquery.js"></script> </head> <body> <div id="div1"> <p id="p1">this is p1</p> <p id="p2">this is p2</p> </div> <div id="div2"> <p id="p3">this is p3</p> <p id="p4">this is p4</p> </div> <script> //新增節點 var p=document.createElement('p'); p.innerHTML='new p'; var div1=document.getElementById('div1'); div1.appendChild(p); </script> </body> </html>

移動節點
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width,min-width=1.0,max-width=1.0,initial-scale=1.0,user-scalable=no"> <title>demo</title> <script src="http://cdn.staticfile.org/jquery/1.12.4/jquery.js"></script> </head> <body> <div id="div1"> <p id="p1">this is p1</p> <p id="p2">this is p2</p> </div> <div id="div2"> <p id="p3">this is p3</p> <p id="p4">this is p4</p> </div> <script> //移動節點 var p4=document.getElementById('p4'); var div1=document.getElementById('div1'); div1.appendChild(p4); console.log(p4.parentNode);//<div id="div1">..</div> </script> </body> </html>

獲取子元素節點、獲取父元素節點、刪除節點
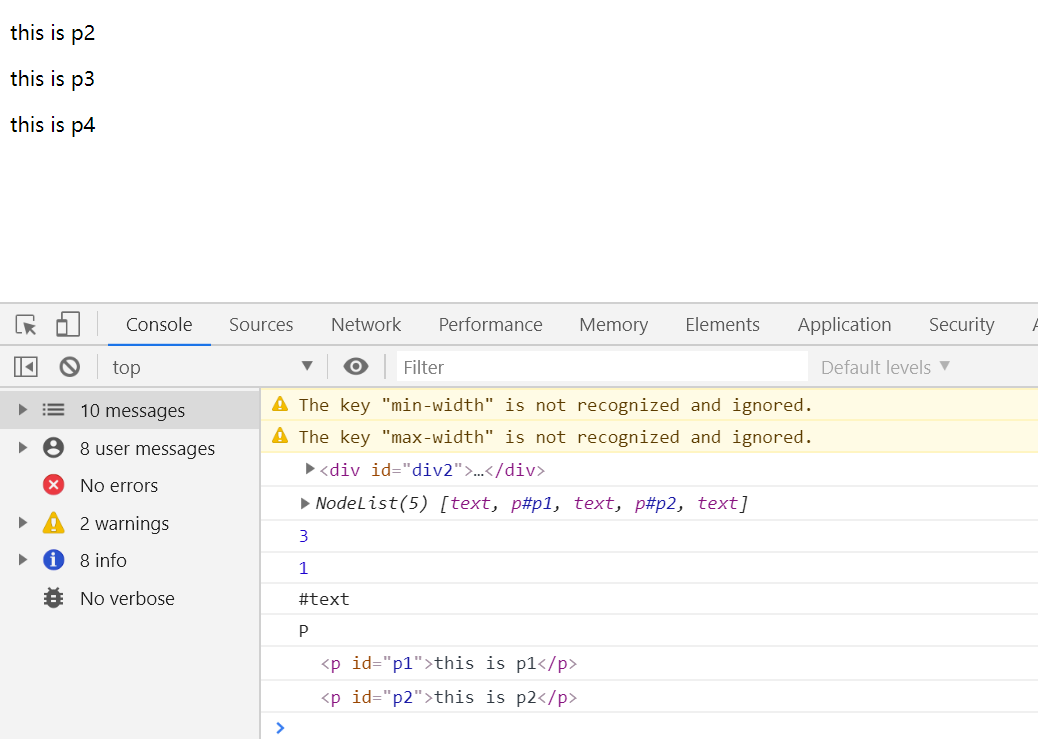
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width,min-width=1.0,max-width=1.0,initial-scale=1.0,user-scalable=no"> <title>demo</title> <script src="http://cdn.staticfile.org/jquery/1.12.4/jquery.js"></script> </head> <body> <div id="div1"> <p id="p1">this is p1</p> <p id="p2">this is p2</p> </div> <div id="div2"> <p id="p3">this is p3</p> <p id="p4">this is p4</p> </div> <script> //移動節點 var p4=document.getElementById('p4'); var div1=document.getElementById('div1'); //獲取父元素 console.log(p4.parentNode);//<div id="div1">..</div> //獲取子元素 console.log(div1.childNodes);//NodeList(5) [text, p#p1, text, p#p2, text] console.log(div1.childNodes[0].nodeType);//text 3 console.log(div1.childNodes[1].nodeType);//p 1 console.log(div1.childNodes[0].nodeName);//#text console.log(div1.childNodes[1].nodeName);//P //獲取非空白文本的子元素 for(var i=0;i<div1.childNodes.length;i++){ if(div1.childNodes[i].nodeType!==3){ console.log(div1.childNodes[i]); } } //刪除節點 var childNodes=div1.childNodes; div1.removeChild(childNodes[1]); </script> </body> </html>

DOM是哪種基本的數據結構? 樹
DOM操作的常用API有哪些?
獲取DOM節點、以及節點的property和attribute
獲取父節點、獲取子節點
新增節點、刪除節點
DOM操作的property和attribute有哪些區別?
property是js對象的屬性的修改
attribute是html標簽的屬性的修改
BOM操作:
如何檢測瀏覽器的類型
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width,min-width=1.0,max-width=1.0,initial-scale=1.0,user-scalable=no"> <title>demo</title> <script src="http://cdn.staticfile.org/jquery/1.12.4/jquery.js"></script> </head> <body> <script> var ua=navigator.userAgent; console.log(ua);//Mozilla/5.0 (Windows NT 10.0; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/74.0.3729.157 Safari/537.36 var isChrome=ua.indexOf('Chrome'); console.log(isChrome>0?'isChrome':'isNotChrome'); </script> </body> </html>

url拆解:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width,min-width=1.0,max-width=1.0,initial-scale=1.0,user-scalable=no"> <title>demo</title> <script src="http://cdn.staticfile.org/jquery/1.12.4/jquery.js"></script> </head> <body> <script> console.log(location.protocol);//協議 console.log(location.host);//域 console.log(location.pathname);//文件名 console.log(location.search);//參數(?後面的) console.log(location.hash);//錨(#後面的) console.log(location.href);//完整的url //改變鏈接地址 //location.href="http://www.baidu.com"; </script> </body> </html>

事件:
封裝一個通用的事件綁定函數
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width,min-width=1.0,max-width=1.0,initial-scale=1.0,user-scalable=no"> <title>demo</title> <script src="http://cdn.staticfile.org/jquery/1.12.4/jquery.js"></script> </head> <body> <div id="div1"> <a id="p1">激活</a> <a id="p2">取消</a> </div> <div id="div2"> <a id="p3">取消</a> <a id="p4">取消</a> </div> <script> function bind(ele,type,fn){ ele.addEventListener(type,fn); } var p3=document.getElementById('p3'); bind(p3,'click',function(e){ e.preventDefault(); console.log(p3.innerHTML); }) </script> </body> </html>
事件冒泡:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width,min-width=1.0,max-width=1.0,initial-scale=1.0,user-scalable=no"> <title>demo</title> <script src="http://cdn.staticfile.org/jquery/1.12.4/jquery.js"></script> </head> <body> <div id="div1"> <a id="p1">激活</a> <a id="p2">取消</a> </div> <div id="div2"> <a id="p3">取消</a> <a id="p4">取消</a> </div> <script> function bind(ele,type,fn){ ele.addEventListener(type,fn); } var p1=document.getElementById('p1'); var body=document.body; bind(p1,'click',function(e){ e.stopPropagation();//阻止事件冒泡 console.log('激活'); }); bind(body,'click',function(e){ e.stopPropagation(); console.log('取消'); }); </script> </body> </html>
事件代理:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width,min-width=1.0,max-width=1.0,initial-scale=1.0,user-scalable=no"> <title>demo</title> <script src="http://cdn.staticfile.org/jquery/1.12.4/jquery.js"></script> </head> <body> <div id="div1"> <a href="#">鏈接</a> <a href="#">鏈接</a> <a href="#">鏈接</a> <a href="#">鏈接</a> <p id="p1">激活</p> <p id="p2">取消</p> </div> <div id="div2"> <p id="p3"


