Vue.js 模板語法 數據綁定最常見的形式就是使用 {{...}}(雙大括弧)的文本插值: 使用 v-html 指令用於輸出 html 代碼: HTML 屬性中的值應使用 v-bind 指令。 以下實例判斷 use 的值,如果為 true 使用 class1 類的樣式,否則不使用該類: <temp ...
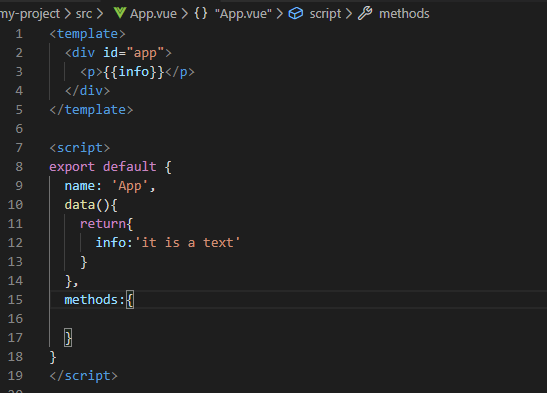
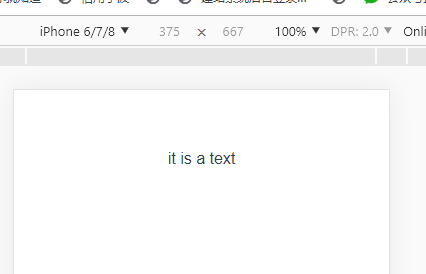
Vue.js 模板語法 數據綁定最常見的形式就是使用 {{...}}(雙大括弧)的文本插值:


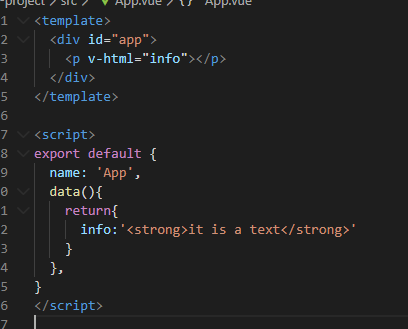
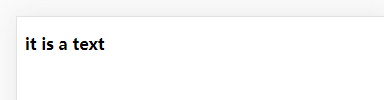
使用 v-html 指令用於輸出 html 代碼:


HTML 屬性中的值應使用 v-bind 指令。
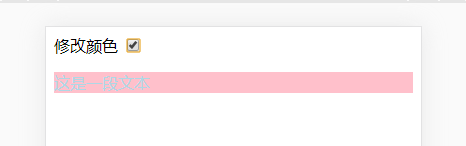
以下實例判斷 use 的值,如果為 true 使用 class1 類的樣式,否則不使用該類:
<template> <div id="app"> <label for="addBg">修改顏色</label> <input type="checkbox" id="addBg" v-model="use"> <p v-bind:class="{'myClass':use}">這是一段文本</p> </div> </template> <script> export default { name: 'App', data(){ return{ use:false } }, } </script> <style scoped> .myClass{ background:pink; color:lightblue; } </style>

Vue.js 都提供了完全的 JavaScript 表達式支持
<template> <div id="app"> {{5+5}}<br/> {{ok?'isOk':'isNoOk'}} <div v-bind:id="'list-'+id">list-{{id}}</div> </div> </template> <script> export default { name: 'App', data(){ return{ ok:true, id:5 } }, } </script> <style scoped> </style>

指令是帶有 v- 首碼的特殊屬性。
指令用於在表達式的值改變時,將某些行為應用到 DOM 上。
這裡, v-if 指令將根據表達式 seen 的值(true 或 false )來決定是否插入 p 元素。如下例子:
<template> <div id="app"> <p v-if="show">我是不是會顯示呢?</p> </div> </template> <script> export default { name: 'App', data(){ return{ show:true } }, } </script> <style scoped> </style>

參數在指令後以冒號指明。例如, v-bind 指令被用來響應地更新 HTML 屬性:
<template> <div id="app"> <a v-bind:href="url">this is a link</a> </div> </template> <script> export default { name: 'App', data(){ return{ url:'http://www.baidu.com' } }, } </script> <style scoped> </style>

另一個例子是 v-on 指令,它用於監聽 DOM 事件:
<a v-on:click="doSomething">
修飾符是以半形句號 . 指明的特殊尾碼,用於指出一個指令應該以特殊方式綁定。
例如,.prevent 修飾符告訴 v-on 指令對於觸發的事件調用 event.preventDefault():
<form v-on:submit.prevent="onSubmit"></form>
在 input 輸入框中我們可以使用 v-model 指令來實現雙向數據綁定:
<template> <div id="app"> <input type="text" v-model="info"> <p>{{info}}</p> </div> </template> <script> export default { name: 'App', data(){ return{ info:'hello,cyy' } }, } </script> <style scoped> </style>

v-model 指令用來在 input、select、textarea、checkbox、radio 等表單控制項元素上創建雙向數據綁定,根據表單上的值,自動更新綁定的元素的值。
按鈕的事件我們可以使用 v-on 監聽事件,並對用戶的輸入進行響應。
以下實例在用戶點擊按鈕後對字元串進行反轉操作:
<template> <div id="app"> <p>{{info}}</p> <button v-on:click="textReverse">reverse text</button> </div> </template> <script> export default { name: 'App', data(){ return{ info:'this is cyy test' } }, methods:{ textReverse(){ this.info=this.info.split('').reverse().join(''); } } } </script> <style scoped> </style>

Vue.js 允許你自定義過濾器,被用作一些常見的文本格式化。由"管道符"指示, 格式如下:
<!-- 在兩個大括弧中 --> {{ message | capitalize }} <!-- 在 v-bind 指令中 --> <div v-bind:id="rawId | formatId"></div>
過濾器函數接受表達式的值作為第一個參數。
以下實例對輸入的字元串第一個字母轉為大寫:
<template> <div id="app"> <p>{{info}}</p> <p>{{info|capitalize}}</p> </div> </template> <script> export default { name: 'App', data(){ return{ info:'this is cyy test' } }, filters:{ capitalize(val){ if(!val) return; val=val.toString();//轉字元串 return val.charAt(0).toUpperCase()+val.slice(1); } } } </script> <style scoped> </style>

過濾器可以串聯:
{{ message | filterA | filterB }}
過濾器是 JavaScript 函數,因此可以接受參數:
{{ message | filterA('arg1', arg2) }}
這裡,message 是第一個參數,字元串 'arg1' 將傳給過濾器作為第二個參數, arg2 表達式的值將被求值然後傳給過濾器作為第三個參數。
Vue.js 為兩個最為常用的指令提供了特別的縮寫:
<!-- 完整語法 --> <a v-bind:href="url"></a> <!-- 縮寫 --> <a :href="url"></a>
<!-- 完整語法 --> <a v-on:click="doSomething"></a> <!-- 縮寫 --> <a @click="doSomething"></a>
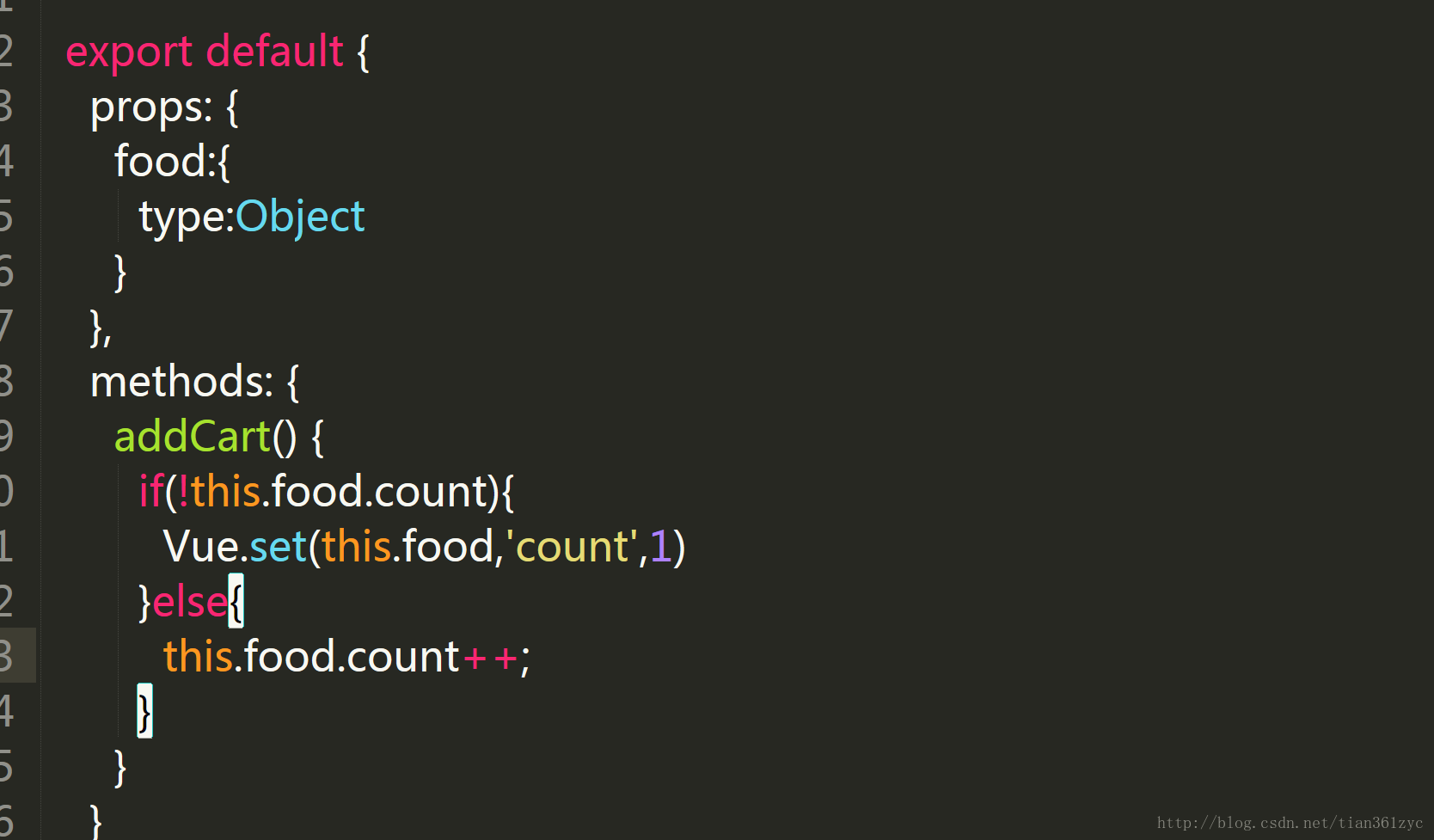
當我們給一個比如 props 中,或者 data 中被觀測的對象添加一個新的屬性的時候,不能直接添加,必須使用 Vue.set 方法。
Vue.set 方法用來新增對象的屬性。如果要增加屬性的對象是響應式的,那該方法可以確保屬性被創建後也是響應式的,同時觸發視圖更新

這裡本來 food 對象是沒有 count 屬性的,我們要給其添加 count 屬性就必須使用 Vue.set 方法,而不能寫成 this.food.count = 1



