背景:layui 通過調用 open方法,type:2,打開iframe彈窗 註意:以下方法使用需在服務上運行,否則會出現以下報錯,導致方法失效 需求1:點擊關閉彈窗時,父頁面獲取彈窗內的dom元素 1 //在關閉彈窗時,獲取彈窗內的dom元素 2 cancel: function (index, ...
背景:layui 通過調用 open方法,type:2,打開iframe彈窗
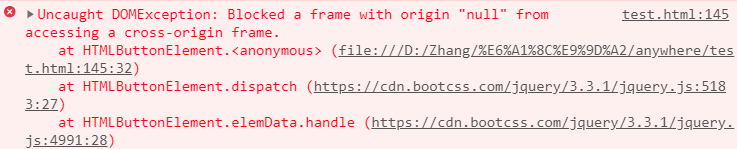
註意:以下方法使用需在服務上運行,否則會出現以下報錯,導致方法失效

需求1:點擊關閉彈窗時,父頁面獲取彈窗內的dom元素
1 //在關閉彈窗時,獲取彈窗內的dom元素 2 cancel: function (index, layero) { 3 var form = $(layero).find("iframe") 4 [0].contentWindow.document.getElementById("dom元素id") 5 console.log(form) 6 }
需求2:在父頁面調用彈窗內的的方法
1 // 點擊關閉彈窗時,在回調函數中調用iframe內的方法 2 cancel: function (index, layero) { 3 window[layero.find('iframe')[0]['name']].test(); 4 }
需求3:在彈窗內調用父頁面的方法
註:此情況為調用的方法在layui.use內;如果方法暴露在外面,那麼在彈窗內可通過 window.add(1,2) 調用
// 彈窗內調用父級頁面內的方法 // 父級頁面的方法示例 layui.use(['jquery', 'layer'], function () { var $ = layui.$, //重點處 layer = layui.layer; var add = function (x, y) { return x + y; } window.add = add; }); //彈窗內調用方法示例 window.parent.add(1,2);



