"概要" "antd pro 路由簡介" "路由, 菜單和麵包屑" "頁面之間的路由" "帶參數的路由" "總結" 概要 路由配置是單頁應用的核心之一, antd pro 將所有的路由配置集中在一個文件中, 可以更好的對應用的全局進行管理. 同時, 它的路由還和菜單和麵包屑自動關聯上了, 真的是給開 ...
概要
路由配置是單頁應用的核心之一, antd pro 將所有的路由配置集中在一個文件中, 可以更好的對應用的全局進行管理.
同時, 它的路由還和菜單和麵包屑自動關聯上了, 真的是給開發節省了大量的時間.
antd pro 路由簡介
首先創建一個 antd pro 的項目, 創建方法很簡單, 參見 antd pro 的文檔
antd pro 的路由配置文件在項目根目錄下的 config 文件夾中: /config/config.js
這裡簡單介紹路由相關的配置, 所以對預設生成的模板做一些改動, 去除登錄和許可權的部分. 並定義一些示例的菜單.
1 routes: [
2 {
3 path: '/',
4 component: '../layouts/BasicLayout',
5 routes: [
6 {
7 path: '/',
8 redirect: '/menu1/menu11/menu111',
9 },
10 {
11 path: '/menu1',
12 name: 'menu1',
13 routes: [
14 {
15 path: '/menu1/menu11',
16 name: 'menu11',
17 routes: [
18 {
19 path: '/menu1/menu11/menu111',
20 name: 'menu111',
21 component: './routeSample/Menu111',
22 },
23 {
24 path: '/menu1/menu11/menu112',
25 name: 'menu112',
26 component: './routeSample/Menu112',
27 },
28 ],
29 },
30 {
31 path: '/menu1/menu12',
32 name: 'menu12',
33 component: './routeSample/Menu12',
34 },
35 ],
36 },
37 {
38 path: '/menu2',
39 name: 'menu2',
40 routes: [
41 {
42 path: '/menu2/menu21',
43 name: 'menu21',
44 component: './routeSample/Menu21',
45 },
46 ],
47 },
48 ],
49 },
50 {
51 component: './404',
52 },
53 ],
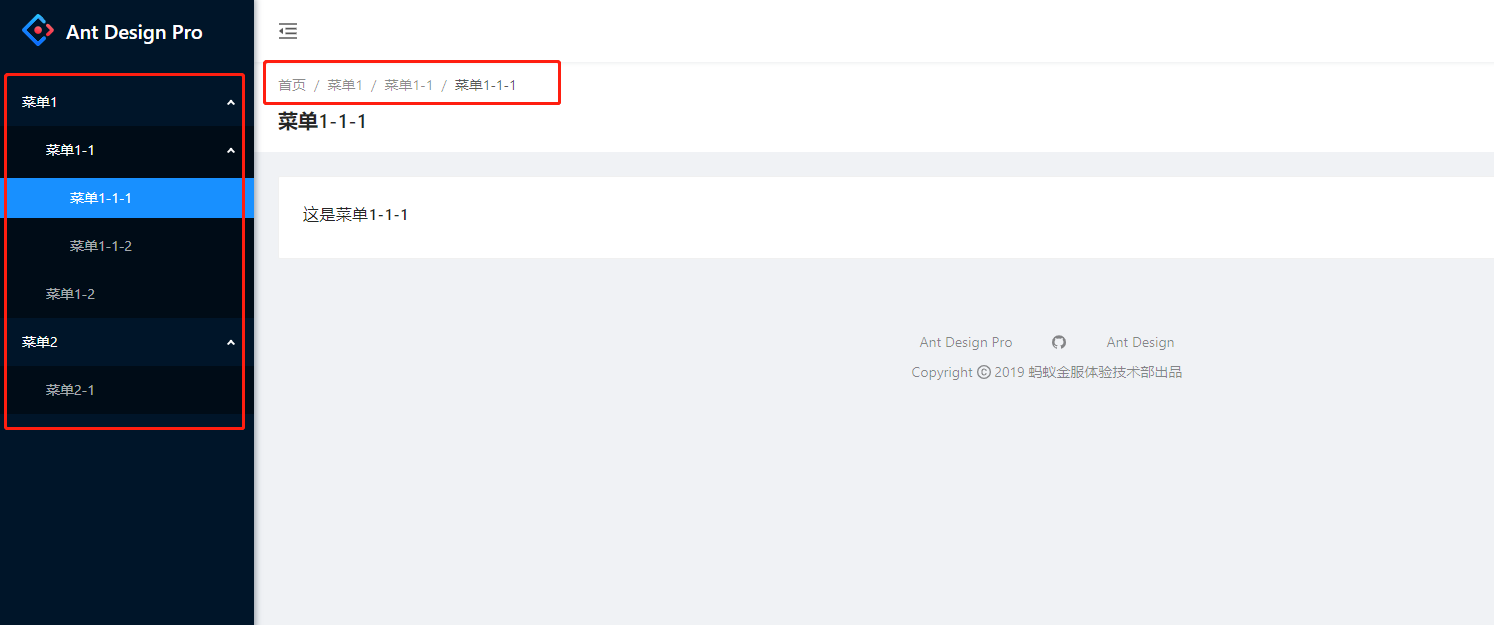
如上配置後, 顯示的效果如下:

每個菜單對應的頁面很簡單, 只是顯示一行文字:
1 # 頁面路徑
2 $ ls ./src/pages/routeSample
3 Menu111.jsx Menu112.jsx Menu12.jsx Menu21.jsx
頁面的代碼如下: (以 Menu111.jsx 為例)
1 import React from 'react';
2 import { PageHeaderWrapper } from '@ant-design/pro-layout';
3 import { Card } from 'antd';
4
5 export default () => (
6 <PageHeaderWrapper>
7 <Card>
8 <h1>這是菜單1-1-1</h1>
9 </Card>
10 </PageHeaderWrapper>
11 );
路由, 菜單和麵包屑
在 config.js 中配置路由之後, 會自動生成菜單和麵包屑, 菜單和麵包屑的名稱就是 name 屬性定義的
1 {
2 path: '/menu2/menu21',
3 name: 'menu21', // 這個就是定義菜單和麵包屑顯示的名稱
4 component: './routeSample/Menu21',
5 },
這裡的名稱是 menu21, 但是頁面上顯示的是 菜單 2-1,
這是因為 antd pro 中預設啟用了國際化功能. 菜單的名稱在 ./src/locales/zh-CN/menu.js 中配置
1 export default {
2 'menu.welcome': '歡迎',
3 'menu.home': '首頁',
4 'menu.menu1': '菜單1',
5 'menu.menu1.menu11': '菜單1-1',
6 'menu.menu1.menu11.menu111': '菜單1-1-1',
7 'menu.menu1.menu11.menu112': '菜單1-1-2',
8 'menu.menu1.menu12': '菜單1-2',
9 'menu.menu2': '菜單2',
10 'menu.menu2.menu21': '菜單2-1',
11 };
頁面之間的路由
創建個新的頁面 Create.jsx, 添加測試的按鈕, 在 menu112 中互相跳轉
首先, 在 config.js 中配置路由信息
1 {
2 path: '/menu1/menu11/menu112',
3 name: 'menu112',
4 component: './routeSample/Menu112',
5 },
6 // 下麵是新增的部分
7 {
8 path: '/menu1/menu11/menu112/create',
9 name: 'create',
10 hideInMenu: true, // 這裡設置為true, 就不會顯示在菜單中
11 component: './routeSample/Create',
12 },
Create.jsx 內容如下:
1 import React from 'react';
2 import { history } from 'umi';
3 import { PageHeaderWrapper } from '@ant-design/pro-layout';
4 import { Card, Button } from 'antd';
5
6 export default () => (
7 <PageHeaderWrapper>
8 <Card>
9 <h1>這是用來新增內容的頁面</h1>
10 <Button
11 onClick={() => {
12 history.goBack();
13 }}
14 >
15 返回
16 </Button>
17 </Card>
18 </PageHeaderWrapper>
19 );
- umi3 中, 沒有 umi/router 這個 package 了, 需要使用 history 來進行路由跳轉, antd pro 中的相關文檔可能還沒有更新
- history.goBack() 用來返回上一次的路由
Menu112.jsx 中放個測試按鈕來跳轉到 這個新增頁面
1 export default () => (
2 <PageHeaderWrapper>
3 <Card>
4 <h1>這是菜單1-1-2</h1>
5 <Button
6 type="primary"
7 onClick={() => {
8 history.push('/menu1/menu11/menu112/create');
9 }}
10 >
11 新增
12 </Button>
13 </Card>
14 </PageHeaderWrapper>
15 );
這樣, Create.jsx 和 Menu112.jsx 之間就可以來回跳轉了
帶參數的路由
再加個頁面 Edit.jsx, 演示路由中參數的傳遞.
同樣, 現在路由配置中加上 Edit.jsx 的路由
1 {
2 path: '/menu1/menu11/menu112/create',
3 name: 'create',
4 hideInMenu: true,
5 component: './routeSample/Create',
6 },
7 {
8 path: '/menu1/menu11/menu112/edit/:id', // 這裡 :id 就是路由中的參數
9 name: 'edit',
10 hideInMenu: true,
11 component: './routeSample/Edit',
12 },
menu.js 中別忘了加上 name edit 對應的配置.
然後, 在 Menu112.jsx 中再增加一個 編輯 按鈕
1 import React from 'react';
2 import { history } from 'umi';
3 import { PageHeaderWrapper } from '@ant-design/pro-layout';
4 import { Card, Button } from 'antd';
5
6 export default () => (
7 <PageHeaderWrapper>
8 <Card>
9 <h1>這是菜單1-1-2</h1>
10 <Button
11 type="primary"
12 onClick={() => {
13 history.push('/menu1/menu11/menu112/create');
14 }}
15 >
16 新增
17 </Button>
18
19 <Button
20 type="primary"
21 onClick={() => {
22 history.push('/menu1/menu11/menu112/edit/111');
23 }}
24 >
25 編輯
26 </Button>
27 </Card>
28 </PageHeaderWrapper>
29 );
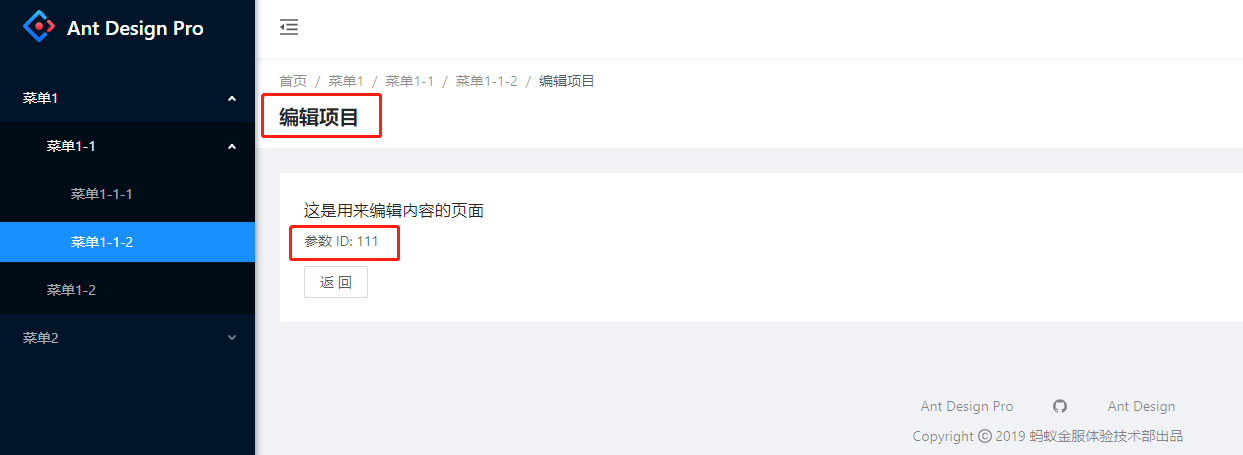
這裡傳入參數 id 的值是 111
最後是 Edit.jsx 頁面的代碼:
1 import React from 'react';
2 import { history, useParams } from 'umi';
3 import { PageHeaderWrapper } from '@ant-design/pro-layout';
4 import { Card, Button } from 'antd';
5
6 export default () => {
7 const params = useParams();
8 return (
9 <PageHeaderWrapper>
10 <Card>
11 <h1>這是用來編輯內容的頁面</h1>
12 <p>參數 ID: {params.id}</p>
13 <Button
14 onClick={() => {
15 history.goBack();
16 }}
17 >
18 返回
19 </Button>
20 </Card>
21 </PageHeaderWrapper>
22 );
23 };
獲取參數就是使用 useParams 這個 API
總結
最後, 是幾個相關頁面的截圖:
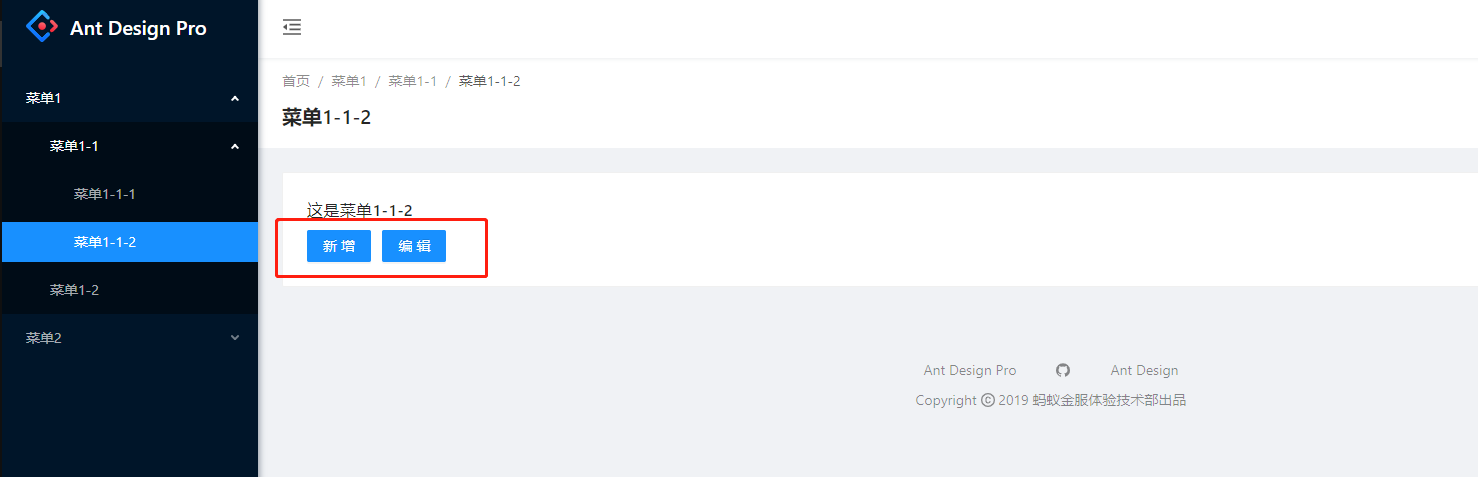
- Menu112.jsx

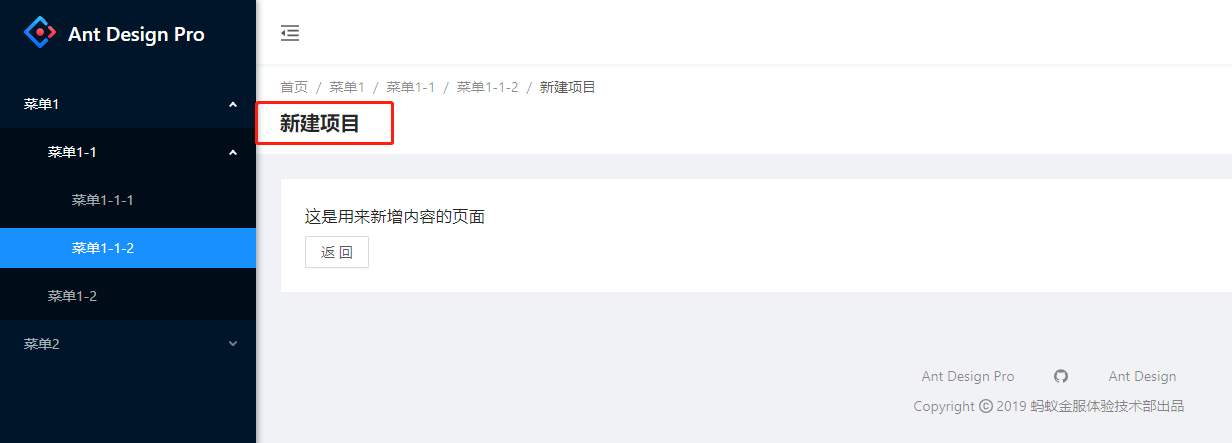
- Create.jsx

- Edit.jsx

補充一點, 路由中參數儘量簡單, 如果頁面之間傳輸的數據比較多, 那麼最好通過 antd pro 的 Model 來共用. 儘量不要在 url 中放置太多的東西.



